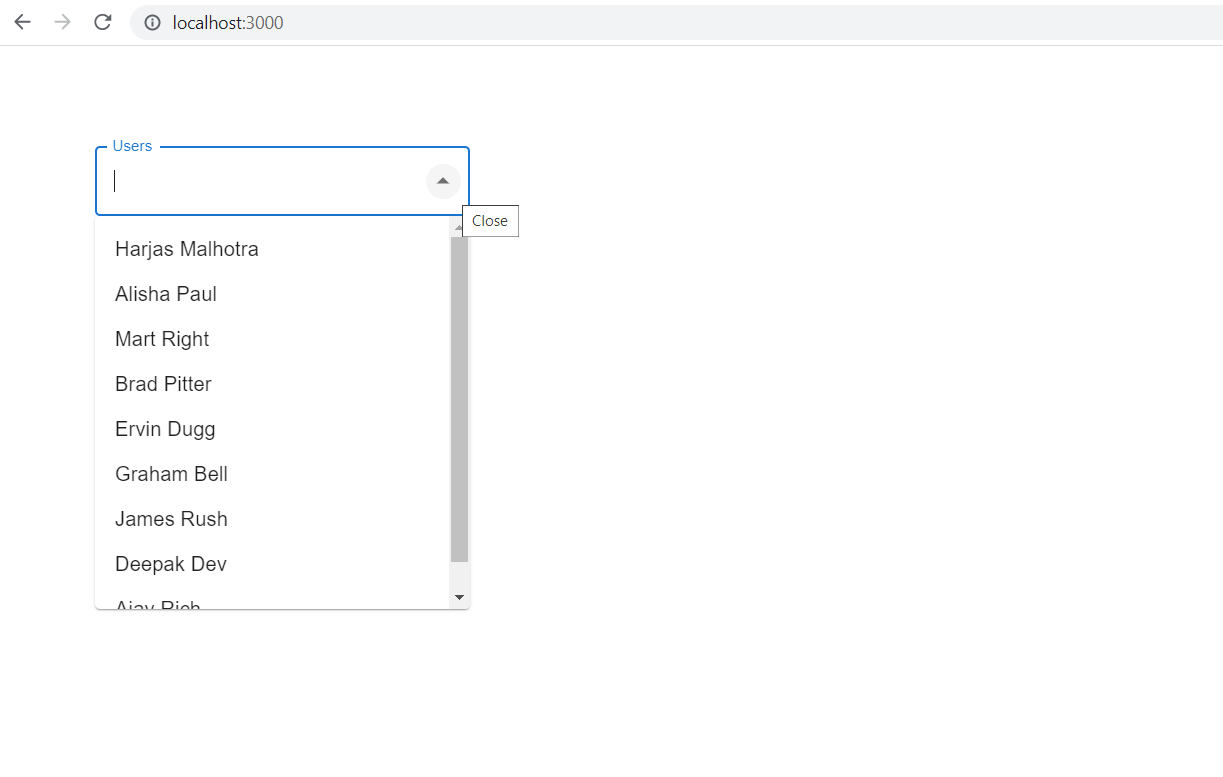
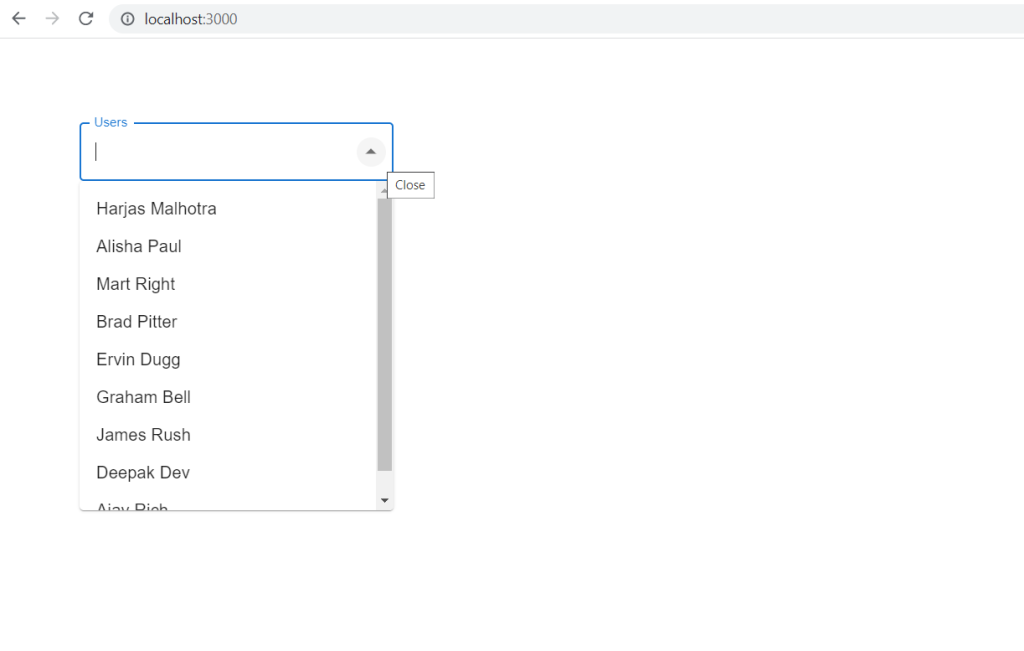
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Reactjs Material UI Autocomplete with Dynamic Data(Web API).
For reactjs new comers, please check the below link for basic understanding:

Web API Fake Json Data API ULR
Here is the working code snippet and please use carefully and avoid mistakes:
1. Firstly friends we need reactjs fresh setup and for then we need to run below commands into our terminal and also we should have latest node version installed on our pc:
npx create-react-app reactdemo cd reactdemo npm install @mui/material @emotion/react @emotion/styled npm start
2. Now, we need to add below code into our src/app.js file or you can replace below code with existing one that you have into your src/app.js file:
import TextField from '@mui/material/TextField';
import Autocomplete from '@mui/material/Autocomplete';
import React, {useState, useEffect} from 'react';
import "./App.css"
function App() {
let [data, setdata] = useState(null)
// 3. Create out useEffect function
useEffect(() => {
fetch("https://therichpost.com/testjsonapi/users/")
.then(response => response.json())
// 4. Setting *data* to the API DATA that we received from the response above
.then(data => setdata(data))
},[])
return (
<div className="App">
<Autocomplete
disablePortal
id="combo-box-demo"
options={data}
getOptionLabel={(option) => option.name}
sx={{ width: 300 }}
renderInput={(params) => <TextField {...params} label="Users" />}
/>
</div>
);
}
export default App;
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding and live working must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will good or bad.
Jassa
Thanks