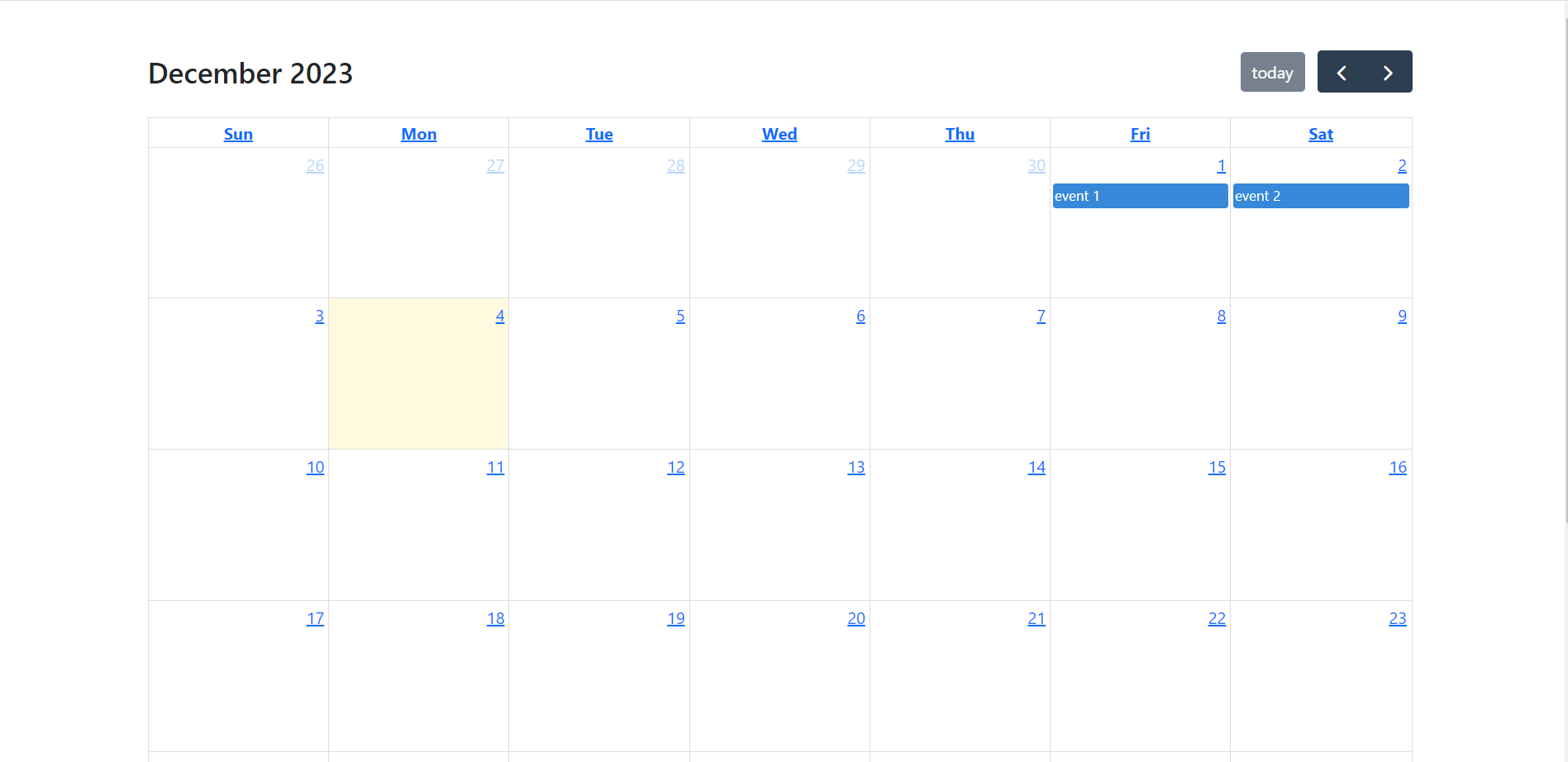
Hello to all, welcome to therichpost.com. In this post, I will tell you, How to show plus icon on day hover in fullcalendar? fullcalendar is the best A JavaScript event calendar. Customizable and open source. In this post, we will show plus icon on day hover.
![]()
Here is the working and tested code and you can add this complete html file and enjoy the Show plus icon on day hover in fullcalendar code:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<link href='https://fullcalendar.io/releases/fullcalendar/3.9.0/fullcalendar.min.css' rel='stylesheet' />
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/
bootstrap.min.css'>
<link href='https://fullcalendar.io/releases/fullcalendar/3.9.0/fullcalendar.print.min.css' rel='stylesheet' media='print' />
<script src='https://fullcalendar.io/releases/fullcalendar/3.9.0/lib/moment.min.js'></script>
<script src='https://fullcalendar.io/releases/fullcalendar/3.9.0/lib/jquery.min.js'></script>
<script src='https://fullcalendar.io/releases/fullcalendar/3.9.0/fullcalendar.min.js'></script>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min
.js'></script>
<script>
$(document).ready(function() {
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,basicWeek,basicDay'
},
defaultDate: '2018-03-12',
navLinks: true, // can click day/week names to navigate views
editable: true,
eventLimit: true, // allow "more" link when too many events
dayRender: function (date, cell) {
cell.append("<span class='hoverEffect' style='display:none;'>+</span>");
cell.mouseenter(function() {
cell.find(".hoverEffect").show();
cell.css("background", "rgba(0,0,0,.1)");
}).mouseleave(function() {
$(".hoverEffect").hide();
cell.removeAttr('style');
});
}
});
});
</script>
<style>
body {
margin: 40px 10px;
padding: 0;
font-family: "Lucida Grande",Helvetica,Arial,Verdana,sans-serif;
font-size: 14px;
}
#calendar {
max-width: 900px;
margin: 0 auto;
}
.hoverEffect {
font-size: 29px;
position: absolute;
margin: 30px 55px;
cursor: pointer;
}
</style>
</head>
<body>
<div id='calendar'></div>
</body>
</html>
Hope you like this post and give me reviews on this post and I will come with more fullcalendar tricks.







Recent Comments