Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Vue 3 Bootstrap 5 Ecommerce Testing Project – Part 1.
Guy’s this post will be very helpful for the beginners. With this post we will learn how to create components and add components into components. This will also help for making well structure project.

Vue 3 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and use this carefully to avoid the mistakes:
1. Firstly friends we need fresh vue 3 setup and for this we need to run below commands . Secondly we should also have latest node version installed on our system. With below we will have bootstrap 5 modules in our Vue 3 application:
npm install -g @vue/cli vue create vueboot5 cd vueboot5 npm i bootstrap npm i @popperjs/core npm run serve //http://localhost:8080/
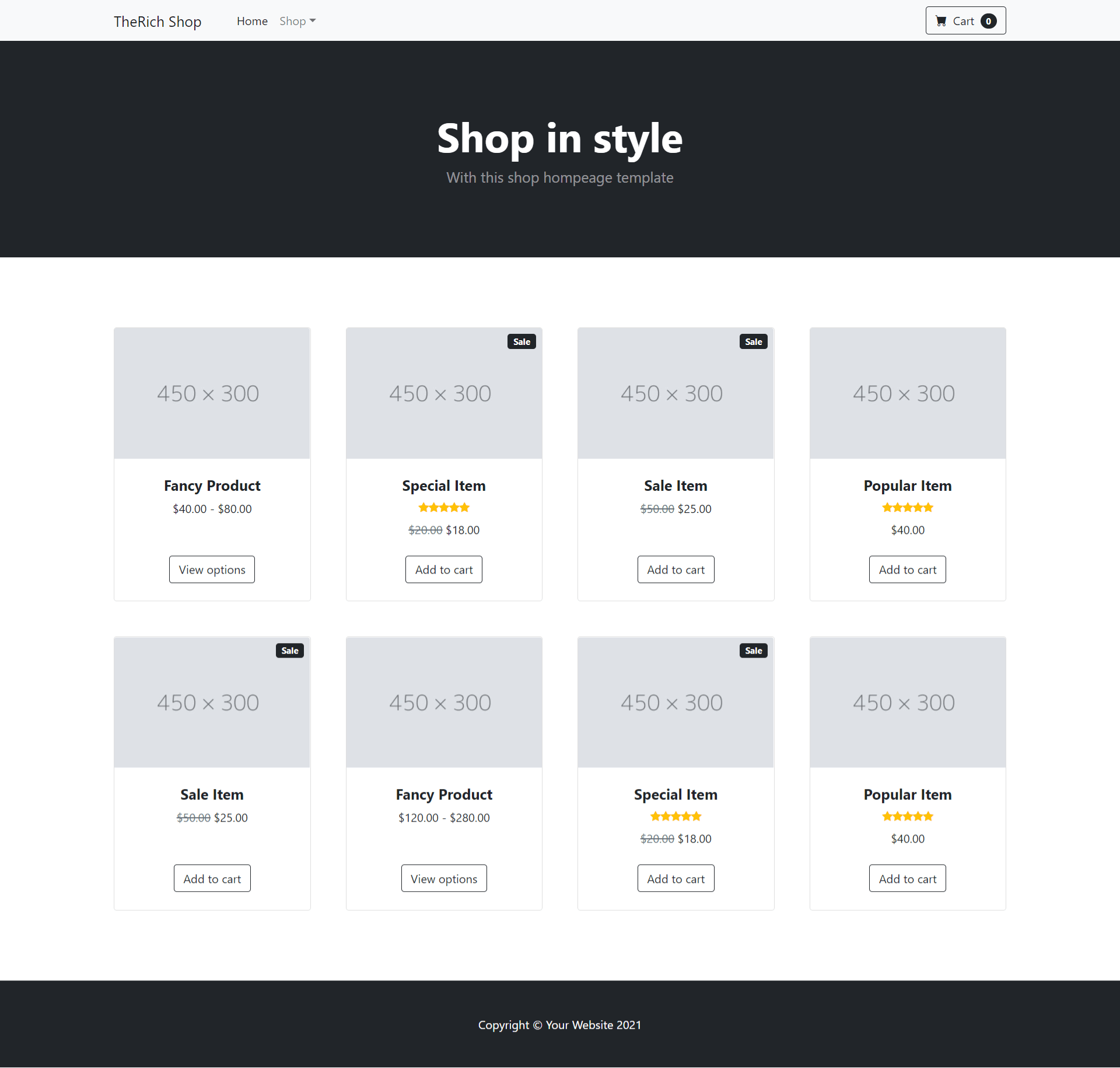
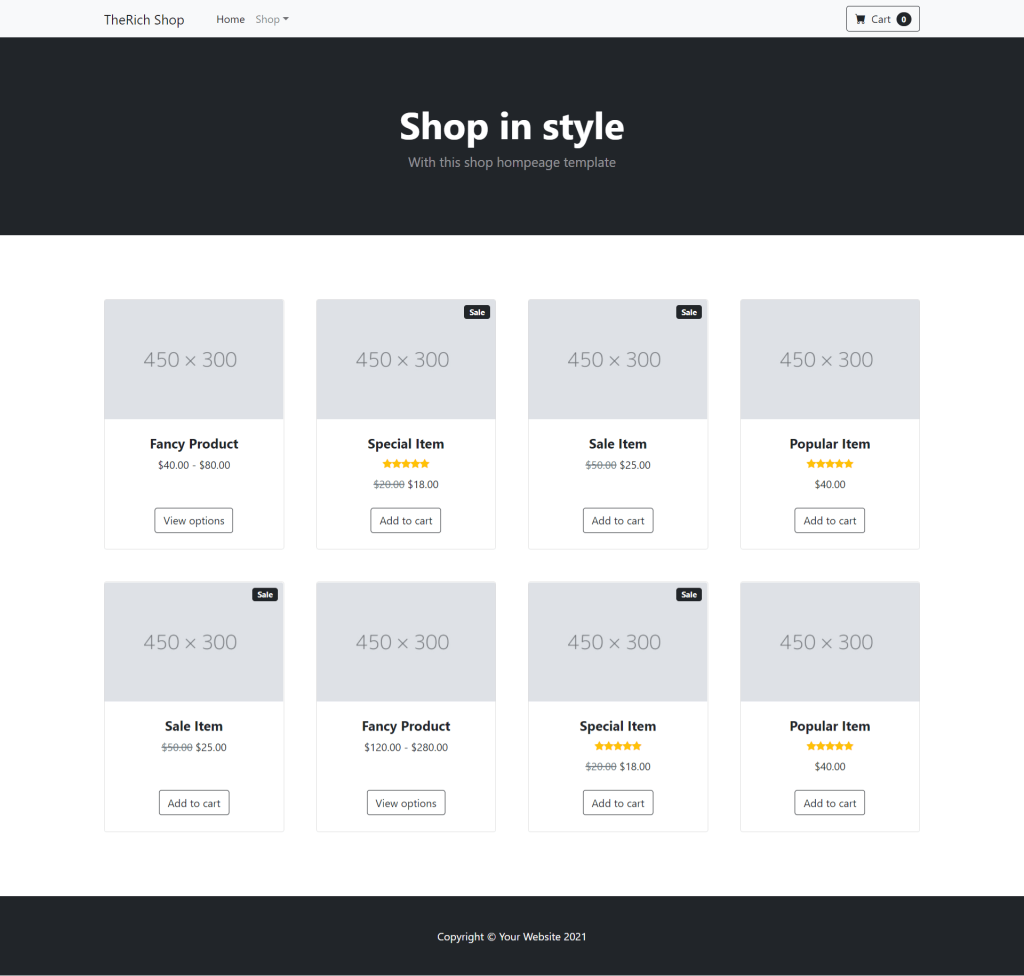
2. Now friends we need to add below code into vueboot5/src/App.vue file to check the final output on browser:
<template>
<Header></Header>
<header class="bg-dark py-5">
<div class="container px-4 px-lg-5 my-5">
<div class="text-center text-white">
<h1 class="display-4 fw-bolder">Shop in style</h1>
<p class="lead fw-normal text-white-50 mb-0">With this shop hompeage template</p>
</div>
</div>
</header>
<!--main page-->
<section class="py-5">
<div class="container px-4 px-lg-5 mt-5">
<div class="row gx-4 gx-lg-5 row-cols-2 row-cols-md-3 row-cols-xl-4 justify-content-center">
<div class="col mb-5">
<div class="card h-100">
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<a href="#" ><h5 class="fw-bolder">Fancy Product</h5></a>
<!-- Product price-->
$40.00 - $80.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">View options</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Sale badge-->
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<a href="#" ><h5 class="fw-bolder">Special Item</h5></a>
<!-- Product reviews-->
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
<!-- Product price-->
<span class="text-muted text-decoration-line-through">$20.00</span>
$18.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Sale badge-->
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<a href="#" ><h5 class="fw-bolder">Sale Item</h5></a>
<!-- Product price-->
<span class="text-muted text-decoration-line-through">$50.00</span>
$25.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<a href="#" ><h5 class="fw-bolder">Popular Item</h5></a>
<!-- Product reviews-->
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
<!-- Product price-->
$40.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Sale badge-->
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<a href="#" ><h5 class="fw-bolder">Sale Item</h5></a>
<!-- Product price-->
<span class="text-muted text-decoration-line-through">$50.00</span>
$25.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<a href="#" ><h5 class="fw-bolder">Fancy Product</h5></a>
<!-- Product price-->
$120.00 - $280.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">View options</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Sale badge-->
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<a href="#" ><h5 class="fw-bolder">Special Item</h5></a>
<!-- Product reviews-->
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
<!-- Product price-->
<span class="text-muted text-decoration-line-through">$20.00</span>
$18.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<a href="#" ><h5 class="fw-bolder">Popular Item</h5></a>
<!-- Product reviews-->
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
<!-- Product price-->
$40.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
</div>
</div>
</section>
<Footer></Footer>
</template>
<script>
//importing bootstrap 5 Modules
import "bootstrap/dist/css/bootstrap.min.css";
import "bootstrap/dist/js/bootstrap.min.js";
import Header from './components/Header'
import Footer from './components/Footer'
export default {
components: {
Header,
Footer
}
}
</script>
3. Now friends we need to create new file `Header.vue` inside components folder and add below code inside it:
<template>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container px-4 px-lg-5">
<a class="navbar-brand" href="#">TheRich Shop</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0 ms-lg-4">
<li class="nav-item"><a class="nav-link active" href="#">Home</a></li>
</ul>
<button class="btn btn-outline-dark" type="submit">
<i class="bi-cart-fill me-1"></i>
Cart
<span class="badge bg-dark text-white ms-1 rounded-pill">0</span>
</button>
</div>
</div>
</nav>
</template>
4. Now friends we need to create new file `Footer.vue` inside components folder and add below code inside it:
<template>
<footer class="py-5 bg-dark">
<div class="container"><p class="m-0 text-center text-white">Copyright © Your Website 2021</p></div>
</footer>
</template>
5. Now friends we need code inside public/index.html file for bootstrap 5 icons and some custom style:
...
<head>
...
<link href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.5.0/font/bootstrap-icons.css" rel="stylesheet">
<style>
.card-body a{
color: #212529;
text-decoration: none;
}
</style>
</head>
...
Now we are done friends and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Guy’s in next part we will do single product page.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks