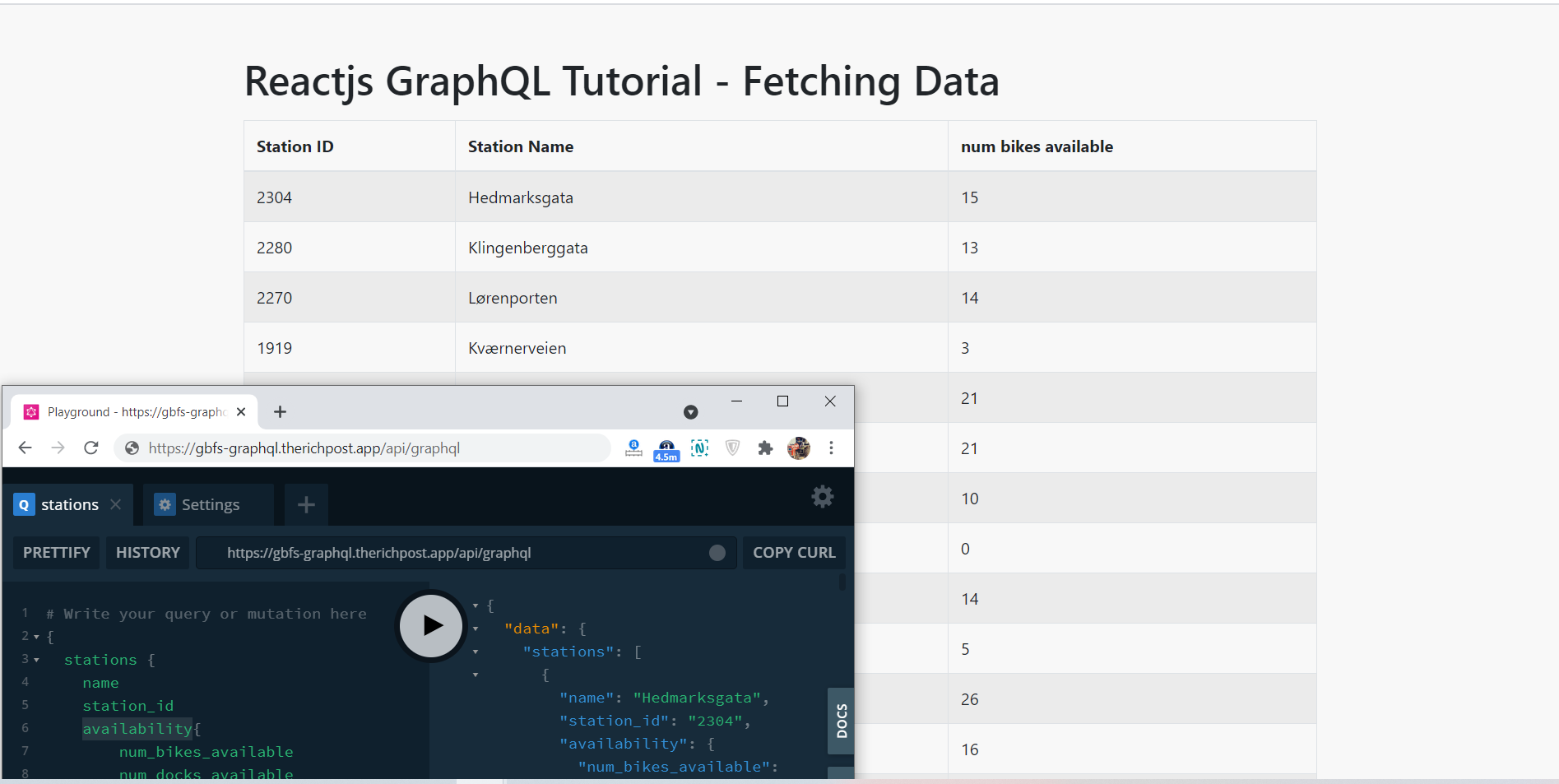
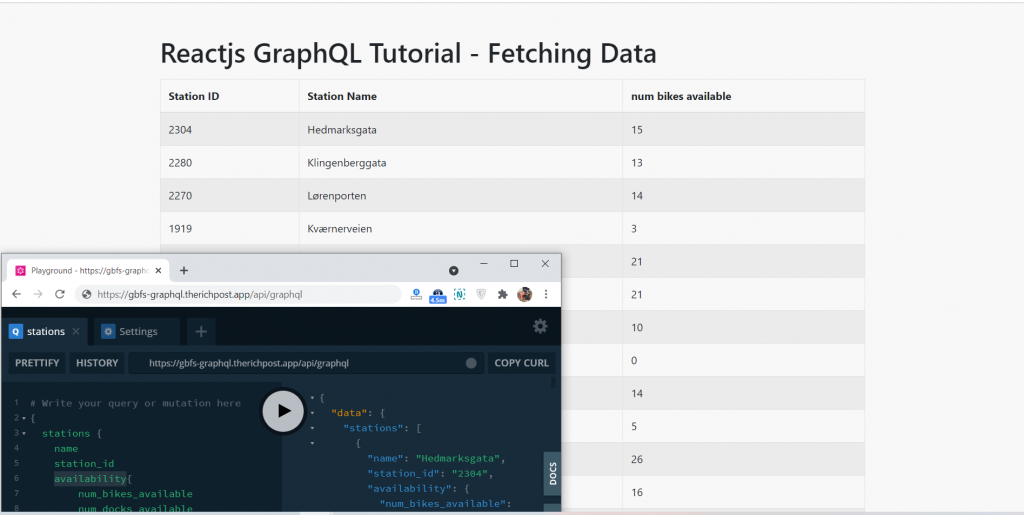
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs GraphQL Tutorial – Fetching Data.
For reactjs new comers, please check the below links. For application better look I use Bootstrap 5:
Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reactgql cd reactgql
2. Now we need to run below commands into our project terminal to get bootstrap( Optional ), graphql related modules into our reactjs application:
npm install bootstrap@next --save npm install @apollo/client graphql npm start
3. Finally for the main output, we need to add below code into our reactboot5/src/App.js file or if you have fresh setup then you can replace reactgql/src/App.js file code with below code:
import React from 'react';
//Bootstrap and graphql libraries
import 'bootstrap/dist/css/bootstrap.min.css';
import { useQuery, gql } from "@apollo/client";
//set data query
const STATIONS_QUERY = gql`
{
stations {
name
station_id
availability{
num_bikes_available
num_docks_available
}
}
}
`;
export default function App() {
const { data, loading, error } = useQuery(STATIONS_QUERY); //create query
if (loading) return "Loading..."; //query processing
if (error) return <pre>{error.message}</pre> //if query has issue
return (
<div className="container p-5">
<h1 className="mb-3">Therichpost.com</h1>
<table class="table table-striped table-hover table-bordered table-lg">
<thead>
<tr>
<th scope="col">Station ID</th>
<th scope="col">Station Name</th>
<th>num bikes available</th>
</tr>
</thead>
<tbody>
{data.stations.map((station) => (
<tr>
<td>{station.station_id}</td>
<td>{station.name}</td>
<td>{station.availability.num_bikes_available}</td>
</tr>
))}
</tbody>
</table>
</div>
);
}
4. Guy’s we need to add below code into our reactgql/src/index.js file for set the Apollo client modules:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import { ApolloProvider, ApolloClient, InMemoryCache } from "@apollo/client";
import App from './App';
//calling api
const client = new ApolloClient({
uri: "yourgraphqlURL",
cache: new InMemoryCache()
});
ReactDOM.render(
<ApolloProvider client={client}>
<App />
</ApolloProvider>,
document.getElementById('root')
);
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks


Leave a Reply
You must be logged in to post a comment.