Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Vue 3 Bootstrap 5 Ecommerce Testing Project – Part 2 Single Item Page.
Guy’s before starting this please check the part 1 for basic setup. In part 3 we will do cart page.
Guy’s this post will be very helpful for the beginners. With this post we will learn how to do routing and linking.


Vue 3 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and use this carefully to avoid the mistakes:
1. Now guy’s very first we need to run below command to set the routing in our project:
npm i vue-router@next npm run serve
2. Now friends we need to create new folder `views` inside `src` folder and after it create new file `Home.vue` inside src/views folder and add below code inside it:
<template>
<header class="bg-dark py-5">
<div class="container px-4 px-lg-5 my-5">
<div class="text-center text-white">
<h1 class="display-4 fw-bolder">Shop in style</h1>
<p class="lead fw-normal text-white-50 mb-0">With this shop hompeage template</p>
</div>
</div>
</header>
<!--main page-->
<section class="py-5">
<div class="container px-4 px-lg-5 mt-5">
<div class="row gx-4 gx-lg-5 row-cols-2 row-cols-md-3 row-cols-xl-4 justify-content-center">
<div class="col mb-5">
<div class="card h-100">
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<router-link to="/single"><h5 class="fw-bolder">Fancy Product</h5></router-link>
<!-- Product price-->
$40.00 - $80.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">View options</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Sale badge-->
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<router-link to="/single"><h5 class="fw-bolder">Fancy Product</h5></router-link>
<!-- Product reviews-->
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
<!-- Product price-->
<span class="text-muted text-decoration-line-through">$20.00</span>
$18.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Sale badge-->
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<router-link to="/single"><h5 class="fw-bolder">Fancy Product</h5></router-link>
<!-- Product price-->
<span class="text-muted text-decoration-line-through">$50.00</span>
$25.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<router-link to="/single"><h5 class="fw-bolder">Fancy Product</h5></router-link>
<!-- Product reviews-->
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
<!-- Product price-->
$40.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Sale badge-->
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<router-link to="/single"><h5 class="fw-bolder">Fancy Product</h5></router-link>
<!-- Product price-->
<span class="text-muted text-decoration-line-through">$50.00</span>
$25.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<router-link to="/single"><h5 class="fw-bolder">Fancy Product</h5></router-link>
<!-- Product price-->
$120.00 - $280.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">View options</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Sale badge-->
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<router-link to="/single"><h5 class="fw-bolder">Fancy Product</h5></router-link>
<!-- Product reviews-->
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
<!-- Product price-->
<span class="text-muted text-decoration-line-through">$20.00</span>
$18.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<router-link to="/single"><h5 class="fw-bolder">Fancy Product</h5></router-link>
<!-- Product reviews-->
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
<!-- Product price-->
$40.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
</div>
</div>
</section>
</template>
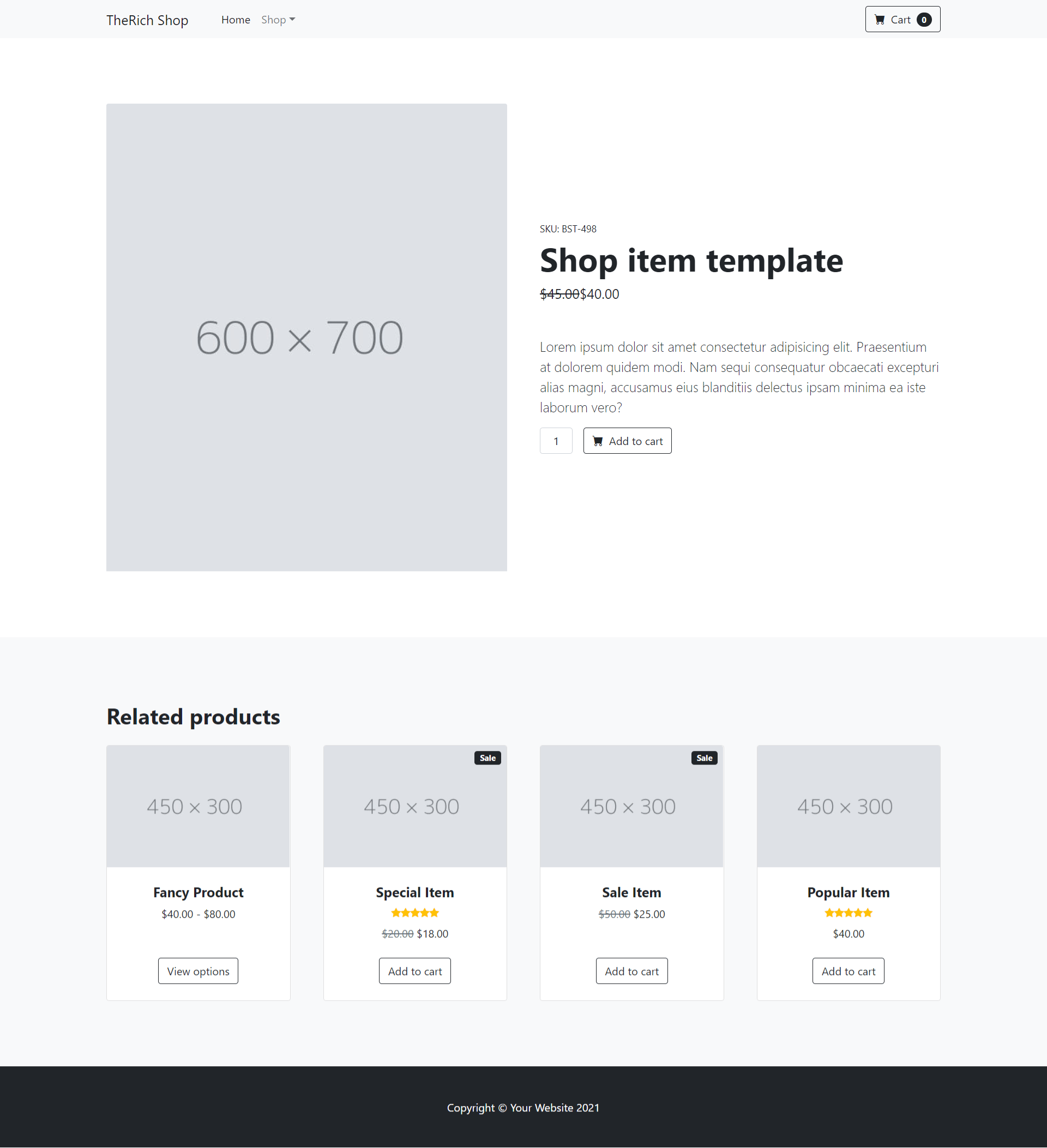
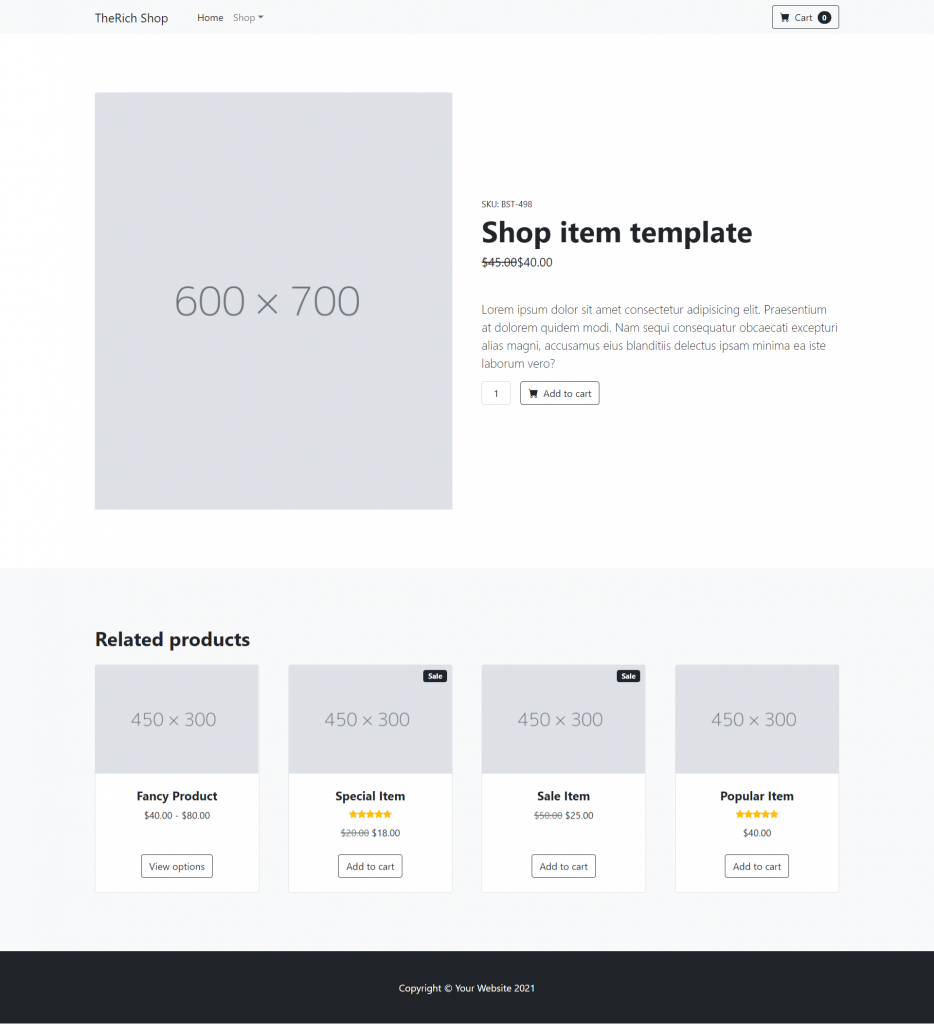
3. Now friends we need to create new file `Single.vue` inside src/views folder and add below code inside it:
<template>
<!--single page-->
<section class="py-5">
<div class="container px-4 px-lg-5 my-5">
<div class="row gx-4 gx-lg-5 align-items-center">
<div class="col-md-6"><img class="card-img-top mb-5 mb-md-0" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage600x700.jpg" alt="..."></div>
<div class="col-md-6">
<div class="small mb-1">SKU: BST-498</div>
<h1 class="display-5 fw-bolder">Shop item template</h1>
<div class="fs-5 mb-5">
<span class="text-decoration-line-through">$45.00</span>
<span>$40.00</span>
</div>
<p class="lead">Lorem ipsum dolor sit amet consectetur adipisicing elit. Praesentium at dolorem quidem modi. Nam sequi consequatur obcaecati excepturi alias magni, accusamus eius blanditiis delectus ipsam minima ea iste laborum vero?</p>
<div class="d-flex">
<input class="form-control text-center me-3" id="inputQuantity" type="num" value="1" style="max-width: 3rem">
<button class="btn btn-outline-dark flex-shrink-0" type="button">
<i class="bi-cart-fill me-1"></i>
Add to cart
</button>
</div>
</div>
</div>
</div>
</section>
<section class="py-5 bg-light">
<div class="container px-4 px-lg-5 mt-5">
<h2 class="fw-bolder mb-4">Related products</h2>
<div class="row gx-4 gx-lg-5 row-cols-2 row-cols-md-3 row-cols-xl-4 justify-content-center">
<div class="col mb-5">
<div class="card h-100">
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<a href="#" ><h5 class="fw-bolder">Fancy Product</h5></a>
<!-- Product price-->
$40.00 - $80.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">View options</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Sale badge-->
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<a href="#" ><h5 class="fw-bolder">Special Item</h5></a>
<!-- Product reviews-->
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
<!-- Product price-->
<span class="text-muted text-decoration-line-through">$20.00</span>
$18.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Sale badge-->
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<a href="#" ><h5 class="fw-bolder">Sale Item</h5></a>
<!-- Product price-->
<span class="text-muted text-decoration-line-through">$50.00</span>
$25.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<a href="#" ><h5 class="fw-bolder">Popular Item</h5></a>
<!-- Product reviews-->
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
<!-- Product price-->
$40.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
</div>
</div>
</section>
</template>
4. Now friends we need to create new folder `router` inside `src` folder and after it create new file `index.js` inside src/router folder and add below code inside it:
import { createWebHistory, createRouter } from "vue-router";
import Home from "@/views/Home.vue";
import Single from "@/views/Single.vue";
const routes = [
{
path: "/",
name: "Home",
component: Home,
},
{
path: "/single",
name: "Single",
component: Single,
}
];
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;
5. Now friends we need to add below code inside src/main.js file to call the routing:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')
6. Now friends we need to add below code into src/App.vue file to check the final output on browser:
<template>
<Header></Header>
<router-view />
<Footer></Footer>
</template>
<script>
//importing bootstrap 5 Modules
import "bootstrap/dist/css/bootstrap.min.css";
import "bootstrap/dist/js/bootstrap.min.js";
import "./App.css";
import Header from './components/Header'
import Footer from './components/Footer'
export default {
components: {
Header,
Footer
}
}
</script>
7. Now friends we need to add below code inside `src/components/Header.vue`file for home page linking:
<template>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container px-4 px-lg-5">
<router-link class="navbar-brand" to="/">TheRich Shop</router-link>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0 ms-lg-4">
<li class="nav-item"><router-link class="nav-link active" to="/">Home</router-link></li>
</ul>
<button class="btn btn-outline-dark" type="submit">
<i class="bi-cart-fill me-1"></i>
Cart
<span class="badge bg-dark text-white ms-1 rounded-pill">0</span>
</button>
</div>
</div>
</nav>
</template>
Now we are done friends and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks.