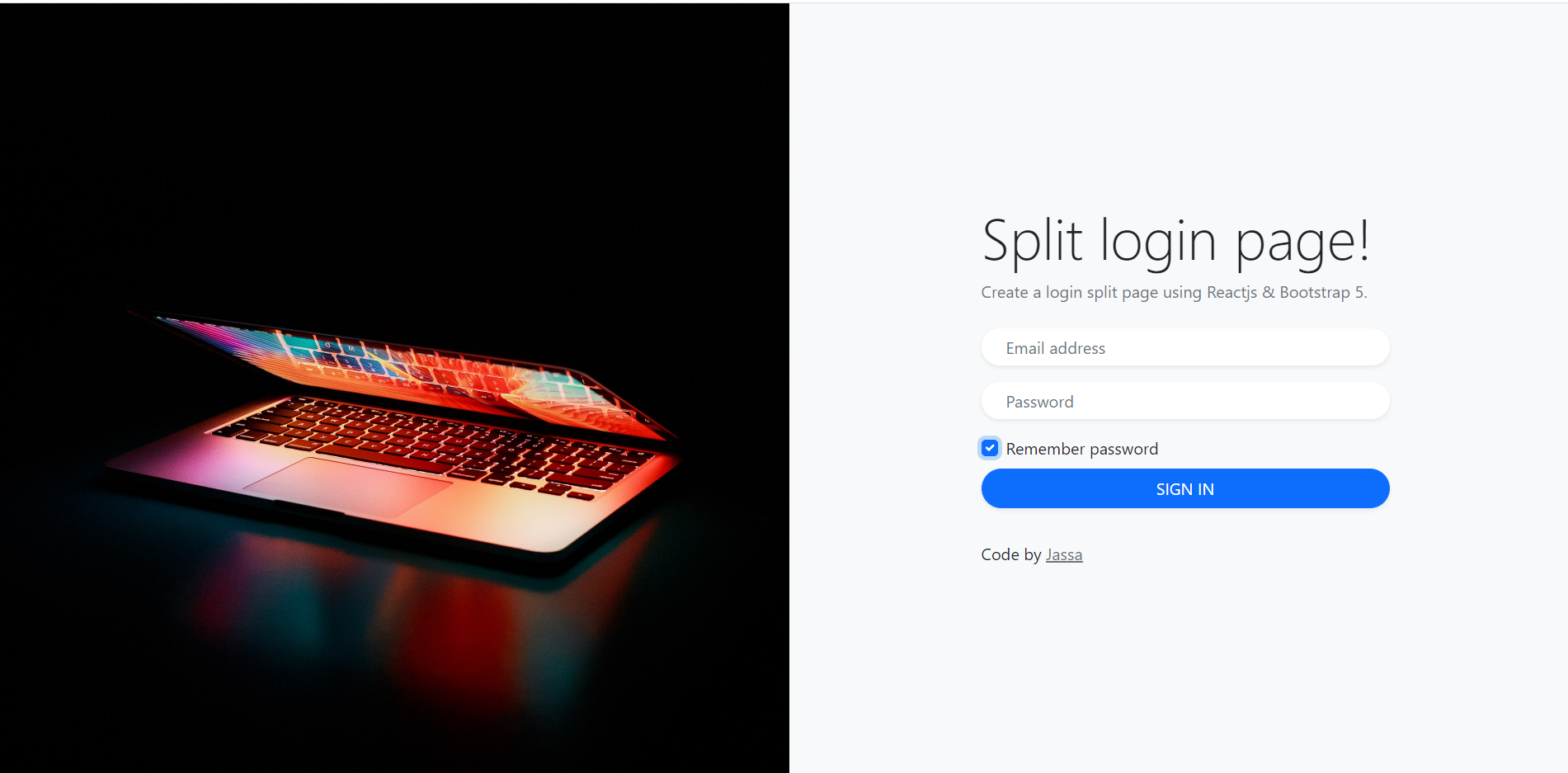
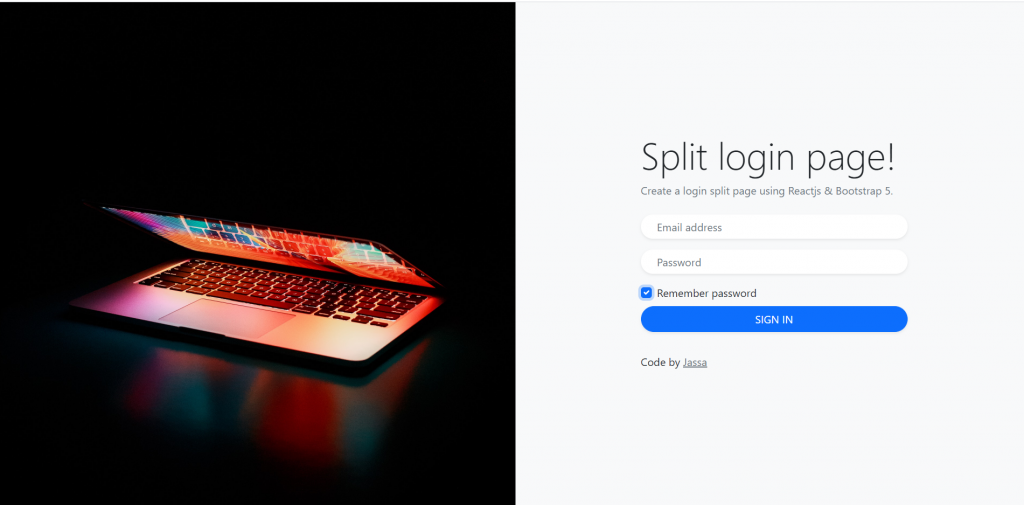
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Bootstrap 5 Split Login Responsive Page.
For reactjs and bootstrap 5 new comers, please check the below links:
Friends now I proceed onwards and here is the working code snippet for react ecommerce template free and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reactboot5 cd reactboot5
2. Now we need to run below commands into our project terminal to get bootstrap and related modules into our reactjs application:
npm install bootstrap --save npm i @popperjs/core npm start //For start project again
3. Finally for the main output, we need to add below code into our reactboot5/src/App.js file or if you have fresh setup then you can replace reactboot5/src/App.js file code with below code:
import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.min.js';
import './App.css';
class Home extends React.Component {
render() {
return (
<div className="maincontainer">
<div class="container-fluid">
<div class="row no-gutter">
<div class="col-md-6 d-none d-md-flex bg-image"></div>
<div class="col-md-6 bg-light">
<div class="login d-flex align-items-center py-5">
<div class="container">
<div class="row">
<div class="col-lg-10 col-xl-7 mx-auto">
<h3 class="display-4">Split login page!</h3>
<p class="text-muted mb-4">Create a login split page using Reactjs & Bootstrap 5.</p>
<form>
<div class="mb-3">
<input id="inputEmail" type="email" placeholder="Email address" required="" autofocus="" class="form-control rounded-pill border-0 shadow-sm px-4" />
</div>
<div class="mb-3">
<input id="inputPassword" type="password" placeholder="Password" required="" class="form-control rounded-pill border-0 shadow-sm px-4 text-primary" />
</div>
<div class="form-check">
<input id="customCheck1" type="checkbox" checked class="form-check-input" />
<label for="customCheck1" class="form-check-label">Remember password</label>
</div>
<div class="d-grid gap-2 mt-2">
<button type="submit" class="btn btn-primary btn-block text-uppercase mb-2 rounded-pill shadow-sm">Sign in</button>
</div>
<div class="text-center d-flex justify-content-between mt-4"><p>Code by <a href="#" class="font-italic text-muted">
<u>Jassa</u></a></p></div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
)
};
}
export default Home;
4. Now we need to add below code into our reactboot5/src/App.css file:
.login,
.image {
min-height: 100vh;
}
.bg-image {
background-image: url('https://therichpost.com/wp-content/uploads/2021/02/login-split.jpg');
background-size: cover;
background-position: center center;
}
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks


Leave a Reply
You must be logged in to post a comment.