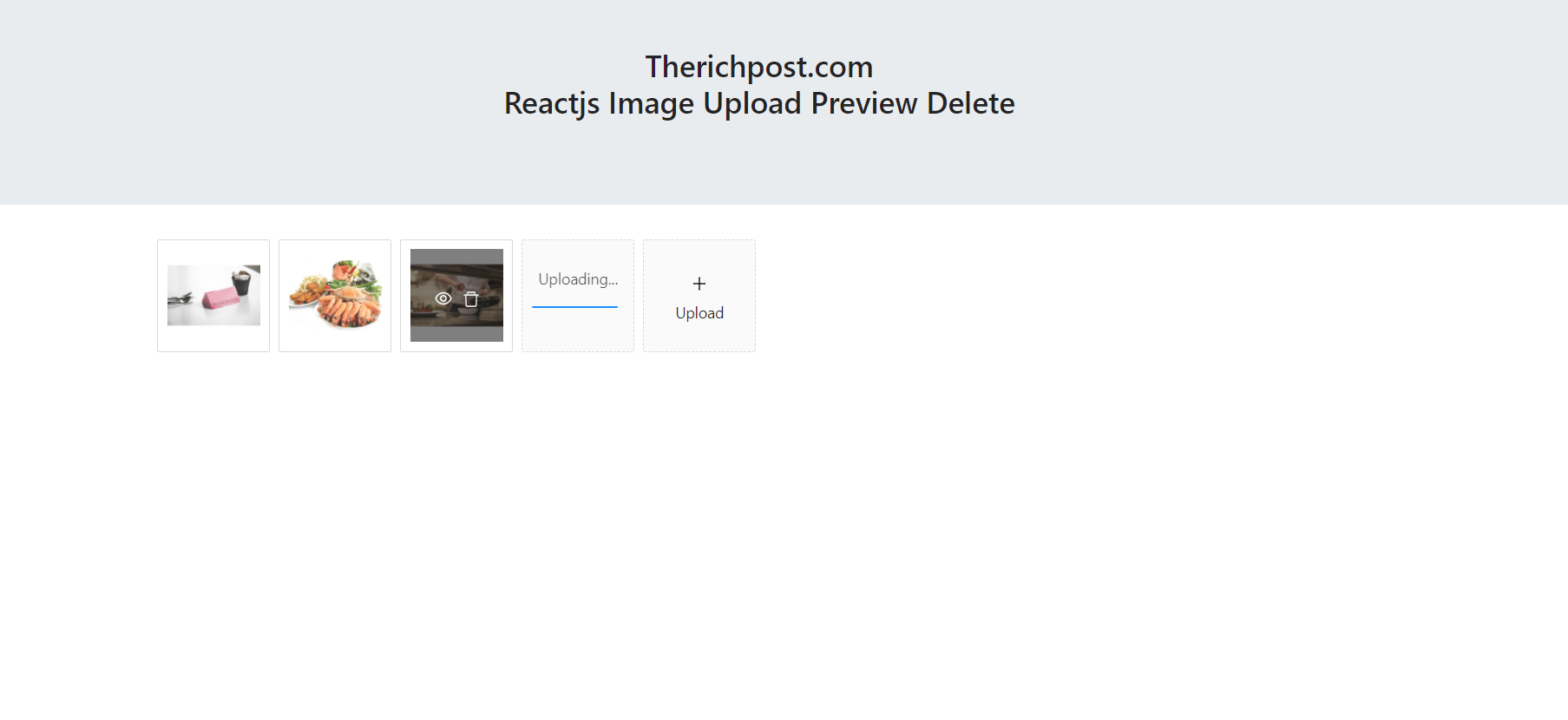
Hello to all, welcome back to my blog. Today in this blog post, I am going to tell you, Reactjs Multiple Images Upload with Preview and Delete.
Post Code Benefits, this post code will provide below things:
- Multiple Image uploading.
- Uploaded image will preview in modal popup.
- Uploaded image can be delete.
For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet for Reactjs Multiple Images Upload with Preview and Delete and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-react-app reactimageupload cd reactimageupload npm start // run the project
2. Now we need to run below commands to get bootstrap(for good layout), antd(for datepicker and form) modules into our react js app:
npm install antd npm install bootstrap --save npm start
3. Now friends, after are done with commands, now please open reactimageupload/src/App.js file and add below code inside it:
import React from 'react';
import './App.css';
//Bootstrap and jQuery libraries
import 'bootstrap/dist/css/bootstrap.min.css';
//Image upload modules
import { Upload, Modal } from 'antd';
import { PlusOutlined } from '@ant-design/icons';
import "antd/dist/antd.css";
class App extends React.Component {
render(){
//Uploaded url
function getBase64(file) {
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = () => resolve(reader.result);
reader.onerror = error => reject(error);
});
}
class PicturesWall extends React.Component {
state = {
previewVisible: false,
previewImage: '',
previewTitle: '',
fileList: [
{
uid: '-1',
name: 'image.png',
status: 'done',
url: 'https://zos.alipayobjects.com/rmsportal/jkjgkEfvpUPVyRjUImniVslZfWPnJuuZ.png',
}
],
};
handleCancel = () => this.setState({ previewVisible: false });
//Image Preview
handlePreview = async file => {
if (!file.url && !file.preview) {
file.preview = await getBase64(file.originFileObj);
}
this.setState({
previewImage: file.url || file.preview,
previewVisible: true,
previewTitle: file.name || file.url.substring(file.url.lastIndexOf('/') + 1),
});
};
handleChange = ({ fileList }) => this.setState({ fileList });
render() {
const { previewVisible, previewImage, fileList, previewTitle } = this.state;
const uploadButton = (
<div>
<PlusOutlined />
<div style={{ marginTop: 8 }}>Upload</div>
</div>
);
return (
<>
<Upload
action="https://www.mocky.io/v2/5cc8019d300000980a055e76"
listType="picture-card"
fileList={fileList}
onPreview={this.handlePreview}
onChange={this.handleChange}
>
{fileList.length >= 8 ? null : uploadButton}
</Upload>
<Modal
visible={previewVisible}
title={previewTitle}
footer={null}
onCancel={this.handleCancel}
>
<img alt="example" style={{ width: '100%' }} src={previewImage} />
</Modal>
</>
);
}
}
return (
<div className="MainDiv">
<div className="jumbotron text-center">
<h3>Therichpost.com</h3>
</div>
<div className="container">
<PicturesWall />
</div>
</div>
);
}
}
export default App;
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding and live working must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will good or bad.
Jassa
Thanks

Hi, It was a great tutorial. I want to upload PDF as well including image.How can I upload Image and PDF using above code.Please help on this.It will be really very helpful for me.
Thanks
Thanks and I will update you on this.
Could you please help me on this. I was stuck here.Also I am new to React.
You want to upload PDF file only? Tell me your query completely.
Can u please share your code with functional component
Okay sure.
amazing how i can write it in the latest react?
This is already in latest react.
Im using arrow function instead classes but I rewrite it and its working great. Thanks
Great 🙂
Can upload multiple image ..? please example how upload to server? thank bro.
Please check this:
https://therichpost.com/how-to-upload-preview-and-save-multiple-images-inside-folder-in-react-js/
Can you please share Code? I want to implement this using pdf and images.
I will share today, thanks.