Hello to all, welcome to therichpost.com. In this post, I will tell you, How to Setup Laravel Default Login Authentication? Laravel is one of the top php mvc framework.
Let’s Start the Authentication In laravel:
Laravel comes with Default Login Authentication, you just only run one command to add this and this is very easy and interesting.
Here is that command, first open your terminal and run below command:
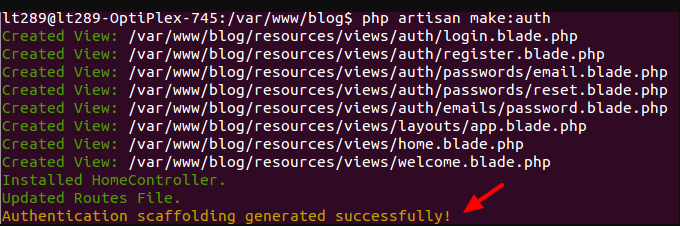
php artisan make:auth
After run ablove command you can see, laravel will add all login related views itself and this is very good feature.

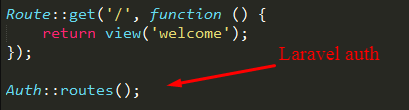
After all this done, laravel route file has also been updated routes/web.php file:

Route:auth() method has all the login and registration routes.
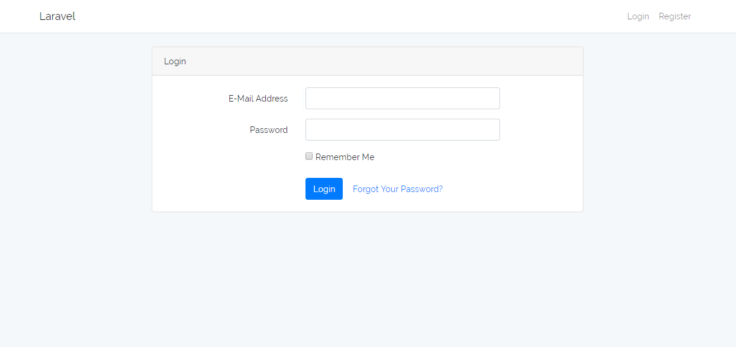
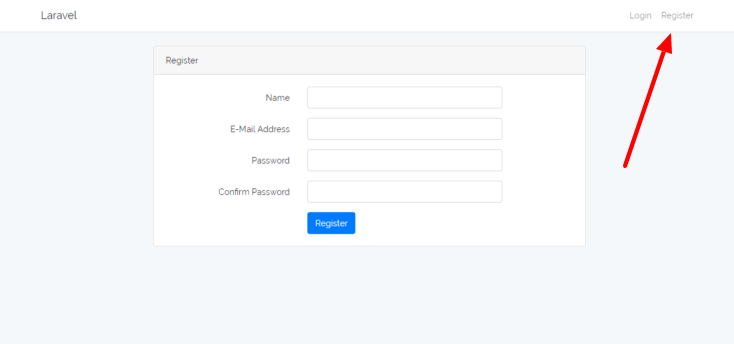
Now you have all the views into your laravel and open your laravel project and you can easily see login and registration menu nav on your laravel project header.


Before login first you need to run to migrate command into your terminal and that command will create user auth related tables into your database and here is the command:
Also save your database details in your .env file then run below command:
php artisan migrate
If you will get any kind of error like “Syntax error or access violation: 1071” then check below link:
https://therichpost.com/question/laravel-migration-error
Now after all this, you set your laravel project with default auth laravel feature.
There are so many code tricks in laravel and i will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com

Leave a Reply
You must be logged in to post a comment.