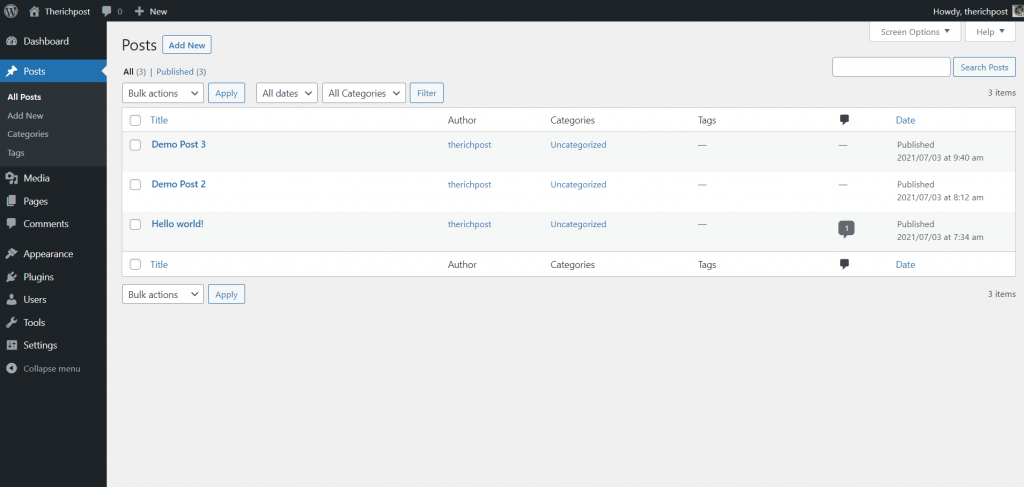
Hello to all welcome back on my blog therichpost.com. Today in this blog post, I am going to tell you, Angular 12 Getting Dynamic Data From WordPress Rest API.



Guy’s Angular 12 came and if you are new in Angular 12 and WordPress then please check the below links:
Guy’s here is working code snippet and please follow it carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version(14.17.0) installed on our system:
npm install -g @angular/cli ng new angularwp //Create new Angular Project cd angularwp // Go inside the Angular Project Folder
2. Now guy’s, here we need to run below command into our project terminal to install bootstrap 5 module for styling and good looks into our angular application(optional):
npm install bootstrap npm i @popperjs/core
3. Now guy’s, now we need to add below code into our angularwp/angular.json file to add bootstrap style:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.js",
],
4. Now guy’s, now we need to add below code into our angularwp/src/app/app.module.ts file to call API module:
...
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
AppComponent
],
imports: [
...
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
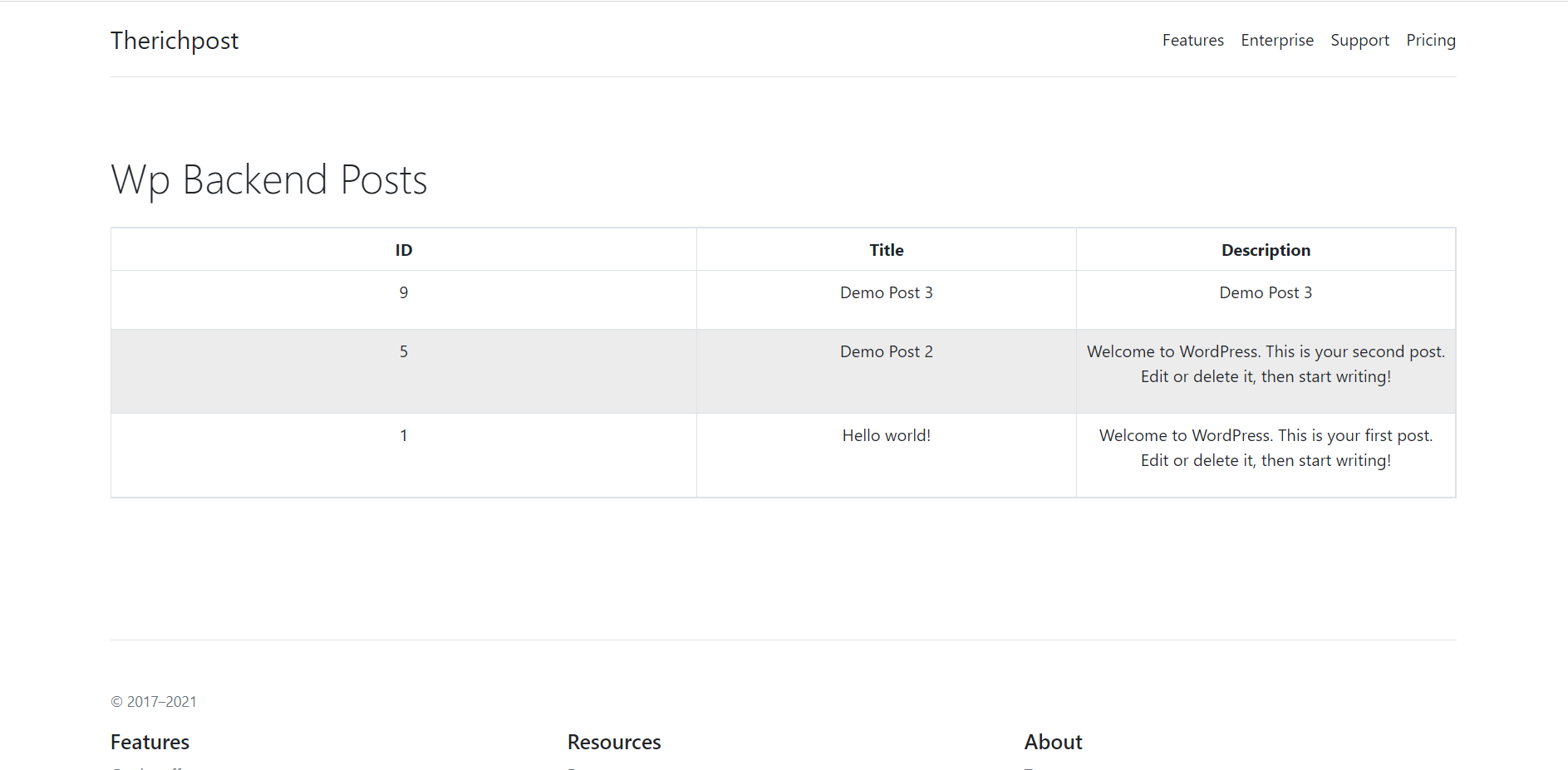
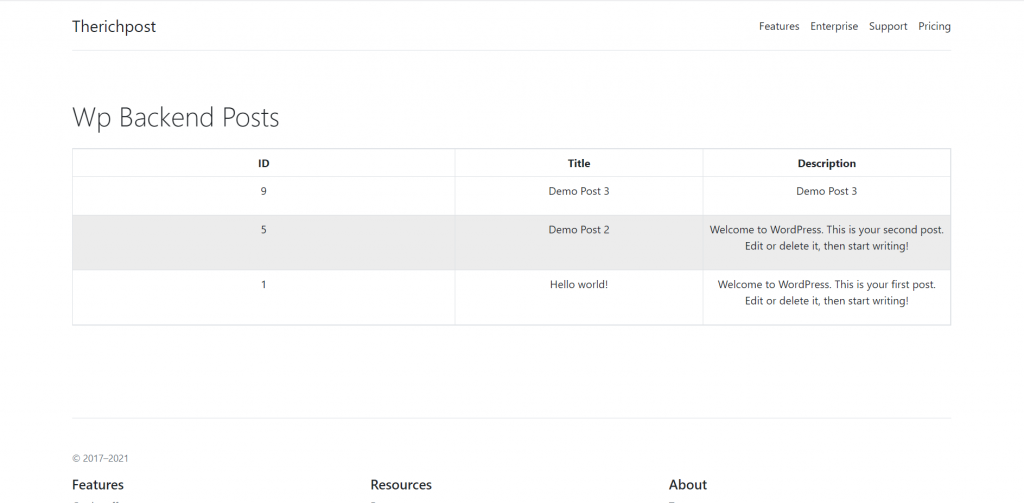
5. Now guys, now we need to add below code into our angularwp/src/app/app.component.html file to get final output on browser:
<div class="table-responsive">
<table class="table text-center table-hover table-bordered">
<thead>
<tr>
<th style="width: 34%;">ID</th>
<th style="width: 22%;">Title</th>
<th style="width: 22%;">Description</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let post of posts">
<td>{{post.id}}</td>
<td>{{post.title.rendered}}</td>
<td>{{post.content.rendered}}</td>
</tr>
</tbody>
</table>
6. Now guys, now we need to add below code into our angularwp/src/app/app.component.ts file:
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
...
posts: any;
constructor(public http: HttpClient) {
//Rest API Calling
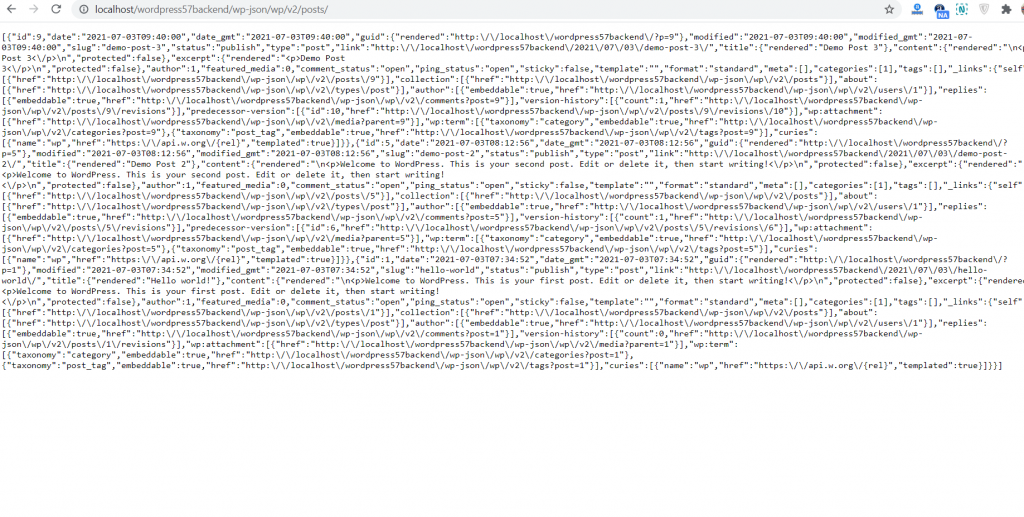
this.http.get('http://localhost/wordpress57backend/wp-json/wp/v2/posts/').subscribe(data => {
this.posts = data;
console.log(this.posts);
});
}
}
Guy’s in the end please run ng serve command to check the out on browser(localhost:4200) and if you will have any query then feel free to comment below.
Guy’s I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks.