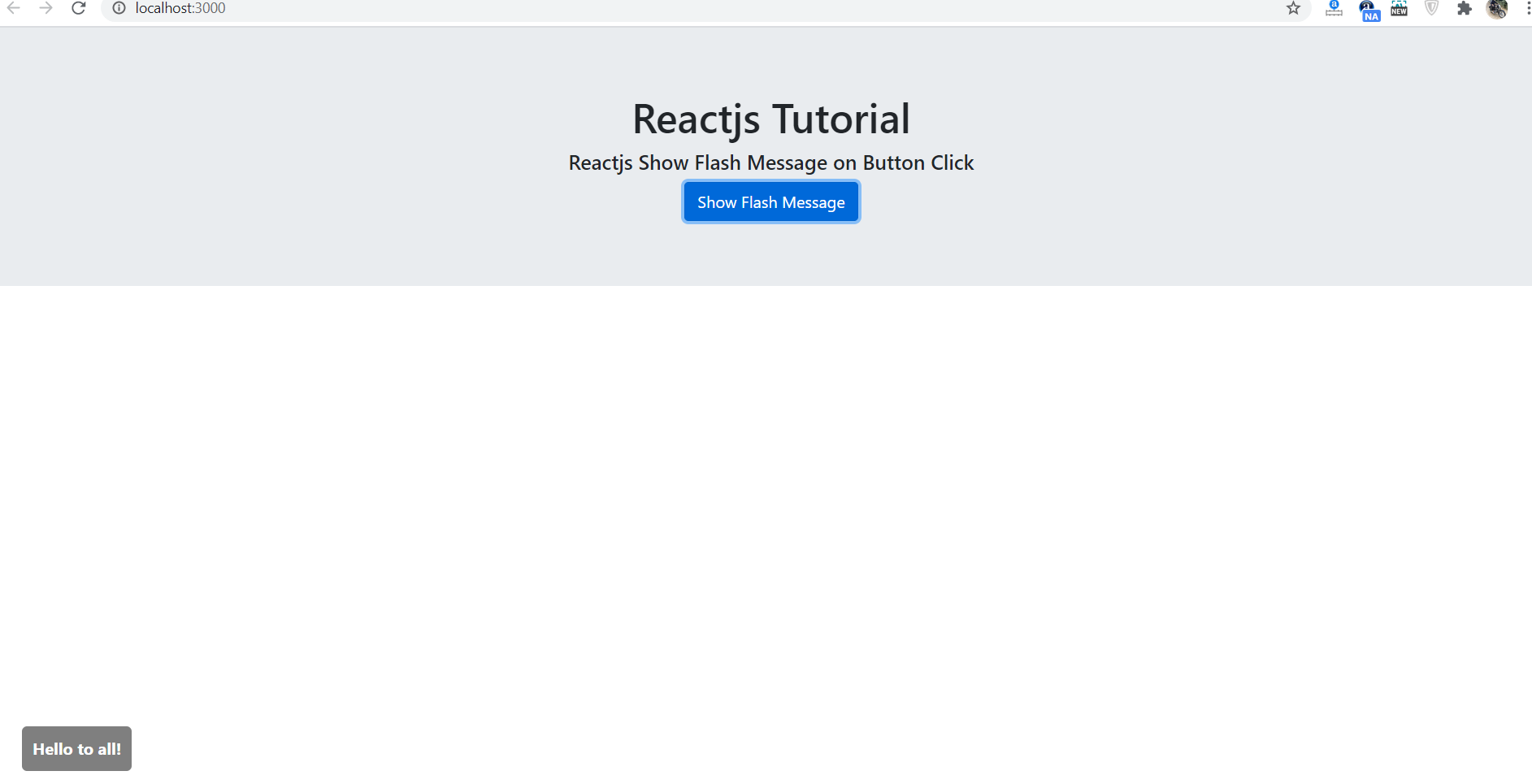
Hello to all, welcome back to my blog. Today in this blog post, I am going to tell you, Reactjs Show Flash Message on Button Click.
For react js new comers, please check the below link:
React js Basic Tutorials
Friends now I proceed onwards and here is the working code snippet for Reactjs Show Flash Message on Button Click please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
Guys you can skip this first step if you already have reactjs fresh setup:
npx create-react-app reactmessage cd reactmessage npm start // run the projec
2. Now friends, we need to run below commands into our reactjs project to install react flash message modules:
npm i react-flash-message npm start
3. Now friends we need to add below code into our src/App.js file to get final output on web browser:
import React from 'react';
import './App.css';
import FlashMessage from 'react-flash-message'
class App extends React.Component
{
//Specify the state object in the constructor method to set the variable with value for flash message:
constructor(props) {
super(props);
this.state = {showMessage: false};
}
//Button click function
showmessage()
{
//Make div show containing flash message
this.setState({ showMessage: true });
//Make div hide containing flash message
setTimeout(
() => this.setState({ showMessage: false }),
5000
);
}
render()
{
return (
<div>
<button onClick={e => {this.showmessage()}}>Show Flash Message</button>
{ this.state.showMessage &&
<div className="flashdiv">
<FlashMessage duration={5000}>
<strong>Hello Therichpost!</strong>
</FlashMessage>
</div>
}
</div>
) } }
export default App;
4. In the end, now friends we need to add below code into our src/App.css file to style flash message:
.flashdiv
{
position: fixed!important; /* Stay in place */
z-index: 1; /* Sit on top */
left: 2%;
bottom: 3%;
overflow: auto; /* Enable scroll if needed */
background-color: rgb(0,0,0); /* Fallback color */
background-color: rgba(0,0,0,0.5); /* Black w/ opacity */
border-radius: 5px;;
padding:10px;
color: #ffffff;
}
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.