Hello my friends, welcome back to my blog. Today in this blog post, I am going to tell you, Reactjs Save User Register Form Data into PHP MySQL Database.

For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-react-app reactsaveform cd reactsaveform
2. Now we need to run below commands to get bootstrap 5(for good layout), sweetalert to show success message after for submit and axios(to post data request to php) modules into our react js app:
npm install bootstrap --save npm install sweetalert2-react //Show success message after form submission npm install axios --save npm start
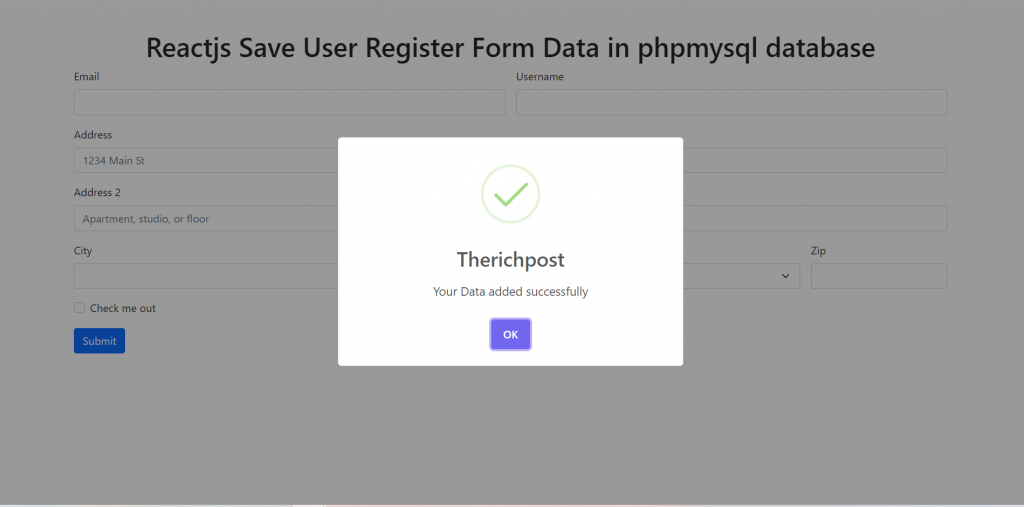
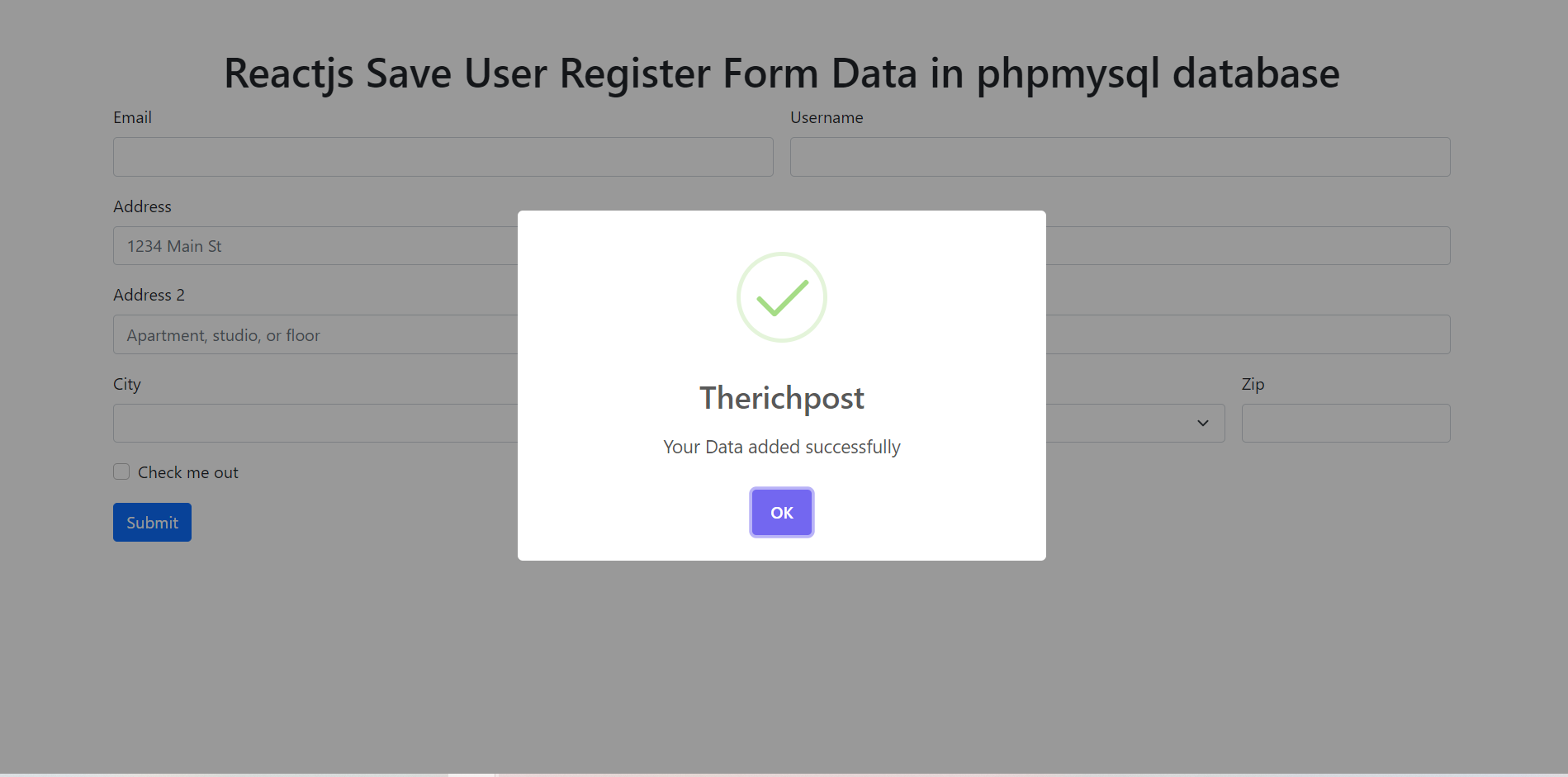
3. Finally friends we need to add below code into our src/App.js file to get final output on web browser:
import React from 'react';
import '../node_modules/bootstrap/dist/css/bootstrap.min.css';
//Include Sweetalert
import Swal from 'sweetalert2'
//axios for api request
import axios from 'axios';
class App extends React.Component {
constructor(props)
{
super(props);
this.addFormData = this.addFormData.bind(this);
}
//Form Submission
addFormData(evt)
{
evt.preventDefault();
const fd = new FormData();
fd.append('myUsername', this.refs.myUsername.value);
fd.append('myEmail', this.refs.myEmail.value);
fd.append('myAdd1', this.refs.myAdd1.value);
fd.append('myAdd2', this.refs.myAdd2.value);
fd.append('myCity', this.refs.myCity.value);
fd.append('myState', this.refs.myState.value);
fd.append('myZip', this.refs.myZip.value);
axios.post('http://localhost/reactimageupload.php', fd
).then(res=>
{
//Success alert
Swal.fire({
title: 'Therichpost',
text: res.data.data,
icon: 'success',
});
this.myFormRef.reset();
}
);
}
render() {
return (
<div className="App container mt-5">
<h1 className="text-center mt-2 mb-2">Reactjs Save User Register Form Data in phpmysql database</h1>
<form class="row g-3" ref={(el) => this.myFormRef = el}>
<div class="col-md-6">
<label for="inputEmail4" class="form-label">Email</label>
<input type="email" class="form-control" id="inputEmail4" ref="myEmail" required />
</div>
<div class="col-md-6">
<label for="inputUsername4" class="form-label">Username</label>
<input type="text" class="form-control" id="inputUsername4" ref="myUsername" required />
</div>
<div class="col-12">
<label for="inputAddress" class="form-label">Address</label>
<input type="text" class="form-control" id="inputAddress" placeholder="1234 Main St" ref="myAdd1" required />
</div>
<div class="col-12">
<label for="inputAddress2" class="form-label">Address 2</label>
<input type="text" class="form-control" id="inputAddress2" placeholder="Apartment, studio, or floor" ref="myAdd2" required />
</div>
<div class="col-md-6">
<label for="inputCity" class="form-label">City</label>
<input type="text" class="form-control" id="inputCity" ref="myCity" required />
</div>
<div class="col-md-4">
<label for="inputState" class="form-label">State</label>
<select id="inputState" class="form-select" ref="myState">
<option value="">Choose...</option>
<option value="PB">Punjab</option>
</select>
</div>
<div class="col-md-2">
<label for="inputZip" class="form-label">Zip</label>
<input type="text" class="form-control" id="inputZip" ref="myZip" required />
</div>
<div class="col-12">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="gridCheck" required />
<label class="form-check-label" for="gridCheck">
Check me out
</label>
</div>
</div>
<div class="col-12">
<button type="submit" class="btn btn-primary" onClick={this.addFormData}>Submit</button>
</div>
</form>
</div>
)
};
}
export default App;
4. Now friends here is my php code snippet to save reactjs for data and I added this code into my xampp/htdocs/save.php file:
//Please create users database inside phpmysql admin and create registerusers tabel and create `email`, `username`, `add1`, `add2`, `city`, `state`, `zip` fields
<?php
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Credentials: true');
header('Access-Control-Allow-Methods:POST,GET,PUT,DELETE');
header('Access-Control-Allow-Headers: content-type or other');
header('Content-Type: application/json');
//Please create users database inside phpmysql admin and create registerusers tabel and create `email`, `username`, `add1`, `add2`, `city`, `state`, `zip` fields
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "users";
// Create connection
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
//Add user
if(isset($_POST['myEmail']))
{
$sql = "INSERT INTO `registerusers`( `email`, `username`, `add1`, `add2`, `city`, `state`, `zip`)
VALUES ('".$_POST['myEmail']."', '".$_POST['myUsername']."', '".$_POST['myAdd1']."', '".$_POST['myAdd2']."'
, '".$_POST['myCity']."', '".$_POST['myState']."', '".$_POST['myZip']."')";
if (mysqli_query($conn,$sql)) {
$data = array("data" => "Your Data added successfully");
echo json_encode($data);
} else {
$data = array("data" => "Error: " . $sql . "<br>" . $conn->error);
echo json_encode($data);
}
}
die();
?>
Now we are done friends and don’t forget to start xampp. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.