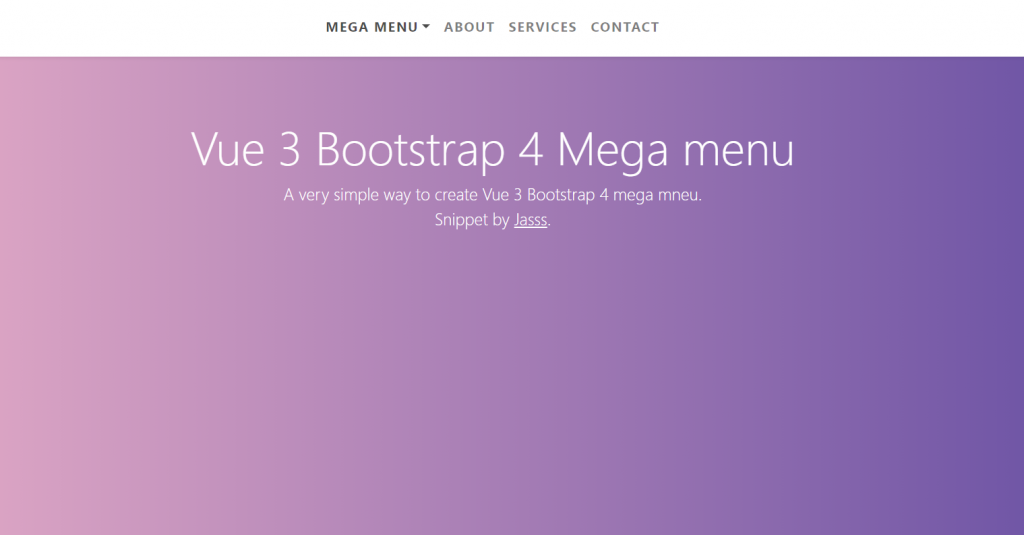
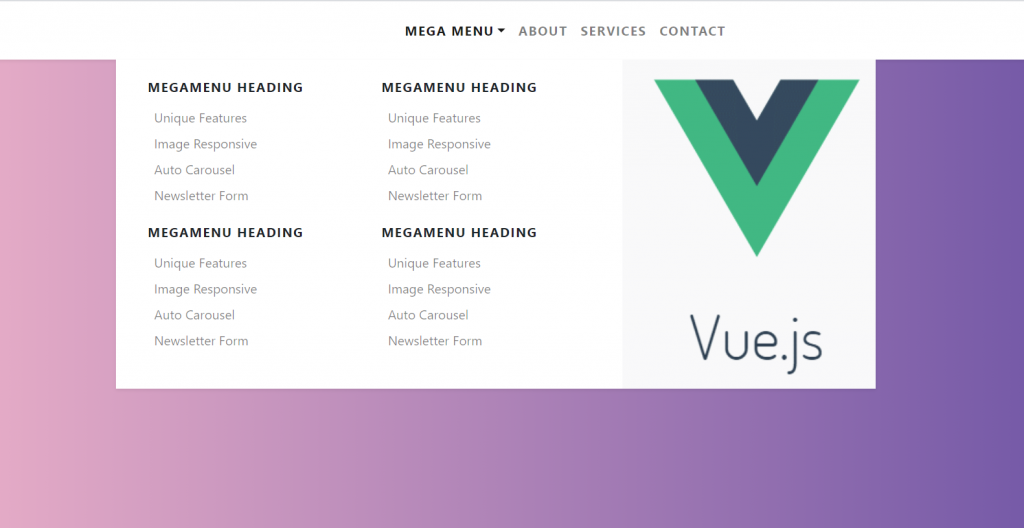
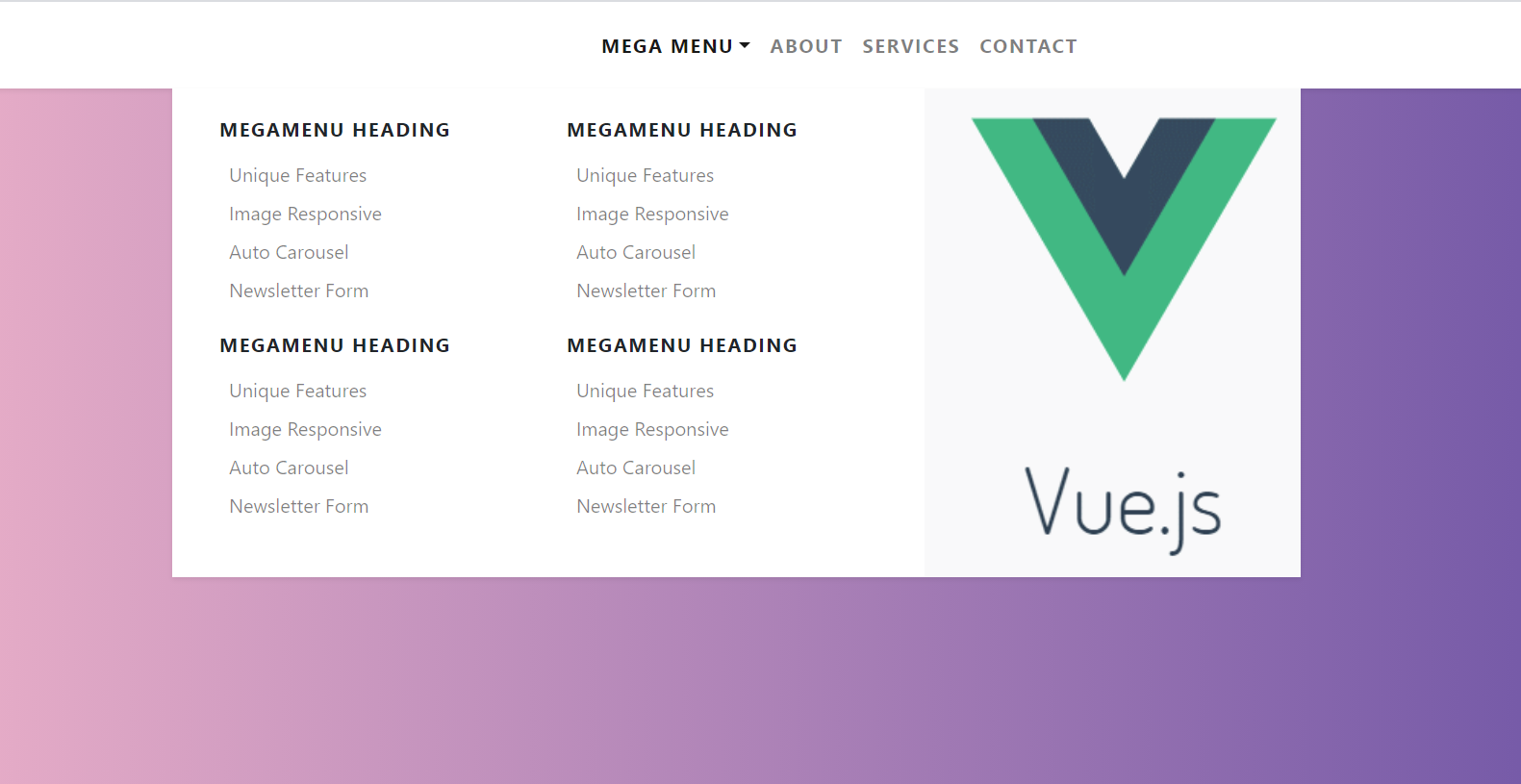
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Vue 3 Bootstrap 4 Mega Menus Working Demo.


Vue 3 came and if you are new then you must check below link::
Vuejs
Friends now I proceed onwards and here is the working code snippet for Vue 3 Bootstrap 4 Mega Menus Working Demo and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh vuejs(Vue 3) setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npm install -g @vue/cli vue create vuepage cd vuepage npm install bootstrap --save npm install popper.js --save npm i jquery --save npm run serve //http://localhost:8080/
2. Now friends please create new file “App.css” inside src folder and add below code inside it:
/*
*
* ==========================================
* CUSTOM UTIL CLASSES
* ==========================================
*
*/
.megamenu {
position: static!important;
}
.megamenu .dropdown-menu {
background: none;
border: none;
width: 100%;
}
/*
*
* ==========================================
* FOR DEMO PURPOSES
* ==========================================
*
*/
code {
color: #745eb1;
background: #fff;
padding: 0.1rem 0.2rem;
border-radius: 0.2rem;
}
.text-uppercase {
letter-spacing: 0.08em;
}
body {
background: #eaafc8!important;
background: -webkit-linear-gradient(to right, #eaafc8, #654ea3)!important;
background: linear-gradient(to right, #eaafc8, #654ea3)!important;
min-height: 100vh;
}
3. Finally friends we need to add below code into our src/App.vue file to get final output on web browser:
<template>
<nav class="navbar navbar-expand-lg navbar-light bg-white py-3 shadow-sm">
<a href="#" class="navbar-brand font-weight-bold d-block d-lg-none">MegaMenu</a>
<button type="button" data-toggle="collapse" data-target="#navbarContent" aria-controls="navbars" aria-expanded="false" aria-label="Toggle navigation" class="navbar-toggler">
<span class="navbar-toggler-icon"></span>
</button>
<div id="navbarContent" class="collapse navbar-collapse">
<ul class="navbar-nav mx-auto">
<!-- Megamenu-->
<li class="nav-item dropdown megamenu"><a id="megamneu" href="" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" class="nav-link dropdown-toggle font-weight-bold text-uppercase">Mega Menu</a>
<div aria-labelledby="megamneu" class="dropdown-menu border-0 p-0 m-0">
<div class="container">
<div class="row bg-white rounded-0 m-0 shadow-sm">
<div class="col-lg-7 col-xl-8">
<div class="p-4">
<div class="row">
<div class="col-lg-6 mb-4">
<h6 class="font-weight-bold text-uppercase">MegaMenu heading</h6>
<ul class="list-unstyled">
<li class="nav-item"><a href="" class="nav-link text-small pb-0">Unique Features</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Image Responsive</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Auto Carousel</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Newsletter Form</a></li>
</ul>
</div>
<div class="col-lg-6 mb-4">
<h6 class="font-weight-bold text-uppercase">MegaMenu heading</h6>
<ul class="list-unstyled">
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Unique Features</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Image Responsive</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Auto Carousel</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Newsletter Form</a></li>
</ul>
</div>
<div class="col-lg-6 mb-4">
<h6 class="font-weight-bold text-uppercase">MegaMenu heading</h6>
<ul class="list-unstyled">
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Unique Features</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Image Responsive</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Auto Carousel</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Newsletter Form</a></li>
</ul>
</div>
<div class="col-lg-6 mb-4">
<h6 class="font-weight-bold text-uppercase">MegaMenu heading</h6>
<ul class="list-unstyled">
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Unique Features</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Image Responsive</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Auto Carousel</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Newsletter Form</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-lg-5 col-xl-4 px-0 d-none d-lg-block" style="background: center center url(https://therichpost.com/wp-content/uploads/2018/01/vuejs.png)no-repeat; background-size: cover;"></div>
</div>
</div>
</div>
</li>
<li class="nav-item"><a href="" class="nav-link font-weight-bold text-uppercase">About</a></li>
<li class="nav-item"><a href="" class="nav-link font-weight-bold text-uppercase">Services</a></li>
<li class="nav-item"><a href="" class="nav-link font-weight-bold text-uppercase">Contact</a></li>
</ul>
</div>
</nav>
<!-- For demo purpose -->
<section class="py-5 text-white">
<div class="container py-4">
<div class="row">
<div class="col-lg-8 mx-auto text-center">
<h1 class="display-4">Vue 3 Bootstrap 4 Mega menu</h1>
<p class="lead mb-0">A very simple way to create Vue 3 Bootstrap 4 mega mneu. </p>
<p class="lead">Snippet by <a href="https://therichpost.com/" class='text-white'><u>Jasss</u></a>. </p>
</div>
</div>
</div>
</section>
<!-- End -->
</template>
<script>
//Bootstrap
import './App.css';
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.min.js';
export default {
//
}
</script>
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.