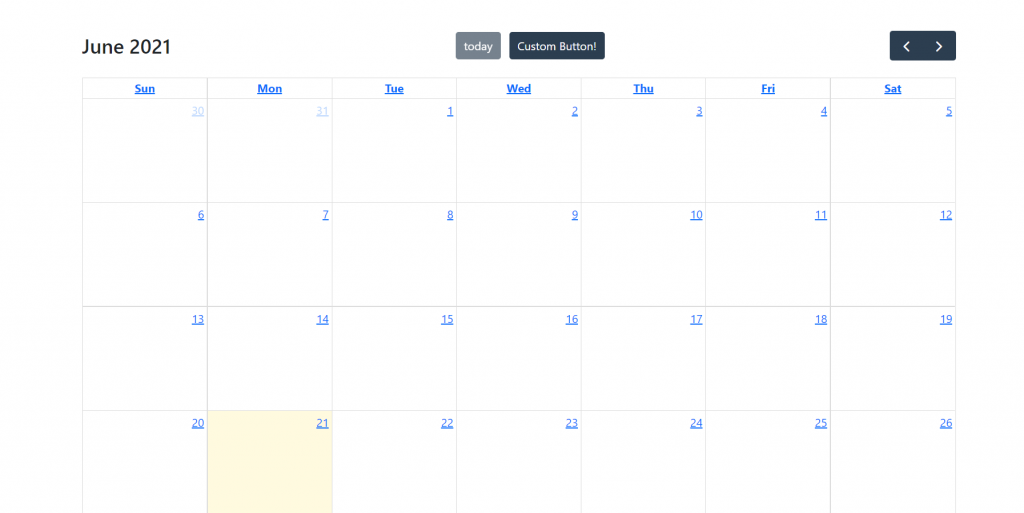
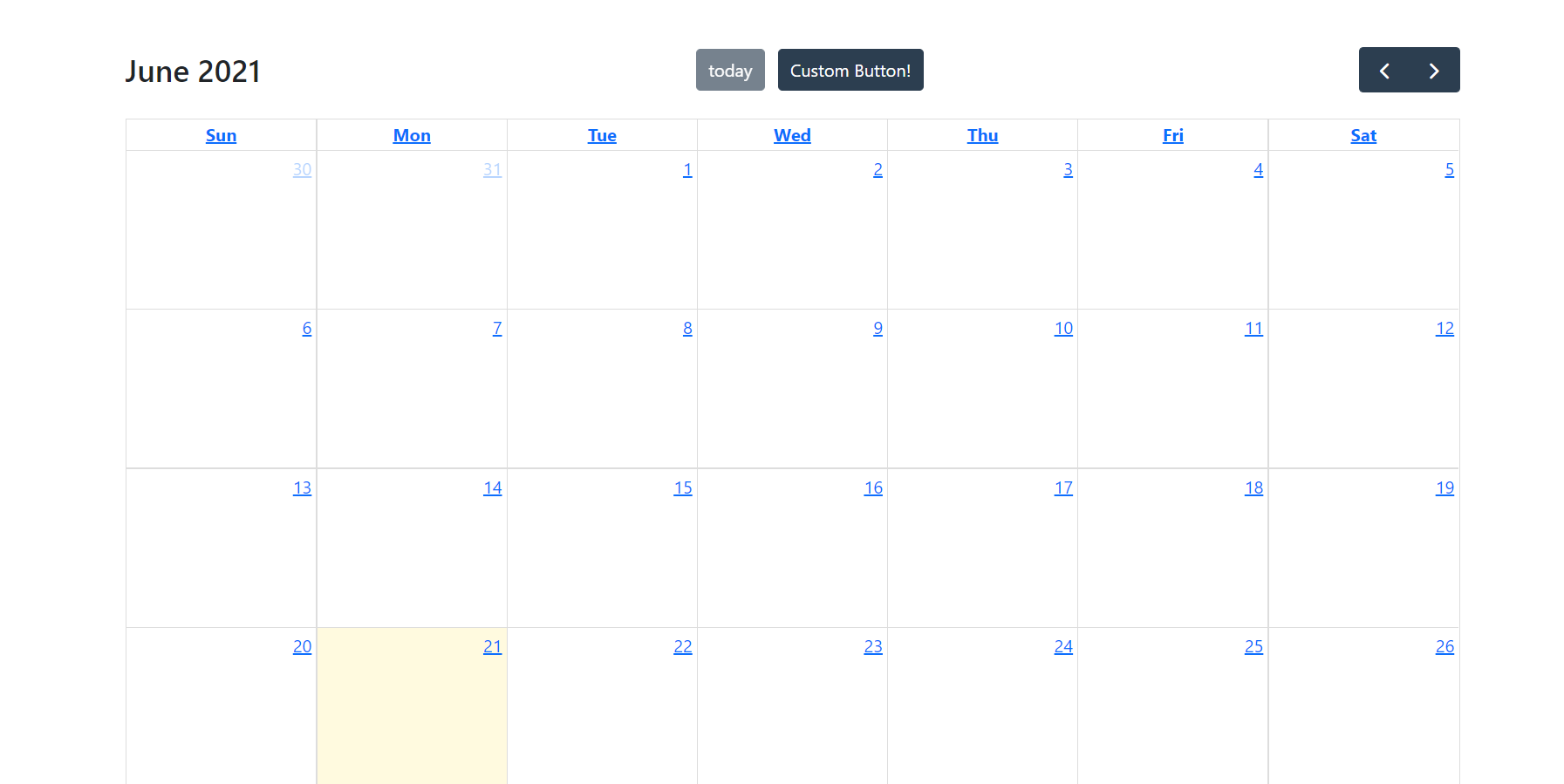
Hello to all, welcome back to my blog therichpost.com. Today in this post, I am going to tell you, Reactjs FullCalendar Add Custom Button in Header Toolbar.

Here you can check more posts related to fullcalendar with other programming languages and reactjs more tutorials:
Guy’s here is the working code snippet and please use carefully:
1. Firstly, we need to get fresh react set and for this we need to run below commands into our terminal and make sure, we should have latest node installed in my our system:
npx create-react-app therichpost cd therichpost npm start
2. Now we need to run below commands to get fullcalendar and bootstrap(option but I use for better looks) modules into our reactjs app:
npm install --save @fullcalendar/react @fullcalendar/daygrid npm i @fullcalendar/interaction npm i bootstrap npm start //start the application
3. Finally, we need to add below code into our src/App.js file to get fullcalendar and its events working:
import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
//Importing Calendar Modules
import FullCalendar from '@fullcalendar/react'
import dayGridPlugin from '@fullcalendar/daygrid'
import interactionPlugin from '@fullcalendar/interaction'
class Home extends React.Component {
render() {
return (
<div className="container p-5">
<FullCalendar
plugins={[dayGridPlugin, interactionPlugin]}
initialView='dayGridMonth'
customButtons={{
myCustomButton: {
text: 'Custom Button!',
click: function() {
alert('clicked the custom button!');
},
},
}}
headerToolbar={{
start: 'title', // will normally be on the left. if RTL, will be on the right
center: 'today myCustomButton',
end: 'prev,next', // will normally be on the right. if RTL, will be on the left
}}
events={[
{ title: 'event 1', date: '2021-06-08' },
{ title: 'event 2', date: '2021-06-10' },
]}
/>
</div>
)
};
}
export default Home;
This is it friends and if you have any kind of query then please do comment below. Also please share your views on this post.
Guy’s after this, I will come with reactjs fullcalender more posts and if you have any kind of suggestion or requirement then can comment below.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.