Hello to all, welcome to therichpost.com. In this post, I will tell you, Sharing data between parent to child directives and components in Angular 16.
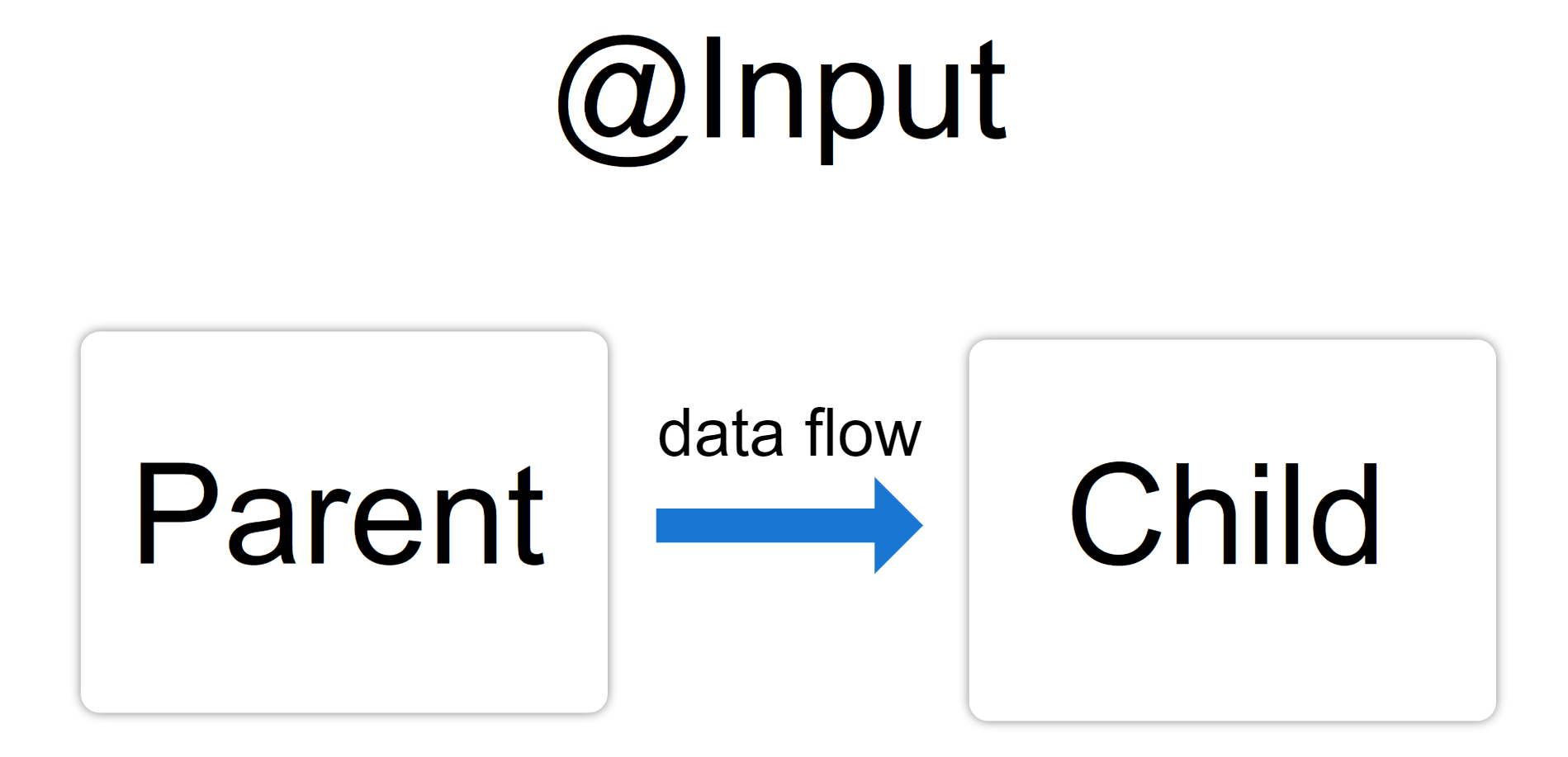
A common pattern in Angular is sharing data between a parent component and one or more child components. Implement this pattern with the @Input() and @Output() decorators.

Angular16 came and if you are new then you must check below link:
Here is the code snippet and please use carefully:
1. Very first guys, here are common basics steps to add angular 16 application on your machine and also we must have latest nodejs version installed for angular 16:
npm install -g @angular/cli ng new angulardemo // Set Angular 16 Application on your pc cd angulardemo // Go inside project folder ng g c item-detail //generate child component
2. Now guys we will add below code into our angulardemo/src/app/item-detail/item-detail.component.ts file:
In this case, @Input() decorates the property item, which has a type of string, however, @Input() properties can have any type, such as number, string, boolean, or object. The value for item comes from the parent component.
import { Component, Input } from '@angular/core';
@Component({
selector: 'app-item-detail',
templateUrl: './item-detail.component.html',
styleUrls: ['./item-detail.component.css']
})
export class ItemDetailComponent {
@Input() item = ""; // decorate the property with @Input()
}
3. Now guys we will add below code into our angulardemo/src/app/item-detail/item-detail.component.html file:
<p>
Todays item is : {{item}}
</p>
4. Now guys we will add below code into our angularform/src/app/app.component.html file and watch on web:
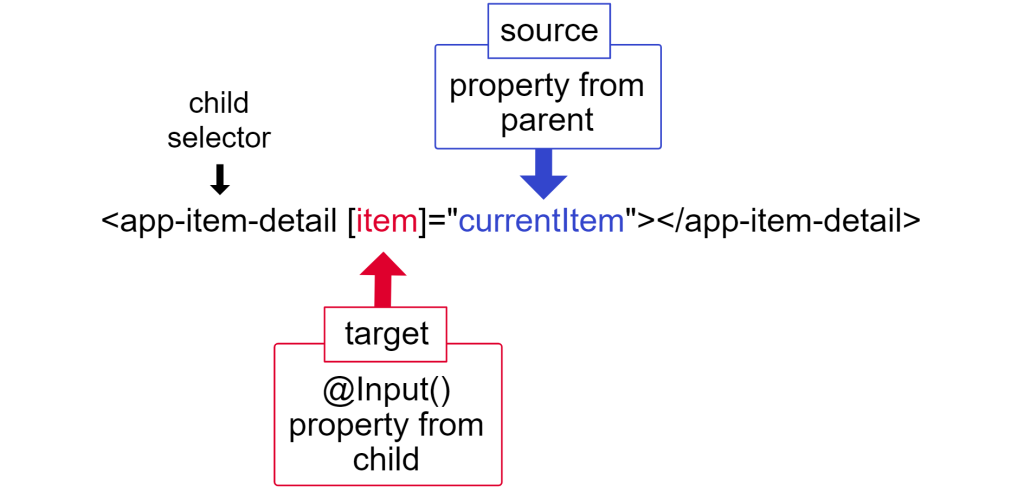
Use property binding to bind the item property in the child to the currentItem property of the parent.
<div class="container p-5"> <app-item-detail [item]="currentItem" ></app-item-detail> </div>
4. Now guys we will add below code into our angularform/src/app/app.component.ts file:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angularexpert';
currentItem = "Thar 4x4"; //Declare property values and bind with item
}
Now we are done friends and please run ng serve command to check the output in browser(locahost:4200) and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding please watch video above.
Guys I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.