Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Laravel 8 Send Email From Localhost.
For react js new comers, please check the below link:
React js Basic Tutorials
Friends now I proceed onwards and here is the working code snippet for Reactjs Laravel 8 Send Email From Localhost and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
Guys you can skip this first step if you already have reactjs fresh setup:
npx create-react-app reactlaravel cd reactlaravel npm start // run the projec
2. Now friends, we need to run below commands into our reactjs project to install axios and sweetalert2 modules:
npm install sweetalert2-react npm install axios --save npm start
3. Now friends we need to add below code into our src/App.js file to get final output on web browser:
import React from 'react';
import './App.css';
//Success POPUP
import Swal from 'sweetalert2'
//For API Requests
import axios from 'axios';
class App extends React.Component
{
//send email button click function
sendmail(){
axios.get('http://localhost/laravel8/public/api/send/email'
).then(res=>
{
console.log(res.data['message']);
//Success Message in Sweetalert modal
Swal.fire({
title: res.data['message'],
text: "Thanks",
type: 'success',
});
}
);
}
render(Message)
{
return (
<div>
<h1>Therichpost.com</h1>
<button onClick={e => {this.sendmail()}}>Click Me!! To Send Mail</button>
</div>
) } }
export default App;
1. Now friends, we need to run below command into our Laravel 8 project terminal to create new custom email:
php artisan make:mail PaymentDone
2. After ran above command, we will get below PaymentDone.php file into your app\Mail folder and we need to add below code into app\Mail\ PaymentDone.php file:
<?php
...
class PaymentDone extends Mailable
{
...
public function build()
{
// add custom email template
return $this->view('email.name');
}
}
3.
a) Now friends we need to create `email` folder inside `resources/view folder
b) Now create new name.blade.php file inside resources/views/email folder
c) Now add below code into resources/views/ email/name.blade.php file
<div>
Hi, mail sent..
</div>
4. Now friends, we need to add below code into our laravel 8 project routes/api.php file:
//Email Route
Route::get('send/email', [App\Http\Controllers\HomeController::class, 'mail'])->name('email');
5. Now friends, we need to add below code into our laravel 8 project app/Http/Controllers/HomeController.php file:
<?php
...
use App\Mail\PaymentDone;
use Illuminate\Support\Facades\Mail;
class HomeController extends Controller
{
...
public function mail()
{
Mail::to('therichposts@gmail.com')->send(new PaymentDone());
return response()->json(["message" => "Email sent successfully."]);
}
}
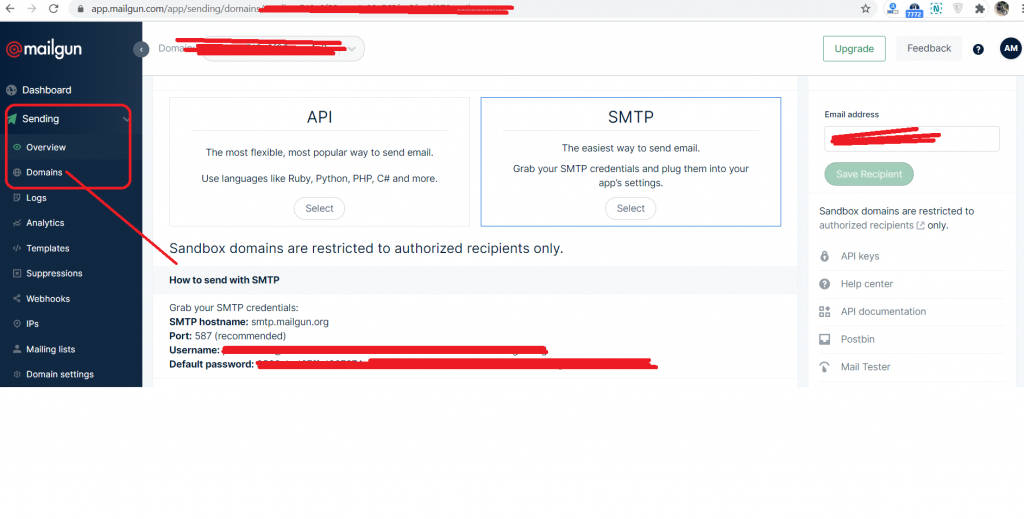
6. Finally but not the last, we need to set mailgun credentials into our Laravel 8 project .env file:
MAIL_DRIVER=mailgun MAIL_HOST=smtp.mailgun.org MAIL_PORT=587 MAIL_USERNAME=************************************************** MAIL_PASSWORD=************************************************** MAIL_ENCRYPTION=tls
Now we are done friends and don’t forget to start your Laravel 8 project server also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Guys in this post, I am sending email from my reactjs front-end via Laravel 8 backend with the help of mailgun.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks


Thanks for your posting
I am working on react-laravel project for now. I need to this content with sending email.
so, if you have code repository for github , Could you share to me. Thanks
You can get it from above and you can check code snippet for reactjs and Laravel.
Thanks.