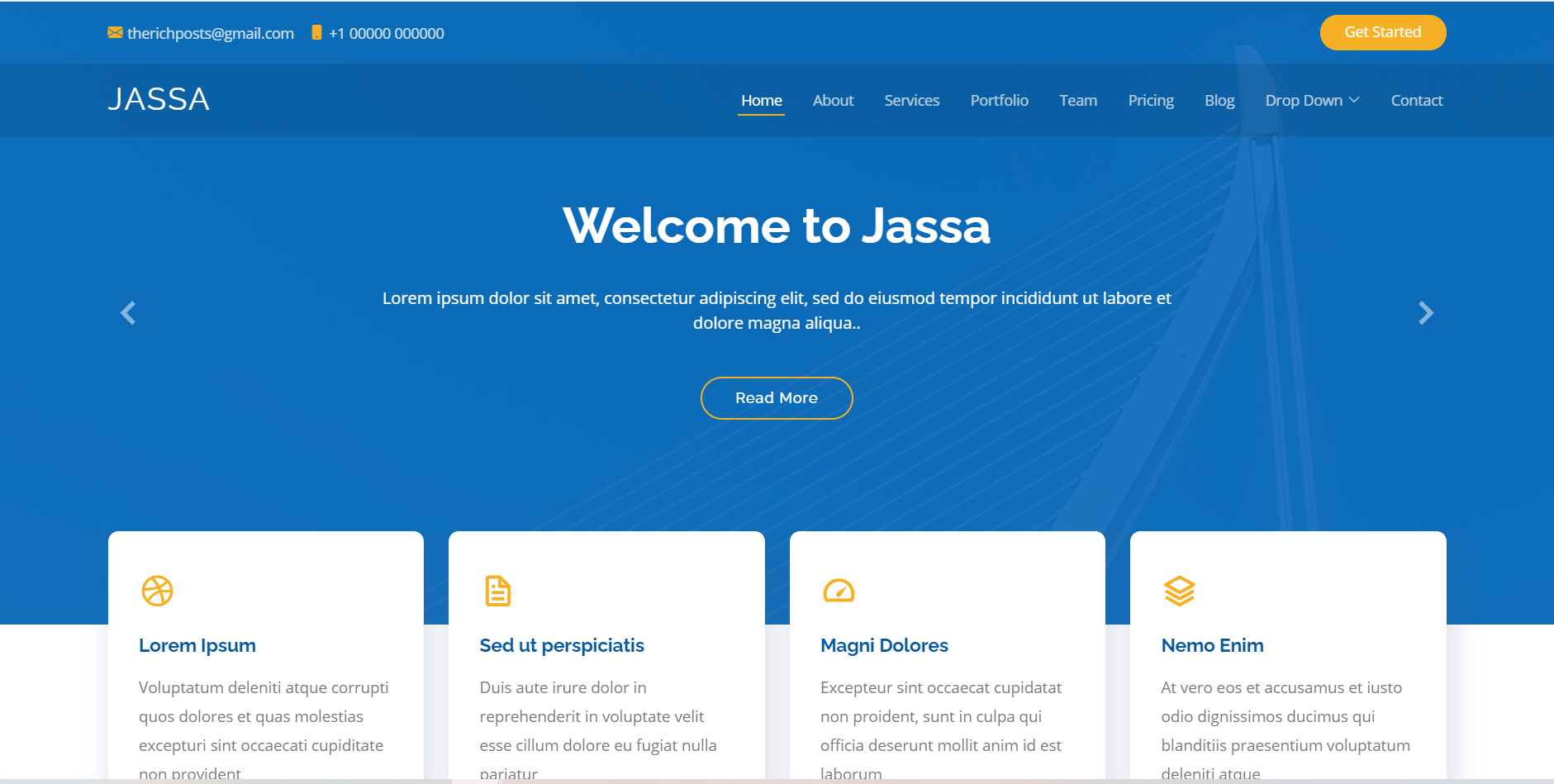
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Bootstrap 5 Best Single Page Template 2021.
Guy’s with this we will cover below things:
- Reactjs Bootstrap Responsive Template Creation.
- React Bootstrap 5 Responsive Toggle Navbar.
- Swiper slider in reactjs application.
- Lightbox with image slider

For react js new comers, please check the below links:
Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
Guys you can skip this first step if you already have reactjs fresh setup:
npx create-react-app reacttemplate cd reacttemplate npm start // run the project
2. Now friends, please download zip(in this zip file there are js, css, fonts and images for landing template) file from below path and extract zip and get all the folders.
Create `assets` folder inside reacttemplate/public folder.
Now please put that folders(which we will get from zip file) in “reacttemplate/public/assets” folder.
https://therichpost.com/angularbootspa.zip
3. Now friends please add below inside reacttemplate/public/index.html file:
...
<head>
...
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,500,500i,600,600i,700,700i|Poppins:300,300i,400,400i,500,500i,600,600i,700,700i" rel="stylesheet">
<!-- Vendor CSS Files -->
<link href="assets/css/animate.min.css" rel="stylesheet">
<link href="assets/css/aos.css" rel="stylesheet">
<link href="assets/css/bootstrap.min.css" rel="stylesheet">
<link href="assets/css/bootstrap-icons.css" rel="stylesheet">
<link href="assets/css/boxicons.min.css" rel="stylesheet">
<link href="assets/css/glightbox.min.css" rel="stylesheet">
<link href="assets/css/remixicon.css" rel="stylesheet">
<link href="assets/css/swiper-bundle.min.css" rel="stylesheet">
<!-- Template Main CSS File -->
<link href="assets/css/style.css" rel="stylesheet">
<!-- Vendor JS Files -->
<script src="assets/js/aos.js"></script>
<script src="assets/js/bootstrap.bundle.min.js"></script>
<script src="assets/js/glightbox.min.js"></script>
<script src="assets/js/isotope.pkgd.min.js"></script>
<script src="assets/js/swiper-bundle.min.js"></script>
<!-- Template Main JS File -->
<script src="assets/js/main.js"></script>
</head>
...
4. Finally friends we need to add below code into our reacttemplate/src/App.js file to get final output on web browser:
import React from 'react';
class Home extends React.Component {
render() {
return (
<div>
<div id="topbar" class="fixed-top d-flex align-items-center ">
<div class="container d-flex align-items-center justify-content-center justify-content-md-between">
<div class="contact-info d-flex align-items-center">
<i class="bi bi-envelope-fill"></i><a href="#"><span class="__cf_email__">therichposts@gmail.com</span></a>
<i class="bi bi-phone-fill phone-icon"></i> +1 00000 000000
</div>
<div class="cta d-none d-md-block">
<a href="#about" class="scrollto">Get Started</a>
</div>
</div>
</div>
<header id="header" class="fixed-top d-flex align-items-center ">
<div class="container d-flex align-items-center justify-content-between">
<h1 class="logo"><a href="#">Jassa</a></h1>
<nav id="navbar" class="navbar">
<ul>
<li><a class="nav-link scrollto active" href="#hero">Home</a></li>
<li><a class="nav-link scrollto" href="#about">About</a></li>
<li><a class="nav-link scrollto" href="#services">Services</a></li>
<li><a class="nav-link scrollto " href="#portfolio">Portfolio</a></li>
<li><a class="nav-link scrollto" href="#team">Team</a></li>
<li><a class="nav-link scrollto" href="#pricing">Pricing</a></li>
<li><a href="#">Blog</a></li>
<li class="dropdown"><a href="#"><span>Drop Down</span> <i class="bi bi-chevron-down"></i></a>
<ul>
<li><a href="#">Drop Down 1</a></li>
<li class="dropdown"><a href="#"><span>Deep Drop Down</span> <i class="bi bi-chevron-right"></i></a>
<ul>
<li><a href="#">Deep Drop Down 1</a></li>
<li><a href="#">Deep Drop Down 2</a></li>
<li><a href="#">Deep Drop Down 3</a></li>
<li><a href="#">Deep Drop Down 4</a></li>
<li><a href="#">Deep Drop Down 5</a></li>
</ul>
</li>
<li><a href="#">Drop Down 2</a></li>
<li><a href="#">Drop Down 3</a></li>
<li><a href="#">Drop Down 4</a></li>
</ul>
</li>
<li><a class="nav-link scrollto" href="#contact">Contact</a></li>
</ul>
<i class="bi bi-list mobile-nav-toggle"></i>
</nav>
</div>
</header>
<section id="hero" class="d-flex justify-cntent-center align-items-center">
<div id="heroCarousel" data-bs-interval="5000" class="container carousel carousel-fade" data-bs-ride="carousel">
<div class="carousel-item active">
<div class="carousel-container">
<h2 class="animate__animated animate__fadeInDown">Welcome to <span>Jassa</span></h2>
<p class="animate__animated animate__fadeInUp">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua..</p>
<a href="#about" class="btn-get-started animate__animated animate__fadeInUp scrollto">Read More</a>
</div>
</div>
<div class="carousel-item">
<div class="carousel-container">
<h2 class="animate__animated animate__fadeInDown">Lorem Ipsum Dolor</h2>
<p class="animate__animated animate__fadeInUp">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua..</p>
<a href="#about" class="btn-get-started animate__animated animate__fadeInUp scrollto">Read More</a>
</div>
</div>
<div class="carousel-item">
<div class="carousel-container">
<h2 class="animate__animated animate__fadeInDown">Rich Jassa</h2>
<p class="animate__animated animate__fadeInUp">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua..</p>
<a href="#about" class="btn-get-started animate__animated animate__fadeInUp scrollto">Read More</a>
</div>
</div>
<a class="carousel-control-prev" href="#heroCarousel" role="button" data-bs-slide="prev">
<span class="carousel-control-prev-icon bx bx-chevron-left" aria-hidden="true"></span>
</a>
<a class="carousel-control-next" href="#heroCarousel" role="button" data-bs-slide="next">
<span class="carousel-control-next-icon bx bx-chevron-right" aria-hidden="true"></span>
</a>
</div>
</section>
<main id="main">
<section id="icon-boxes" class="icon-boxes">
<div class="container">
<div class="row">
<div class="col-md-6 col-lg-3 d-flex align-items-stretch mb-5 mb-lg-0" data-aos="fade-up">
<div class="icon-box">
<div class="icon"><i class="bx bxl-dribbble"></i></div>
<h4 class="title"><a href="">Lorem Ipsum</a></h4>
<p class="description">Voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident</p>
</div>
</div>
<div class="col-md-6 col-lg-3 d-flex align-items-stretch mb-5 mb-lg-0" data-aos="fade-up" data-aos-delay="100">
<div class="icon-box">
<div class="icon"><i class="bx bx-file"></i></div>
<h4 class="title"><a href="">Sed ut perspiciatis</a></h4>
<p class="description">Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur</p>
</div>
</div>
<div class="col-md-6 col-lg-3 d-flex align-items-stretch mb-5 mb-lg-0" data-aos="fade-up" data-aos-delay="200">
<div class="icon-box">
<div class="icon"><i class="bx bx-tachometer"></i></div>
<h4 class="title"><a href="">Magni Dolores</a></h4>
<p class="description">Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum</p>
</div>
</div>
<div class="col-md-6 col-lg-3 d-flex align-items-stretch mb-5 mb-lg-0" data-aos="fade-up" data-aos-delay="300">
<div class="icon-box">
<div class="icon"><i class="bx bx-layer"></i></div>
<h4 class="title"><a href="">Nemo Enim</a></h4>
<p class="description">At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque</p>
</div>
</div>
</div>
</div>
</section>
<section id="about" class="about">
<div class="container" data-aos="fade-up">
<div class="section-title">
<h2>About Us</h2>
<p>Magnam dolores commodi suscipit. Necessitatibus eius consequatur ex aliquid fuga eum quidem. Sit sint consectetur velit. Quisquam quos quisquam cupiditate. Et nemo qui impedit suscipit alias ea. Quia fugiat sit in iste officiis commodi quidem hic quas.</p>
</div>
<div class="row content">
<div class="col-lg-6">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua.
</p>
<ul>
<li><i class="ri-check-double-line"></i> Ullamco laboris nisi ut aliquip ex ea commodo consequat</li>
<li><i class="ri-check-double-line"></i> Duis aute irure dolor in reprehenderit in voluptate velit</li>
<li><i class="ri-check-double-line"></i> Ullamco laboris nisi ut aliquip ex ea commodo consequat</li>
</ul>
</div>
<div class="col-lg-6 pt-4 pt-lg-0">
<p>
Ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum.
</p>
<a href="#" class="btn-learn-more">Learn More</a>
</div>
</div>
</div>
</section>
<section id="clients" class="clients">
<div class="container" data-aos="zoom-in">
<div class="clients-slider swiper-container">
<div class="swiper-wrapper align-items-center">
<div class="swiper-slide"><img src="assets/img/clients/client-1.png" class="img-fluid" alt="" /></div>
<div class="swiper-slide"><img src="assets/img/clients/client-2.png" class="img-fluid" alt="" /></div>
<div class="swiper-slide"><img src="assets/img/clients/client-3.png" class="img-fluid" alt="" /></div>
<div class="swiper-slide"><img src="assets/img/clients/client-4.png" class="img-fluid" alt="" /></div>
<div class="swiper-slide"><img src="assets/img/clients/client-5.png" class="img-fluid" alt="" /></div>
<div class="swiper-slide"><img src="assets/img/clients/client-6.png" class="img-fluid" alt="" /></div>
<div class="swiper-slide"><img src="assets/img/clients/client-7.png" class="img-fluid" alt="" /></div>
<div class="swiper-slide"><img src="assets/img/clients/client-8.png" class="img-fluid" alt="" /></div>
</div>
<div class="swiper-pagination"></div>
</div>
</div>
</section>
<section id="why-us" class="why-us">
<div class="container-fluid">
<div class="row">
<div class="col-lg-5 align-items-stretch position-relative video-box" style={{backgroundImage: "url(assets/img/why-us.jpg)"}} data-aos="fade-right">
<a href="https://youtu.be/xe72dEeWtbA" class="venobox play-btn mb-4" data-vbtype="video" data-autoplay="true"></a>
</div>
<div class="col-lg-7 d-flex flex-column justify-content-center align-items-stretch" data-aos="fade-left">
<div class="content">
<h3>Eum ipsam laborum deleniti <strong>velit pariatur architecto aut nihil</strong></h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Duis aute irure dolor in reprehenderit
</p>
</div>
<div class="accordion-list">
<ul>
<li data-aos="fade-up" data-aos-delay="100">
<a data-bs-toggle="collapse" class="collapse" data-bs-target="#accordion-list-1"><span>01</span> Non consectetur a erat nam at lectus urna duis? <i class="bx bx-chevron-down icon-show"></i><i class="bx bx-chevron-up icon-close"></i></a>
<div id="accordion-list-1" class="collapse show" data-bs-parent=".accordion-list">
<p>
Feugiat pretium nibh ipsum consequat. Tempus iaculis urna id volutpat lacus laoreet non curabitur gravida. Venenatis lectus magna fringilla urna porttitor rhoncus dolor purus non.
</p>
</div>
</li>
<li data-aos="fade-up" data-aos-delay="200">
<a data-bs-toggle="collapse" data-bs-target="#accordion-list-2" class="collapsed"><span>02</span> Feugiat scelerisque varius morbi enim nunc? <i class="bx bx-chevron-down icon-show"></i><i class="bx bx-chevron-up icon-close"></i></a>
<div id="accordion-list-2" class="collapse" data-bs-parent=".accordion-list">
<p>
Dolor sit amet consectetur adipiscing elit pellentesque habitant morbi. Id interdum velit laoreet id donec ultrices. Fringilla phasellus faucibus scelerisque eleifend donec pretium. Est pellentesque elit ullamcorper dignissim. Mauris ultrices eros in cursus turpis massa tincidunt dui.
</p>
</div>
</li>
<li data-aos="fade-up" data-aos-delay="300">
<a data-bs-toggle="collapse" data-bs-target="#accordion-list-3" class="collapsed"><span>03</span> Dolor sit amet consectetur adipiscing elit? <i class="bx bx-chevron-down icon-show"></i><i class="bx bx-chevron-up icon-close"></i></a>
<div id="accordion-list-3" class="collapse" data-bs-parent=".accordion-list">
<p>
Eleifend mi in nulla posuere sollicitudin aliquam ultrices sagittis orci. Faucibus pulvinar elementum integer enim. Sem nulla pharetra diam sit amet nisl suscipit. Rutrum tellus pellentesque eu tincidunt. Lectus urna duis convallis convallis tellus. Urna molestie at elementum eu facilisis sed odio morbi quis
</p>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</section>
<section id="services" class="services">
<div class="container" data-aos="fade-up">
<div class="section-title">
<h2>Services</h2>
<p>Magnam dolores commodi suscipit. Necessitatibus eius consequatur ex aliquid fuga eum quidem. Sit sint consectetur velit. Quisquam quos quisquam cupiditate. Et nemo qui impedit suscipit alias ea. Quia fugiat sit in iste officiis commodi quidem hic quas.</p>
</div>
<div class="row">
<div class="col-md-6 d-flex align-items-stretch" data-aos="fade-up" data-aos-delay="100">
<div class="icon-box">
<i class="bi bi-card-checklist"></i>
<h4><a href="#">Lorem Ipsum</a></h4>
<p>Voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident</p>
</div>
</div>
<div class="col-md-6 d-flex align-items-stretch mt-4 mt-md-0" data-aos="fade-up" data-aos-delay="200">
<div class="icon-box">
<i class="bi bi-bar-chart"></i>
<h4><a href="#">Dolor Sitema</a></h4>
<p>Minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat tarad limino ata</p>
</div>
</div>
<div class="col-md-6 d-flex align-items-stretch mt-4 mt-md-0" data-aos="fade-up" data-aos-delay="300">
<div class="icon-box">
<i class="bi bi-binoculars"></i>
<h4><a href="#">Sed ut perspiciatis</a></h4>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur</p>
</div>
</div>
<div class="col-md-6 d-flex align-items-stretch mt-4 mt-md-0" data-aos="fade-up" data-aos-delay="400">
<div class="icon-box">
<i class="bi bi-brightness-high"></i>
<h4><a href="#">Nemo Enim</a></h4>
<p>Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum</p>
</div>
</div>
<div class="col-md-6 d-flex align-items-stretch mt-4 mt-md-0" data-aos="fade-up" data-aos-delay="500">
<div class="icon-box">
<i class="bi bi-calendar4-week"></i>
<h4><a href="#">Magni Dolore</a></h4>
<p>At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque</p>
</div>
</div>
<div class="col-md-6 d-flex align-items-stretch mt-4 mt-md-0" data-aos="fade-up" data-aos-delay="600">
<div class="icon-box">
<i class="bi bi-briefcase"></i>
<h4><a href="#">Eiusmod Tempor</a></h4>
<p>Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi</p>
</div>
</div>
</div>
</div>
</section>
<section id="cta" class="cta">
<div class="container">
<div class="row" data-aos="zoom-in">
<div class="col-lg-9 text-center text-lg-start">
<h3>Call To Action</h3>
<p> Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<div class="col-lg-3 cta-btn-container text-center">
<a class="cta-btn align-middle" href="#">Call To Action</a>
</div>
</div>
</div>
</section>
<section id="portfolio" class="portfoio">
<div class="container" data-aos="fade-up">
<div class="section-title">
<h2>Portfoio</h2>
<p>Magnam dolores commodi suscipit. Necessitatibus eius consequatur ex aliquid fuga eum quidem. Sit sint consectetur velit. Quisquam quos quisquam cupiditate. Et nemo qui impedit suscipit alias ea. Quia fugiat sit in iste officiis commodi quidem hic quas.</p>
</div>
<div class="row">
<div class="col-lg-12 d-flex justify-content-center">
<ul id="portfolio-flters">
<li data-filter="*" class="filter-active">All</li>
<li data-filter=".filter-app">App</li>
<li data-filter=".filter-card">Card</li>
<li data-filter=".filter-web">Web</li>
</ul>
</div>
</div>
<div class="row portfolio-container">
<div class="col-lg-4 col-md-6 portfolio-item filter-app">
<img src="assets/img/portfolio/portfolio-1.jpg" class="img-fluid" alt="" />
<div class="portfolio-info">
<h4>App 1</h4>
<p>App</p>
<a href="assets/img/portfolio/portfolio-1.jpg" data-gallery="portfolioGallery" class="portfolio-lightbox preview-link" title="App 1"><i class="bx bx-plus"></i></a>
<a href="#" class="details-link" title="More Details"><i class="bx bx-link"></i></a>
</div>
</div>
<div class="col-lg-4 col-md-6 portfolio-item filter-web">
<img src="assets/img/portfolio/portfolio-2.jpg" class="img-fluid" alt="" />
<div class="portfolio-info">
<h4>Web 3</h4>
<p>Web</p>
<a href="assets/img/portfolio/portfolio-2.jpg" data-gallery="portfolioGallery" class="portfolio-lightbox preview-link" title="Web 3"><i class="bx bx-plus"></i></a>
<a href="#" class="details-link" title="More Details"><i class="bx bx-link"></i></a>
</div>
</div>
<div class="col-lg-4 col-md-6 portfolio-item filter-app">
<img src="assets/img/portfolio/portfolio-3.jpg" class="img-fluid" alt="" />
<div class="portfolio-info">
<h4>App 2</h4>
<p>App</p>
<a href="assets/img/portfolio/portfolio-3.jpg" data-gallery="portfolioGallery" class="portfolio-lightbox preview-link" title="App 2"><i class="bx bx-plus"></i></a>
<a href="#" class="details-link" title="More Details"><i class="bx bx-link"></i></a>
</div>
</div>
<div class="col-lg-4 col-md-6 portfolio-item filter-card">
<img src="assets/img/portfolio/portfolio-4.jpg" class="img-fluid" alt="" />
<div class="portfolio-info">
<h4>Card 2</h4>
<p>Card</p>
<a href="assets/img/portfolio/portfolio-4.jpg" data-gallery="portfolioGallery" class="portfolio-lightbox preview-link" title="Card 2"><i class="bx bx-plus"></i></a>
<a href="#" class="details-link" title="More Details"><i class="bx bx-link"></i></a>
</div>
</div>
<div class="col-lg-4 col-md-6 portfolio-item filter-web">
<img src="assets/img/portfolio/portfolio-5.jpg" class="img-fluid" alt="" />
<div class="portfolio-info">
<h4>Web 2</h4>
<p>Web</p>
<a href="assets/img/portfolio/portfolio-5.jpg" data-gallery="portfolioGallery" class="portfolio-lightbox preview-link" title="Web 2"><i class="bx bx-plus"></i></a>
<a href="#" class="details-link" title="More Details"><i class="bx bx-link"></i></a>
</div>
</div>
<div class="col-lg-4 col-md-6 portfolio-item filter-app">
<img src="assets/img/portfolio/portfolio-6.jpg" class="img-fluid" alt="" />
<div class="portfolio-info">
<h4>App 3</h4>
<p>App</p>
<a href="assets/img/portfolio/portfolio-6.jpg" data-gallery="portfolioGallery" class="portfolio-lightbox preview-link" title="App 3"><i class="bx bx-plus"></i></a>
<a href="#" class="details-link" title="More Details"><i class="bx bx-link"></i></a>
</div>
</div>
<div class="col-lg-4 col-md-6 portfolio-item filter-card">
<img src="assets/img/portfolio/portfolio-7.jpg" class="img-fluid" alt="" />
<div class="portfolio-info">
<h4>Card 1</h4>
<p>Card</p>
<a href="assets/img/portfolio/portfolio-7.jpg" data-gallery="portfolioGallery" class="portfolio-lightbox preview-link" title="Card 1"><i class="bx bx-plus"></i></a>
<a href="#" class="details-link" title="More Details"><i class="bx bx-link"></i></a>
</div>
</div>
<div class="col-lg-4 col-md-6 portfolio-item filter-card">
<img src="assets/img/portfolio/portfolio-8.jpg" class="img-fluid" alt="" />
<div class="portfolio-info">
<h4>Card 3</h4>
<p>Card</p>
<a href="assets/img/portfolio/portfolio-8.jpg" data-gallery="portfolioGallery" class="portfolio-lightbox preview-link" title="Card 3"><i class="bx bx-plus"></i></a>
<a href="#" class="details-link" title="More Details"><i class="bx bx-link"></i></a>
</div>
</div>
<div class="col-lg-4 col-md-6 portfolio-item filter-web">
<img src="assets/img/portfolio/portfolio-9.jpg" class="img-fluid" alt="" />
<div class="portfolio-info">
<h4>Web 3</h4>
<p>Web</p>
<a href="assets/img/portfolio/portfolio-9.jpg" data-gallery="portfolioGallery" class="portfolio-lightbox preview-link" title="Web 3"><i class="bx bx-plus"></i></a>
<a href="#" class="details-link" title="More Details"><i class="bx bx-link"></i></a>
</div>
</div>
</div>
</div>
</section>
<section id="team" class="team section-bg">
<div class="container" data-aos="fade-up">
<div class="section-title">
<h2>Team</h2>
<p>Magnam dolores commodi suscipit. Necessitatibus eius consequatur ex aliquid fuga eum quidem. Sit sint consectetur velit. Quisquam quos quisquam cupiditate. Et nemo qui impedit suscipit alias ea. Quia fugiat sit in iste officiis commodi quidem hic quas.</p>
</div>
<div class="row">
<div class="col-lg-6" data-aos="fade-up" data-aos-delay="100">
<div class="member d-flex align-items-start">
<div class="pic"><img src="assets/img/team/team-1.jpg" class="img-fluid" alt="" /></div>
<div class="member-info">
<h4>Jassa</h4>
<span>Chief Executive Officer</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua..</p>
<div class="social">
<a href=""><i class="ri-twitter-fill"></i></a>
<a href=""><i class="ri-facebook-fill"></i></a>
<a href=""><i class="ri-instagram-fill"></i></a>
<a href=""> <i class="ri-linkedin-box-fill"></i> </a>
</div>
</div>
</div>
</div>
<div class="col-lg-6 mt-4 mt-lg-0" data-aos="fade-up" data-aos-delay="200">
<div class="member d-flex align-items-start">
<div class="pic"><img src="assets/img/team/team-2.jpg" class="img-fluid" alt="" /></div>
<div class="member-info">
<h4>Jassa</h4>
<span>Product Manager</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua..</p>
<div class="social">
<a href=""><i class="ri-twitter-fill"></i></a>
<a href=""><i class="ri-facebook-fill"></i></a>
<a href=""><i class="ri-instagram-fill"></i></a>
<a href=""> <i class="ri-linkedin-box-fill"></i> </a>
</div>
</div>
</div>
</div>
<div class="col-lg-6 mt-4" data-aos="fade-up" data-aos-delay="300">
<div class="member d-flex align-items-start">
<div class="pic"><img src="assets/img/team/team-3.jpg" class="img-fluid" alt="" /></div>
<div class="member-info">
<h4>Jassa</h4>
<span>CTO</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua..</p>
<div class="social">
<a href=""><i class="ri-twitter-fill"></i></a>
<a href=""><i class="ri-facebook-fill"></i></a>
<a href=""><i class="ri-instagram-fill"></i></a>
<a href=""> <i class="ri-linkedin-box-fill"></i> </a>
</div>
</div>
</div>
</div>
<div class="col-lg-6 mt-4" data-aos="fade-up" data-aos-delay="400">
<div class="member d-flex align-items-start">
<div class="pic"><img src="assets/img/team/team-4.jpg" class="img-fluid" alt=""/></div>
<div class="member-info">
<h4>Jassa</h4>
<span>Accountant</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua..</p>
<div class="social">
<a href=""><i class="ri-twitter-fill"></i></a>
<a href=""><i class="ri-facebook-fill"></i></a>
<a href=""><i class="ri-instagram-fill"></i></a>
<a href=""> <i class="ri-linkedin-box-fill"></i> </a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section id="pricing" class="pricing">
<div class="container" data-aos="fade-up">
<div class="section-title">
<h2>Pricing</h2>
<p>Magnam dolores commodi suscipit. Necessitatibus eius consequatur ex aliquid fuga eum quidem. Sit sint consectetur velit. Quisquam quos quisquam cupiditate. Et nemo qui impedit suscipit alias ea. Quia fugiat sit in iste officiis commodi quidem hic quas.</p>
</div>
<div class="row">
<div class="col-lg-3 col-md-6" data-aos="fade-up" data-aos-delay="100">
<div class="box">
<h3>Free</h3>
<h4><sup>$</sup>0<span> / month</span></h4>
<ul>
<li>Aida dere</li>
<li>Nec feugiat nisl</li>
<li>Nulla at volutpat dola</li>
<li class="na">Pharetra massa</li>
<li class="na">Massa ultricies mi</li>
</ul>
<div class="btn-wrap">
<a href="#" class="btn-buy">Buy Now</a>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 mt-4 mt-md-0" data-aos="fade-up" data-aos-delay="200">
<div class="box featured">
<h3>Business</h3>
<h4><sup>$</sup>19<span> / month</span></h4>
<ul>
<li>Aida dere</li>
<li>Nec feugiat nisl</li>
<li>Nulla at volutpat dola</li>
<li>Pharetra massa</li>
<li class="na">Massa ultricies mi</li>
</ul>
<div class="btn-wrap">
<a href="#" class="btn-buy">Buy Now</a>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 mt-4 mt-lg-0" data-aos="fade-up" data-aos-delay="300">
<div class="box">
<h3>Developer</h3>
<h4><sup>$</sup>29<span> / month</span></h4>
<ul>
<li>Aida dere</li>
<li>Nec feugiat nisl</li>
<li>Nulla at volutpat dola</li>
<li>Pharetra massa</li>
<li>Massa ultricies mi</li>
</ul>
<div class="btn-wrap">
<a href="#" class="btn-buy">Buy Now</a>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 mt-4 mt-lg-0" data-aos="fade-up" data-aos-delay="400">
<div class="box">
<span class="advanced">Advanced</span>
<h3>Ultimate</h3>
<h4><sup>$</sup>49<span> / month</span></h4>
<ul>
<li>Aida dere</li>
<li>Nec feugiat nisl</li>
<li>Nulla at volutpat dola</li>
<li>Pharetra massa</li>
<li>Massa ultricies mi</li>
</ul>
<div class="btn-wrap">
<a href="#" class="btn-buy">Buy Now</a>
</div>
</div>
</div>
</div>
</div>
</section>
<section id="faq" class="faq section-bg">
<div class="container" data-aos="fade-up">
<div class="section-title">
<h2>Frequently Asked Questions</h2>
</div>
<div class="faq-list">
<ul>
<li data-aos="fade-up" data-aos="fade-up" data-aos-delay="100">
<i class="bx bx-help-circle icon-help"></i> <a data-bs-toggle="collapse" class="collapse" data-bs-target="#faq-list-1">Non consectetur a erat nam at lectus urna duis? <i class="bx bx-chevron-down icon-show"></i><i class="bx bx-chevron-up icon-close"></i></a>
<div id="faq-list-1" class="collapse show" data-bs-parent=".faq-list">
<p>
Feugiat pretium nibh ipsum consequat. Tempus iaculis urna id volutpat lacus laoreet non curabitur gravida. Venenatis lectus magna fringilla urna porttitor rhoncus dolor purus non.
</p>
</div>
</li>
<li data-aos="fade-up" data-aos-delay="200">
<i class="bx bx-help-circle icon-help"></i> <a data-bs-toggle="collapse" data-bs-target="#faq-list-2" class="collapsed">Feugiat scelerisque varius morbi enim nunc? <i class="bx bx-chevron-down icon-show"></i><i class="bx bx-chevron-up icon-close"></i></a>
<div id="faq-list-2" class="collapse" data-bs-parent=".faq-list">
<p>
Dolor sit amet consectetur adipiscing elit pellentesque habitant morbi. Id interdum velit laoreet id donec ultrices. Fringilla phasellus faucibus scelerisque eleifend donec pretium. Est pellentesque elit ullamcorper dignissim. Mauris ultrices eros in cursus turpis massa tincidunt dui.
</p>
</div>
</li>
<li data-aos="fade-up" data-aos-delay="300">
<i class="bx bx-help-circle icon-help"></i> <a data-bs-toggle="collapse" data-bs-target="#faq-list-3" class="collapsed">Dolor sit amet consectetur adipiscing elit? <i class="bx bx-chevron-down icon-show"></i><i class="bx bx-chevron-up icon-close"></i></a>
<div id="faq-list-3" class="collapse" data-bs-parent=".faq-list">
<p>
Eleifend mi in nulla posuere sollicitudin aliquam ultrices sagittis orci. Faucibus pulvinar elementum integer enim. Sem nulla pharetra diam sit amet nisl suscipit. Rutrum tellus pellentesque eu tincidunt. Lectus urna duis convallis convallis tellus. Urna molestie at elementum eu facilisis sed odio morbi quis
</p>
</div>
</li>
<li data-aos="fade-up" data-aos-delay="400">
<i class="bx bx-help-circle icon-help"></i> <a data-bs-toggle="collapse" data-bs-target="#faq-list-4" class="collapsed">Tempus quam pellentesque nec nam aliquam sem et tortor consequat? <i class="bx bx-chevron-down icon-show"></i><i class="bx bx-chevron-up icon-close"></i></a>
<div id="faq-list-4" class="collapse" data-bs-parent=".faq-list">
<p>
Molestie a iaculis at erat pellentesque adipiscing commodo. Dignissim suspendisse in est ante in. Nunc vel risus commodo viverra maecenas accumsan. Sit amet nisl suscipit adipiscing bibendum est. Purus gravida quis blandit turpis cursus in.
</p>
</div>
</li>
<li data-aos="fade-up" data-aos-delay="500">
<i class="bx bx-help-circle icon-help"></i> <a data-bs-toggle="collapse" data-bs-target="#faq-list-5" class="collapsed">Tortor vitae purus faucibus ornare. Varius vel pharetra vel turpis nunc eget lorem dolor? <i class="bx bx-chevron-down icon-show"></i><i class="bx bx-chevron-up icon-close"></i></a>
<div id="faq-list-5" class="collapse" data-bs-parent=".faq-list">
<p>
Laoreet sit amet cursus sit amet dictum sit amet justo. Mauris vitae ultricies leo integer malesuada nunc vel. Tincidunt eget nullam non nisi est sit amet. Turpis nunc eget lorem dolor sed. Ut venenatis tellus in metus vulputate eu scelerisque.
</p>
</div>
</li>
</ul>
</div>
</div>
</section>
<section id="contact" class="contact">
<div class="container" data-aos="fade-up">
<div class="section-title">
<h2>Contact Us</h2>
</div>
<div class="row mt-1 d-flex justify-content-end" data-aos="fade-right" data-aos-delay="100">
<div class="col-lg-5">
<div class="info">
<div class="address">
<i class="bi bi-geo-alt"></i>
<h4>Location:</h4>
<p>Ludhiana Punjab India</p>
</div>
<div class="email">
<i class="bi bi-envelope"></i>
<h4>Email:</h4>
<p><a href="#" class="__cf_email__" >therichposts@gmail.com</a></p>
</div>
<div class="phone">
<i class="bi bi-phone"></i>
<h4>Call:</h4>
<p>+0 000000 000000 000</p>
</div>
</div>
</div>
<div class="col-lg-6 mt-5 mt-lg-0" data-aos="fade-left" data-aos-delay="100">
<form action="#" method="#" role="form" class="php-email-form">
<div class="row">
<div class="col-md-6 form-group">
<input type="text" name="name" class="form-control" id="name" placeholder="Your Name" required />
</div>
<div class="col-md-6 form-group mt-3 mt-md-0">
<input type="email" class="form-control" name="email" id="email" placeholder="Your Email" required />
</div>
</div>
<div class="form-group mt-3">
<input type="text" class="form-control" name="subject" id="subject" placeholder="Subject" required />
</div>
<div class="form-group mt-3">
<textarea class="form-control" name="message" rows="5" placeholder="Message" required></textarea>
</div>
<div class="my-3">
<div class="loading">Loading</div>
<div class="error-message"></div>
<div class="sent-message">Your message has been sent. Thank you!</div>
</div>
<div class="text-center"><button type="submit">Send Message</button></div>
</form>
</div>
</div>
</div>
</section>
</main>
<footer id="footer">
<div class="footer-newsletter">
<div class="container">
<div class="row">
<div class="col-lg-6">
<h4>Our Newsletter</h4>
<p>Tamen quem nulla quae legam multos aute sint culpa legam noster magna</p>
</div>
<div class="col-lg-6">
<form action="" method="post">
<input type="email" name="email" /><input type="submit" value="Subscribe" />
</form>
</div>
</div>
</div>
</div>
<div class="footer-top">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-6 footer-links">
<h4>Useful Links</h4>
<ul>
<li><i class="bx bx-chevron-right"></i> <a href="#">Home</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">About us</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Services</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Terms of service</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Privacy policy</a></li>
</ul>
</div>
<div class="col-lg-3 col-md-6 footer-links">
<h4>Our Services</h4>
<ul>
<li><i class="bx bx-chevron-right"></i> <a href="#">Web Design</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Web Development</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Product Management</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Marketing</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Graphic Design</a></li>
</ul>
</div>
<div class="col-lg-3 col-md-6 footer-contact">
<h4>Contact Us</h4>
<p>
Ludhiana <br />
Punjab<br />
India <br /><br />
<strong>Phone:</strong> +1 00000 00000 000<br />
<strong>Email:</strong> <a href="#" class="__cf_email__" >therichposts@gmail.com</a><br />
</p>
</div>
<div class="col-lg-3 col-md-6 footer-info">
<h3>About Jassa</h3>
<p>Cras fermentum odio eu feugiat lide par naso tierra. Justo eget nada terra videa magna derita valies darta donna mare fermentum iaculis eu non diam phasellus.</p>
<div class="social-links mt-3">
<a href="#" class="twitter"><i class="bx bxl-twitter"></i></a>
<a href="#" class="facebook"><i class="bx bxl-facebook"></i></a>
<a href="#" class="instagram"><i class="bx bxl-instagram"></i></a>
<a href="#" class="google-plus"><i class="bx bxl-skype"></i></a>
<a href="#" class="linkedin"><i class="bx bxl-linkedin"></i></a>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="copyright">
© Copyright <strong><span>Jassa</span></strong>. All Rights Reserved
</div>
<div class="credits">
by <a href="https://therichpost.com/">Jassa</a>
</div>
</div>
</footer>
<div id="preloader"></div>
<a href="#" class="back-to-top d-flex align-items-center justify-content-center"><i class="bi bi-arrow-up-short"></i></a>
</div>
)
};
}
export default Home;
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below. Guys I will come with more React-Bootstrap free templates.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks