Hello guys how are you? Welcome back to my blog therichpost.com. Today in this blog post, I am going to tell you how to Solved – Angular Material Property ‘paginator’ has no initializer and is not definitely assigned in the constructor issue?

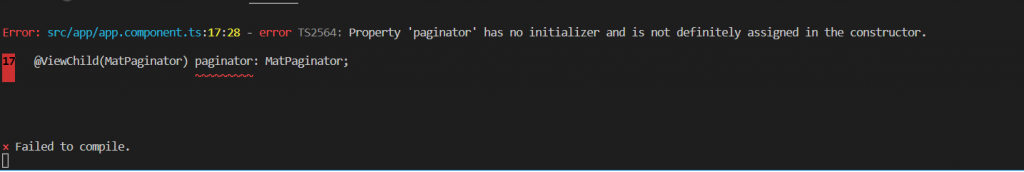
Guys I got this error during code implementing Material Datatable into my Angular 13 Application and using below code snippet and add that inside our component.ts file and we can solved that issue.
@ViewChild(MatPaginator) paginator :any = MatPaginator;
Angular 13 came and if you are new then you must check below two links:
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.