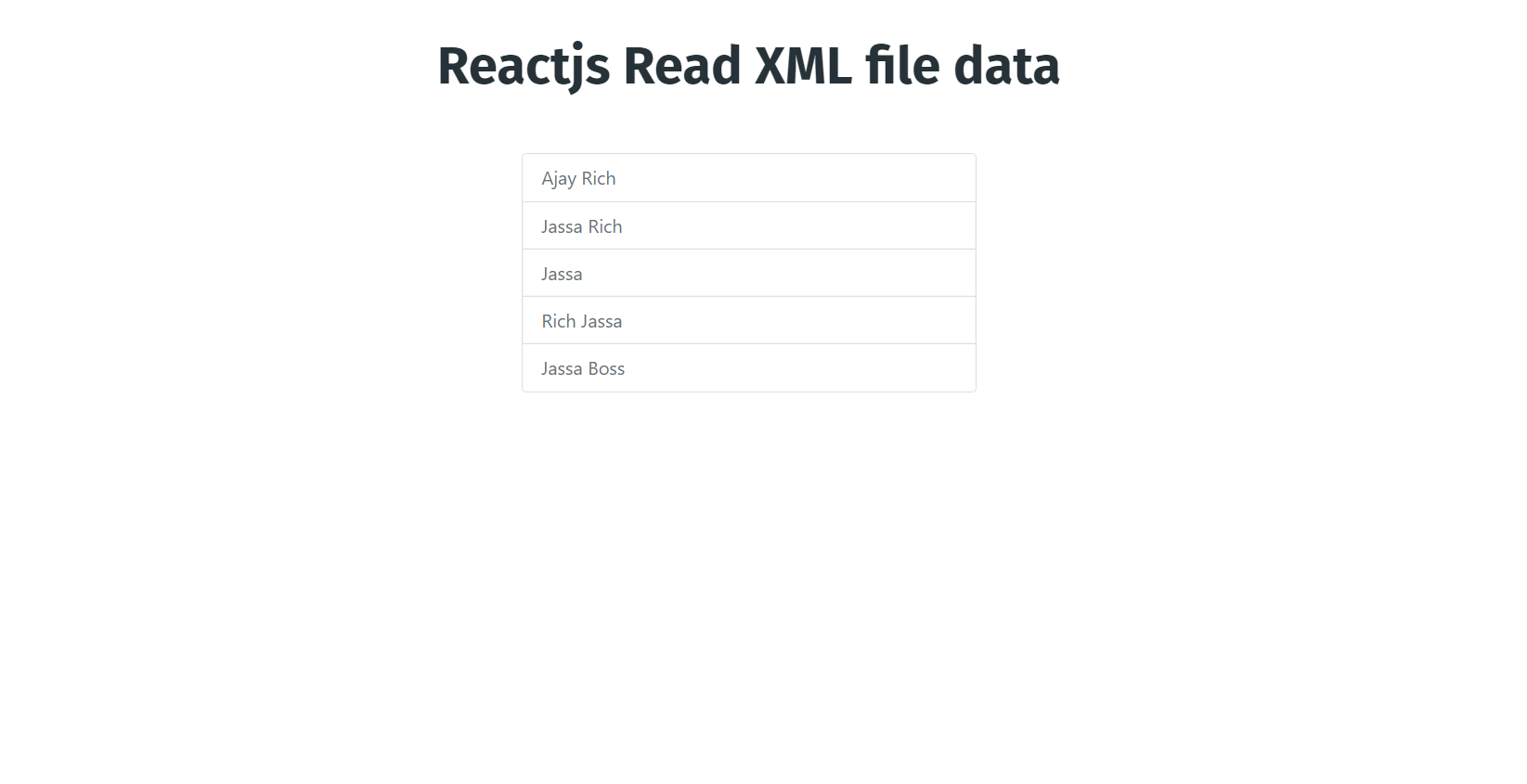
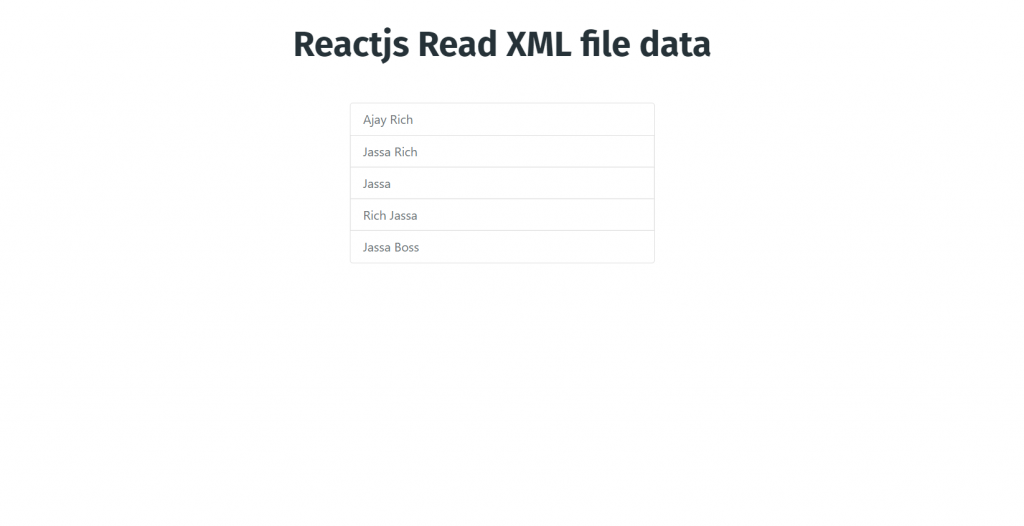
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Read XML File Data Working Demo.
For reactjs and bootstrap 5 new comers, please check the below links:
Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reacttut cd reacttut
2. Now we need to run below commands into our project terminal to get, axios, xml parser bootstrap(optional) and related modules into our reactjs application:
npm install bootstrap --save npm i react-xml-parser npm install axios npm start //For start project
3. Finally for the main output, we need to add below code into our reacttut/src/App.js file or if you have fresh setup then you can replace reacttut/src/App.js file code with below code:
import React from 'react';
//bootstrap
import 'bootstrap/dist/css/bootstrap.min.css';
//axios for xml request
import axios from 'axios';
//xml file reader
import XMLParser from 'react-xml-parser';
class App extends React.Component {
constructor(props) {
super(props)
this.state = {
name: [],
}
}
componentDidMount() {
//get data request
axios.get('/assets/users.xml', {
"Content-Type": "application/xml; charset=utf-8"
}).then(res =>
{
//Storing users detail in state array object
const jsonDataFromXml = new XMLParser().parseFromString(res.data);
this.setState({ name: jsonDataFromXml.getElementsByTagName('name') })
});
}
render() {
return (
<div className="container p-5">
<ul class="list-group">
{(
this.state.name.map((item, index) => {
return (
<li class="list-group-item">{item.value}</li>
)
}
))}
</ul>
</div>
)
};
}
export default App;
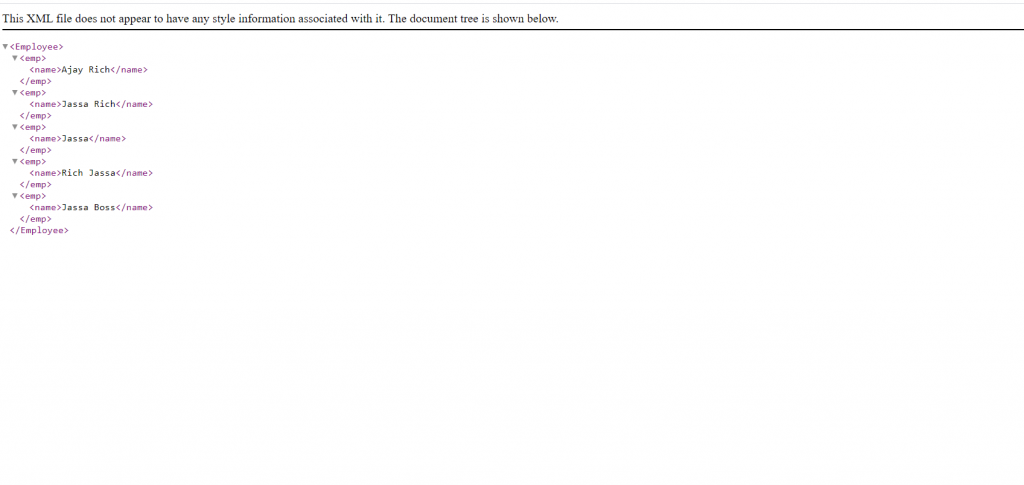
4. Now we need to create `assests` folder inside public folder and after that we need to create `users.xml` file and add below code into it:
<?xml version="1.0" encoding="UTF-8"?>
<Employee>
<emp>
<name>Ajay Rich</name>
</emp>
<emp>
<name>Jassa Rich</name>
</emp>
<emp>
<name>Jassa</name>
</emp>
<emp>
<name>Rich Jassa</name>
</emp>
<emp>
<name>Jassa Boss</name>
</emp>
</Employee>
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks



Hello Ajay,
this tutorial doesn’t work for me. ReactJS Read XML File Data Working Demo.
I use VS Code and all the steps of this tutorial, but it shown not the xml.
Probably you got an idea why.
Thx
Stefan
Please tell me the error but same code is working for me.