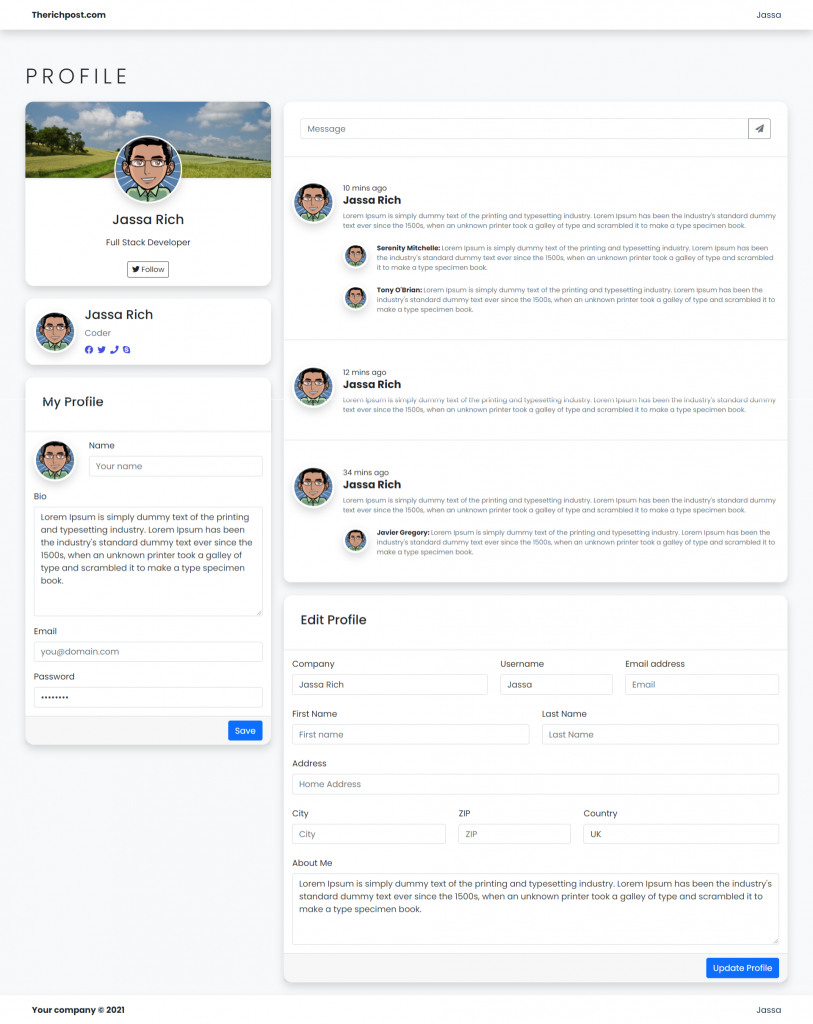
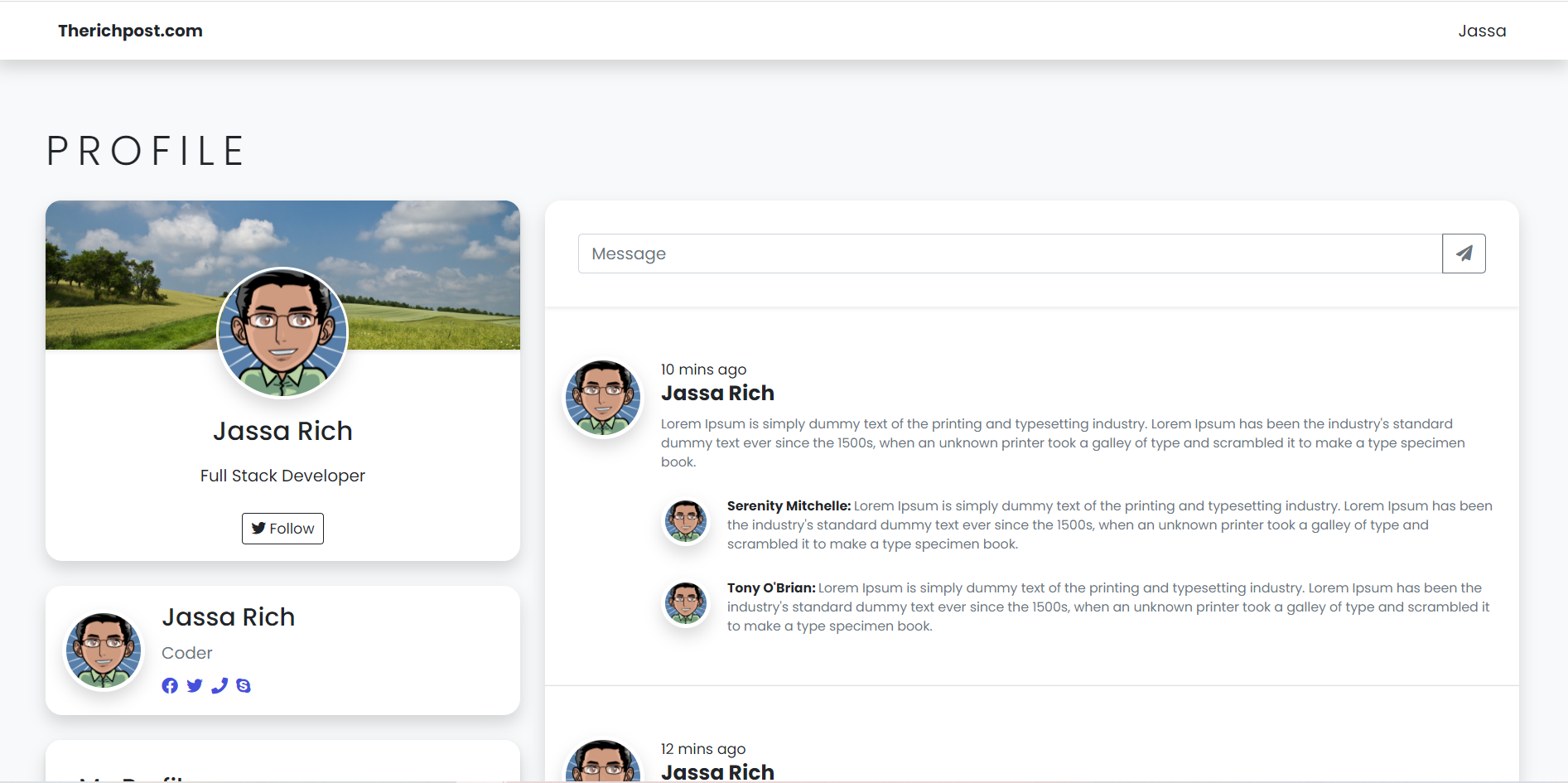
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Vue 3 Bootstrap 5 Responsive User Profile Page Working Demo with Code Snippets.
Guy’s this post will be very helpful for the beginners. With this post we will learn below things:
- Add Bootstrap 5 in Vue 3 Application.
- Vue 3 Bootstrap 5 Responsive Template Creation.

Vue 3 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and use this carefully to avoid the mistakes:
1. Firstly friends we need fresh vue 3 setup and for this we need to run below commands . Secondly we should also have latest node version installed on our system. With below we will have bootstrap 5 modules in our Vue 3 application:
npm install -g @vue/cli vue create vueboot5 cd vueboot5 npm i bootstrap npm i @popperjs/core npm run serve //http://localhost:8080/
2. Now friends we need to add below code into vueboot5/src/App.vue file to check the final output on browser:
<template>
<div class="page-holder bg-gray-100">
<header class="header bg-white shadow align-self-end py-3 px-xl-5 w-100">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 text-center text-md-start fw-bold">
<p class="mb-2 mb-md-0 fw-bold">Therichpost.com</p>
</div>
<div class="col-md-6 text-center text-md-end text-gray-400">
<p class="mb-0">Jassa</p>
</div>
</div>
</div>
</header>
<div class="container-fluid px-lg-4 px-xl-5 contentDiv">
<!-- Page Header-->
<div class="page-header mb-4">
<h1 class="page-heading">Profile</h1>
</div>
<section>
<div class="row">
<div class="col-lg-4">
<div class="card card-profile mb-4">
<div class="card-header" style="background-image: url(https://therichpost.com/wp-content/uploads/2021/05/bootstrap5-carousel-slider-img1.jpg);"> </div>
<div class="card-body text-center"><img class="card-profile-img" src="https://therichpost.com/wp-content/uploads/2021/03/avatar2.png" alt="Jassa Rich">
<h3 class="mb-3">Jassa Rich</h3>
<p class="mb-4">Full Stack Developer</p>
<button class="btn btn-outline-dark btn-sm"><span class="fab fa-twitter"></span> Follow</button>
</div>
</div>
<div class="card mb-4">
<div class="card-body">
<div class="d-flex align-items-center">
<div class="flex-shrink-0"><img class="avatar avatar-lg p-1" src="https://therichpost.com/wp-content/uploads/2021/03/avatar2.png" alt="Jassa Rich"></div>
<div class="flex-grow-1 ps-3">
<h4>Jassa Rich</h4>
<p class="text-muted mb-0">Coder</p>
<ul class="social-links list-inline mb-0 mt-2">
<li class="list-inline-item"><a href="javascript:void(0)" data-bs-toggle="tooltip" data-placement="top" title="" data-bs-original-title="Nathan's Facebook" aria-label="Nathan's Facebook"><i class="fab fa-facebook"></i></a></li>
<li class="list-inline-item"><a href="javascript:void(0)" data-bs-toggle="tooltip" data-placement="top" title="" data-bs-original-title="@nathan_andrews" aria-label="@nathan_andrews"><i class="fab fa-twitter"></i></a></li>
<li class="list-inline-item"><a href="javascript:void(0)" data-bs-toggle="tooltip" data-placement="top" title="" data-bs-original-title="+420777555987" aria-label="+420777555987"><i class="fa fa-phone"></i></a></li>
<li class="list-inline-item"><a href="javascript:void(0)" data-bs-toggle="tooltip" data-placement="top" title="" data-bs-original-title="@nathan" aria-label="@nathan"><i class="fab fa-skype"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
<form class="card mb-4">
<div class="card-header">
<h4 class="card-heading">My Profile</h4>
</div>
<div class="card-body">
<div class="row mb-3">
<div class="col-auto d-flex align-items-center"><img class="avatar avatar-lg p-1" src="https://therichpost.com/wp-content/uploads/2021/03/avatar2.png" alt="Avatar"></div>
<div class="col">
<label class="form-label">Name</label>
<input class="form-control" placeholder="Your name">
</div>
</div>
<div class="mb-3">
<label class="form-label">Bio</label>
<textarea class="form-control" rows="8">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</textarea>
</div>
<div class="mb-3">
<label class="form-label">Email</label>
<input class="form-control" placeholder="you@domain.com">
</div>
<label class="form-label">Password</label>
<input class="form-control" type="password" value="password">
</div>
<div class="card-footer text-end">
<button class="btn btn-primary">Save</button>
</div>
</form>
</div>
<div class="col-lg-8">
<div class="card overflow-hidden mb-4">
<div class="card-header">
<div class="input-group">
<input class="form-control" type="text" placeholder="Message">
<button class="btn btn-outline-secondary" type="button"><i class="fa fa-paper-plane"></i></button>
</div>
</div>
<div class="list-group rounded-0">
<div class="list-group-item border-start-0 border-end-0 py-5 border-top-0">
<div class="d-flex">
<div class="flex-shrink-0"><img class="avatar avatar-lg p-1" src="https://therichpost.com/wp-content/uploads/2021/03/avatar2.png" alt="Jassa Rich"></div>
<div class="flex-grow-1 ps-3"><small class="float-right">10 mins ago</small>
<h5 class="fw-bold">Jassa Rich</h5>
<div class="text-muted text-sm"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</div>
<div class="d-flex mt-4">
<div class="flex-shrink-0"><img class="avatar avatar-md p-1" src="https://therichpost.com/wp-content/uploads/2021/03/avatar2.png" alt="Serenity Mitchelle"></div>
<div class="flex-grow-1 ps-3 text-sm text-muted"><strong class="text-dark">Serenity Mitchelle: </strong>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</div>
</div>
<div class="d-flex mt-4">
<div class="flex-shrink-0"><img class="avatar avatar-md p-1" src="https://therichpost.com/wp-content/uploads/2021/03/avatar2.png" alt="Tony O'Brian"></div>
<div class="flex-grow-1 ps-3 text-sm text-muted"><strong class="text-dark">Tony O'Brian: </strong>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</div>
</div>
</div>
</div>
</div>
<div class="list-group-item border-start-0 border-end-0 py-5">
<div class="d-flex">
<div class="flex-shrink-0"><img class="avatar avatar-lg p-1" src="https://therichpost.com/wp-content/uploads/2021/03/avatar2.png" alt="Jassa Rich"></div>
<div class="flex-grow-1 ps-3"><small class="float-right">12 mins ago</small>
<h5 class="fw-bold">Jassa Rich</h5>
<div class="text-muted text-sm"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</div>
</div>
</div>
</div>
<div class="list-group-item border-start-0 border-end-0 py-5">
<div class="d-flex">
<div class="flex-shrink-0"><img class="avatar avatar-lg p-1" src="https://therichpost.com/wp-content/uploads/2021/03/avatar2.png" alt="Jassa Rich"></div>
<div class="flex-grow-1 ps-3"><small class="float-right">34 mins ago</small>
<h5 class="fw-bold">Jassa Rich</h5>
<div class="text-muted text-sm"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</div>
<div class="d-flex mt-4">
<div class="flex-shrink-0"><img class="avatar avatar-md p-1" src="https://therichpost.com/wp-content/uploads/2021/03/avatar2.png" alt="Javier Gregory"></div>
<div class="flex-grow-1 ps-3 text-sm text-muted"><strong class="text-dark">Javier Gregory: </strong>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</div>
</div>
</div>
</div>
</div>
</div>
</div>
<form class="card mb-4">
<div class="card-header">
<h4 class="card-heading">Edit Profile</h4>
</div>
<div class="card-body">
<div class="row">
<div class="col-md-5">
<div class="mb-4">
<label class="form-label">Company</label>
<input class="form-control" type="text" placeholder="Company" value="Jassa Rich">
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="mb-4">
<label class="form-label">Username</label>
<input class="form-control" type="text" placeholder="Username" value="Jassa">
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="mb-4">
<label class="form-label">Email address</label>
<input class="form-control" type="email" placeholder="Email">
</div>
</div>
<div class="col-sm-6 col-md-6">
<div class="mb-4">
<label class="form-label">First Name</label>
<input class="form-control" type="text" placeholder="First name">
</div>
</div>
<div class="col-sm-6 col-md-6">
<div class="mb-4">
<label class="form-label">Last Name</label>
<input class="form-control" type="text" placeholder="Last Name">
</div>
</div>
<div class="col-md-12">
<div class="mb-4">
<label class="form-label">Address</label>
<input class="form-control" type="text" placeholder="Home Address">
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="mb-4">
<label class="form-label">City</label>
<input class="form-control" type="text" placeholder="City">
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="mb-4">
<label class="form-label">ZIP</label>
<input class="form-control" type="number" placeholder="ZIP">
</div>
</div>
<div class="col-md-5">
<div class="mb-4">
<label class="form-label">Country</label>
<select class="form-control custom-select">
<option value="">UK</option>
<option value="">US</option>
</select>
</div>
</div>
<div class="col-md-12">
<div class="mb-0">
<label class="form-label">About Me</label>
<textarea class="form-control" rows="5" placeholder="Here can be your description">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</textarea>
</div>
</div>
</div>
</div>
<div class="card-footer text-end">
<button class="btn btn-primary" type="submit">Update Profile</button>
</div>
</form>
</div>
</div>
</section>
</div>
<footer class="footer bg-white shadow align-self-end py-3 px-xl-5 w-100">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 text-center text-md-start fw-bold">
<p class="mb-2 mb-md-0 fw-bold">Your company © 2021</p>
</div>
<div class="col-md-6 text-center text-md-end text-gray-400">
<p class="mb-0">Jassa</p>
</div>
</div>
</div>
</footer>
</div>
</template>
<script>
//importing bootstrap 5 Modules
import "bootstrap/dist/css/bootstrap.min.css";
export default {
}
</script>
3. Now friends we need code inside public/index.html file for font family and some custom style:
...
<head>
...
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" />
<style>
.card-header:first-child {
border-radius: calc(1rem - 1px) calc(1rem - 1px) 0 0;
}
.card-header {
position: relative;
padding: 2rem 2rem;
border-bottom: none;
background-color: white;
box-shadow: 0 0.125rem 0.25rem rgb(0 0 0 / 8%);
z-index: 2;
}
.card {
position: relative;
display: flex;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: none;
box-shadow: 0 0.5rem 1rem rgb(0 0 0 / 15%);
border-radius: 1rem;
}
.bg-gray-100 {
background-color: #f8f9fa !important;
}
body{
font-family: 'Poppins'!important;
}
.text-primary {
color: #4650dd !important;
}
h1, .h1, h2, .h2, h3, .h3, h4, .h4, h5, .h5, h6, .h6 {
line-height: 1.2;
}
.text-muted {
color: #6c757d !important;
}
.lead {
font-size: 1.125rem;
font-weight: 300;
}
.text-sm {
font-size: .7875rem !important;
}
h3, .h3 {
font-size: 1.575rem;
}
.page-holder {
display: flex;
overflow-x: hidden;
width: 100%;
min-height: calc(100vh - 72px);
flex-wrap: wrap;
}
a {
color: #4650dd!important;
text-decoration: underline!important;
cursor: pointer;
}
.card-profile-img {
position: relative;
max-width: 8rem;
margin-top: -6rem;
margin-bottom: 1rem;
border: 3px solid #fff;
border-radius: 100%;
box-shadow: 0 0.5rem 1rem rgb(0 0 0 / 15%);
z-index: 2;
}
img, svg {
vertical-align: middle;
}
.avatar.avatar-lg {
width: 5rem;
height: 5rem;
line-height: 5rem;
}
.avatar {
display: inline-block;
position: relative;
width: 3rem;
height: 3rem;
text-align: center;
border: #dee2e6;
border-radius: 50%;
background: #fff;
box-shadow: 0 0.5rem 1rem rgb(0 0 0 / 15%);
line-height: 3rem;
}
.form-control
{
color: #343a40;
}
.page-heading {
text-transform: uppercase;
letter-spacing: 0.2em;
font-weight: 300;
}
.contentDiv
{
padding-top: 4rem;
}
.card-profile .card-header {
height: 9rem;
background-position: center center;
background-size: cover;
}
</style>
</head>
...
Now we are done friends and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.