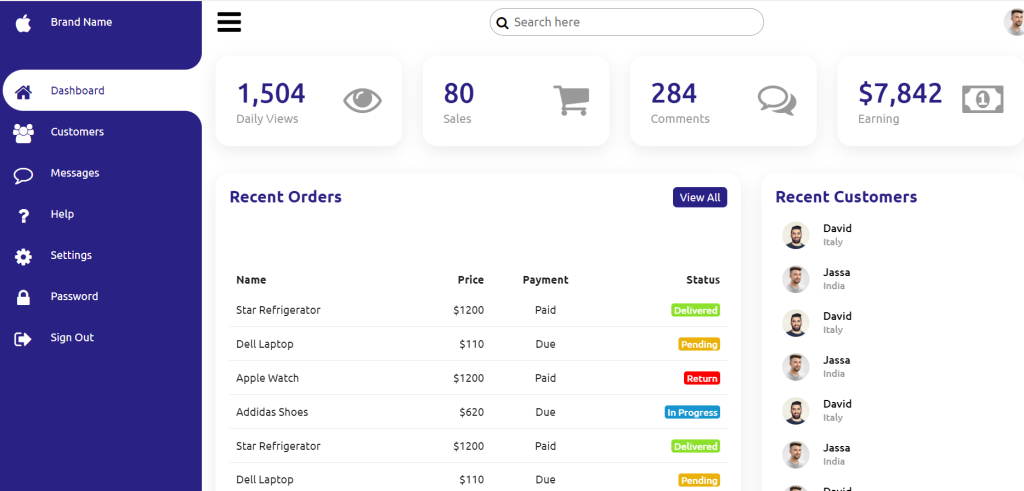
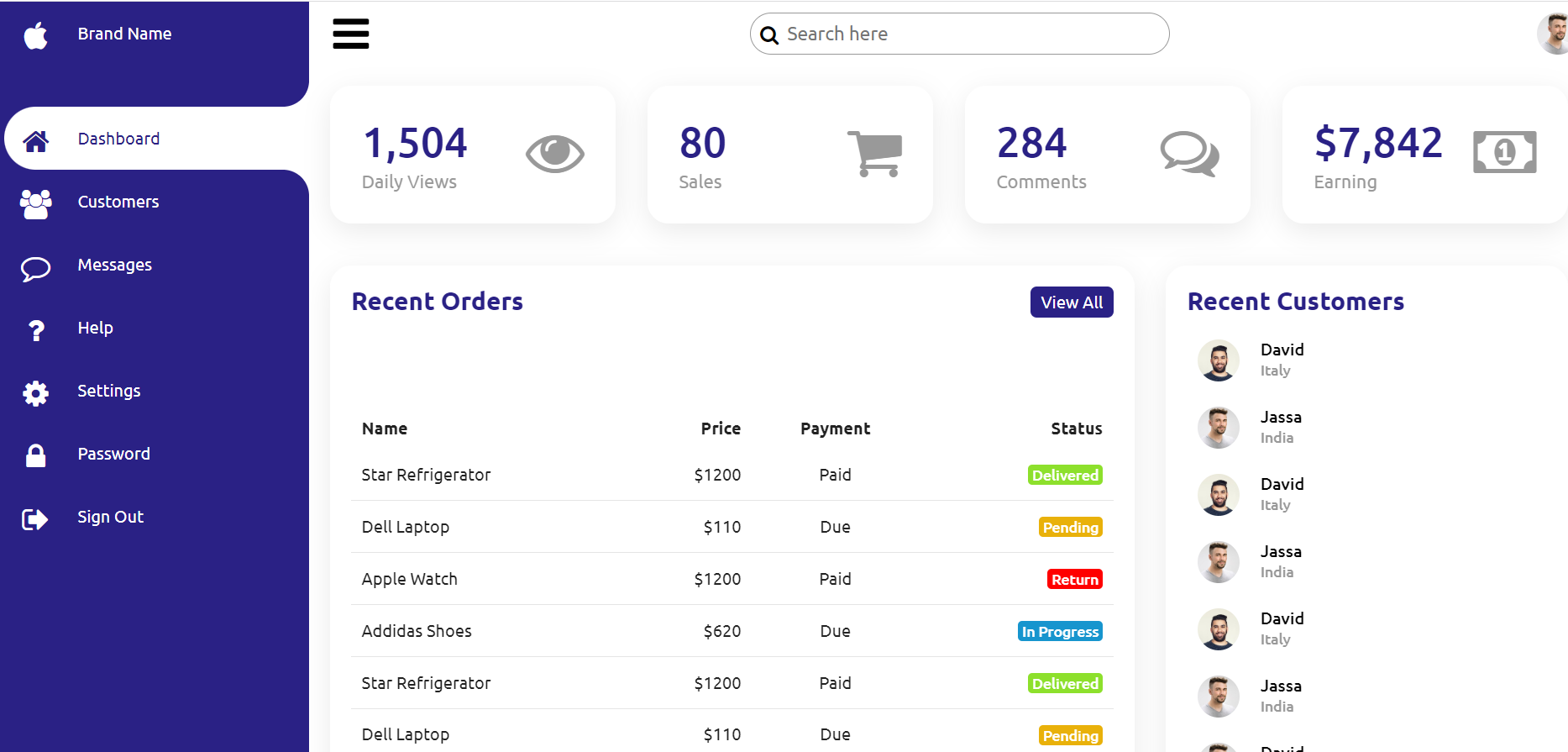
Hello friends, welcome back to my blog. Today this blog post will tell you, Responsive Admin Dashboard Panel Angular 15 HTML And CSS.

Angular15 came and Bootstrap 5 also. If you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 15 setup and for this we need to run below commands but if you already have angular 15 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularboot5 //Create new Angular Project cd angularboot5 // Go inside the Angular Project Folder
2. Now friends we just need to add below code into angularboot5/src/app/app.component.html file to get final out on the web browser:
<!-- =============== Navigation ================ -->
<div class="container">
<div [ngClass]="status ? 'active' : ''" class="navigation">
<ul>
<li>
<a href="#">
<span class="icon">
<i class="fa fa-apple"></i>
</span>
<span class="title">Brand Name</span>
</a>
</li>
<li>
<a href="#">
<span class="icon">
<i class="fa fa-home" aria-hidden="true"></i>
</span>
<span class="title">Dashboard</span>
</a>
</li>
<li>
<a href="#">
<span class="icon">
<i class="fa fa-users" aria-hidden="true"></i>
</span>
<span class="title">Customers</span>
</a>
</li>
<li>
<a href="#">
<span class="icon">
<i class="fa fa-comment-o" aria-hidden="true"></i>
</span>
<span class="title">Messages</span>
</a>
</li>
<li>
<a href="#">
<span class="icon">
<i class="fa fa-question" aria-hidden="true"></i>
</span>
<span class="title">Help</span>
</a>
</li>
<li>
<a href="#">
<span class="icon">
<i class="fa fa-cog" aria-hidden="true"></i>
</span>
<span class="title">Settings</span>
</a>
</li>
<li>
<a href="#">
<span class="icon">
<i class="fa fa-lock" aria-hidden="true"></i>
</span>
<span class="title">Password</span>
</a>
</li>
<li>
<a href="#">
<span class="icon">
<i class="fa fa-sign-out" aria-hidden="true"></i>
</span>
<span class="title">Sign Out</span>
</a>
</li>
</ul>
</div>
<!-- ========================= Main ==================== -->
<div [ngClass]="status ? 'active' : ''" class="main">
<div class="topbar">
<div class="toggle" (click)="addToggle()">
<i class="fa fa-bars" aria-hidden="true"></i>
</div>
<div class="search">
<label>
<input type="text" placeholder="Search here">
<i class="fa fa-search" aria-hidden="true"></i>
</label>
</div>
<div class="user">
<img src="assets/imgs/customer01.jpg" alt="">
</div>
</div>
<!-- ======================= Cards ================== -->
<div class="cardBox">
<div class="card">
<div>
<div class="numbers">1,504</div>
<div class="cardName">Daily Views</div>
</div>
<div class="iconBx">
<i class="fa fa-eye" aria-hidden="true"></i>
</div>
</div>
<div class="card">
<div>
<div class="numbers">80</div>
<div class="cardName">Sales</div>
</div>
<div class="iconBx">
<i class="fa fa-shopping-cart" aria-hidden="true"></i>
</div>
</div>
<div class="card">
<div>
<div class="numbers">284</div>
<div class="cardName">Comments</div>
</div>
<div class="iconBx">
<i class="fa fa-comments-o" aria-hidden="true"></i>
</div>
</div>
<div class="card">
<div>
<div class="numbers">$7,842</div>
<div class="cardName">Earning</div>
</div>
<div class="iconBx">
<i class="fa fa-money" aria-hidden="true"></i>
</div>
</div>
</div>
<!-- ================ Order Details List ================= -->
<div class="details">
<div class="recentOrders">
<div class="cardHeader">
<h2>Recent Orders</h2>
<a href="#" class="btn">View All</a>
</div>
<table>
<thead>
<tr>
<td>Name</td>
<td>Price</td>
<td>Payment</td>
<td>Status</td>
</tr>
</thead>
<tbody>
<tr>
<td>Star Refrigerator</td>
<td>$1200</td>
<td>Paid</td>
<td><span class="status delivered">Delivered</span></td>
</tr>
<tr>
<td>Dell Laptop</td>
<td>$110</td>
<td>Due</td>
<td><span class="status pending">Pending</span></td>
</tr>
<tr>
<td>Apple Watch</td>
<td>$1200</td>
<td>Paid</td>
<td><span class="status return">Return</span></td>
</tr>
<tr>
<td>Addidas Shoes</td>
<td>$620</td>
<td>Due</td>
<td><span class="status inProgress">In Progress</span></td>
</tr>
<tr>
<td>Star Refrigerator</td>
<td>$1200</td>
<td>Paid</td>
<td><span class="status delivered">Delivered</span></td>
</tr>
<tr>
<td>Dell Laptop</td>
<td>$110</td>
<td>Due</td>
<td><span class="status pending">Pending</span></td>
</tr>
<tr>
<td>Apple Watch</td>
<td>$1200</td>
<td>Paid</td>
<td><span class="status return">Return</span></td>
</tr>
<tr>
<td>Addidas Shoes</td>
<td>$620</td>
<td>Due</td>
<td><span class="status inProgress">In Progress</span></td>
</tr>
</tbody>
</table>
</div>
<!-- ================= New Customers ================ -->
<div class="recentCustomers">
<div class="cardHeader">
<h2>Recent Customers</h2>
</div>
<table>
<tr>
<td width="60px">
<div class="imgBx"><img src="assets/imgs/customer02.jpg" alt=""></div>
</td>
<td>
<h4>David <br> <span>Italy</span></h4>
</td>
</tr>
<tr>
<td width="60px">
<div class="imgBx"><img src="assets/imgs/customer01.jpg" alt=""></div>
</td>
<td>
<h4>Jassa <br> <span>India</span></h4>
</td>
</tr>
<tr>
<td width="60px">
<div class="imgBx"><img src="assets/imgs/customer02.jpg" alt=""></div>
</td>
<td>
<h4>David <br> <span>Italy</span></h4>
</td>
</tr>
<tr>
<td width="60px">
<div class="imgBx"><img src="assets/imgs/customer01.jpg" alt=""></div>
</td>
<td>
<h4>Jassa <br> <span>India</span></h4>
</td>
</tr>
<tr>
<td width="60px">
<div class="imgBx"><img src="assets/imgs/customer02.jpg" alt=""></div>
</td>
<td>
<h4>David <br> <span>Italy</span></h4>
</td>
</tr>
<tr>
<td width="60px">
<div class="imgBx"><img src="assets/imgs/customer01.jpg" alt=""></div>
</td>
<td>
<h4>Jassa <br> <span>India</span></h4>
</td>
</tr>
<tr>
<td width="60px">
<div class="imgBx"><img src="assets/imgs/customer01.jpg" alt=""></div>
</td>
<td>
<h4>David <br> <span>Italy</span></h4>
</td>
</tr>
<tr>
<td width="60px">
<div class="imgBx"><img src="assets/imgs/customer02.jpg" alt=""></div>
</td>
<td>
<h4>Jassa <br> <span>India</span></h4>
</td>
</tr>
</table>
</div>
</div>
</div>
</div>
3. Now friends we just need to add below stylesheet url code into angularboot5/src/index.html file for font awesome icons:
... <head> ... <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"> </head> ...
4. Now friends we just need to add below code into angularboot5/src/app/app.component.ts file for toggle show hide funciton:
...
export class AppComponent {
//Sidebar toggle show hide function
status = false;
addToggle()
{
this.status = !this.status;
}
}
5. Now friends we just need to add below code into angularboot5/src/styles.css file:
/* =========== Google Fonts ============ */
@import url("https://fonts.googleapis.com/css2?family=Ubuntu:wght@300;400;500;700&display=swap");
/* =============== Globals ============== */
* {
font-family: "Ubuntu", sans-serif;
margin: 0;
padding: 0;
box-sizing: border-box;
}
:root {
--blue: #2a2185;
--white: #fff;
--gray: #f5f5f5;
--black1: #222;
--black2: #999;
}
body {
min-height: 100vh;
overflow-x: hidden;
}
.container {
position: relative;
width: 100%;
}
/* =============== Navigation ================ */
.navigation {
position: fixed;
width: 300px;
height: 100%;
background: var(--blue);
border-left: 10px solid var(--blue);
transition: 0.5s;
overflow: hidden;
}
.navigation.active {
width: 80px;
}
.navigation ul {
position: absolute;
top: 0;
left: 0;
width: 100%;
}
.navigation ul li {
position: relative;
width: 100%;
list-style: none;
border-top-left-radius: 30px;
border-bottom-left-radius: 30px;
}
.navigation ul li:hover,
.navigation ul li.hovered {
background-color: var(--white);
}
.navigation ul li:nth-child(1) {
margin-bottom: 40px;
pointer-events: none;
}
.navigation ul li a {
position: relative;
display: block;
width: 100%;
display: flex;
text-decoration: none;
color: var(--white);
}
.navigation ul li:hover a,
.navigation ul li.hovered a {
color: var(--blue);
}
.navigation ul li a .icon {
position: relative;
display: block;
min-width: 60px;
height: 60px;
line-height: 75px;
text-align: center;
}
.navigation ul li a .icon ion-icon, .navigation ul li a .fa {
font-size: 1.75rem;
}
.navigation ul li a .title {
position: relative;
display: block;
padding: 0 10px;
height: 60px;
line-height: 60px;
text-align: start;
white-space: nowrap;
}
/* --------- curve outside ---------- */
.navigation ul li:hover a::before,
.navigation ul li.hovered a::before {
content: "";
position: absolute;
right: 0;
top: -50px;
width: 50px;
height: 50px;
background-color: transparent;
border-radius: 50%;
box-shadow: 35px 35px 0 10px var(--white);
pointer-events: none;
}
.navigation ul li:hover a::after,
.navigation ul li.hovered a::after {
content: "";
position: absolute;
right: 0;
bottom: -50px;
width: 50px;
height: 50px;
background-color: transparent;
border-radius: 50%;
box-shadow: 35px -35px 0 10px var(--white);
pointer-events: none;
}
/* ===================== Main ===================== */
.main {
position: absolute;
width: calc(100% - 300px);
left: 300px;
min-height: 100vh;
background: var(--white);
transition: 0.5s;
}
.main.active {
width: calc(100% - 80px);
left: 80px;
}
.topbar {
width: 100%;
height: 60px;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 10px;
}
.toggle {
position: relative;
width: 60px;
height: 60px;
display: flex;
justify-content: center;
align-items: center;
font-size: 2.5rem;
cursor: pointer;
}
.search {
position: relative;
width: 400px;
margin: 0 10px;
}
.search label {
position: relative;
width: 100%;
}
.search label input {
width: 100%;
height: 40px;
border-radius: 40px;
padding: 5px 20px;
padding-left: 35px;
font-size: 18px;
outline: none;
border: 1px solid var(--black2);
}
.search label ion-icon, .search label .fa-search {
position: absolute;
top: 0;
left: 10px;
font-size: 1.2rem;
}
.user {
position: relative;
width: 40px;
height: 40px;
border-radius: 50%;
overflow: hidden;
cursor: pointer;
}
.user img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
/* ======================= Cards ====================== */
.cardBox {
position: relative;
width: 100%;
padding: 20px;
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 30px;
}
.cardBox .card {
position: relative;
background: var(--white);
padding: 30px;
border-radius: 20px;
display: flex;
justify-content: space-between;
cursor: pointer;
box-shadow: 0 7px 25px rgba(0, 0, 0, 0.08);
}
.cardBox .card .numbers {
position: relative;
font-weight: 500;
font-size: 2.5rem;
color: var(--blue);
}
.cardBox .card .cardName {
color: var(--black2);
font-size: 1.1rem;
margin-top: 5px;
}
.cardBox .card .iconBx {
font-size: 3.5rem;
color: var(--black2);
}
.cardBox .card:hover {
background: var(--blue);
}
.cardBox .card:hover .numbers,
.cardBox .card:hover .cardName,
.cardBox .card:hover .iconBx {
color: var(--white);
}
/* ================== Order Details List ============== */
.details {
position: relative;
width: 100%;
padding: 20px;
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 30px;
/* margin-top: 10px; */
}
.details .recentOrders {
position: relative;
display: grid;
min-height: 500px;
background: var(--white);
padding: 20px;
box-shadow: 0 7px 25px rgba(0, 0, 0, 0.08);
border-radius: 20px;
}
.details .cardHeader {
display: flex;
justify-content: space-between;
align-items: flex-start;
}
.cardHeader h2 {
font-weight: 600;
color: var(--blue);
}
.cardHeader .btn {
position: relative;
padding: 5px 10px;
background: var(--blue);
text-decoration: none;
color: var(--white);
border-radius: 6px;
}
.details table {
width: 100%;
border-collapse: collapse;
margin-top: 10px;
}
.details table thead td {
font-weight: 600;
}
.details .recentOrders table tr {
color: var(--black1);
border-bottom: 1px solid rgba(0, 0, 0, 0.1);
}
.details .recentOrders table tr:last-child {
border-bottom: none;
}
.details .recentOrders table tbody tr:hover {
background: var(--blue);
color: var(--white);
}
.details .recentOrders table tr td {
padding: 10px;
}
.details .recentOrders table tr td:last-child {
text-align: end;
}
.details .recentOrders table tr td:nth-child(2) {
text-align: end;
}
.details .recentOrders table tr td:nth-child(3) {
text-align: center;
}
.status.delivered {
padding: 2px 4px;
background: #8de02c;
color: var(--white);
border-radius: 4px;
font-size: 14px;
font-weight: 500;
}
.status.pending {
padding: 2px 4px;
background: #e9b10a;
color: var(--white);
border-radius: 4px;
font-size: 14px;
font-weight: 500;
}
.status.return {
padding: 2px 4px;
background: #f00;
color: var(--white);
border-radius: 4px;
font-size: 14px;
font-weight: 500;
}
.status.inProgress {
padding: 2px 4px;
background: #1795ce;
color: var(--white);
border-radius: 4px;
font-size: 14px;
font-weight: 500;
}
.recentCustomers {
position: relative;
display: grid;
min-height: 500px;
padding: 20px;
background: var(--white);
box-shadow: 0 7px 25px rgba(0, 0, 0, 0.08);
border-radius: 20px;
}
.recentCustomers .imgBx {
position: relative;
width: 40px;
height: 40px;
border-radius: 50px;
overflow: hidden;
}
.recentCustomers .imgBx img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
.recentCustomers table tr td {
padding: 12px 10px;
}
.recentCustomers table tr td h4 {
font-size: 16px;
font-weight: 500;
line-height: 1.2rem;
}
.recentCustomers table tr td h4 span {
font-size: 14px;
color: var(--black2);
}
.recentCustomers table tr:hover {
background: var(--blue);
color: var(--white);
}
.recentCustomers table tr:hover td h4 span {
color: var(--white);
}
/* ====================== Responsive Design ========================== */
@media (max-width: 991px) {
.navigation {
left: -300px;
}
.navigation.active {
width: 300px;
left: 0;
}
.main {
width: 100%;
left: 0;
}
.main.active {
left: 300px;
}
.cardBox {
grid-template-columns: repeat(2, 1fr);
}
}
@media (max-width: 768px) {
.details {
grid-template-columns: 1fr;
}
.recentOrders {
overflow-x: auto;
}
.status.inProgress {
white-space: nowrap;
}
}
@media (max-width: 480px) {
.cardBox {
grid-template-columns: repeat(1, 1fr);
}
.cardHeader h2 {
font-size: 20px;
}
.user {
min-width: 40px;
}
.navigation {
width: 100%;
left: -100%;
z-index: 1000;
}
.navigation.active {
width: 100%;
left: 0;
}
.toggle {
z-index: 10001;
}
.main.active .toggle {
color: #fff;
position: fixed;
right: 0;
left: initial;
}
}
Friends in the end must run ng serve command into your terminal to run the angular 13 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.