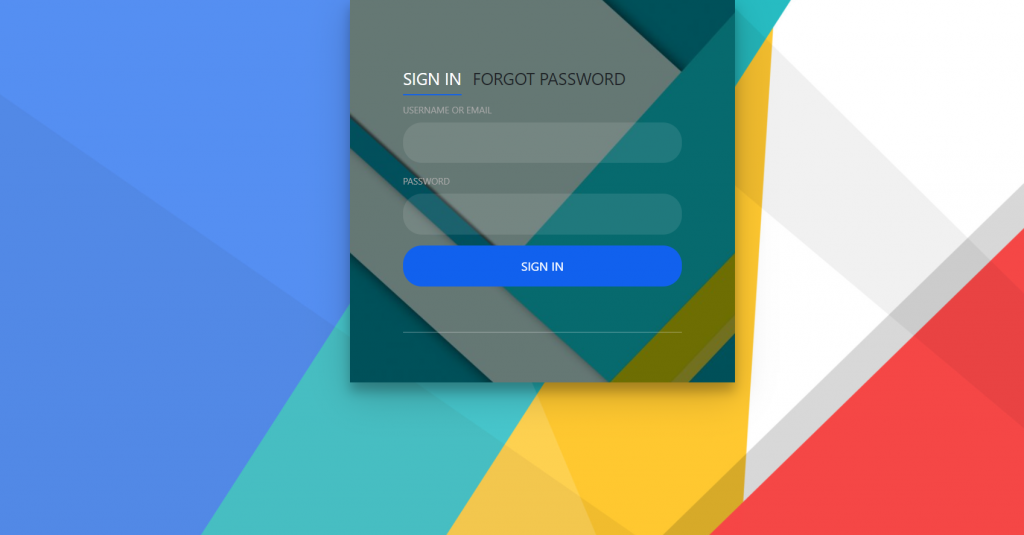
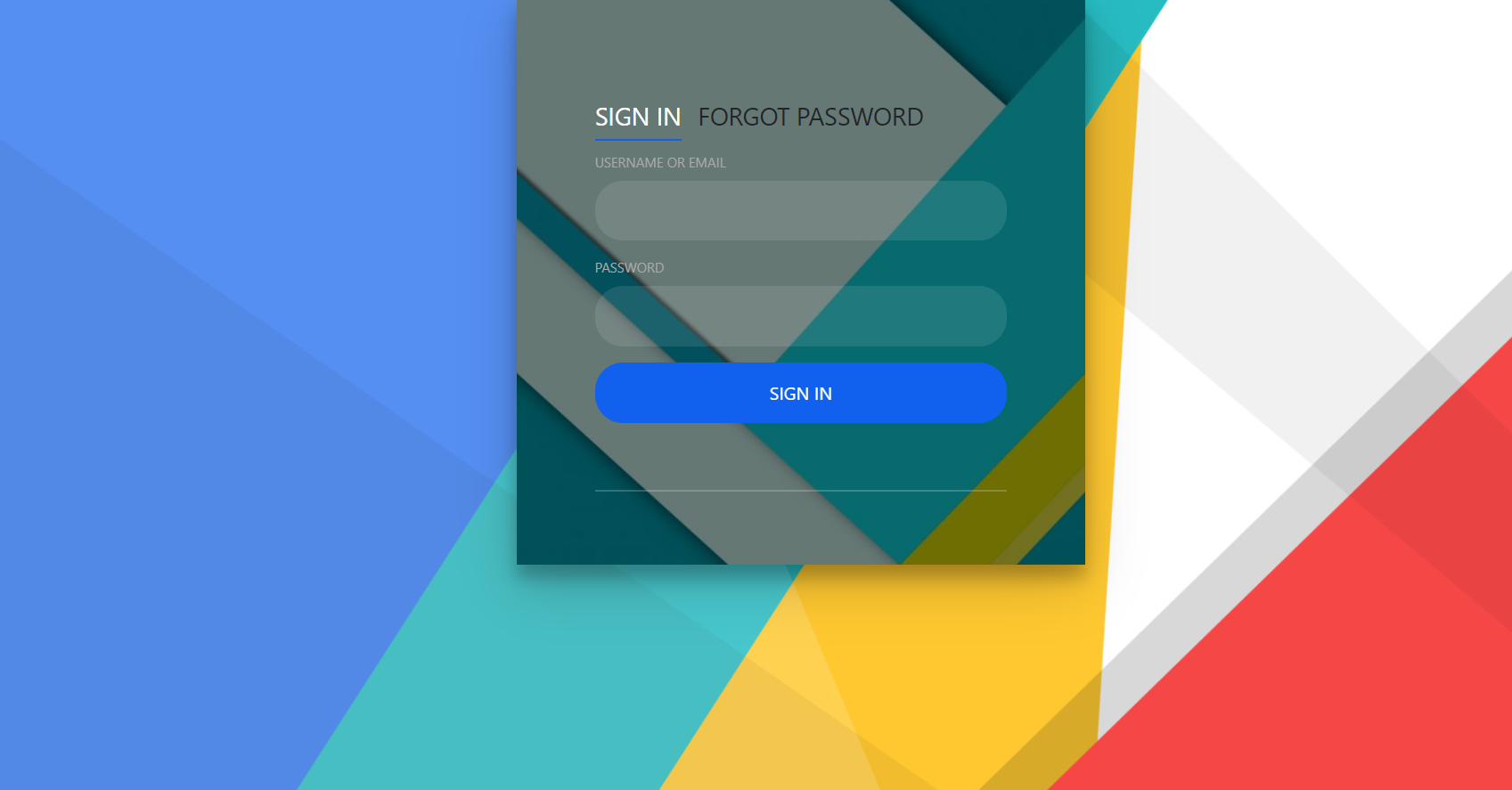
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Sign In And Forgot Password Forms.

For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet for Reactjs Sign In And Forgot Password Forms and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reacttemplate cd reacttemplate npm start
2. Now we need to run below commands into our project terminal to get bootstrap and related modules into our reactjs application:
npm install bootstrap --save npm install jquery --save npm start //For start project again
3. Finally for the main output, we need to add below code into our reacttemplate/src/App.js file or if you have fresh setup then you can replace reacttemplate/src/App.js file code with below code:
import React from 'react';
import './App.css';
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.min.js';
class Home extends React.Component {
render() {
return (
<div className="maincontainer">
<div class="login-wrap">
<div class="login-html">
<input id="tab-1" type="radio" name="tab" class="sign-in" checked /><label for="tab-1" class="tab">Sign In</label>
<input id="tab-2" type="radio" name="tab" class="for-pwd" /><label for="tab-2" class="tab">Forgot Password</label>
<div class="login-form">
<div class="sign-in-htm">
<div class="group">
<label for="user" class="label">Username or Email</label>
<input id="user" type="text" class="input" />
</div>
<div class="group">
<label for="pass" class="label">Password</label>
<input id="pass" type="password" class="input" data-type="password" />
</div>
<div class="group">
<input type="submit" class="button" value="Sign In" />
</div>
<div class="hr"></div>
</div>
<div class="for-pwd-htm">
<div class="group">
<label for="user" class="label">Username or Email</label>
<input id="user" type="text" class="input" />
</div>
<div class="group">
<input type="submit" class="button" value="Reset Password" />
</div>
<div class="hr"></div>
</div>
</div>
</div>
</div>
</div>
)
};
}
export default Home;
4. Now friends, we need to below code into our reacttemplate/src/App.css file for some custom styling:
body {
margin:0;
color:#edf3ff;
background:#c8c8c8;
background:url(https://therichpost.com/wp-content/uploads/2021/03/material-design-4k-2048x1152-1.jpg) fixed;
background-size: cover;
font:600 16px/18px 'Open Sans',sans-serif;
}
:after,:before{box-sizing:border-box}
.clearfix:after,.clearfix:before{content:'';display:table}
.clearfix:after{clear:both;display:block}
a{color:inherit;text-decoration:none}
.login-wrap{
width: 100%;
margin:auto;
max-width:510px;
min-height:510px;
position:relative;
background:url(https://therichpost.com/wp-content/uploads/2021/03/material-1-1000x563-1.jpg) no-repeat center;
background-size: cover;
box-shadow:0 12px 15px 0 rgba(0,0,0,.24),0 17px 50px 0 rgba(0,0,0,.19);
}
.login-html{
width:100%;
height:100%;
position:absolute;
padding:90px 70px 50px 70px;
background:rgba(0,0,0,0.5);
}
.login-html .sign-in-htm,
.login-html .for-pwd-htm{
top:0;
left:0;
right:0;
bottom:0;
position:absolute;
-webkit-transform:rotateY(180deg);
transform:rotateY(180deg);
-webkit-backface-visibility:hidden;
backface-visibility:hidden;
-webkit-transition:all .4s linear;
transition:all .4s linear;
}
.login-html .sign-in,
.login-html .for-pwd,
.login-form .group .check{
display:none;
}
.login-html .tab,
.login-form .group .label,
.login-form .group .button{
text-transform:uppercase;
}
.login-html .tab{
font-size:22px;
margin-right:15px;
padding-bottom:5px;
margin:0 15px 10px 0;
display:inline-block;
border-bottom:2px solid transparent;
}
.login-html .sign-in:checked + .tab,
.login-html .for-pwd:checked + .tab{
color:#fff;
border-color:#1161ee;
}
.login-form{
min-height:345px;
position:relative;
-webkit-perspective:1000px;
perspective:1000px;
-webkit-transform-style:preserve-3d;
transform-style:preserve-3d;
}
.login-form .group{
margin-bottom:15px;
}
.login-form .group .label,
.login-form .group .input,
.login-form .group .button{
width:100%;
color:#fff;
display:block;
}
.login-form .group .input,
.login-form .group .button{
border:none;
padding:15px 20px;
border-radius:25px;
background:rgba(255,255,255,.1);
}
.login-form .group input[data-type="password"]{
text-security:circle;
-webkit-text-security:circle;
}
.login-form .group .label{
color:#aaa;
font-size:12px;
}
.login-form .group .button{
background:#1161ee;
}
.login-form .group label .icon{
width:15px;
height:15px;
border-radius:2px;
position:relative;
display:inline-block;
background:rgba(255,255,255,.1);
}
.login-form .group label .icon:before,
.login-form .group label .icon:after{
content:'';
width:10px;
height:2px;
background:#fff;
position:absolute;
-webkit-transition:all .2s ease-in-out 0s;
transition:all .2s ease-in-out 0s;
}
.login-form .group label .icon:before{
left:3px;
width:5px;
bottom:6px;
-webkit-transform:scale(0) rotate(0);
transform:scale(0) rotate(0);
}
.login-form .group label .icon:after{
top:6px;
right:0;
-webkit-transform:scale(0) rotate(0);
transform:scale(0) rotate(0);
}
.login-form .group .check:checked + label{
color:#fff;
}
.login-form .group .check:checked + label .icon{
background:#1161ee;
}
.login-form .group .check:checked + label .icon:before{
-webkit-transform:scale(1) rotate(45deg);
transform:scale(1) rotate(45deg);
}
.login-form .group .check:checked + label .icon:after{
-webkit-transform:scale(1) rotate(-45deg);
transform:scale(1) rotate(-45deg);
}
.login-html .sign-in:checked + .tab + .for-pwd + .tab + .login-form .sign-in-htm{
-webkit-transform:rotate(0);
transform:rotate(0);
}
.login-html .for-pwd:checked + .tab + .login-form .for-pwd-htm{
-webkit-transform:rotate(0);
transform:rotate(0);
}
.hr{
height:2px;
margin:60px 0 50px 0;
background:rgba(255,255,255,.2);
}
.foot-lnk{
text-align:center;
}
button:focus, input:focus
{
outline: none;
}
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

that’s superb
Yeah and thanks.