Hello friends, welcome back to my blog. Today this blog post will tell you, How to create responsive admin dashboard template in Angular 15?

Angular15 came and Bootstrap 5 also. If you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 15 setup and for this we need to run below commands but if you already have angular 15 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularboot5 //Create new Angular Project cd angularboot5 // Go inside the Angular Project Folder
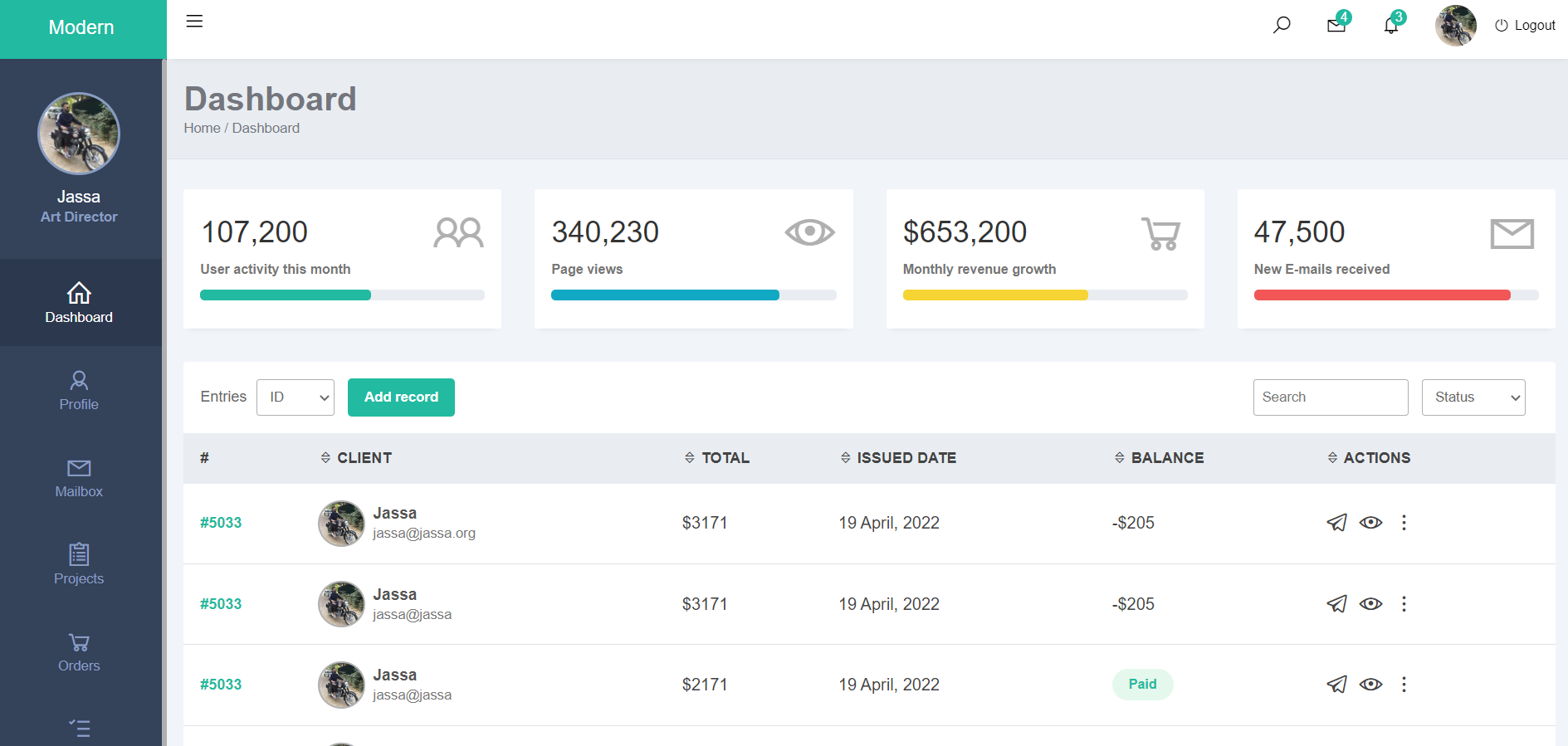
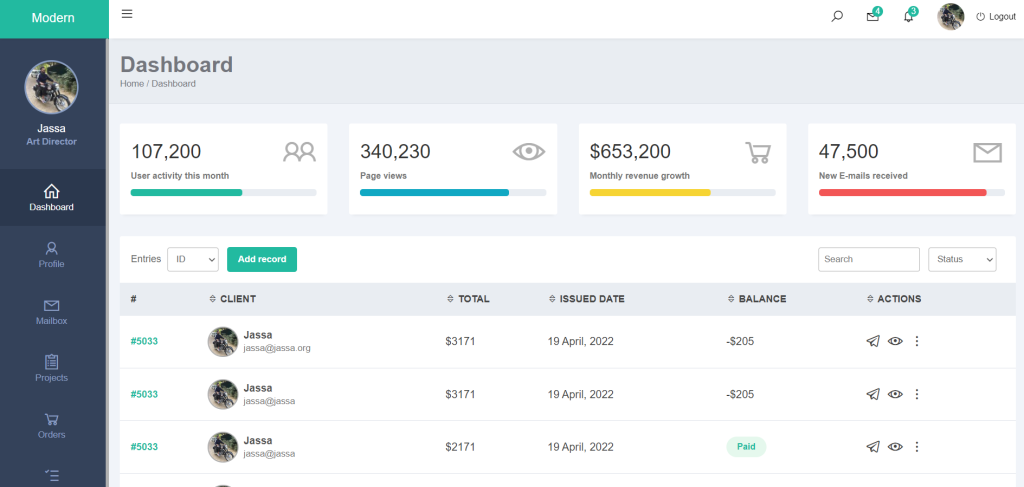
2. Now friends we just need to add below code into angularboot5/src/app/app.component.html file to get final out on the web browser:
<input type="checkbox" id="menu-toggle">
<div class="sidebar">
<div class="side-header">
<h3>M<span>odern</span></h3>
</div>
<div class="side-content">
<div class="profile">
<div class="profile-img bg-img" style="background-image: url(https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g)"></div>
<h4>Jassa</h4>
<small>Art Director</small>
</div>
<div class="side-menu">
<ul>
<li>
<a href="" class="active">
<span class="las la-home"></span>
<small>Dashboard</small>
</a>
</li>
<li>
<a href="">
<span class="las la-user-alt"></span>
<small>Profile</small>
</a>
</li>
<li>
<a href="">
<span class="las la-envelope"></span>
<small>Mailbox</small>
</a>
</li>
<li>
<a href="">
<span class="las la-clipboard-list"></span>
<small>Projects</small>
</a>
</li>
<li>
<a href="">
<span class="las la-shopping-cart"></span>
<small>Orders</small>
</a>
</li>
<li>
<a href="">
<span class="las la-tasks"></span>
<small>Tasks</small>
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="main-content">
<header>
<div class="header-content">
<label for="menu-toggle">
<span class="las la-bars"></span>
</label>
<div class="header-menu">
<label for="">
<span class="las la-search"></span>
</label>
<div class="notify-icon">
<span class="las la-envelope"></span>
<span class="notify">4</span>
</div>
<div class="notify-icon">
<span class="las la-bell"></span>
<span class="notify">3</span>
</div>
<div class="user">
<div class="bg-img" style="background-image: url(https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g)"></div>
<span class="las la-power-off"></span>
<span>Logout</span>
</div>
</div>
</div>
</header>
<main>
<div class="page-header">
<h1>Dashboard</h1>
<small>Home / Dashboard</small>
</div>
<div class="page-content">
<div class="analytics">
<div class="card">
<div class="card-head">
<h2>107,200</h2>
<span class="las la-user-friends"></span>
</div>
<div class="card-progress">
<small>User activity this month</small>
<div class="card-indicator">
<div class="indicator one" style="width: 60%"></div>
</div>
</div>
</div>
<div class="card">
<div class="card-head">
<h2>340,230</h2>
<span class="las la-eye"></span>
</div>
<div class="card-progress">
<small>Page views</small>
<div class="card-indicator">
<div class="indicator two" style="width: 80%"></div>
</div>
</div>
</div>
<div class="card">
<div class="card-head">
<h2>$653,200</h2>
<span class="las la-shopping-cart"></span>
</div>
<div class="card-progress">
<small>Monthly revenue growth</small>
<div class="card-indicator">
<div class="indicator three" style="width: 65%"></div>
</div>
</div>
</div>
<div class="card">
<div class="card-head">
<h2>47,500</h2>
<span class="las la-envelope"></span>
</div>
<div class="card-progress">
<small>New E-mails received</small>
<div class="card-indicator">
<div class="indicator four" style="width: 90%"></div>
</div>
</div>
</div>
</div>
<div class="records table-responsive">
<div class="record-header">
<div class="add">
<span>Entries</span>
<select name="" id="">
<option value="">ID</option>
</select>
<button>Add record</button>
</div>
<div class="browse">
<input type="search" placeholder="Search" class="record-search">
<select name="" id="">
<option value="">Status</option>
</select>
</div>
</div>
<div>
<table width="100%">
<thead>
<tr>
<th>#</th>
<th><span class="las la-sort"></span> CLIENT</th>
<th><span class="las la-sort"></span> TOTAL</th>
<th><span class="las la-sort"></span> ISSUED DATE</th>
<th><span class="las la-sort"></span> BALANCE</th>
<th><span class="las la-sort"></span> ACTIONS</th>
</tr>
</thead>
<tbody>
<tr>
<td>#5033</td>
<td>
<div class="client">
<div class="client-img bg-img" style="background-image: url(https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g)"></div>
<div class="client-info">
<h4>Jassa</h4>
<small>jassa@jassa.org</small>
</div>
</div>
</td>
<td>
$3171
</td>
<td>
19 April, 2022
</td>
<td>
-$205
</td>
<td>
<div class="actions">
<span class="lab la-telegram-plane"></span>
<span class="las la-eye"></span>
<span class="las la-ellipsis-v"></span>
</div>
</td>
</tr>
<tr>
<td>#5033</td>
<td>
<div class="client">
<div class="client-img bg-img" style="background-image: url(https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g)"></div>
<div class="client-info">
<h4>Jassa</h4>
<small>jassa@jassa</small>
</div>
</div>
</td>
<td>
$3171
</td>
<td>
19 April, 2022
</td>
<td>
-$205
</td>
<td>
<div class="actions">
<span class="lab la-telegram-plane"></span>
<span class="las la-eye"></span>
<span class="las la-ellipsis-v"></span>
</div>
</td>
</tr>
<tr>
<td>#5033</td>
<td>
<div class="client">
<div class="client-img bg-img" style="background-image: url(https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g)"></div>
<div class="client-info">
<h4>Jassa</h4>
<small>jassa@jassa</small>
</div>
</div>
</td>
<td>
$2171
</td>
<td>
19 April, 2022
</td>
<td>
<span class="paid">Paid</span>
</td>
<td>
<div class="actions">
<span class="lab la-telegram-plane"></span>
<span class="las la-eye"></span>
<span class="las la-ellipsis-v"></span>
</div>
</td>
</tr>
<tr>
<td>#5033</td>
<td>
<div class="client">
<div class="client-img bg-img" style="background-image: url(https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g)"></div>
<div class="client-info">
<h4>Jassa</h4>
<small>jassa@jassa.org</small>
</div>
</div>
</td>
<td>
$3171
</td>
<td>
19 April, 2022
</td>
<td>
-$205
</td>
<td>
<div class="actions">
<span class="lab la-telegram-plane"></span>
<span class="las la-eye"></span>
<span class="las la-ellipsis-v"></span>
</div>
</td>
</tr>
<tr>
<td>#5033</td>
<td>
<div class="client">
<div class="client-img bg-img" style="background-image: url(https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g)"></div>
<div class="client-info">
<h4>Jassa</h4>
<small>jassa@jassa</small>
</div>
</div>
</td>
<td>
$3171
</td>
<td>
19 April, 2022
</td>
<td>
<span class="paid">Paid</span>
</td>
<td>
<div class="actions">
<span class="lab la-telegram-plane"></span>
<span class="las la-eye"></span>
<span class="las la-ellipsis-v"></span>
</div>
</td>
</tr>
<tr>
<td>#5033</td>
<td>
<div class="client">
<div class="client-img bg-img" style="background-image: url(https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g)"></div>
<div class="client-info">
<h4>Jassa</h4>
<small>jassa@jassa</small>
</div>
</div>
</td>
<td>
$2171
</td>
<td>
19 April, 2022
</td>
<td>
<span class="paid">Paid</span>
</td>
<td>
<div class="actions">
<span class="lab la-telegram-plane"></span>
<span class="las la-eye"></span>
<span class="las la-ellipsis-v"></span>
</div>
</td>
</tr>
<tr>
<td>#5033</td>
<td>
<div class="client">
<div class="client-img bg-img" style="background-image: url(https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g)"></div>
<div class="client-info">
<h4>Jassa</h4>
<small>jassa@jassa.org</small>
</div>
</div>
</td>
<td>
$3171
</td>
<td>
19 April, 2022
</td>
<td>
-$205
</td>
<td>
<div class="actions">
<span class="lab la-telegram-plane"></span>
<span class="las la-eye"></span>
<span class="las la-ellipsis-v"></span>
</div>
</td>
</tr>
<tr>
<td>#5033</td>
<td>
<div class="client">
<div class="client-img bg-img" style="background-image: url(https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g)"></div>
<div class="client-info">
<h4>Jassa</h4>
<small>jassa@jassa</small>
</div>
</div>
</td>
<td>
$3171
</td>
<td>
19 April, 2022
</td>
<td>
-$205
</td>
<td>
<div class="actions">
<span class="lab la-telegram-plane"></span>
<span class="las la-eye"></span>
<span class="las la-ellipsis-v"></span>
</div>
</td>
</tr>
<tr>
<td>#5033</td>
<td>
<div class="client">
<div class="client-img bg-img" style="background-image: url(https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g)"></div>
<div class="client-info">
<h4>Jassa</h4>
<small>jassa@jassa</small>
</div>
</div>
</td>
<td>
$2171
</td>
<td>
19 April, 2022
</td>
<td>
<span class="paid">Paid</span>
</td>
<td>
<div class="actions">
<span class="lab la-telegram-plane"></span>
<span class="las la-eye"></span>
<span class="las la-ellipsis-v"></span>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</main>
</div>
3. Now friends we just need to add below stylesheet url code into angularboot5/src/index.html file for font awesome icons:
... <head> ... <link rel="stylesheet" href="https://maxst.icons8.com/vue-static/landings/line-awesome/line-awesome/1.3.0/css/line-awesome.min.css"> </head> ...
4. Now friends we just need to add below code into angularboot5/src/styles.css file:
@import url('https://fonts.googleapis.com/css2?family=Merriweather+Sans:wght@300;400;500;600&display=swap');
:root {
--main-color: #22BAA0;
--color-dark: #34425A;
--text-grey: #B0B0B0;
}
* {
margin: 0;
padding: 0;
text-decoration: none;
list-style-type: none;
box-sizing: border-box;
font-family: 'Merriweather', sans-serif;
}
#menu-toggle {
display: none;
}
.sidebar {
position: fixed;
height: 100%;
width: 165px;
left: 0;
bottom: 0;
top: 0;
z-index: 100;
background: var(--color-dark);
transition: left 300ms;
}
.side-header {
box-shadow: 0px 5px 5px -5px rgb(0 0 0 /10%);
background: var(--main-color);
height: 60px;
display: flex;
justify-content: center;
align-items: center;
}
.side-header h3, side-head span {
color: #fff;
font-weight: 400;
}
.side-content {
height: calc(100vh - 60px);
overflow: auto;
}
/* width */
.side-content::-webkit-scrollbar {
width: 5px;
}
/* Track */
.side-content::-webkit-scrollbar-track {
box-shadow: inset 0 0 5px grey;
border-radius: 10px;
}
/* Handle */
.side-content::-webkit-scrollbar-thumb {
background: #b0b0b0;
border-radius: 10px;
}
/* Handle on hover */
.side-content::-webkit-scrollbar-thumb:hover {
background: #b30000;
}
.profile {
text-align: center;
padding: 2rem 0rem;
}
.bg-img {
background-repeat: no-repeat;
background-size: cover;
border-radius: 50%;
background-size: cover;
}
.profile-img {
height: 80px;
width: 80px;
display: inline-block;
margin: 0 auto .5rem auto;
border: 3px solid #899DC1;
}
.profile h4 {
color: #fff;
font-weight: 500;
}
.profile small {
color: #899DC1;
font-weight: 600;
}
.sidebar {
/*overflow-y: auto;*/
}
.side-menu ul {
text-align: center;
}
.side-menu a {
display: block;
padding: 1.2rem 0rem;
}
.side-menu a.active {
background: #2B384E;
}
.side-menu a.active span, .side-menu a.active small {
color: #fff;
}
.side-menu a span {
display: block;
text-align: center;
font-size: 1.7rem;
}
.side-menu a span, .side-menu a small {
color: #899DC1;
}
#menu-toggle:checked ~ .sidebar {
width: 60px;
}
#menu-toggle:checked ~ .sidebar .side-header span {
display: none;
}
#menu-toggle:checked ~ .main-content {
margin-left: 60px;
width: calc(100% - 60px);
}
#menu-toggle:checked ~ .main-content header {
left: 60px;
}
#menu-toggle:checked ~ .sidebar .profile,
#menu-toggle:checked ~ .sidebar .side-menu a small {
display: none;
}
#menu-toggle:checked ~ .sidebar .side-menu a span {
font-size: 1.3rem;
}
.main-content {
margin-left: 165px;
width: calc(100% - 165px);
transition: margin-left 300ms;
}
header {
position: fixed;
right: 0;
top: 0;
left: 165px;
z-index: 100;
height: 60px;
box-shadow: 0px 5px 5px -5px rgb(0 0 0 /10%);
background: #fff;
transition: left 300ms;
}
.header-content, .header-menu {
display: flex;
align-items: center;
}
.header-content {
justify-content: space-between;
padding: 0rem 1rem;
}
.header-content label:first-child span {
font-size: 1.3rem;
}
.header-content label {
cursor: pointer;
}
.header-menu {
justify-content: flex-end;
padding-top: .5rem;
}
.header-menu label,
.header-menu .notify-icon {
margin-right: 2rem;
position: relative;
}
.header-menu label span,
.notify-icon span:first-child {
font-size: 1.3rem;
}
.notify-icon span:last-child {
position: absolute;
background: var(--main-color);
height: 16px;
width: 16px;
display: flex;
justify-content: center;
align-items: center;
border-radius: 50%;
right: -5px;
top: -5px;
color: #fff;
font-size: .8rem;
font-weight: 500;
}
.user {
display: flex;
align-items: center;
}
.user div, .client-img {
height: 40px;
width: 40px;
margin-right: 1rem;
}
.user span:last-child {
display: inline-block;
margin-left: .3rem;
font-size: .8rem;
}
main {
margin-top: 60px;
}
.page-header {
padding: 1.3rem 1rem;
background: #E9edf2;
border-bottom: 1px solid #dee2e8;
}
.page-header h1, .page-header small {
color: #74767d;
}
.page-content {
padding: 1.3rem 1rem;
background: #f1f4f9;
}
.analytics {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 2rem;
margin-top: .5rem;
margin-bottom: 2rem;
}
.card {
box-shadow: 0px 5px 5px -5px rgb(0 0 0 / 10%);
background: #fff;
padding: 1rem;
border-radius: 3px;
}
.card-head {
display: flex;
justify-content: space-between;
align-items: center;
}
.card-head h2 {
color: #333;
font-size: 1.8rem;
font-weight: 500;
}
.card-head span {
font-size: 3.2rem;
color: var(--text-grey);
}
.card-progress small {
color: #777;
font-size: .8rem;
font-weight: 600;
}
.card-indicator {
margin: .7rem 0rem;
height: 10px;
border-radius: 4px;
background: #e9edf2;
overflow: hidden;
}
.indicator {
height: 10px;
border-radius: 4px;
}
.indicator.one {
background: #22baa0;
}
.indicator.two {
background: #11a8c3;
}
.indicator.three {
background: #f6d433;
}
.indicator.four {
background: #f25656;
}
.records {
box-shadow: 0px 5px 5px -5px rgb(0 0 0 / 10%);
background: #fff;
border-radius: 3px;
}
.record-header {
padding: 1rem;
display: flex;
justify-content: space-between;
align-items: center;
}
.add, .browse {
display: flex;
align-items: center;
}
.add span {
display: inline-block;
margin-right: .6rem;
font-size: .9rem;
color: #666;
}
input, button, select {
outline: none;
}
.add select, .browse input, .browse select {
height: 35px;
border: 1px solid #b0b0b0;
border-radius: 3px;
display: inline-block;
width: 75px;
padding: 0rem .5rem;
margin-right: .8rem;
color: #666;
}
.add button {
background: var(--main-color);
color: #fff;
height: 37px;
border-radius: 4px;
padding: 0rem 1rem;
border: none;
font-weight: 600;
}
.browse input {
width: 150px;
}
.browse select {
width: 100px;
}
.table-responsive {
width: 100%;
overflow: auto;
}
table {
border-collapse: collapse;
}
table thead tr {
background: #e9edf2;
}
table thead th {
padding: 1rem 0rem;
text-align: left;
color: #444;
font-size: .9rem;
}
table thead th:first-child {
padding-left: 1rem;
}
table tbody td {
padding: 1rem 0rem;
color: #444;
}
table tbody td:first-child {
padding-left: 1rem;
color: var(--main-color);
font-weight: 600;
font-size: .9rem;
}
table tbody tr {
border-bottom: 1px solid #dee2e8;
}
.client {
display: flex;
align-items: center;
}
.client-img {
margin-right: .5rem;
border: 2px solid #b0b0b0;
height: 45px;
width: 45px;
}
.client-info h4 {
color: #555;
font-size: .95rem;
}
.client-info small {
color: #777;
}
.actions span {
display: inline-block;
font-size: 1.5rem;
margin-right: .5rem;
}
.paid {
display: inline-block;
text-align: center;
font-weight: 600;
color: var(--main-color);
background: #e5f8ed;
padding: .5rem 1rem;
border-radius: 20px;
font-size: .8rem;
}
@media only screen and (max-width: 1200px) {
.analytics {
grid-template-columns: repeat(2, 1fr);
}
}
@media only screen and (max-width: 768px) {
.analytics {
grid-template-columns: 100%;
}
.sidebar {
left: -165px;
z-index: 90;
}
header {
left: 0;
width: 100%;
}
.main-content {
margin-left: 0;
width: 100%;
}
#menu-toggle:checked ~ .sidebar {
left: 0;
}
#menu-toggle:checked ~ .sidebar {
width: 165px;
}
#menu-toggle:checked ~ .sidebar .side-header span {
display: inline-block;
}
#menu-toggle:checked ~ .sidebar .profile,
#menu-toggle:checked ~ .sidebar .side-menu a small {
display: block;
}
#menu-toggle:checked ~ .sidebar .side-menu a span {
font-size: 1.7rem;
}
#menu-toggle:checked ~ .main-content header {
left: 0px;
}
table {
width: 900px;
}
}
Friends in the end must run ng serve command into your terminal to run the angular 13 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks