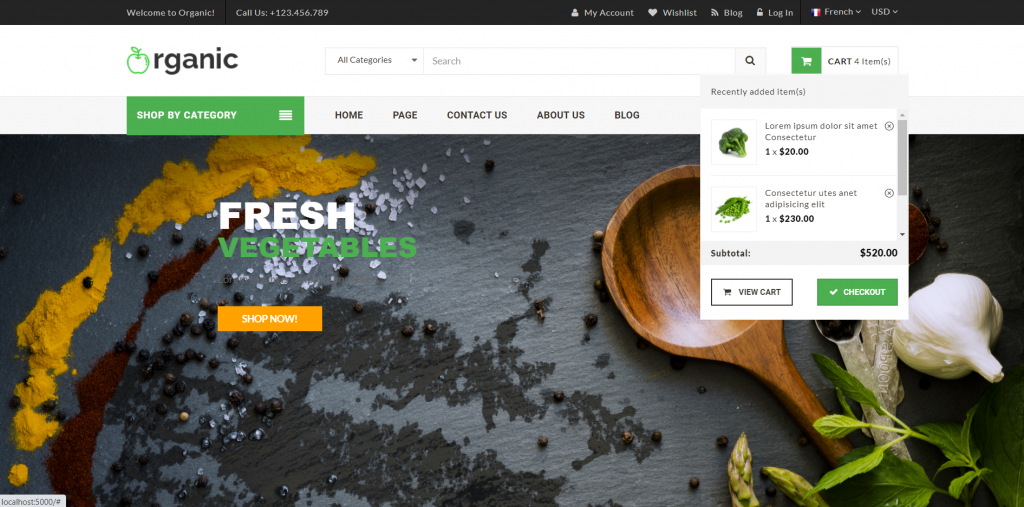
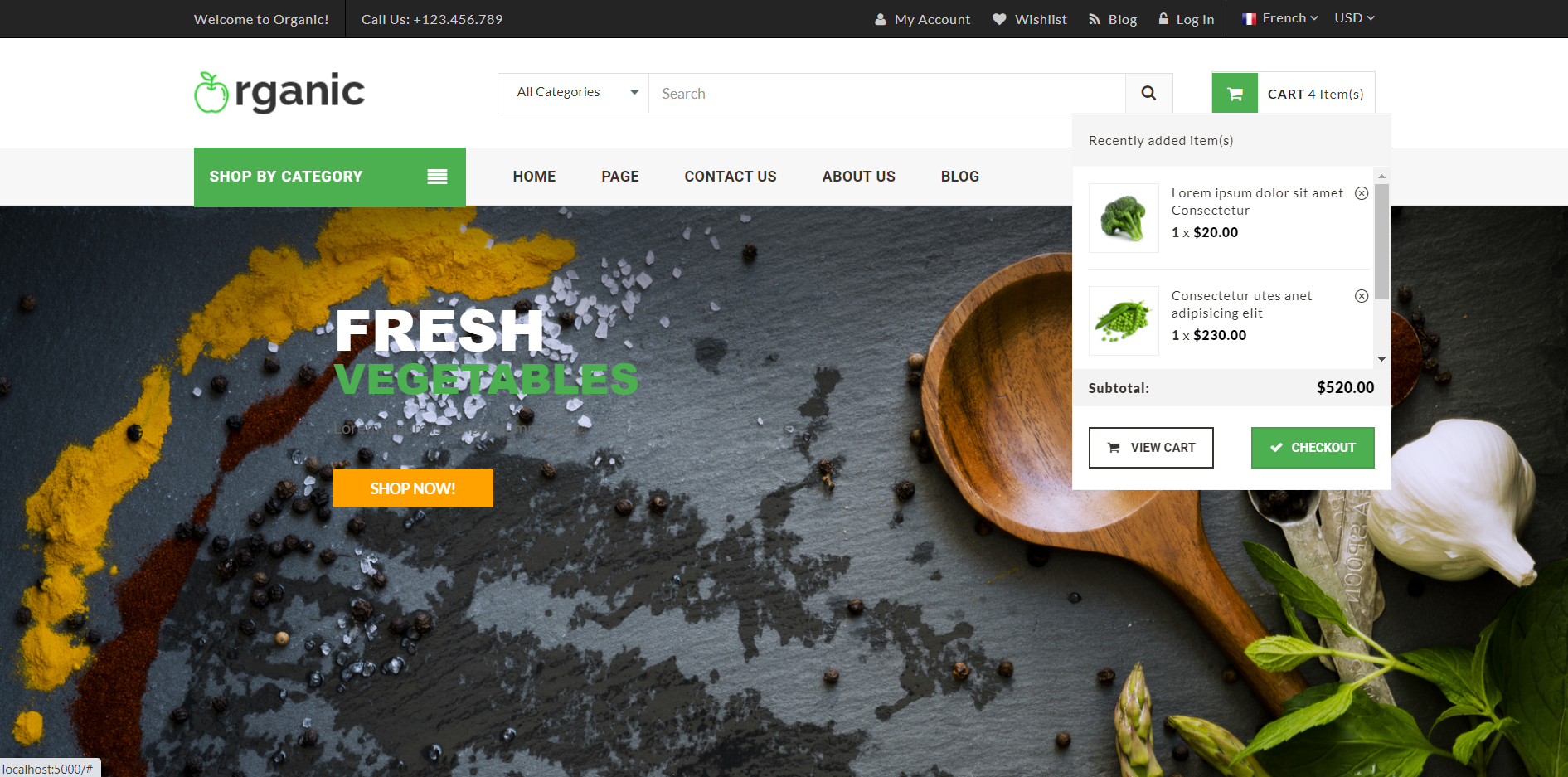
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Organic Ecommerce Template Free.
Guy’s with this we will cover below things:
- Reactjs Bootstrap Responsive Ecommerce Template Creation.
- React Bootstrap Responsive Toggle Navbar.
- React Toggle Sidebar.

For react js new comers, please check the below links:
Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
Guys you can skip this first step if you already have reactjs fresh setup:
npx create-react-app reacttemplate cd reacttemplate npm start // run the project
2. Now friends, please download zip(in this zip file there are js, css, fonts and images for landing template) file from below path and extract zip and get all the folders.
Create `assets` folder inside reacttemplate/public folder.
Now please put that folders(which we will get from zip file) in “reacttemplate/public/assets” folder.
https://therichpost.com/organic-shop.zip
3. Now friends please add below inside reacttemplate/public/index.html file:
...
<head>
...
<!-- Google Fonts -->
<link href='https://fonts.googleapis.com/css?family=Roboto:400,400italic,500,500italic,700' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Lato:300,400,700,900' rel='stylesheet' type='text/css'>
<!-- CSS Style -->
<!-- Bootstrap CSS -->
<link rel="stylesheet" type="text/css" href="assets/css/bootstrap.min.css">
<!-- font-awesome & simple line icons CSS -->
<link rel="stylesheet" type="text/css" href="assets/css/font-awesome.css" media="all">
<link rel="stylesheet" type="text/css" href="assets/css/simple-line-icons.css" media="all">
<!-- owl.carousel CSS -->
<link rel="stylesheet" type="text/css" href="assets/css/owl.carousel.css">
<link rel="stylesheet" type="text/css" href="assets/css/owl.theme.css">
<link rel="stylesheet" type="text/css" href="assets/css/owl.transitions.css">
<!-- animate CSS -->
<link rel="stylesheet" type="text/css" href="assets/css/animate.css" media="all">
<!-- flexslider CSS -->
<link rel="stylesheet" type="text/css" href="assets/css/flexslider.css" >
<!-- jquery-ui.min CSS -->
<link rel="stylesheet" type="text/css" href="assets/css/jquery-ui.css">
<!-- Revolution Slider CSS -->
<link href="assets/css/revolution-slider.css" rel="stylesheet">
<!-- style CSS -->
<link rel="stylesheet" type="text/css" href="assets/css/style.css" media="all">
<!-- jquery js -->
<script src="assets/js/jquery.min.js"></script>
<!-- bootstrap js -->
<script src="assets/js/bootstrap.min.js"></script>
<!-- owl.carousel.min js -->
<script src="assets/js/owl.carousel.min.js"></script>
<!-- bxslider js -->
<script src="assets/js/jquery.bxslider.js"></script>
<!-- Slider Js -->
<script src="assets/js/revolution-slider.js"></script>
<!-- megamenu js -->
<script src="assets/js/megamenu.js"></script>
<script>
/* <![CDATA[ */
var mega_menu = '0';
/* ]]> */
</script>
<!-- jquery.mobile-menu js -->
<script src="assets/js/mobile-menu.js"></script>
<!--jquery-ui.min js -->
<script src="assets/js/jquery-ui.js"></script>
<!-- main js -->
<script src="assets/js/main.js"></script>
<!-- countdown js -->
<script src="assets/js/countdown.js"></script>
<!-- Revolution Slider -->
<script>
jQuery(document).ready(function() {
jQuery('.tp-banner').revolution(
{
delay:9000,
startwidth:1920,
startheight:790,
hideThumbs:10,
navigationType:"bullet",
navigationStyle:"preview1",
hideArrowsOnMobile:"on",
touchenabled:"on",
onHoverStop:"on",
spinner:"spinner4"
});
});
</script>
<!-- Hot Deals Timer 1-->
<script>
var dthen1 = new Date("12/25/16 11:59:00 PM");
start = "08/04/15 03:02:11 AM";
start_date = Date.parse(start);
var dnow1 = new Date(start_date);
if(CountStepper>0)
ddiff= new Date((dnow1)-(dthen1));
else
ddiff = new Date((dthen1)-(dnow1));
gsecs1 = Math.floor(ddiff.valueOf()/1000);
var iid1 = "countbox_1";
CountBack_slider(gsecs1,"countbox_1", 1);
</script>
<style>
.organic1
{
font-size:70px; font-weight:800; color:#333; text-transform:uppercase;
}
.style2
{
z-index: 3; white-space: nowrap; color:#666; font-size:20px; font-weight:500;
}
.style3{
z-index: 12; white-space: nowrap;
}
.style4{
font-size:70px; font-weight:800; color:#fff;
}
.style5{
font-size:50px; font-weight:800; color:#4caf50;
}
.style6{
z-index: 3; white-space: nowrap; color:#666; font-size:20px; font-weight:500;
}
.style7{
z-index: 12; white-space: nowrap;
}
.style8{
border: 2px solid #69bd43; font-size:14px; background-color:#4caf50; color:#fff; z-index: 12; white-space: nowrap; letter-spacing:1px;
}
</style>
</head>
<body class="cms-index-index cms-home-page">
...
4. Finally friends we need to add below code into our reacttemplate/src/App.js file to get final output on web browser:
import React from 'react';
class App extends React.Component {
render(){
return (
<div className="App">
<div id="mobile-menu">
<ul>
<li><a href="#" class="home1">Home</a>
<ul>
<li><a href="../#">Home Version 1</a></li>
<li><a href="#">Home Version 2</a></li>
</ul>
</li>
<li><a href="#">Pages</a>
<ul>
<li><a href="#" class="">Shop Pages </a>
<ul>
<li> <a href="#"> Shop grid </a> </li>
<li> <a href="#"> Shop grid right sidebar</a> </li>
<li> <a href="#"> Shop list </a> </li>
<li> <a href="#"> Shop list right sidebar</a> </li>
<li> <a href="#"> Shop Full width </a> </li>
</ul>
</li>
<li><a href="#">Ecommerce Pages </a>
<ul>
<li> <a href="#"> Wishlists </a> </li>
<li> <a href="#"> Checkout </a> </li>
<li> <a href="#"> Compare </a> </li>
<li> <a href="#"> Shopping cart </a> </li>
<li> <a href="#"> Quick View </a> </li>
</ul>
</li>
<li> <a href="#">Static Pages </a>
<ul>
<li> <a href="#"> Create Account Page </a> </li>
<li> <a href="#"> About Us </a> </li>
<li> <a href="#"> Contact us </a> </li>
<li> <a href="#"> Error 404 </a> </li>
<li> <a href="#"> FAQ </a> </li>
</ul>
</li>
<li> <a href="#">Product Categories </a>
<ul>
<li> <a href="#"> 3 Column Sidebar </a> </li>
<li> <a href="#"> 4 Column Sidebar</a> </li>
<li> <a href="#"> 4 Column Full width </a> </li>
<li> <a href="#"> 6 Columns Full width</a> </li>
</ul>
</li>
<li> <a href="#">Single Product Pages </a>
<ul>
<li><a href="#l"> single product </a> </li>
<li> <a href="#"> single product left sidebar</a> </li>
<li> <a href="#"> single product right sidebar</a> </li>
<li> <a href="#"> single product magnify zoom</a> </li>
</ul>
</li>
<li> <a href="#"> Blog Pages </a>
<ul>
<li><a href="#">Blog – Right sidebar </a></li>
<li><a href="#">Blog – Left sidebar </a></li>
<li><a href="#">Blog_ - Full width</a></li>
<li><a href="#">Single post </a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Contact us</a></li>
<li><a href="#">About us</a></li>
<li><a href="#">Blog</a>
<ul>
<li><a href="#">Blog – Right sidebar </a></li>
<li><a href="#">Blog – Left sidebar </a></li>
<li><a href="#">Blog_ - Full width</a></li>
<li><a href="#">Single post </a></li>
</ul>
</li>
<li><a href="#">Vegetables</a>
<ul>
<li><a href="#" class="">Accessories</a>
<ul>
<li><a href="#">Cocktail</a></li>
<li><a href="#">Day</a></li>
<li><a href="#">Evening</a></li>
<li><a href="#">Sundresses</a></li>
</ul>
</li>
<li><a href="#">Dresses</a>
<ul>
<li><a href="#">Accessories</a></li>
<li><a href="#">Hats and Gloves</a></li>
<li><a href="#">Lifestyle</a></li>
<li><a href="#">Bras</a></li>
</ul>
</li>
<li> <a href="#">Shoes</a>
<ul>
<li> <a href="#">Flat Shoes</a> </li>
<li> <a href="#">Flat Sandals</a> </li>
<li> <a href="#">Boots</a> </li>
<li> <a href="#">Heels</a> </li>
</ul>
</li>
<li> <a href="#">Jwellery</a>
<ul>
<li> <a href="#">Bracelets</a> </li>
<li> <a href="#">Necklaces & Pendent</a> </li>
<li> <a href="#">Pendants</a> </li>
<li> <a href="#">Pins & Brooches</a> </li>
</ul>
</li>
<li> <a href="#">Dresses</a>
<ul>
<li> <a href="#">Casual Dresses</a> </li>
<li> <a href="#">Evening</a> </li>
<li> <a href="#">Designer</a> </li>
<li> <a href="#">Party</a> </li>
</ul>
</li>
<li> <a href="#">Swimwear</a>
<ul>
<li> <a href="#">Swimsuits</a> </li>
<li> <a href="#">Beach Clothing</a> </li>
<li> <a href="#">Clothing</a> </li>
<li> <a href="#">Bikinis</a> </li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Fruits</a>
<ul>
<li> <a href="#" class="">Clothing</a>
<ul class="level1">
<li class="level2 nav-6-1-1"> <a href="#">Coats & Jackets</a> </li>
<li class="level2 nav-6-1-1"> <a href="#">Raincoats</a> </li>
<li class="level2 nav-6-1-1"> <a href="#">Blazers</a> </li>
<li class="level2 nav-6-1-1"> <a href="#">Jackets</a> </li>
</ul>
</li>
<li> <a href="#">Dresses</a>
<ul class="level1">
<li class="level2 nav-6-1-1"> <a href="#">Casual Dresses</a> </li>
<li class="level2 nav-6-1-1"> <a href="#">Evening</a> </li>
<li class="level2 nav-6-1-1"> <a href="#">Designer</a> </li>
<li class="level2 nav-6-1-1"> <a href="#">Party</a> </li>
</ul>
</li>
<li> <a href="#" class="">Shoes</a>
<ul class="level1">
<li class="level2 nav-6-1-1"> <a href="#">Sport Shoes</a> </li>
<li class="level2 nav-6-1-1"> <a href="#">Casual Shoes</a> </li>
<li class="level2 nav-6-1-1"> <a href="#">Leather Shoes</a> </li>
<li class="level2 nav-6-1-1"> <a href="#">canvas shoes</a> </li>
</ul>
</li>
<li> <a href="#">Jackets</a>
<ul class="level1">
<li class="level2 nav-6-1-1"> <a href="#">Coats</a> </li>
<li class="level2 nav-6-1-1"> <a href="#">Formal Jackets</a> </li>
<li class="level2 nav-6-1-1"> <a href="#">Leather Jackets</a> </li>
<li class="level2 nav-6-1-1"> <a href="#">Blazers</a> </li>
</ul>
</li>
<li> <a href="#">Accesories</a>
<ul class="level1">
<li class="level2 nav-6-1-1"> <a href="#">Backpacks</a> </li>
<li class="level2 nav-6-1-1"> <a href="#">Wallets</a> </li>
<li class="level2 nav-6-1-1"> <a href="#">Laptops Bags</a> </li>
<li class="level2 nav-6-1-1"> <a href="#">Belts</a> </li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Special Gift</a>
<ul>
<li> <a href="#">Mobiles</a>
<ul>
<li> <a href="#">iPhone</a> </li>
<li> <a href="#">Samsung</a> </li>
<li> <a href="#">Nokia</a> </li>
<li> <a href="#">Sony</a> </li>
</ul>
</li>
<li> <a href="#" class="">Music & Audio</a>
<ul>
<li> <a href="#">Audio</a> </li>
<li> <a href="#">Cameras</a> </li>
<li> <a href="#">Appling</a> </li>
<li> <a href="#">Car Music</a> </li>
</ul>
</li>
<li> <a href="#">Accessories</a>
<ul>
<li> <a href="#">Home & Office</a> </li>
<li> <a href="#">TV & Home Theater</a> </li>
<li> <a href="#">Phones & Radio</a> </li>
<li> <a href="#">All Electronics</a> </li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
<div id="page">
<header>
<div class="header-container">
<div class="header-top">
<div class="container">
<div class="row">
<div class="col-lg-4 col-sm-4 col-md-5 hidden-xs">
<div class="welcome-msg ">Welcome to Organic! </div>
<span class="phone hidden-sm">Call Us: +123.456.789</span> </div>
<div class="headerlinkmenu col-lg-8 col-md-7 col-sm-8 col-xs-12">
<div class="links">
<div class="myaccount"><a title="My Account" href="#"><i class="fa fa-user"></i><span class="hidden-xs">My Account</span></a></div>
<div class="wishlist"><a title="My Wishlist" href="#"><i class="fa fa-heart"></i><span class="hidden-xs">Wishlist</span></a></div>
<div class="blog"><a title="Blog" href="#"><i class="fa fa-rss"></i><span class="hidden-xs">Blog</span></a></div>
<div class="login"><a href="#"><i class="fa fa-unlock-alt"></i><span class="hidden-xs">Log In</span></a></div>
</div>
<div class="language-currency-wrapper">
<div class="inner-cl">
<div class="block block-language form-language">
<div class="lg-cur"> <span> <img src="assets/images/flag-default.jpg" alt="French" /> <span class="lg-fr">French</span> <i class="fa fa-angle-down"></i> </span> </div>
<ul>
<li> <a class="selected" href="#"> <img src="assets/images/flag-english.jpg" alt="flag" /> <span>English</span> </a> </li>
<li> <a href="#"> <img src="assets/images/flag-default.jpg" alt="flag" /> <span>French</span> </a> </li>
<li> <a href="#"> <img src="assets/images/flag-german.jpg" alt="flag" /> <span>German</span> </a> </li>
<li> <a href="#"> <img src="assets/images/flag-brazil.jpg" alt="flag" /> <span>Brazil</span> </a> </li>
<li> <a href="#"> <img src="assets/images/flag-chile.jpg" alt="flag" /> <span>Chile</span> </a> </li>
<li> <a href="#"> <img src="assets/images/flag-spain.jpg" alt="flag" /> <span>Spain</span> </a> </li>
</ul>
</div>
<div class="block block-currency">
<div class="item-cur"> <span>USD </span> <i class="fa fa-angle-down"></i></div>
<ul>
<li> <a href="#"><span class="cur_icon">€</span> EUR</a> </li>
<li> <a href="#"><span class="cur_icon">¥</span> JPY</a> </li>
<li> <a class="selected" href="#"><span class="cur_icon">$</span> USD</a> </li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-sm-3 col-md-3 col-xs-12">
<div class="logo"><a title="e-commerce" href="#"><img alt="e-commerce" src="assets/images/logo.png" /></a> </div>
</div>
<div class="col-xs-9 col-sm-6 col-md-7">
<div class="top-search">
<div id="search">
<form>
<div class="input-group">
<select class="cate-dropdown hidden-xs" name="category_id">
<option>All Categories</option>
<option>women</option>
<option> Accessories </option>
<option> Dresses</option>
<option> Top</option>
<option> Handbags </option>
<option> Shoes </option>
<option> Clothing </option>
<option>Men</option>
<option>Electronics</option>
<option> Mobiles </option>
<option> Music & Audio </option>
</select>
<input type="text" class="form-control" placeholder="Search" name="search" />
<button class="btn-search" type="button"><i class="fa fa-search"></i></button>
</div>
</form>
</div>
</div>
</div>
<div class="col-lg-2 col-xs-3 top-cart">
<div class="top-cart-contain">
<div class="mini-cart">
<div data-toggle="dropdown" data-hover="dropdown" class="basket dropdown-toggle"> <a href="#">
<div class="cart-icon"><i class="fa fa-shopping-cart"></i></div>
<div class="shoppingcart-inner hidden-xs"><span class="cart-title">Cart</span> <span class="cart-total">4 Item(s)</span></div>
</a></div>
<div>
<div class="top-cart-content">
<div class="block-subtitle hidden-xs">Recently added item(s)</div>
<ul id="cart-sidebar" class="mini-products-list">
<li class="item odd"> <a href="#" title="Ipsums Dolors Untra" class="product-image"><img src="assets/images/products/img07.jpg" alt="Lorem ipsum dolor" width="65" /></a>
<div class="product-details"> <a href="#" title="Remove This Item" class="remove-cart"><i class="icon-close"></i></a>
<p class="product-name"><a href="#">Lorem ipsum dolor sit amet Consectetur</a> </p>
<strong>1</strong> x <span class="price">$20.00</span> </div>
</li>
<li class="item even"> <a href="#" title="Ipsums Dolors Untra" class="product-image"><img src="assets/images/products/img11.jpg" alt="Lorem ipsum dolor" width="65" /></a>
<div class="product-details"> <a href="#" title="Remove This Item" class="remove-cart"><i class="icon-close"></i></a>
<p class="product-name"><a href="#">Consectetur utes anet adipisicing elit</a> </p>
<strong>1</strong> x <span class="price">$230.00</span> </div>
</li>
<li class="item last odd"> <a href="#" title="Ipsums Dolors Untra" class="product-image"><img src="assets/images/products/img10.jpg" alt="Lorem ipsum dolor" width="65" /></a>
<div class="product-details"> <a href="#" title="Remove This Item" class="remove-cart"><i class="icon-close"></i></a>
<p class="product-name"><a href="#">Sed do eiusmod tempor incidist</a> </p>
<strong>2</strong> x <span class="price">$420.00</span> </div>
</li>
</ul>
<div class="top-subtotal">Subtotal: <span class="price">$520.00</span></div>
<div class="actions">
<button class="btn-checkout" type="button"><i class="fa fa-check"></i><span>Checkout</span></button>
<button class="view-cart" type="button"><i class="fa fa-shopping-cart"></i> <span>View Cart</span></button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
<nav>
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-4">
<div class="mm-toggle-wrap">
<div class="mm-toggle"> <i class="fa fa-align-justify"></i> </div>
<span class="mm-label">Categories</span> </div>
<div class="mega-container visible-lg visible-md visible-sm">
<div class="navleft-container">
<div class="mega-menu-title">
<h3>Shop by category</h3>
</div>
<div class="mega-menu-category">
<ul class="nav">
<li> <a href="#">Vegetables</a>
<div class="wrap-popup">
<div class="popup">
<div class="row">
<div class="col-md-4 col-sm-6">
<ul class="nav">
<li><a href="#"><span>Canon</span></a></li>
<li><a href="#"><span>Nikon</span></a></li>
<li><a href="#"><span>Olympus</span> </a></li>
<li><a href="#"><span>ALPA</span> </a></li>
<li> <a href="#"><span>Bolex</span></a></li>
<li><a href="#"><span>Samsung </span></a></li>
<li><a href="#"><span>Panasonic</span></a></li>
<li><a href="#"><span>Thomson </span></a></li>
<li><a href="#"><span>Bell & Howell</span></a></li>
</ul>
</div>
<div class="col-md-4 col-sm-6 has-sep">
<ul class="nav">
<li><a href="#"><span>Digital camera</span></a></li>
<li><a href="#"><span>High-speed</span></a></li>
<li><a href="#"><span>Camera phone</span> </a></li>
<li><a href="#"><span>Multiplane</span> </a></li>
<li> <a href="#"><span>Pocket camera</span></a></li>
<li><a href="#"><span>Video camera</span></a></li>
<li><a href="#"><span>Zenith camera</span></a></li>
<li><a href="#"><span>Single-lens reflex</span></a></li>
<li><a href="#"><span>Light-field</span></a></li>
</ul>
</div>
<div class="col-md-4 has-sep hidden-sm">
<div class="custom-menu-right">
<div class="box-banner menu-banner">
<div class="add-right"><a href="#"><img src="assets/images/menu-img4.jpg" alt="" /></a></div>
</div>
</div>
</div>
</div>
</div>
</div>
</li>
<li> <a href="#">Fruits</a>
<div class="wrap-popup">
<div class="popup">
<div class="row">
<div class="col-md-4 col-sm-6">
<h3>Dell</h3>
<ul class="nav">
<li><a href="#">Dell Inspiron 3558</a></li>
<li><a href="#">Dell Adapter </a></li>
<li><a href="#">Optical USB Mouse</a></li>
<li><a href="#">Laptop Battery</a></li>
</ul>
<br />
<h3>Microsoft</h3>
<ul class="nav">
<li> <a href="#">Lumia 550 4G</a> </li>
<li> <a href="#">Surface Pro 4</a> </li>
<li> <a href="#">HTC Desire 620G</a> </li>
<li> <a href="#">DMG Flip Cover</a> </li>
<li> <a href="#">Silicone Keyboard</a> </li>
</ul>
</div>
<div class="col-md-4 col-sm-6 has-sep">
<h3>Apple</h3>
<ul class="nav">
<li> <a href="#">Apple Macbook Pro</a> </li>
<li> <a href="#">Newest Apple Macbook Pro</a> </li>
<li> <a href="#">Retina Display Laptop</a> </li>
<li> <a href="#">Silicone Keyboard</a> </li>
</ul>
<br />
<h3>Lenovo</h3>
<ul class="nav">
<li> <a href="#">Lenovo Yoga 300</a> </li>
<li> <a href="#">Lenovo IdeaPad</a> </li>
<li> <a href="#">Tab 3 A710F Tablet</a> </li>
<li> <a href="#">Channel Speakers</a> </li>
<li> <a href="#">Accessories</a> </li>
</ul>
</div>
<div class="col-md-4 has-sep hidden-sm">
<div class="custom-menu-right">
<div class="box-banner media">
<div class="add-desc">
<h3>Computer <br />
Services </h3>
<div class="price-sale">2017</div>
<a href="#">Shop Now</a> </div>
<div class="add-right"><a href="#"><img src="assets/images/menu-img1.jpg" alt="" /></a></div>
</div>
<div class="box-banner media">
<div class="add-desc">
<h3>Save up to</h3>
<div class="price-sale">75 <sup>%</sup><sub>off</sub></div>
<a href="#">Shopping Now</a> </div>
<div class="add-right"><a href="#"><img src="assets/images/menu-img2.jpg" alt="" /></a></div>
</div>
</div>
</div>
</div>
</div>
</div>
</li>
<li> <a href="#">Apple Store</a>
<div class="wrap-popup column2">
<div class="popup">
<div class="row">
<div class="col-sm-6">
<h3>iPhone</h3>
<ul class="nav">
<li> <a href="#"> iPhone SE </a> </li>
<li> <a href="#s"> iPhone 6s Plus </a> </li>
<li> <a href="#"> iPhone 3G </a> </li>
<li> <a href="#"> iPad Pro </a> </li>
</ul>
</div>
<div class="col-sm-6 has-sep">
<h3> Watch </h3>
<ul class="nav">
<li> <a href="#"> Quartz Watches </a> </li>
<li> <a href="#"> Lover's Watches</a> </li>
<li> <a href="#"> Digital Watches </a> </li>
<li> <a href="#"> Sport Watch </a> </li>
</ul>
</div>
<div class="col-sm-12"> <a class="ads1" href="#"><img class="img-responsive" src="assets/images/menu-img3.jpg" alt="" /></a> </div>
</div>
</div>
</div>
</li>
<li> <a href="#">New Arrivals</a>
<div class="wrap-popup column1">
<div class="popup">
<ul class="nav">
<li><a href="#"><span>Envent Stereo</span></a></li>
<li><a href="#"><span>Sennheiser</span></a></li>
<li><a href="#"><span>Philips</span></a></li>
<li><a href="#"><span>Sony</span></a></li>
<li><a href="#"><span>Avantree</span></a></li>
<li><a href="#"><span>Bajaao</span></a></li>
<li><a href="#"><span>FiiO</span></a></li>
<li><a href="#"><span>Audio-Technica</span></a></li>
<li><a href="#"><span>LUXA2</span></a></li>
<li><a href="#"><span>Geekria</span></a></li>
</ul>
</div>
</div>
</li>
<li><a href="#">Most Popular</a>
<div class="wrap-popup column1">
<div class="popup">
<ul class="nav">
<li> <a href="#"> Vacuum Cleaner </a> </li>
<li> <a href="#"> Memore Bluetooth</a> </li>
<li> <a href="#"> On-Ear Headphones </a> </li>
<li> <a href="#"> Digital MP3 Player </a> </li>
</ul>
</div>
</div>
</li>
<li class="nosub"><a href="#">Meat</a></li>
<li class="nosub"><a href="#">Special Gift</a></li>
<li class="nosub"><a href="#">Deal of the Day</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-md-9 col-sm-8">
<div class="mtmegamenu">
<ul>
<li class="mt-root demo_custom_link_cms">
<div class="mt-root-item"><a href="#">
<div class="title title_font"><span class="title-text">Home</span></div>
</a></div>
<ul class="menu-items col-md-3 col-sm-4 col-xs-12">
<li><a href="../#">Home Version 1</a></li>
<li><a href="#">Home Version 2</a></li>
</ul>
</li>
<li class="mt-root">
<div class="mt-root-item"><a href="#">
<div class="title title_font"><span class="title-text">Page</span></div>
</a></div>
<ul class="menu-items col-xs-12">
<li class="menu-item depth-1 menucol-1-3 ">
<div class="title title_font"> <a href="#"> Shop Pages </a></div>
<ul class="submenu">
<li class="menu-item">
<div class="title"> <a href="#"> Shop grid </a></div>
</li>
<li class="menu-item">
<div class="title"> <a href="#"> Shop grid right sidebar</a></div>
</li>
<li class="menu-item">
<div class="title"> <a href="#"> Shop list </a></div>
</li>
<li class="menu-item">
<div class="title"> <a href="#"> Shop list right sidebar</a></div>
</li>
<li class="menu-item">
<div class="title"> <a href="#"> Shop grid full width </a></div>
</li>
</ul>
</li>
<li class="menu-item depth-1 menucol-1-3 ">
<div class="title title_font"> <a href="#"> Ecommerce Pages </a></div>
<ul class="submenu">
<li class="menu-item">
<div class="title"> <a href="#"> Wishlists </a></div>
</li>
<li class="menu-item">
<div class="title"> <a href="#"> Checkout </a></div>
</li>
<li class="menu-item">
<div class="title"> <a href="#"> Compare </a></div>
</li>
<li class="menu-item">
<div class="title"> <a href="#"> Shopping cart </a></div>
</li>
<li class="menu-item">
<div class="title"> <a href="#"> Quick View </a></div>
</li>
</ul>
</li>
<li class="menu-item depth-1 menucol-1-3 ">
<div class="title title_font"> <a href="#"> Static Pages </a></div>
<ul class="submenu">
<li class="menu-item depth-2 category ">
<div class="title"> <a href="#"> Create Account Page </a></div>
</li>
<li class="menu-item">
<div class="title"> <a href="#"> About Us </a></div>
</li>
<li class="menu-item">
<div class="title"> <a href="#"> Contact us </a></div>
</li>
<li class="menu-item">
<div class="title"> <a href="#"> Error 404 </a></div>
</li>
<li class="menu-item">
<div class="title"> <a href="#"> FAQ </a></div>
</li>
</ul>
</li>
<li class="menu-item depth-1 menucol-1-3 ">
<div class="title title_font"> <a href="#"> Product Categories </a></div>
<ul class="submenu">
<li class="menu-item">
<div class="title"> <a href="#"> 3 Column Sidebar </a></div>
</li>
<li class="menu-item">
<div class="title"> <a href="#"> 4 Column Sidebar</a></div>
</li>
<li class="menu-item">
<div class="title"> <a href="#"> 4 Column Full width </a></div>
</li>
<li class="menu-item">
<div class="title"> <a href="#"> 6 Columns Full width</a></div>
</li>
</ul>
</li>
<li class="menu-item depth-1 menucol-1-3 ">
<div class="title title_font"> <a href="#"> Single Product Pages </a></div>
<ul class="submenu">
<li class="menu-item">
<div class="title"> <a href="#l"> single product </a></div>
</li>
<li class="menu-item">
<div class="title"> <a href="#"> single product left sidebar</a></div>
</li>
<li class="menu-item">
<div class="title"> <a href="#"> single product right sidebar</a></div>
</li>
<li class="menu-item">
<div class="title"> <a href="#"> single product magnify zoom</a></div>
</li>
</ul>
</li>
<li class="menu-item depth-1 menucol-1-3 ">
<div class="title title_font"> <a href="#"> Blog Pages </a></div>
<ul class="submenu">
<li class="menu-item">
<div class="title"> <a href="#"> Blog – Right Sidebar </a></div>
</li>
<li class="menu-item">
<div class="title"> <a href="#"> Blog – Left Sidebar </a></div>
</li>
<li class="menu-item">
<div class="title"> <a href="#"> Blog – Full-Width </a></div>
</li>
<li class="menu-item">
<div class="title"> <a href="#"> Single post </a></div>
</li>
</ul>
</li>
</ul>
</li>
<li class="mt-root">
<div class="mt-root-item"><a href="#">
<div class="title title_font"><span class="title-text">Contact Us</span> </div>
</a></div>
</li>
<li class="mt-root">
<div class="mt-root-item"><a href="#">
<div class="title title_font"><span class="title-text">about us</span></div>
</a></div>
</li>
<li class="mt-root demo_custom_link_cms">
<div class="mt-root-item"><a href="#">
<div class="title title_font"><span class="title-text">Blog</span></div>
</a></div>
<ul class="menu-items col-md-3 col-sm-4 col-xs-12">
<li class="menu-item depth-1">
<div class="title"> <a href="#"> Blog – Right Sidebar </a></div>
</li>
<li class="menu-item depth-1">
<div class="title"> <a href="#"> Blog – Left Sidebar </a></div>
</li>
<li class="menu-item depth-1">
<div class="title"> <a href="#"> Blog – Full-Width </a></div>
</li>
<li class="menu-item depth-1">
<div class="title"> <a href="#"> Single post </a></div>
</li>
</ul>
</li>
<li class="mt-root">
<div class="mt-root-item">
<div class="title title_font"><span class="title-text">Best Seller</span></div>
</div>
<ul class="menu-items col-xs-12">
<li class="menu-item depth-1 product menucol-1-3 withimage">
<div class="product-item">
<div class="item-inner">
<div class="product-thumbnail">
<div class="icon-sale-label sale-left">Sale</div>
<div class="pr-img-area"> <a title="Ipsums Dolors Untra" href="#l">
<figure> <img class="first-img" src="assets/images/products/img06.jpg" alt="" /> <img class="hover-img" src="assets/images/products/img06.jpg" alt="" /></figure>
</a>
<button type="button" class="add-to-cart-mt"> <i class="fa fa-shopping-cart"></i><span> Add to Cart</span> </button>
</div>
<div class="pr-info-area">
<div class="pr-button">
<div class="mt-button add_to_wishlist"> <a href="#"> <i class="fa fa-heart"></i> </a> </div>
<div class="mt-button add_to_compare"> <a href="#"> <i class="fa fa-signal"></i> </a> </div>
<div class="mt-button quick-view"> <a href="#"> <i class="fa fa-search"></i> </a> </div>
</div>
</div>
</div>
<div class="item-info">
<div class="info-inner">
<div class="item-title"> <a title="Ipsums Dolors Untra" href="#l">Ipsums Dolors Untra </a> </div>
<div class="item-content">
<div class="rating"> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> </div>
<div class="item-price">
<div class="price-box"> <span class="regular-price"> <span class="price">$125.00</span> </span> </div>
</div>
</div>
</div>
</div>
</div>
</div>
</li>
<li class="menu-item depth-1 product menucol-1-3 withimage">
<div class="product-item">
<div class="item-inner">
<div class="product-thumbnail">
<div class="icon-sale-label sale-left">Sale</div>
<div class="pr-img-area"> <a title="Ipsums Dolors Untra" href="#l">
<figure> <img class="first-img" src="assets/images/products/img02.jpg" alt="" /> <img class="hover-img" src="assets/images/products/img02.jpg" alt="" /></figure>
</a>
<button type="button" class="add-to-cart-mt"> <i class="fa fa-shopping-cart"></i><span> Add to Cart</span> </button>
</div>
<div class="pr-info-area">
<div class="pr-button">
<div class="mt-button add_to_wishlist"> <a href="#"> <i class="fa fa-heart"></i> </a> </div>
<div class="mt-button add_to_compare"> <a href="#"> <i class="fa fa-signal"></i> </a> </div>
<div class="mt-button quick-view"> <a href="#"> <i class="fa fa-search"></i> </a> </div>
</div>
</div>
</div>
<div class="item-info">
<div class="info-inner">
<div class="item-title"> <a title="Ipsums Dolors Untra" href="#l">Ipsums Dolors Untra </a> </div>
<div class="item-content">
<div class="rating"> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> </div>
<div class="item-price">
<div class="price-box"> <span class="regular-price"> <span class="price">$125.00</span> </span> </div>
</div>
</div>
</div>
</div>
</div>
</div>
</li>
<li class="menu-item depth-1 product menucol-1-3 withimage">
<div class="product-item">
<div class="item-inner">
<div class="icon-sale-label sale-left">Sale</div>
<div class="icon-new-label new-right">New</div>
<div class="product-thumbnail">
<div class="icon-sale-label sale-left">Sale</div>
<div class="pr-img-area"> <a title="Ipsums Dolors Untra" href="#l">
<figure> <img class="first-img" src="assets/images/products/img03.jpg" alt="" /> <img class="hover-img" src="assets/images/products/img03.jpg" alt="" /></figure>
</a>
<button type="button" class="add-to-cart-mt"> <i class="fa fa-shopping-cart"></i><span> Add to Cart</span> </button>
</div>
<div class="pr-info-area">
<div class="pr-button">
<div class="mt-button add_to_wishlist"> <a href="#"> <i class="fa fa-heart"></i> </a> </div>
<div class="mt-button add_to_compare"> <a href="#"> <i class="fa fa-signal"></i> </a> </div>
<div class="mt-button quick-view"> <a href="#"> <i class="fa fa-search"></i> </a> </div>
</div>
</div>
</div>
<div class="item-info">
<div class="info-inner">
<div class="item-title"> <a title="Ipsums Dolors Untra" href="#l">Ipsums Dolors Untra </a> </div>
<div class="item-content">
<div class="rating"> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> </div>
<div class="item-price">
<div class="price-box"> <span class="regular-price"> <span class="price">$125.00</span> </span> </div>
</div>
</div>
</div>
</div>
</div>
</div>
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>
</div>
</nav>
<div class="slider">
<div class="tp-banner-container clearfix">
<div class="tp-banner" >
<ul>
<li data-transition="slidehorizontal" data-slotamount="5" data-masterspeed="700" >
<img src="assets/images/slider/slider-img1.jpg" alt="slidebg1" data-bgfit="cover" data-bgposition="center center" data-bgrepeat="no-repeat" />
<div class="tp-caption very_big_white skewfromrightshort fadeout"
data-x="center"
data-y="100"
data-speed="500"
data-start="1200"
data-easing="Circ.easeInOut"
style={{fontSize:"70px", fontWeight:"800", color:"#ffa200"}}>Good for<span style={{color:"#000"}}> your health</span> </div>
<div class="tp-caption tp-caption medium_text skewfromrightshort fadeout"
data-x="center"
data-y="165"
data-hoffset="0"
data-voffset="-73"
data-speed="500"
data-start="1200"
data-easing="Power4.easeOut"
style={{fontSize:"20px",fontWeight:"500", color:"#666"}}> Sale upto 25% all products </div>
<div class="tp-caption customin tp-resizeme rs-parallaxlevel-0 style8"
data-x="center"
data-y="210"
data-hoffset="0"
data-voffset="98"
data-customin="x:0;y:0;z:0;rotationX:0;rotationY:0;rotationZ:0;scaleX:0;scaleY:0;skewX:0;skewY:0;opacity:0;transformPerspective:600;transformOrigin:50% 50%;"
data-speed="500"
data-start="1500"
data-easing="Power3.easeInOut"
data-splitin="none"
data-splitout="none"
data-elementdelay="0.1"
data-endelementdelay="0.1"
data-linktoslide="next"
><a href='#' class='largebtn slide1'>View more </a> </div>
</li>
<li data-transition="slidehorizontal" data-slotamount="5" data-masterspeed="700" >
<img src="assets/images/slider/slider-img2.jpg" alt="slidebg1" data-bgfit="cover" data-bgposition="center center" data-bgrepeat="no-repeat" />
<div class="tp-caption white_heavy_60 customin ltl tp-resizeme organic1"
data-x="410"
data-y="140"
data-customin="x:0;y:0;z:0;rotationX:0;rotationY:0;rotationZ:0;scaleX:0;scaleY:0;skewX:0;skewY:0;opacity:0;transformPerspective:600;transformOrigin:50% 50%;"
data-speed="1200"
data-start="700"
data-easing="Power4.easeOut"
data-splitin="chars"
data-splitout="none"
data-elementdelay="0.1"
data-endelementdelay="0.1"
data-endspeed="1000"
data-endeasing="Power4.easeIn"
>100% Organic & Fresh</div>
<div class="tp-caption black_thin_blackbg_30 customin ltl tp-resizeme style2"
data-x="410"
data-y="220"
data-customin="x:0;y:0;z:0;rotationX:90;rotationY:0;rotationZ:0;scaleX:1;scaleY:1;skewX:0;skewY:0;opacity:0;transformPerspective:200;transformOrigin:50% 0%;"
data-speed="1500"
data-start="1000"
data-easing="Power4.easeInOut"
data-splitin="none"
data-splitout="none"
data-elementdelay="0.01"
data-endelementdelay="0.1"
data-endspeed="1000"
data-endeasing="Power4.easeIn"
>Lipsum dolor sit amet, consectetur adipiscing elit.</div>
<div class="tp-caption lfb ltb start tp-resizeme style3"
data-x="410"
data-y="270"
data-customin="x:0;y:0;z:0;rotationX:0;rotationY:0;rotationZ:0;scaleX:0;scaleY:0;skewX:0;skewY:0;opacity:0;transformPerspective:600;transformOrigin:50% 50%;"
data-speed="1500"
data-start="1600"
data-easing="Power3.easeInOut"
data-splitin="none"
data-splitout="none"
data-elementdelay="0.01"
data-endelementdelay="0.1"
data-linktoslide="next"
><a href='#' class='largebtn solid'>Get It Now!</a> </div>
</li>
<li data-transition="slidehorizontal" data-slotamount="5" data-masterspeed="700" >
<img src="assets/images/slider/slider-img3.jpg" alt="slidebg3" data-bgfit="cover" data-bgposition="center center" data-bgrepeat="no-repeat" />
<div class="tp-caption big_100_white lft start fadeout style4"
data-x="410"
data-y="120"
data-speed="500"
data-start="1200"
data-easing="Circ.easeInOut"
>Fresh </div>
<div class="tp-caption big_100_white lft fadeout style5"
data-x="410"
data-y="180"
data-speed="500"
data-start="1200"
data-easing="Circ.easeInOut"
>Vegetables</div>
<div class="tp-caption tp-caption medium_text lfb fadeout .style6"
data-x="410"
data-y="260"
data-speed="500"
data-start="1200"
data-easing="Power4.easeOut"
>Lorem Ipsum is simply dummy text.</div>
<div class="tp-caption fade fadeout tp-resizeme style7"
data-x="410"
data-y="320"
data-hoffset="-100"
data-customin="x:0;y:0;z:0;rotationX:0;rotationY:0;rotationZ:0;scaleX:0;scaleY:0;skewX:0;skewY:0;opacity:0;transformPerspective:600;transformOrigin:50% 50%;"
data-speed="1500"
data-start="800"
data-easing="Power3.easeInOut"
data-splitin="none"
data-splitout="none"
data-elementdelay="0.01"
data-endelementdelay="0.1"
data-linktoslide="next"
><a href='#' class='largebtn solid'>Shop Now!</a> </div>
</li>
</ul>
</div>
</div>
</div>
<div class="jtv-service-area">
<div class="container">
<div class="row">
<div class="col col-md-3 col-sm-6 col-xs-12">
<div class="block-wrapper ship">
<div class="text-des">
<div class="icon-wrapper"><i class="fa fa-truck"></i></div>
<div class="service-wrapper">
<h3>World-Wide Shipping</h3>
<p>On order over $99</p>
</div>
</div>
</div>
</div>
<div class="col col-md-3 col-sm-6 col-xs-12 ">
<div class="block-wrapper return">
<div class="text-des">
<div class="icon-wrapper"><i class="fa fa-refresh"></i></div>
<div class="service-wrapper">
<h3>30 Days Return</h3>
<p>Moneyback guarantee </p>
</div>
</div>
</div>
</div>
<div class="col col-md-3 col-sm-6 col-xs-12">
<div class="block-wrapper support">
<div class="text-des">
<div class="icon-wrapper"><i class="fa fa-umbrella"></i></div>
<div class="service-wrapper">
<h3>SUPPORT 24/7</h3>
<p>Call us: ( +123 ) 456 789</p>
</div>
</div>
</div>
</div>
<div class="col col-md-3 col-sm-6 col-xs-12">
<div class="block-wrapper user">
<div class="text-des">
<div class="icon-wrapper"><i class="fa fa-user"></i></div>
<div class="service-wrapper">
<h3>MEMBER DISCOUNT</h3>
<p>25% on order over $199</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="main-container col1-layout">
<div class="container">
<div class="row">
<div class="col-sm-8 col-md-9 col-xs-12">
<div class="home-tab">
<ul class="nav home-nav-tabs home-product-tabs">
<li class="active"><a href="#featured" data-toggle="tab" aria-expanded="false">Fresh Fruits</a></li>
<li class="divider"></li>
<li> <a href="#top-sellers" data-toggle="tab" aria-expanded="false">Top Sellers</a> </li>
</ul>
<div id="productTabContent" class="tab-content">
<div class="tab-pane active in" id="featured">
<div class="featured-pro">
<div class="slider-items-products">
<div id="featured-slider" class="product-flexslider hidden-buttons">
<div class="slider-items slider-width-col4">
<div class="product-item">
<div class="item-inner">
<div class="product-thumbnail">
<div class="icon-sale-label sale-left">Sale</div>
<div class="icon-new-label new-right">New</div>
<div class="pr-img-area"> <a title="Ipsums Dolors Untra" href="#l">
<figure> <img class="first-img" src="assets/images/products/img01.jpg" alt="" /> <img class="hover-img" src="assets/images/products/img01.jpg" alt="" /></figure>
</a>
<button type="button" class="add-to-cart-mt"> <i class="fa fa-shopping-cart"></i><span> Add to Cart</span> </button>
</div>
<div class="pr-info-area">
<div class="pr-button">
<div class="mt-button add_to_wishlist"> <a href="#"> <i class="fa fa-heart"></i> </a> </div>
<div class="mt-button add_to_compare"> <a href="#"> <i class="fa fa-signal"></i> </a> </div>
<div class="mt-button quick-view"> <a href="#"> <i class="fa fa-search"></i> </a> </div>
</div>
</div>
</div>
<div class="item-info">
<div class="info-inner">
<div class="item-title"> <a title="Ipsums Dolors Untra" href="#l">Ipsums Dolors Untra </a> </div>
<div class="item-content">
<div class="rating"> <i class="fa fa-star"></i> <i class="fa fa-star"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> </div>
<div class="item-price">
<div class="price-box"> <span class="regular-price"> <span class="price">$125.00</span> </span> </div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="product-item">
<div class="item-inner">
<div class="product-thumbnail">
<div class="pr-img-area"> <a title="Ipsums Dolors Untra" href="#l">
<figure> <img class="first-img" src="assets/images/products/img02.jpg" alt="" /> <img class="hover-img" src="assets/images/products/img02.jpg" alt="" /></figure>
</a>
<button type="button" class="add-to-cart-mt"> <i class="fa fa-shopping-cart"></i><span> Add to Cart</span> </button>
</div>
<div class="pr-info-area">
<div class="pr-button">
<div class="mt-button add_to_wishlist"> <a href="#"> <i class="fa fa-heart"></i> </a> </div>
<div class="mt-button add_to_compare"> <a href="#"> <i class="fa fa-signal"></i> </a> </div>
<div class="mt-button quick-view"> <a href="#"> <i class="fa fa-search"></i> </a> </div>
</div>
</div>
</div>
<div class="item-info">
<div class="info-inner">
<div class="item-title"> <a title="Ipsums Dolors Untra" href="#l">Ipsums Dolors Untra </a> </div>
<div class="item-content">
<div class="rating"> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> </div>
<div class="item-price">
<div class="price-box">
<p class="special-price"> <span class="price-label">Special Price</span> <span class="price"> $456.00 </span> </p>
<p class="old-price"> <span class="price-label">Regular Price:</span> <span class="price"> $567.00 </span> </p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="product-item">
<div class="item-inner">
<div class="product-thumbnail">
<div class="pr-img-area"> <a title="Ipsums Dolors Untra" href="#l">
<figure> <img class="first-img" src="assets/images/products/img03.jpg" alt="" /> <img class="hover-img" src="assets/images/products/img03.jpg" alt="" /></figure>
</a>
<button type="button" class="add-to-cart-mt"> <i class="fa fa-shopping-cart"></i><span> Add to Cart</span> </button>
</div>
<div class="pr-info-area">
<div class="pr-button">
<div class="mt-button add_to_wishlist"> <a href="#"> <i class="fa fa-heart"></i> </a> </div>
<div class="mt-button add_to_compare"> <a href="#"> <i class="fa fa-signal"></i> </a> </div>
<div class="mt-button quick-view"> <a href="#"> <i class="fa fa-search"></i> </a> </div>
</div>
</div>
</div>
<div class="item-info">
<div class="info-inner">
<div class="item-title"> <a title="Ipsums Dolors Untra" href="#l">Ipsums Dolors Untra </a> </div>
<div class="item-content">
<div class="rating"> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> </div>
<div class="item-price">
<div class="price-box">
<p class="special-price"> <span class="price-label">Special Price</span> <span class="price"> $456.00 </span> </p>
<p class="old-price"> <span class="price-label">Regular Price:</span> <span class="price"> $567.00 </span> </p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="product-item">
<div class="item-inner">
<div class="icon-sale-label sale-left">Sale</div>
<div class="icon-new-label new-right">New</div>
<div class="product-thumbnail">
<div class="pr-img-area"> <a title="Ipsums Dolors Untra" href="#l">
<figure> <img class="first-img" src="assets/images/products/img04.jpg" alt="" /> <img class="hover-img" src="assets/images/products/img04.jpg" alt="" /></figure>
</a>
<button type="button" class="add-to-cart-mt"> <i class="fa fa-shopping-cart"></i><span> Add to Cart</span> </button>
</div>
<div class="pr-info-area">
<div class="pr-button">
<div class="mt-button add_to_wishlist"> <a href="#"> <i class="fa fa-heart"></i> </a> </div>
<div class="mt-button add_to_compare"> <a href="#"> <i class="fa fa-signal"></i> </a> </div>
<div class="mt-button quick-view"> <a href="#"> <i class="fa fa-search"></i> </a> </div>
</div>
</div>
</div>
<div class="item-info">
<div class="info-inner">
<div class="item-title"> <a title="Ipsums Dolors Untra" href="#l">Ipsums Dolors Untra </a> </div>
<div class="item-content">
<div class="rating"> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> </div>
<div class="item-price">
<div class="price-box"> <span class="regular-price"> <span class="price">$125.00</span> </span> </div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="product-item">
<div class="item-inner">
<div class="product-thumbnail">
<div class="icon-new-label new-left">New</div>
<div class="pr-img-area"> <a title="Ipsums Dolors Untra" href="#l">
<figure> <img class="first-img" src="assets/images/products/img05.jpg" alt="" /> <img class="hover-img" src="assets/images/products/img05.jpg" alt="" /></figure>
</a>
<button type="button" class="add-to-cart-mt"> <i class="fa fa-shopping-cart"></i><span> Add to Cart</span> </button>
</div>
<div class="pr-info-area">
<div class="pr-button">
<div class="mt-button add_to_wishlist"> <a href="#"> <i class="fa fa-heart"></i> </a> </div>
<div class="mt-button add_to_compare"> <a href="#"> <i class="fa fa-signal"></i> </a> </div>
<div class="mt-button quick-view"> <a href="#"> <i class="fa fa-search"></i> </a> </div>
</div>
</div>
</div>
<div class="item-info">
<div class="info-inner">
<div class="item-title"> <a title="Ipsums Dolors Untra" href="#l">Ipsums Dolors Untra </a> </div>
<div class="item-content">
<div class="rating"> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> </div>
<div class="item-price">
<div class="price-box">
<p class="special-price"> <span class="price-label">Special Price</span> <span class="price"> $456.00 </span> </p>
<p class="old-price"> <span class="price-label">Regular Price:</span> <span class="price"> $567.00 </span> </p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="product-item">
<div class="item-inner">
<div class="product-thumbnail">
<div class="pr-img-area"> <a title="Ipsums Dolors Untra" href="#l">
<figure> <img class="first-img" src="assets/images/products/img06.jpg" alt="" /> <img class="hover-img" src="assets/images/products/img06.jpg" alt="" /></figure>
</a>
<button type="button" class="add-to-cart-mt"> <i class="fa fa-shopping-cart"></i><span> Add to Cart</span> </button>
</div>
<div class="pr-info-area">
<div class="pr-button">
<div class="mt-button add_to_wishlist"> <a href="#"> <i class="fa fa-heart"></i> </a> </div>
<div class="mt-button add_to_compare"> <a href="#"> <i class="fa fa-signal"></i> </a> </div>
<div class="mt-button quick-view"> <a href="#"> <i class="fa fa-search"></i> </a> </div>
</div>
</div>
</div>
<div class="item-info">
<div class="info-inner">
<div class="item-title"> <a title="Ipsums Dolors Untra" href="#l">Ipsums Dolors Untra </a> </div>
<div class="item-content">
<div class="rating"> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> </div>
<div class="item-price">
<div class="price-box"> <span class="regular-price"> <span class="price">$125.00</span> </span> </div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="tab-pane fade" id="top-sellers">
<div class="top-sellers-pro">
<div class="slider-items-products">
<div id="top-sellers-slider" class="product-flexslider hidden-buttons">
<div class="slider-items slider-width-col4 ">
<div class="product-item">
<div class="item-inner">
<div class="product-thumbnail">
<div class="icon-sale-label sale-left">Sale</div>
<div class="icon-new-label new-right">New</div>
<div class="pr-img-area"> <a title="Ipsums Dolors Untra" href="#l">
<figure> <img class="first-img" src="assets/images/products/img03.jpg" alt="" /> <img class="hover-img" src="assets/images/products/img03.jpg" alt="" /></figure>
</a>
<button type="button" class="add-to-cart-mt"> <i class="fa fa-shopping-cart"></i><span> Add to Cart</span> </button>
</div>
<div class="pr-info-area">
<div class="pr-button">
<div class="mt-button add_to_wishlist"> <a href="#"> <i class="fa fa-heart"></i> </a> </div>
<div class="mt-button add_to_compare"> <a href="#"> <i class="fa fa-signal"></i> </a> </div>
<div class="mt-button quick-view"> <a href="#"> <i class="fa fa-search"></i> </a> </div>
</div>
</div>
</div>
<div class="item-info">
<div class="info-inner">
<div class="item-title"> <a title="Ipsums Dolors Untra" href="#l">Ipsums Dolors Untra </a> </div>
<div class="item-content">
<div class="rating"> <i class="fa fa-star"></i> <i class="fa fa-star"></i> <i class="fa fa-star"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> </div>
<div class="item-price">
<div class="price-box"> <span class="regular-price"> <span class="price">$125.00</span> </span> </div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="product-item">
<div class="item-inner">
<div class="product-thumbnail">
<div class="icon-sale-label sale-left">Sale</div>
<div class="pr-img-area"> <a title="Ipsums Dolors Untra" href="#l">
<figure> <img class="first-img" src="assets/images/products/img08.jpg" alt="" /> <img class="hover-img" src="assets/images/products/img08.jpg" alt="" /></figure>
</a>
<button type="button" class="add-to-cart-mt"> <i class="fa fa-shopping-cart"></i><span> Add to Cart</span> </button>
</div>
<div class="pr-info-area">
<div class="pr-button">
<div class="mt-button add_to_wishlist"> <a href="#"> <i class="fa fa-heart"></i> </a> </div>
<div class="mt-button add_to_compare"> <a href="#"> <i class="fa fa-signal"></i> </a> </div>
<div class="mt-button quick-view"> <a href="#"> <i class="fa fa-search"></i> </a> </div>
</div>
</div>
</div>
<div class="item-info">
<div class="info-inner">
<div class="item-title"> <a title="Ipsums Dolors Untra" href="#l">Ipsums Dolors Untra </a> </div>
<div class="item-content">
<div class="rating"> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> </div>
<div class="item-price">
<div class="price-box">
<p class="special-price"> <span class="price-label">Special Price</span> <span class="price"> $456.00 </span> </p>
<p class="old-price"> <span class="price-label">Regular Price:</span> <span class="price"> $567.00 </span> </p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="product-item">
<div class="item-inner">
<div class="product-thumbnail">
<div class="pr-img-area"> <a title="Ipsums Dolors Untra" href="#l">
<figure> <img class="first-img" src="assets/images/products/img01.jpg" alt="" /> <img class="hover-img" src="assets/images/products/img01.jpg" alt="" /></figure>
</a>
<button type="button" class="add-to-cart-mt"> <i class="fa fa-shopping-cart"></i><span> Add to Cart</span> </button>
</div>
<div class="pr-info-area">
<div class="pr-button">
<div class="mt-button add_to_wishlist"> <a href="#"> <i class="fa fa-heart"></i> </a> </div>
<div class="mt-button add_to_compare"> <a href="#"> <i class="fa fa-signal"></i> </a> </div>
<div class="mt-button quick-view"> <a href="#"> <i class="fa fa-search"></i> </a> </div>
</div>
</div>
</div>
<div class="item-info">
<div class="info-inner">
<div class="item-title"> <a title="Ipsums Dolors Untra" href="#l">Ipsums Dolors Untra </a> </div>
<div class="item-content">
<div class="rating"> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> </div>
<div class="item-price">
<div class="price-box">
<p class="special-price"> <span class="price-label">Special Price</span> <span class="price"> $456.00 </span> </p>
<p class="old-price"> <span class="price-label">Regular Price:</span> <span class="price"> $567.00 </span> </p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="product-item">
<div class="item-inner">
<div class="product-thumbnail">
<div class="pr-img-area"> <a title="Ipsums Dolors Untra" href="#l">
<figure> <img class="first-img" src="assets/images/products/img04.jpg" alt="" /> <img class="hover-img" src="assets/images/products/img04.jpg" alt="" /></figure>
</a>
<button type="button" class="add-to-cart-mt"> <i class="fa fa-shopping-cart"></i><span> Add to Cart</span> </button>
</div>
<div class="pr-info-area">
<div class="pr-button">
<div class="mt-button add_to_wishlist"> <a href="#"> <i class="fa fa-heart"></i> </a> </div>
<div class="mt-button add_to_compare"> <a href="#"> <i class="fa fa-signal"></i> </a> </div>
<div class="mt-button quick-view"> <a href="#"> <i class="fa fa-search"></i> </a> </div>
</div>
</div>
</div>
<div class="item-info">
<div class="info-inner">
<div class="item-title"> <a title="Ipsums Dolors Untra" href="#l">Ipsums Dolors Untra </a> </div>
<div class="item-content">
<div class="rating"> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> </div>
<div class="item-price">
<div class="price-box"> <span class="regular-price"> <span class="price">$125.00</span> </span> </div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="product-item">
<div class="item-inner">
<div class="product-thumbnail">
<div class="pr-img-area"> <a title="Ipsums Dolors Untra" href="#l">
<figure> <img class="first-img" src="assets/images/products/img05.jpg" alt="" /> <img class="hover-img" src="assets/images/products/img05.jpg" alt="" /></figure>
</a>
<button type="button" class="add-to-cart-mt"> <i class="fa fa-shopping-cart"></i><span> Add to Cart</span> </button>
</div>
<div class="pr-info-area">
<div class="pr-button">
<div class="mt-button add_to_wishlist"> <a href="#"> <i class="fa fa-heart"></i> </a> </div>
<div class="mt-button add_to_compare"> <a href="#"> <i class="fa fa-signal"></i> </a> </div>
<div class="mt-button quick-view"> <a href="#"> <i class="fa fa-search"></i> </a> </div>
</div>
</div>
</div>
<div class="item-info">
<div class="info-inner">
<div class="item-title"> <a title="Ipsums Dolors Untra" href="#l">Ipsums Dolors Untra </a> </div>
<div class="item-content">
<div class="rating"> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> </div>
<div class="item-price">
<div class="price-box">
<p class="special-price"> <span class="price-label">Special Price</span> <span class="price"> $456.00 </span> </p>
<p class="old-price"> <span class="price-label">Regular Price:</span> <span class="price"> $567.00 </span> </p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="product-item">
<div class="item-inner">
<div class="product-thumbnail">
<div class="pr-img-area"> <a title="Ipsums Dolors Untra" href="#l">
<figure> <img class="first-img" src="assets/images/products/img06.jpg" alt="" /> <img class="hover-img" src="assets/images/products/img06.jpg" alt="" /></figure>
</a>
<button type="button" class="add-to-cart-mt"> <i class="fa fa-shopping-cart"></i><span> Add to Cart</span> </button>
</div>
<div class="pr-info-area">
<div class="pr-button">
<div class="mt-button add_to_wishlist"> <a href="#"> <i class="fa fa-heart"></i> </a> </div>
<div class="mt-button add_to_compare"> <a href="#"> <i class="fa fa-signal"></i> </a> </div>
<div class="mt-button quick-view"> <a href="#"> <i class="fa fa-search"></i> </a> </div>
</div>
</div>
</div>
<div class="item-info">
<div class="info-inner">
<div class="item-title"> <a title="Ipsums Dolors Untra" href="#l">Ipsums Dolors Untra </a> </div>
<div class="item-content">
<div class="rating"> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> </div>
<div class="item-price">
<div class="price-box"> <span class="regular-price"> <span class="price">$125.00</span> </span> </div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-4 col-xs-12 hot-products">
<div class="hot-deal"> <span class="title-text">Hot deal</span>
<ul class="products-grid">
<li class="item">
<div class="product-item">
<div class="item-inner">
<div class="product-thumbnail">
<div class="icon-hot-label hot-right">Hot</div>
<div class="pr-img-area"> <a title="Ipsums Dolors Untra" href="#l">
<figure> <img class="first-img" src="assets/images/products/img15.jpg" alt="" /> <img class="hover-img" src="assets/images/products/img15.jpg" alt="" /></figure>
</a>
<button type="button" class="add-to-cart-mt"> <i class="fa fa-shopping-cart"></i><span> Add to Cart</span> </button>
</div>
<div class="jtv-box-timer">
<div class="countbox_1 jtv-timer-grid"></div>
</div>
<div class="pr-info-area">
<div class="pr-button">
<div class="mt-button add_to_wishlist"> <a href="#"> <i class="fa fa-heart"></i> </a> </div>
<div class="mt-button add_to_compare"> <a href="#"> <i class="fa fa-signal"></i> </a> </div>
<div class="mt-button quick-view"> <a href="#"> <i class="fa fa-search"></i> </a> </div>
</div>
</div>
</div>
<div class="item-info">
<div class="info-inner">
<div class="item-title"> <a title="Ipsums Dolors Untra" href="#l">Ipsums Dolors Untra </a> </div>
<div class="item-content">
<div class="rating"> <i class="fa fa-star"></i> <i class="fa fa-star"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> </div>
<div class="item-price">
<div class="price-box"> <span class="regular-price"> <span class="price">$125.00</span> </span> </div>
</div>
</div>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="banner-static">
<div class="container">
<div class="row">
<div class="col-sm-4 col-sms-12">
<div class="banner-box banner-box2"> <a href=""><img src="assets/images/banner_staic2.png" alt="" /></a>
<div class="box-hover">
<div class="banner-title">Fresh Strawberry</div>
<span>Save up to 55% off</span> </div>
</div>
</div>
<div class="col-sm-4 col-sms-12">
<div class="banner-box banner-box1"> <a href=""><img src="assets/images/banner_staic1.png" alt="" /></a>
<div class="box-hover">
<div class="banner-title">Healthy Summer</div>
<span>Save up to 45% off</span> </div>
</div>
</div>
<div class="col-sm-4 col-sms-12">
<div class="banner-box banner-box3"> <a href=""><img src="assets/images/banner_staic3.png" alt="" /></a>
<div class="box-hover">
<div class="banner-title">Fresh Salads</div>
<span>Welcome to Foodstore!</span> </div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="special-products">
<div class="page-header">
<h2>special products</h2>
</div>
<div class="special-products-pro">
<div class="slider-items-products">
<div id="special-products-slider" class="product-flexslider hidden-buttons">
<div class="slider-items slider-width-col4">
<div class="product-item">
<div class="item-inner">
<div class="product-thumbnail">
<div class="icon-sale-label sale-left">Sale</div>
<div class="icon-new-label new-right">New</div>
<div class="pr-img-area"> <a title="Ipsums Dolors Untra" href="#l">
<figure> <img class="first-img" src="assets/images/products/img08.jpg" alt="" /> <img class="hover-img" src="assets/images/products/img08.jpg" alt="" /></figure>
</a>
<button type="button" class="add-to-cart-mt"> <i class="fa fa-shopping-cart"></i><span> Add to Cart</span> </button>
</div>
<div class="pr-info-area">
<div class="pr-button">
<div class="mt-button add_to_wishlist"> <a href="#"> <i class="fa fa-heart"></i> </a> </div>
<div class="mt-button add_to_compare"> <a href="#"> <i class="fa fa-signal"></i> </a> </div>
<div class="mt-button quick-view"> <a href="#"> <i class="fa fa-search"></i> </a> </div>
</div>
</div>
</div>
<div class="item-info">
<div class="info-inner">
<div class="item-title"> <a title="Ipsums Dolors Untra" href="#l">Ipsums Dolors Untra </a> </div>
<div class="item-content">
<div class="rating"> <i class="fa fa-star"></i> <i class="fa fa-star"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> </div>
<div class="item-price">
<div class="price-box"> <span class="regular-price"> <span class="price">$125.00</span> </span> </div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="product-item">
<div class="item-inner">
<div class="product-thumbnail">
<div class="pr-img-area"> <a title="Ipsums Dolors Untra" href="#l">
<figure> <img class="first-img" src="assets/images/products/img13.jpg" alt="" /> <img class="hover-img" src="assets/images/products/img13.jpg" alt="" /></figure>
</a>
<button type="button" class="add-to-cart-mt"> <i class="fa fa-shopping-cart"></i><span> Add to Cart</span> </button>
</div>
<div class="pr-info-area">
<div class="pr-button">
<div class="mt-button add_to_wishlist"> <a href="#"> <i class="fa fa-heart"></i> </a> </div>
<div class="mt-button add_to_compare"> <a href="#"> <i class="fa fa-signal"></i> </a> </div>
<div class="mt-button quick-view"> <a href="#"> <i class="fa fa-search"></i> </a> </div>
</div>
</div>
</div>
<div class="item-info">
<div class="info-inner">
<div class="item-title"> <a title="Ipsums Dolors Untra" href="#l">Ipsums Dolors Untra </a> </div>
<div class="item-content">
<div class="rating"> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> </div>
<div class="item-price">
<div class="price-box">
<p class="special-price"> <span class="price-label">Special Price</span> <span class="price"> $456.00 </span> </p>
<p class="old-price"> <span class="price-label">Regular Price:</span> <span class="price"> $567.00 </span> </p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="product-item">
<div class="item-inner">
<div class="product-thumbnail">
<div class="pr-img-area"> <a title="Ipsums Dolors Untra" href="#l">
<figure> <img class="first-img" src="assets/images/products/img09.jpg" alt="" /> <img class="hover-img" src="assets/images/products/img09.jpg" alt="" /></figure>
</a>
<button type="button" class="add-to-cart-mt"> <i class="fa fa-shopping-cart"></i><span> Add to Cart</span> </button>
</div>
<div class="pr-info-area">
<div class="pr-button">
<div class="mt-button add_to_wishlist"> <a href="#"> <i class="fa fa-heart"></i> </a> </div>
<div class="mt-button add_to_compare"> <a href="#"> <i class="fa fa-signal"></i> </a> </div>
<div class="mt-button quick-view"> <a href="#"> <i class="fa fa-search"></i> </a> </div>
</div>
</div>
</div>
<div class="item-info">
<div class="info-inner">
<div class="item-title"> <a title="Ipsums Dolors Untra" href="#l">Ipsums Dolors Untra </a> </div>
<div class="item-content">
<div class="rating"> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> </div>
<div class="item-price">
<div class="price-box">
<p class="special-price"> <span class="price-label">Special Price</span> <span class="price"> $456.00 </span> </p>
<p class="old-price"> <span class="price-label">Regular Price:</span> <span class="price"> $567.00 </span> </p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="product-item">
<div class="item-inner">
<div class="icon-sale-label sale-left">Sale</div>
<div class="icon-new-label new-right">New</div>
<div class="product-thumbnail">
<div class="pr-img-area"> <a title="Ipsums Dolors Untra" href="#l">
<figure> <img class="first-img" src="assets/images/products/img12.jpg" alt="" /> <img class="hover-img" src="assets/images/products/img12.jpg" alt="" /></figure>
</a>
<button type="button" class="add-to-cart-mt"> <i class="fa fa-shopping-cart"></i><span> Add to Cart</span> </button>
</div>
<div class="pr-info-area">
<div class="pr-button">
<div class="mt-button add_to_wishlist"> <a href="#"> <i class="fa fa-heart"></i> </a> </div>
<div class="mt-button add_to_compare"> <a href="#"> <i class="fa fa-signal"></i> </a> </div>
<div class="mt-button quick-view"> <a href="#"> <i class="fa fa-search"></i> </a> </div>
</div>
</div>
</div>
<div class="item-info">
<div class="info-inner">
<div class="item-title"> <a title="Ipsums Dolors Untra" href="#l">Ipsums Dolors Untra </a> </div>
<div class="item-content">
<div class="rating"> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> </div>
<div class="item-price">
<div class="price-box"> <span class="regular-price"> <span class="price">$125.00</span> </span> </div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="product-item">
<div class="item-inner">
<div class="product-thumbnail">
<div class="icon-new-label new-left">New</div>
<div class="pr-img-area"> <a title="Ipsums Dolors Untra" href="#l">
<figure> <img class="first-img" src="assets/images/products/img05.jpg" alt="" /> <img class="hover-img" src="assets/images/products/img05.jpg" alt="" /></figure>
</a>
<button type="button" class="add-to-cart-mt"> <i class="fa fa-shopping-cart"></i><span> Add to Cart</span> </button>
</div>
<div class="pr-info-area">
<div class="pr-button">
<div class="mt-button add_to_wishlist"> <a href="#"> <i class="fa fa-heart"></i> </a> </div>
<div class="mt-button add_to_compare"> <a href="#"> <i class="fa fa-signal"></i> </a> </div>
<div class="mt-button quick-view"> <a href="#"> <i class="fa fa-search"></i> </a> </div>
</div>
</div>
</div>
<div class="item-info">
<div class="info-inner">
<div class="item-title"> <a title="Ipsums Dolors Untra" href="#l">Ipsums Dolors Untra </a> </div>
<div class="item-content">
<div class="rating"> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> </div>
<div class="item-price">
<div class="price-box">
<p class="special-price"> <span class="price-label">Special Price</span> <span class="price"> $456.00 </span> </p>
<p class="old-price"> <span class="price-label">Regular Price:</span> <span class="price"> $567.00 </span> </p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="product-item">
<div class="item-inner">
<div class="product-thumbnail">
<div class="pr-img-area"> <a title="Ipsums Dolors Untra" href="#l">
<figure> <img class="first-img" src="assets/images/products/img06.jpg" alt="" /> <img class="hover-img" src="assets/images/products/img06.jpg" alt="" /></figure>
</a>
<button type="button" class="add-to-cart-mt"> <i class="fa fa-shopping-cart"></i><span> Add to Cart</span> </button>
</div>
<div class="pr-info-area">
<div class="pr-button">
<div class="mt-button add_to_wishlist"> <a href="#"> <i class="fa fa-heart"></i> </a> </div>
<div class="mt-button add_to_compare"> <a href="#"> <i class="fa fa-signal"></i> </a> </div>
<div class="mt-button quick-view"> <a href="#"> <i class="fa fa-search"></i> </a> </div>
</div>
</div>
</div>
<div class="item-info">
<div class="info-inner">
<div class="item-title"> <a title="Ipsums Dolors Untra" href="#l">Ipsums Dolors Untra </a> </div>
<div class="item-content">
<div class="rating"> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> </div>
<div class="item-price">
<div class="price-box"> <span class="regular-price"> <span class="price">$125.00</span> </span> </div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="testimonials">
<div class="slider-items-products">
<div id="testimonials-slider" class="product-flexslider hidden-buttons home-testimonials">
<div class="slider-items slider-width-col4 ">
<div class="holder">
<p>sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad
minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip
ex ea commodo consequat. </p>
<div class="thumb"> <img src="assets/images/testimonials-img3.jpg" alt="testimonials img" /> </div>
<strong class="name">Jassa Doe</strong> <strong class="designation">CEO, Company</strong> </div>
<div class="holder">
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip
ex ea commodo consequat. fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident.</p>
<div class="thumb"> <img src="assets/images/testimonials-img1.jpg" alt="testimonials img" /> </div>
<strong class="name">Jassa Roy</strong> <strong class="designation">CEO, Newspaper</strong> </div>
<div class="holder">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad
minim veniam, quis nostrud. </p>
<div class="thumb"> <img src="assets/images/testimonials-img2.jpg" alt="testimonials img" /> </div>
<strong class="name">Jassa Doe</strong> <strong class="designation">CEO, ABC Softwear</strong> </div>
<div class="holder">
<p>sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad
minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip
ex ea commodo consequat.</p>
<div class="thumb"> <img src="assets/images/testimonials-img4.jpg" alt="testimonials img" /> </div>
<strong class="name">Jassa Roy</strong> <strong class="designation">CEO, XYZ Softwear</strong> </div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="our-clients">
<div class="slider-items-products">
<div id="our-clients-slider" class="product-flexslider hidden-buttons">
<div class="slider-items slider-width-col6">
<div class="item"> <a href="#"><img src="assets/images/brand1.png" alt="Image" /></a> <a href="#"><img src="assets/images/brand2.png" alt="Image" /></a> <a href="#"><img src="assets/images/brand3.png" alt="Image" /></a></div>
<div class="item"> <a href="#"><img src="assets/images/brand4.png" alt="Image" /></a> <a href="#"><img src="assets/images/brand5.png" alt="Image" /></a> <a href="#"><img src="assets/images/brand6.png" alt="Image" /></a> </div>
<div class="item"> <a href="#"><img src="assets/images/brand7.png" alt="Image" /></a> <a href="#"><img src="assets/images/brand8.png" alt="Image" /></a> <a href="#"><img src="assets/images/brand1.png" alt="Image" /></a></div>
<div class="item"> <a href="#"><img src="assets/images/brand2.png" alt="Image" /></a> <a href="#"><img src="assets/images/brand3.png" alt="Image" /></a> <a href="#"><img src="assets/images/brand4.png" alt="Image" /></a></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div id="latest-news" class="news">
<div class="page-header">
<h2>Latest news</h2>
</div>
<div class="slider-items-products">
<div id="latest-news-slider" class="product-flexslider hidden-buttons">
<div class="slider-items slider-width-col6">
<div class="item">
<div class="jtv-blog">
<div class="blog-img"> <a href="#"> <img class="primary-img" src="assets/images/blog-img1.jpg" alt="" /></a> <span class="moretag"></span> </div>
<div class="blog-content-jtv">
<h2><a href="#">Sed do eiusmod sit amet</a></h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod</p>
<span class="blog-likes"><i class="fa fa-heart"></i> 149 likes</span> <span class="blog-comments"><i class="fa fa-comment"></i> 80 comments</span>
<div class="blog-action"> <span>Jan, 20, 2017</span> <a class="read-more" href="#">read more</a> </div>
</div>
</div>
</div>
<div class="item">
<div class="jtv-blog">
<div class="blog-img"> <a href="#"><img class="primary-img" src="assets/images/blog-img2.jpg" alt="" /></a> </div>
<div class="blog-content-jtv">
<h2><a href="#">Lorem ipsum dolor sit amet</a></h2>
<p>At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis</p>
<span class="blog-likes"><i class="fa fa-heart"></i> 89 likes</span> <span class="blog-comments"><i class="fa fa-comment"></i> 10 comments</span>
<div class="blog-action"><span>May, 25, 2017</span> <a class="read-more" href="#">read more</a> </div>
</div>
</div>
</div>
<div class="item">
<div class="jtv-blog">
<div class="blog-img"> <a href="#"><img class="primary-img" src="assets/images/blog-img3.jpg" alt="" /></a> </div>
<div class="blog-content-jtv">
<h2><a href="#">Integer scelerisque diam vitae</a></h2>
<p>Ut sit amet turpis. In est arcu, sollicitudin eu, vehicula venenatis. Maecenas eu enim in lorem</p>
<span class="blog-likes"><i class="fa fa-heart"></i> 125 likes</span> <span class="blog-comments"><i class="fa fa-comment"></i> 30 comments</span>
<div class="blog-action"><span>April, 12, 2017</span> <a class="read-more" href="#">read more</a> </div>
</div>
</div>
</div>
<div class="item">
<div class="jtv-blog">
<div class="blog-img"> <a href="#"> <img class="primary-img" src="assets/images/blog-img1.jpg" alt="" /></a> <span class="moretag"></span> </div>
<div class="blog-content-jtv">
<h2><a href="#">Sed do eiusmod sit amet</a></h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod</p>
<span class="blog-likes"><i class="fa fa-heart"></i> 149 likes</span> <span class="blog-comments"><i class="fa fa-comment"></i> 80 comments</span>
<div class="blog-action"> <span>Jan, 20, 2017</span> <a class="read-more" href="#">read more</a> </div>
</div>
</div>
</div>
<div class="item">
<div class="jtv-blog">
<div class="blog-img"> <a href="#"> <img class="primary-img" src="assets/images/blog-img3.jpg" alt="" /></a> <span class="moretag"></span> </div>
<div class="blog-content-jtv">
<h2><a href="#">Sed do eiusmod sit amet</a></h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod</p>
<span class="blog-likes"><i class="fa fa-heart"></i> 149 likes</span> <span class="blog-comments"><i class="fa fa-comment"></i> 80 comments</span>
<div class="blog-action"> <span>Jan, 20, 2017</span> <a class="read-more" href="#">read more</a> </div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="top-banner">
<div class="container">
<div class="row">
<div class="col-sm-6">
<div class="jtv-banner1"><a href="#"><img src="assets/images/sub2.jpg" alt="" /></a>
<div class="hover_content">
<div class="hover_data">
<div class="title"> Season sale </div>
<div class="desc-text"> offer </div>
<div class="shop-now"><a href="#">Shop now</a></div>
</div>
</div>
</div>
<div class="jtv-banner2"><a href="#"><img src="assets/images/sub3.jpg" alt="" /></a>
<div class="hover_content">
<div class="hover_data">
<div class="title"> Best Quality</div>
<div class="desc-text"> Vegetables Delicious fruit </div>
</div>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="jtv-banner3">
<div class="jtv-banner3-inner"><a href="#"><img src="assets/images/sub1.jpg" alt="" /></a>
<div class="hover_content">
<div class="hover_data">
<div class="title"> Fresh Fruit </div>
<div class="desc-text"> Delivered to your door</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="jtv-category-area">
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6">
<div class="jtv-single-cat">
<h2 class="cat-title">Top Rated</h2>
<div class="jtv-product">
<div class="product-img"> <a href="#l"> <img src="assets/images/products/img10.jpg" alt="" /> <img class="secondary-img" src="assets/images/products/img10.jpg" alt="" /> </a> </div>
<div class="jtv-product-content">
<h3><a href="#l">Lorem ipsum dolor sit amet</a></h3>
<div class="price-box"> <span class="regular-price"> <span class="price">$125.00</span> </span> </div>
<div class="jtv-product-action">
<div class="jtv-extra-link">
<div class="button-cart">
<button><i class="fa fa-shopping-cart"></i></button>
</div>
<a href="#" data-toggle="modal" data-target="#productModal"><i class="fa fa-search"></i></a> <a href="#"><i class="fa fa-heart"></i></a> </div>
</div>
</div>
</div>
<div class="jtv-product jtv-cat-margin">
<div class="product-img"> <a href="#l"> <img src="assets/images/products/img07.jpg" alt="" /> <img class="secondary-img" src="assets/images/products/img08.jpg" alt="" /> </a> </div>
<div class="jtv-product-content">
<h3><a href="#l">Lorem ipsum dolor sit amet</a></h3>
<div class="price-box">
<p class="special-price"> <span class="price-label">Special Price</span> <span class="price"> $456.00 </span> </p>
<p class="old-price"> <span class="price-label">Regular Price:</span> <span class="price"> $567.00 </span> </p>
</div>
<div class="jtv-product-action">
<div class="jtv-extra-link">
<div class="button-cart">
<button><i class="fa fa-shopping-cart"></i></button>
</div>
<a href="#" data-toggle="modal" data-target="#productModal"><i class="fa fa-search"></i></a> <a href="#"><i class="fa fa-heart"></i></a> </div>
</div>
</div>
</div>
<div class="jtv-product jtv-cat-margin">
<div class="product-img"> <a href="#l"> <img src="assets/images/products/img08.jpg" alt="" /> <img class="secondary-img" src="assets/images/products/img09.jpg" alt="" /> </a> </div>
<div class="jtv-product-content">
<h3><a href="#l">Lorem ipsum dolor sit amet</a></h3>
<div class="price-box"> <span class="regular-price"> <span class="price">$225.00</span> </span> </div>
<div class="jtv-product-action">
<div class="jtv-extra-link">
<div class="button-cart">
<button><i class="fa fa-shopping-cart"></i></button>
</div>
<a href="#" data-toggle="modal" data-target="#productModal"><i class="fa fa-search"></i></a> <a href="#"><i class="fa fa-heart"></i></a> </div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6">
<div class="jtv-single-cat">
<h2 class="cat-title">ON SALE</h2>
<div class="jtv-product">
<div class="product-img"> <a href="#l"> <img src="assets/images/products/img12.jpg" alt="" /> <img class="secondary-img" src="assets/images/products/img11.jpg" alt="" /> </a> </div>
<div class="jtv-product-content">
<h3><a href="#l">Lorem ipsum dolor sit amet</a></h3>
<div class="price-box">
<p class="special-price"> <span class="price-label">Special Price</span> <span class="price"> $99.00 </span> </p>
<p class="old-price"> <span class="price-label">Regular Price:</span> <span class="price"> $119.00 </span> </p>
</div>
<div class="jtv-product-action">
<div class="jtv-extra-link">
<div class="button-cart">
<button><i class="fa fa-shopping-cart"></i></button>
</div>
<a href="#" data-toggle="modal" data-target="#productModal"><i class="fa fa-search"></i></a> <a href="#"><i class="fa fa-heart"></i></a> </div>
</div>
</div>
</div>
<div class="jtv-product jtv-cat-margin">
<div class="product-img"> <a href="#l"> <img src="assets/images/products/img05.jpg" alt="" /> <img class="secondary-img" src="assets/images/products/img10.jpg" alt="" /> </a> </div>
<div class="jtv-product-content">
<h3><a href="#l">Lorem ipsum dolor sit amet</a></h3>
<div class="price-box"> <span class="regular-price"> <span class="price">$189.00</span> </span> </div>
<div class="jtv-product-action">
<div class="jtv-extra-link">
<div class="button-cart">
<button><i class="fa fa-shopping-cart"></i></button>
</div>
<a href="#" data-toggle="modal" data-target="#productModal"><i class="fa fa-search"></i></a> <a href="#"><i class="fa fa-heart"></i></a> </div>
</div>
</div>
</div>
<div class="jtv-product jtv-cat-margin">
<div class="product-img"> <a href="#l"> <img src="assets/images/products/img01.jpg" alt="" /> <img class="secondary-img" src="assets/images/products/img03.jpg" alt="" /> </a> </div>
<div class="jtv-product-content">
<h3><a href="#l">Lorem ipsum dolor sit amet</a></h3>
<div class="price-box"> <span class="regular-price"> <span class="price">$88.99</span> </span> </div>
<div class="jtv-product-action">
<div class="jtv-extra-link">
<div class="button-cart">
<button><i class="fa fa-shopping-cart"></i></button>
</div>
<a href="#" data-toggle="modal" data-target="#productModal"><i class="fa fa-search"></i></a> <a href="#"><i class="fa fa-heart"></i></a> </div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6">
<div class="jtv-single-cat">
<h2 class="cat-title">Fruit Market</h2>
<div class="jtv-product">
<div class="product-img"> <a href="#l"> <img src="assets/images/products/img15.jpg" alt="" /> <img class="secondary-img" src="assets/images/products/img10.jpg" alt="" /> </a> </div>
<div class="jtv-product-content">
<h3><a href="#l">Lorem ipsum dolor sit amet</a></h3>
<div class="price-box"> <span class="regular-price"> <span class="price">$125.00</span> </span> </div>
<div class="jtv-product-action">
<div class="jtv-extra-link">
<div class="button-cart">
<button><i class="fa fa-shopping-cart"></i></button>
</div>
<a href="#" data-toggle="modal" data-target="#productModal"><i class="fa fa-search"></i></a> <a href="#"><i class="fa fa-heart"></i></a> </div>
</div>
</div>
</div>
<div class="jtv-product jtv-cat-margin">
<div class="product-img"> <a href="#l"> <img src="assets/images/products/img03.jpg" alt="" /> <img class="secondary-img" src="assets/images/products/img08.jpg" alt="" /> </a> </div>
<div class="jtv-product-content">
<h3><a href="#l">Lorem ipsum dolor sit amet</a></h3>
<div class="price-box">
<p class="special-price"> <span class="price-label">Special Price</span> <span class="price"> $456.00 </span> </p>
<p class="old-price"> <span class="price-label">Regular Price:</span> <span class="price"> $567.00 </span> </p>
</div>
<div class="jtv-product-action">
<div class="jtv-extra-link">
<div class="button-cart">
<button><i class="fa fa-shopping-cart"></i></button>
</div>
<a href="#" data-toggle="modal" data-target="#productModal"><i class="fa fa-search"></i></a> <a href="#"><i class="fa fa-heart"></i></a> </div>
</div>
</div>
</div>
<div class="jtv-product jtv-cat-margin">
<div class="product-img"> <a href="#l"> <img src="assets/images/products/img09.jpg" alt="" /> <img class="secondary-img" src="assets/images/products/img12.jpg" alt="" /> </a> </div>
<div class="jtv-product-content">
<h3><a href="#l">Lorem ipsum dolor sit amet</a></h3>
<div class="price-box"> <span class="regular-price"> <span class="price">$225.00</span> </span> </div>
<div class="jtv-product-action">
<div class="jtv-extra-link">
<div class="button-cart">
<button><i class="fa fa-shopping-cart"></i></button>
</div>
<a href="#" data-toggle="modal" data-target="#productModal"><i class="fa fa-search"></i></a> <a href="#"><i class="fa fa-heart"></i></a> </div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<footer>
<div class="footer-newsletter">
<div class="container">
<div class="row">
<div class="col-md-8 col-sm-7">
<form id="newsletter-validate-detail" method="post" action="#">
<h3 class="hidden-sm">Sign up for newsletter</h3>
<div class="newsletter-inner">
<input class="newsletter-email" name='Email' placeholder='Enter Your Email'/>
<button class="button subscribe" type="submit" title="Subscribe">Subscribe</button>
</div>
</form>
</div>
<div class="social col-md-4 col-sm-5">
<ul class="inline-mode">
<li class="social-network fb"><a title="Connect us on Facebook" href="#"><i class="fa fa-facebook"></i></a></li>
<li class="social-network googleplus"><a title="Connect us on Google+" href="#"><i class="fa fa-google-plus"></i></a></li>
<li class="social-network tw"><a title="Connect us on Twitter" href="#"><i class="fa fa-twitter"></i></a></li>
<li class="social-network linkedin"><a title="Connect us on Linkedin" href="#"><i class="fa fa-linkedin"></i></a></li>
<li class="social-network rss"><a title="Connect us on Instagram" href="#"><i class="fa fa-rss"></i></a></li>
<li class="social-network instagram"><a title="Connect us on Instagram" href="#"><i class="fa fa-instagram"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-sm-6 col-md-4 col-xs-12 col-lg-3">
<div class="footer-logo"><a href="#"><img src="assets/images/footer-logo.png" alt="fotter logo" /></a> </div>
<p>Lorem Ipsum is simply dummy text of the print and typesetting industry.</p>
<div class="footer-content">
<div class="email"> <i class="fa fa-envelope"></i>
<p>Support@jassa.com</p>
</div>
<div class="phone"> <i class="fa fa-phone"></i>
<p>(800) 0123 456 789</p>
</div>
<div class="address"> <i class="fa fa-map-marker"></i>
<p> My Company, 12/34 - West 21st Street, Ludhiana, Punjab India</p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-3 col-xs-12 col-lg-3 collapsed-block">
<div class="footer-links">
<h3 class="links-title">Information<a class="expander visible-xs" href="#TabBlock-1">+</a></h3>
<div class="tabBlock" id="TabBlock-1">
<ul class="list-links list-unstyled">
<li><a href="#s">Delivery Information</a></li>
<li><a href="#">Discount</a></li>
<li><a href="#">Sitemap</a></li>
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">FAQs</a></li>
<li><a href="#">Terms & Condition</a></li>
</ul>
</div>
</div>
</div>
<div class="col-sm-6 col-md-3 col-xs-12 col-lg-3 collapsed-block">
<div class="footer-links">
<h3 class="links-title">Insider<a class="expander visible-xs" href="#TabBlock-3">+</a></h3>
<div class="tabBlock" id="TabBlock-3">
<ul class="list-links list-unstyled">
<li> <a href="#"> Sites Map </a> </li>
<li> <a href="#">News</a> </li>
<li> <a href="#">Trends</a> </li>
<li> <a href="#">About Us</a> </li>
<li> <a href="#">Contact Us</a> </li>
<li> <a href="#">My Orders</a> </li>
</ul>
</div>
</div>
</div>
<div class="col-sm-6 col-md-2 col-xs-12 col-lg-3 collapsed-block">
<div class="footer-links">
<h3 class="links-title">Service<a class="expander visible-xs" href="#TabBlock-4">+</a></h3>
<div class="tabBlock" id="TabBlock-4">
<ul class="list-links list-unstyled">
<li> <a href="#">Account</a> </li>
<li> <a href="#">Wishlist</a> </li>
<li> <a href="#">Shopping Cart</a> </li>
<li> <a href="#">Return Policy</a> </li>
<li> <a href="#">Special</a> </li>
<li> <a href="#">Lookbook</a> </li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="footer-coppyright">
<div class="container">
<div class="row">
<div class="col-sm-6 col-xs-12 coppyright"> Copyright © 2021 <a href="#"> Organic </a>. All Rights Reserved. </div>
<div class="col-sm-6 col-xs-12">
<div class="payment">
<ul>
<li><a href="#"><img title="Visa" alt="Visa" src="assets/images/visa.png" /></a></li>
<li><a href="#"><img title="Paypal" alt="Paypal" src="assets/images/paypal.png" /></a></li>
<li><a href="#"><img title="Discover" alt="Discover" src="assets/images/discover.png" /></a></li>
<li><a href="#"><img title="Master Card" alt="Master Card" src="assets/images/master-card.png" /></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="totop"> </a>
<div id="myModal" class="modal fade">
<div class="modal-dialog newsletter-popup">
<div class="modal-content">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<div class="modal-body">
<h4 class="modal-title">NEWSLETTER SIGNUP</h4>
<form id="newsletter-form" method="post" action="#">
<div class="content-subscribe">
<div class="form-subscribe-header">
<label>Subscribe to be the first to know about Sales, Events, and Exclusive Offers!</label>
</div>
<div class="input-box">
<input type="text" class="input-text newsletter-subscribe" title="Sign up for our newsletter" name="email" placeholder="Enter your email address" />
</div>
<div class="actions">
<button class="button-subscribe" title="Subscribe" type="submit">Subscribe</button>
</div>
</div>
</form>
<div class="subscribe-bottom">
<input name="notshowpopup" id="notshowpopup" type="checkbox" />
Don’t show this popup again </div>
</div>
</div>
</div>
</div>
</div>
);
}
}
export default App;
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below. Guys I will come with more React-Bootstrap free templates.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

This template is not working in ReactJS. Please can you rebuild this template in reactjs
Sure
Can please you send the template that works on react.js? mcvilbar@gmail.com
thanks and best regards,
Carmen
https://therichpost.com/reactjs-template-and-admin-dashboard-templates-free/