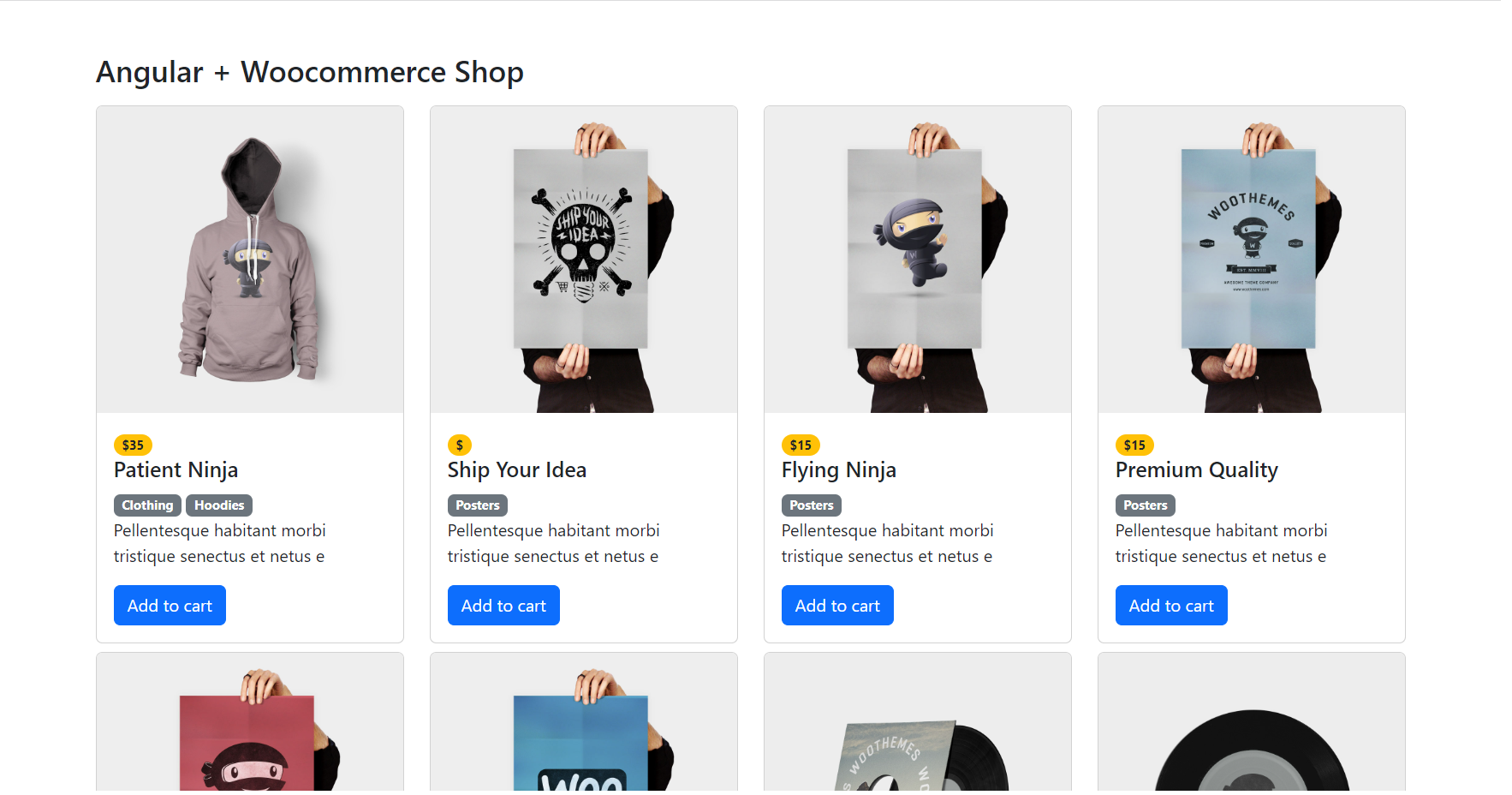
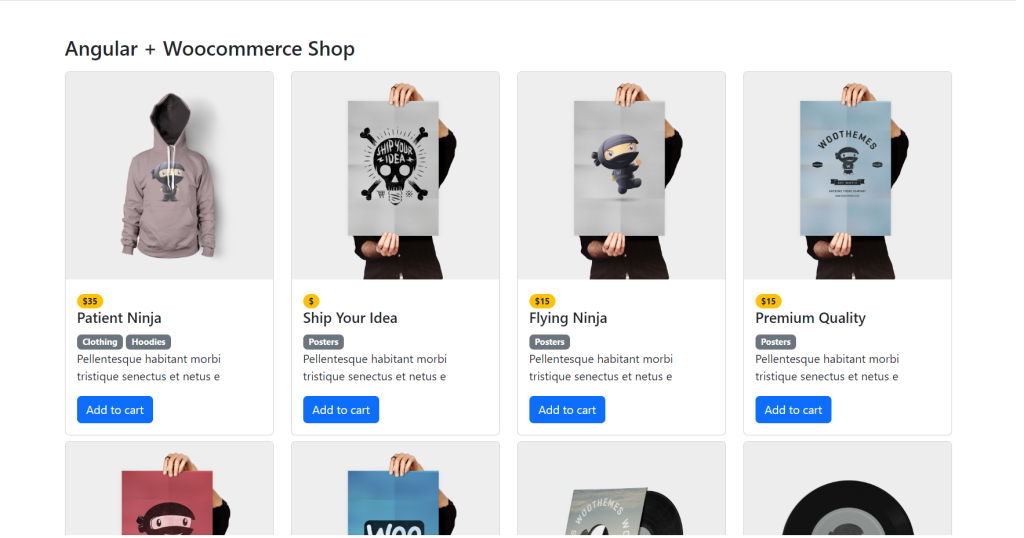
Hello to all, welcome to therichpost.com. In this post, I will tell you, How to show WooCommerce products into Angular 16 application?
Guys in this working demo getting wordpress + woocommerce products data via rest api and showing inside my angular 16 application.
Guys if you are new in Angular, WordPress or in WooCommerce then please check the below links for some good tutorials:

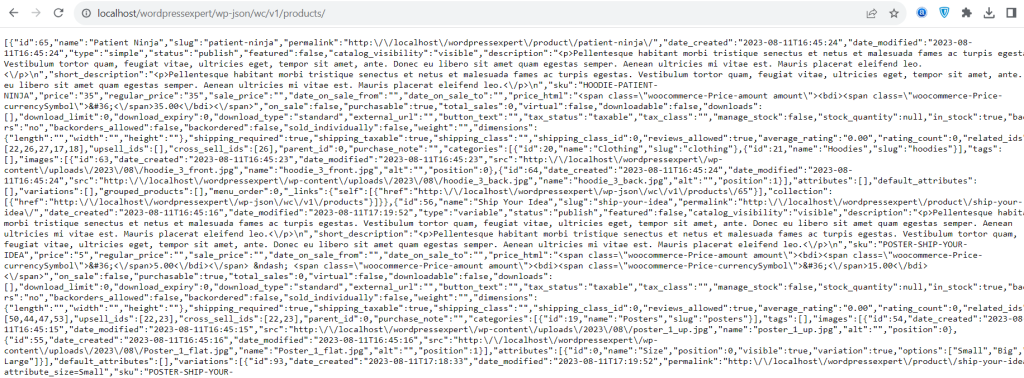
WooCommerce products rest api working url:

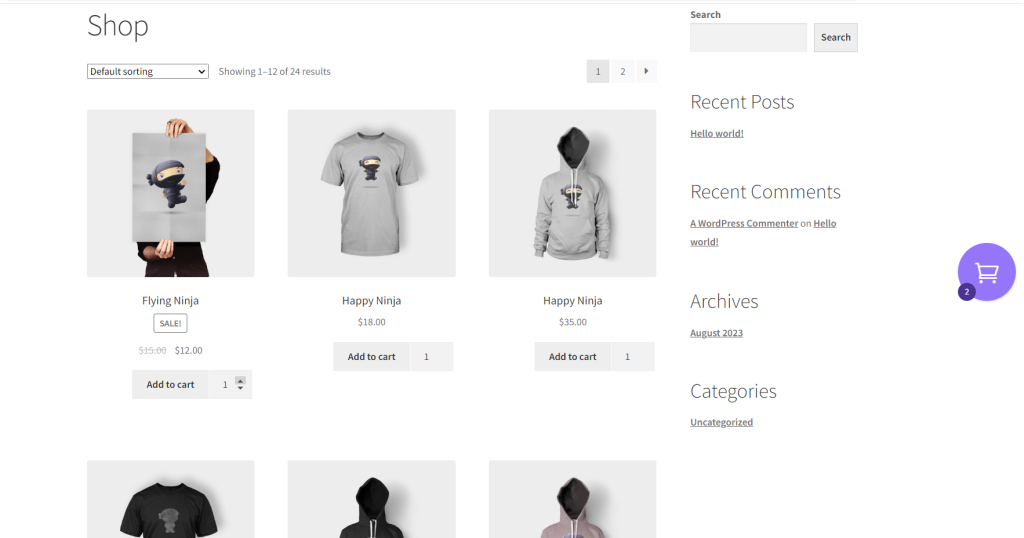
WordPress + WooCommerce products shop page:

Guys here is the working code snippet and please use it carefully:
1. Very first guys, here are common basics steps to add angular 16 application on your machine and also we must have latest nodejs version installed for angular 16:
npm install -g @angular/cli ng new angulardemo // Set Angular 16 Application on your pc cd angulardemo // Go inside project folder
2. Now guys we will add below code into our angulardemo/src/app/app.component.ts file:
here I am using httpclient services to get rest api data
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
products:any;
constructor(private http:HttpClient) {}
ngOnInit(){
//calling to get dynamic products via woocommerce rest api
this.http.get('http://localhost/wordpressexpert/wp-json/wc/v1/products/').subscribe(data => {
this.products = data;
});
}
}
3. Now guys we will add below code into our angulardemo/src/app/app.component.html file for output on web:
here I am showing backed data into our angular 16 frontend and for adding bootstrap 5 into angular, I shared the post link below
<div class="container p-5">
<h3 class="mb-3">Angular + Woocommerce Shop</h3>
<div class="row">
<div class="col-sm-3" *ngFor="let product of products">
<div class="card mb-2" style="width: 18rem;">
<img [src]="product.image.src" class="card-img-top" alt="...">
<div class="card-body">
<span class="badge rounded-pill bg-warning text-dark">${{product.regular_price}}</span>
<h5 class="card-title">{{product.name}}</h5>
<span class="badge bg-secondary me-1">{{category.name}}</span>
<p class="card-text" [innerHTML]="product.description | slice:0:60"></p>
<a href="#" class="btn btn-primary">Add to cart</a>
</div>
</div>
</div>
</div>
</div>
Guys to include Bootstrap 5 into our Angular 16 application please see below tutorial link:
4. Now guys we will add below code into our angulardemo/src/app/app.module.ts file:
...
import { HttpClientModule } from '@angular/common/http';
@NgModule({
...
imports: [
...
HttpClientModule
],
5. Guys here is the rest api url for getting WooCommerce products:
http://localhost/wordpressexpert/wp-json/wc/v1/products/
Now we are done friends and please run ng serve command to check the output in browser(locahost:4200) and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding please watch video above.
Jassa
Thanks