Tag: Angular 12
-
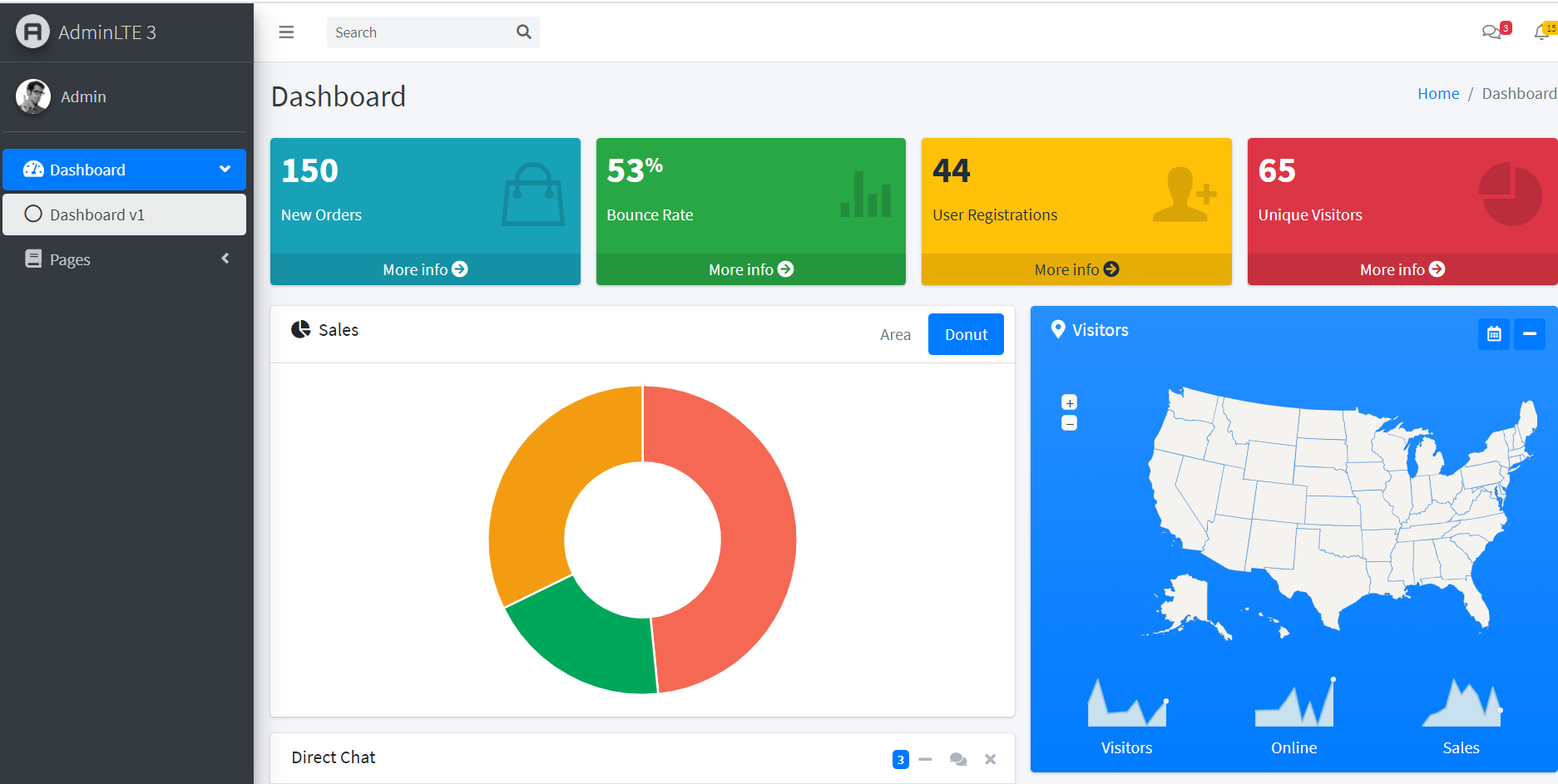
Angular 12 AdminLTE 3 Admin Dashboard Free
Hello to all, welcome back to blog. Today in this blog post, I am going to show you, Angular 12 AdminLTE 3 Admin Dashboard Free. Guys we can this with Angular 13 as well. Angular12 came and if you are new then you must check below two links: Angular12 Basic Tutorials Angular Free Templates Guys…
Written by

-
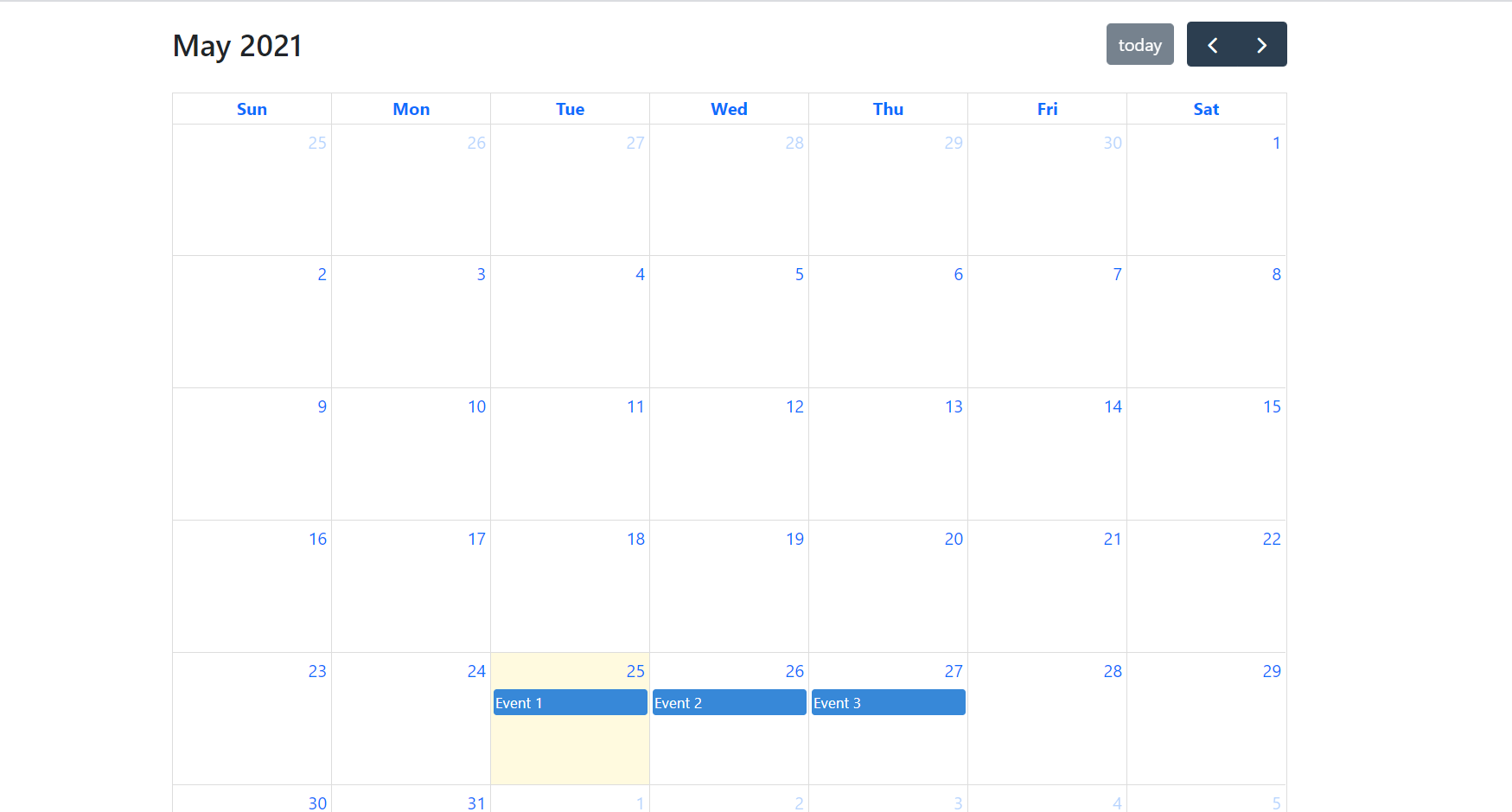
Angular 12 FullCalendar with Dynamic Events
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 12 FullCalendar with Dynamic Events. Angular12 came and if you are new then you must check below two links: Guys if you want to update your Angular old version to Angular 12 then please click here. Here is the code snippet…
Written by

-
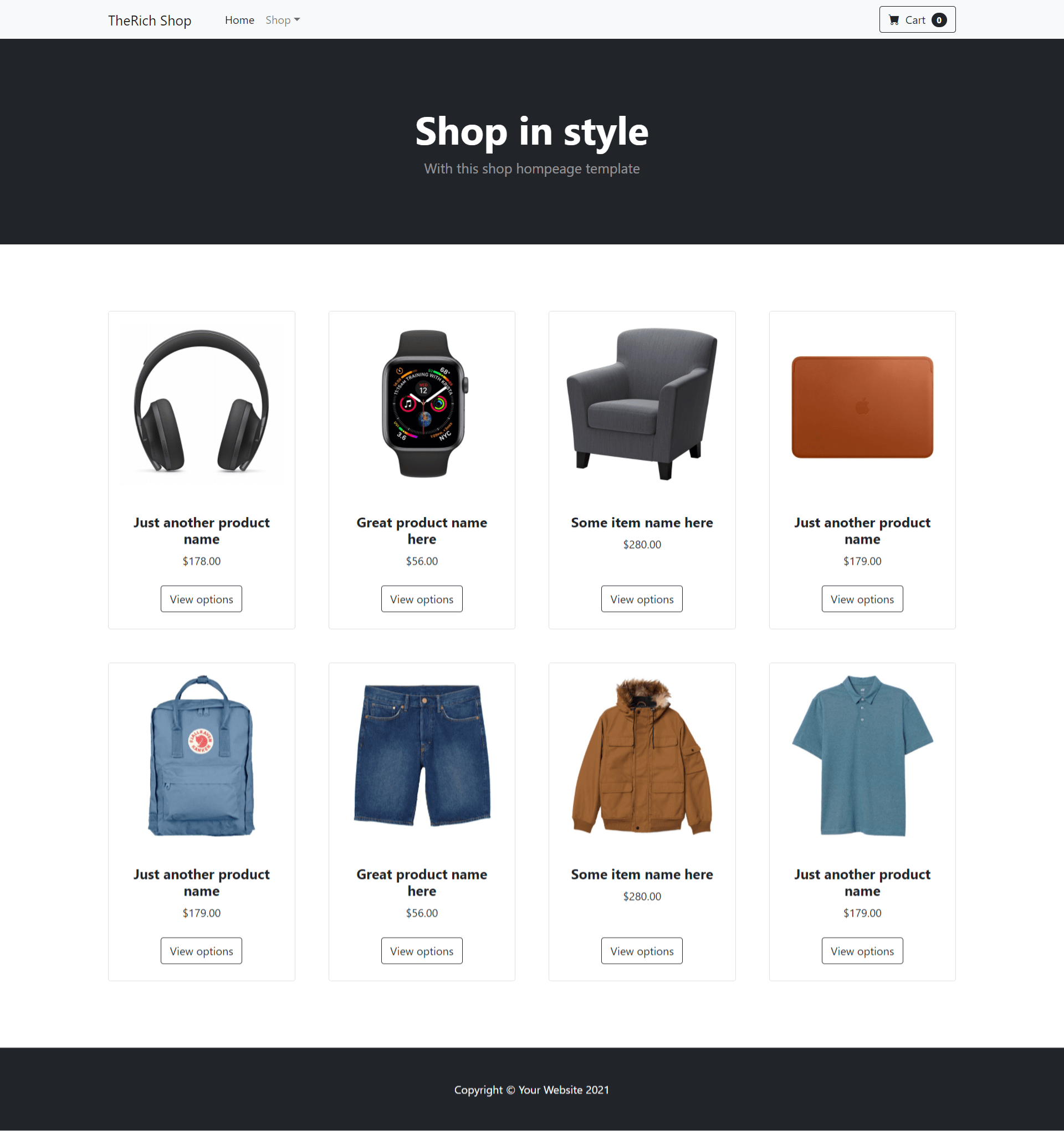
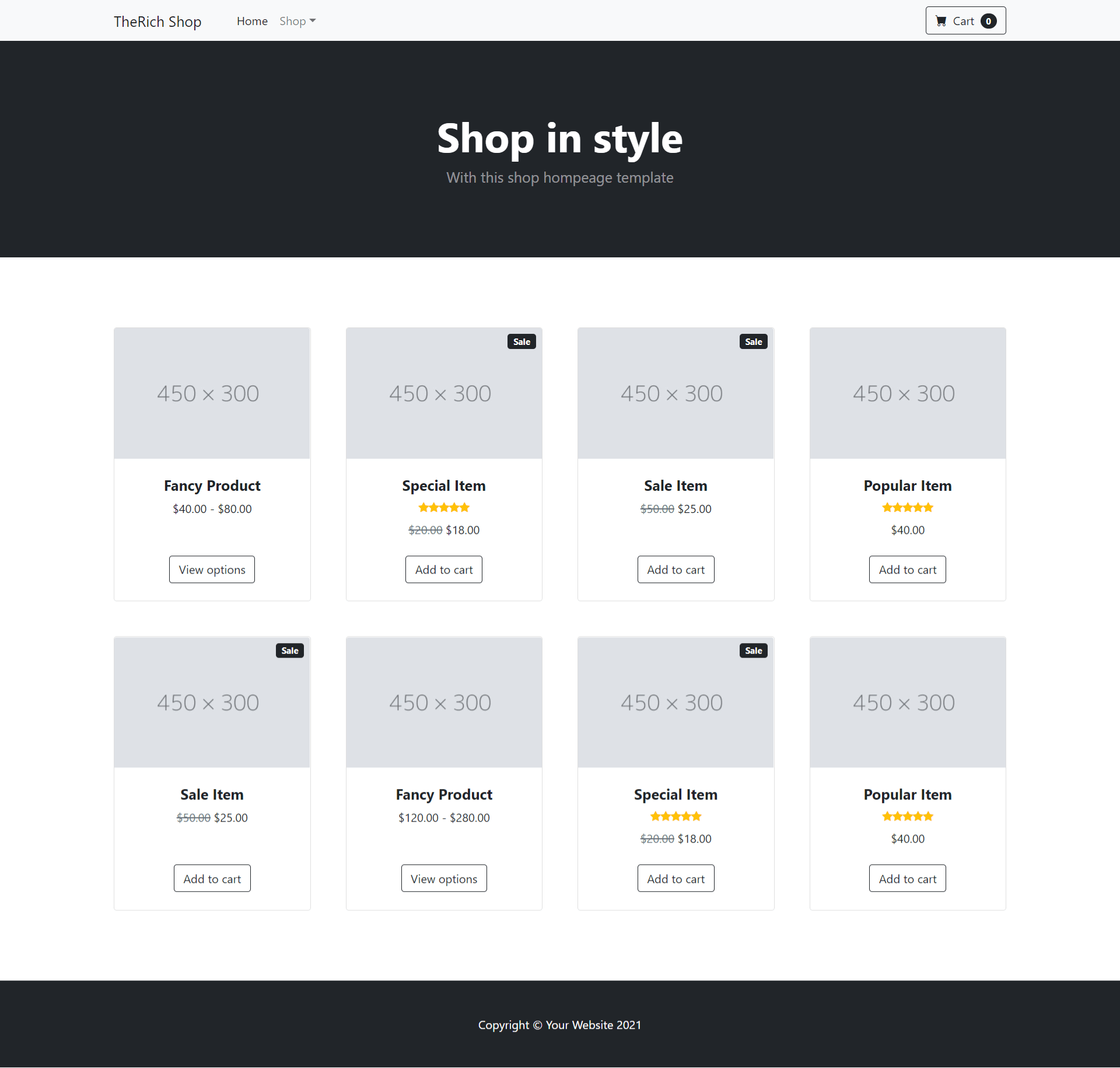
Angular 12 Bootstrap 5 Ecommerce Testing Project – Part 2
Hello to all welcome back on my blog therichpost.com. Today in this blog post, I am going to tell you Angular 12 Bootstrap 5 Ecommerce Testing Project – Part 2. Guys before starting this please check part 1 for basic setup like project setup, bootstrap installation, components building. Post working information and working video: In…
Written by

-
Angular 12 Bootstrap 5 Ecommerce Testing Project – Part 1
Hello to all welcome back on my blog therichpost.com. Today in this blog post, I am going to tell you Angular 12 Bootstrap 5 Ecommerce Testing Project – Part 1. Post working information and working video: Guys in this working post, we will do basics steps to setting our Ecommerce Project. We will make components,…
Written by

-
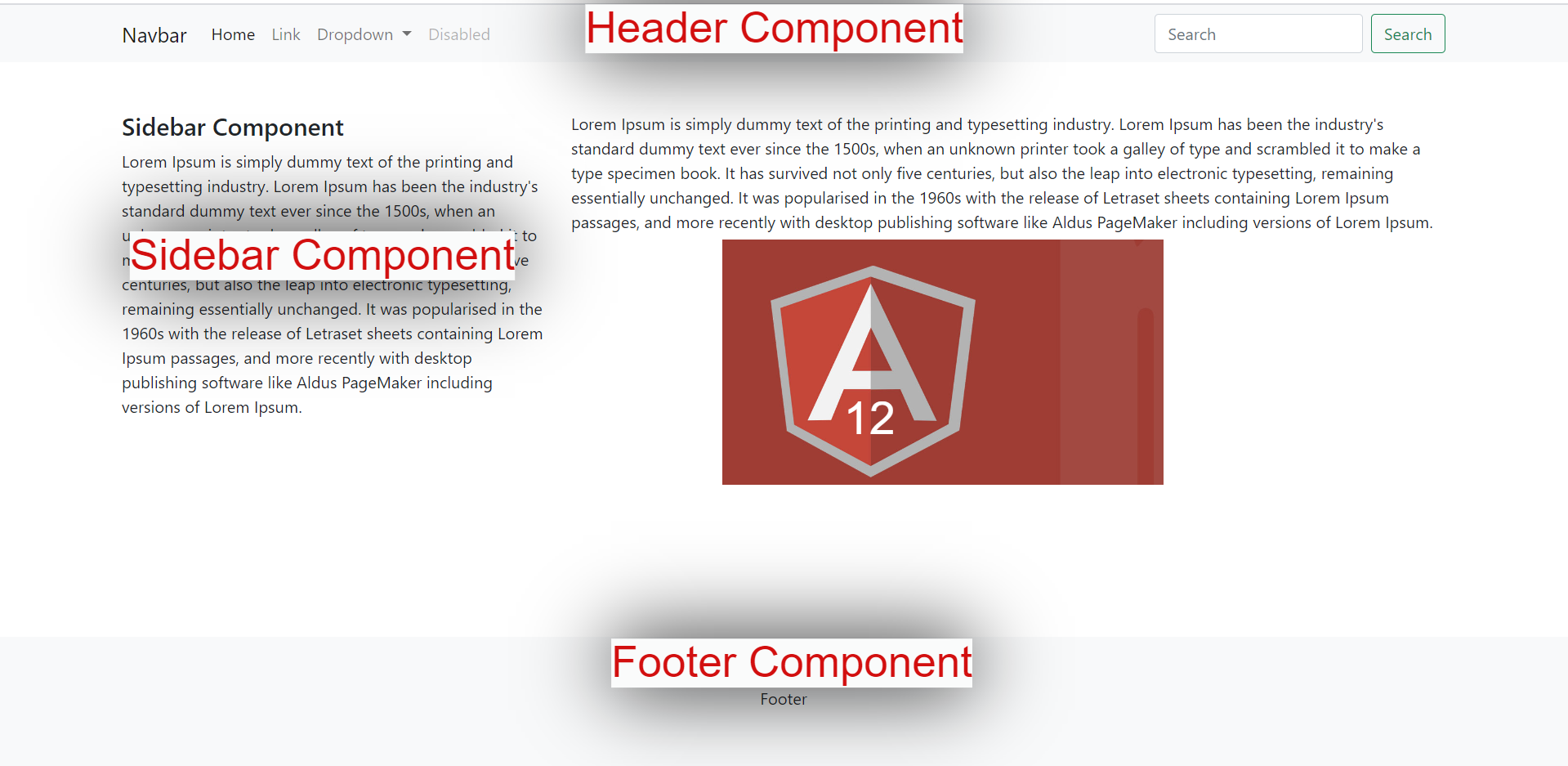
Angular 12 Create & Include Header Footer Sidebar Components
Hello friends, welcome back to my blog. Today in this blog post will tell you, Angular 12 Create & Include Header Footer Sidebar Components. Guy’s I am making this post because to understand the basic component structure in Angular. Like how to create header, footer and sidebar layouts and calling them. I am also using…
Written by

-
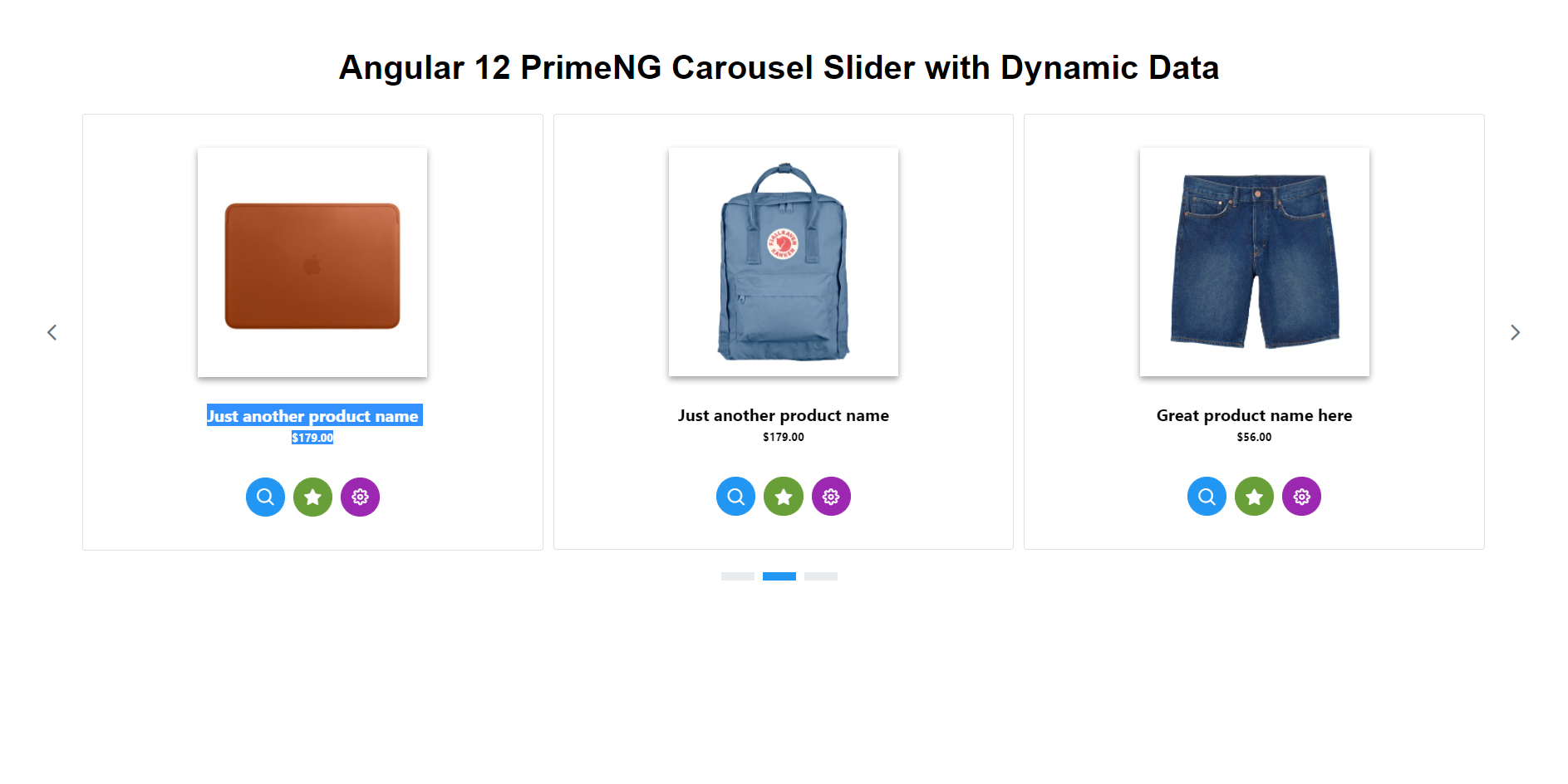
Angular 12 PrimeNG Carousel Slider with Dynamic Data
Hello friends, welcome back to my blog. Today in this blog post will tell you, Angular 12 PrimeNG Carousel Slider with Dynamic Data. Angular 12 and Bootstrap 5 came and if you are new then you must check below two links: Angular12 Basic Tutorials PrimeNG Bootstrap 5 Friends now I proceed onwards and here is…
Written by

-
Angular 12 PrimeNG Data Table with Export to PDF Button
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 12 PrimeNG Data Table with Export to PDF Button. Angular 12 and Bootstrap 5 came and if you are new then you must check below two links: Angular12 Basic Tutorials PrimeNG Bootstrap 5 Friends now I proceed onwards and here…
Written by

-
How to add bootstrap 5 in angular 12 application?
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to add bootstrap 5 in angular 12 application? Here is the tutorial link for update angular version to 12: Update Angular 11 to Angular 12 Guy’s here are the more demos related to Angular 12 with…
Written by

-
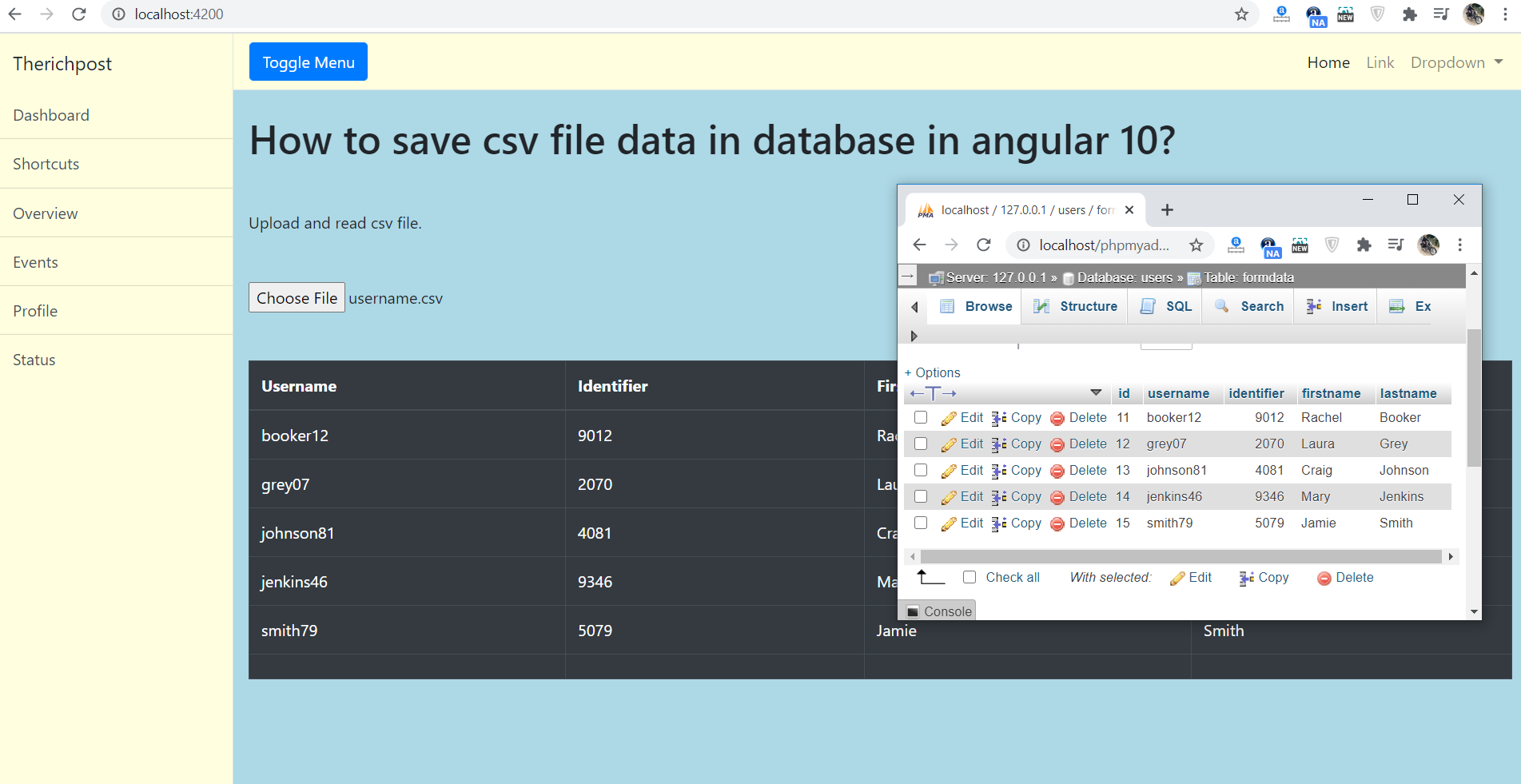
How to save csv file data in database in angular 10?
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to save csv file data in database in angular 10? Story Behind this post: Guys, I was working on angular project and I had task to read and save scv file data in angular 10 but…
Written by

-
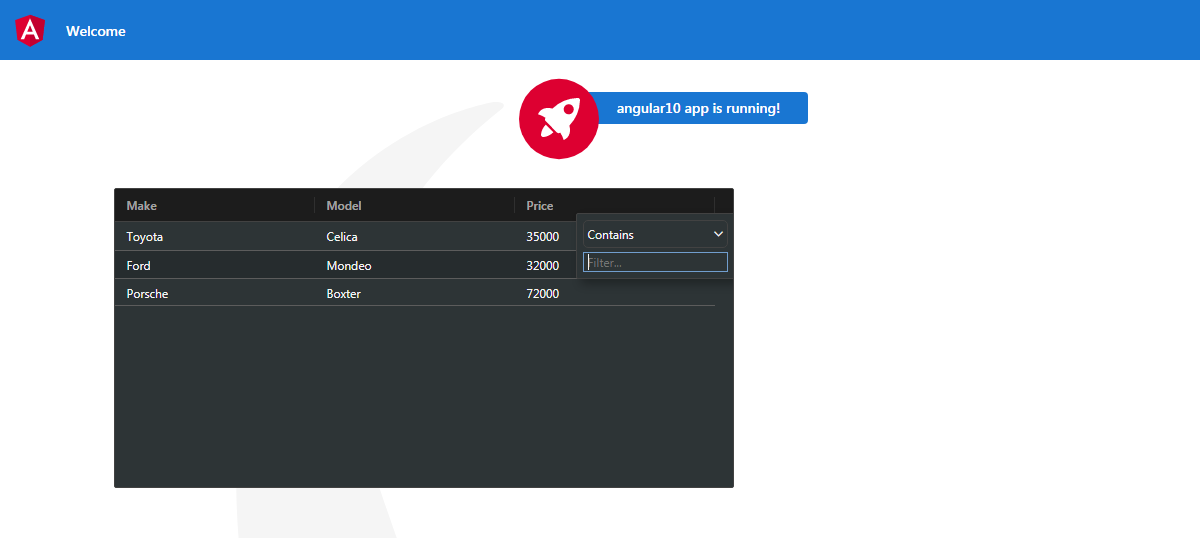
Angular 9/10 Ag-grid Working Example
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9/10 Ag-grid Working Example. Guy’s Angular 12 came and if you are new in Angular 12 then please check below link: Angular 12 Tutorials Here are the more posts related to ag-Grid: AgGrid add new row agGrid delete row ag-Grid show…
Written by