Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Bootstrap 5 Ecommerce Testing Project – Part 1.
Guys with this post we will learn below things:
- Routing in Reactjs.
- Installation of Bootstrap 5 in Reactjs.
- Layout Creation & Importing in Component File.
- Views Creations & Linking with Routes.
- Bootstrap 5 Responsive Navigation in Reactjs.
- In Next Part of this Post, We will get Products from Web API.



For reactjs and bootstrap5 new comers, please check the below links:
Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup, react router, bootstrap 5 and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reactproject cd reactproject npm install react-router-dom npm install bootstrap@next --save npm i @popperjs/core npm start //For start project
2. Now guy’s we will create `layouts` folder in `src` folder and then we will create `Header.js` file inside src/layouts folder and add below code inside it:
import React from 'react';
import { Link } from 'react-router-dom';
class Header extends React.Component
{
render()
{
return (
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container px-4 px-lg-5">
<Link class="navbar-brand" to={'/home'}>TheRich Shop</Link>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0 ms-lg-4">
<li class="nav-item"><Link class="nav-link active" to={'/home'}>Home</Link></li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" id="navbarDropdown" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">Shop</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" >All Products</a></li>
<li><hr class="dropdown-divider" /></li>
<li><a class="dropdown-item" >Popular Items</a></li>
<li><a class="dropdown-item" >New Arrivals</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
)
}
}
export default Header;
3. Now guy’s we will create `Footer.js` file inside src/layouts folder and add below code inside it:
import React from 'react';
class Footer extends React.Component
{
render()
{
return (
<footer class="py-5 bg-dark">
<div class="container"><p class="m-0 text-center text-white">Copyright © Your Website 2021</p></div>
</footer>
)
}
}
export default Footer;
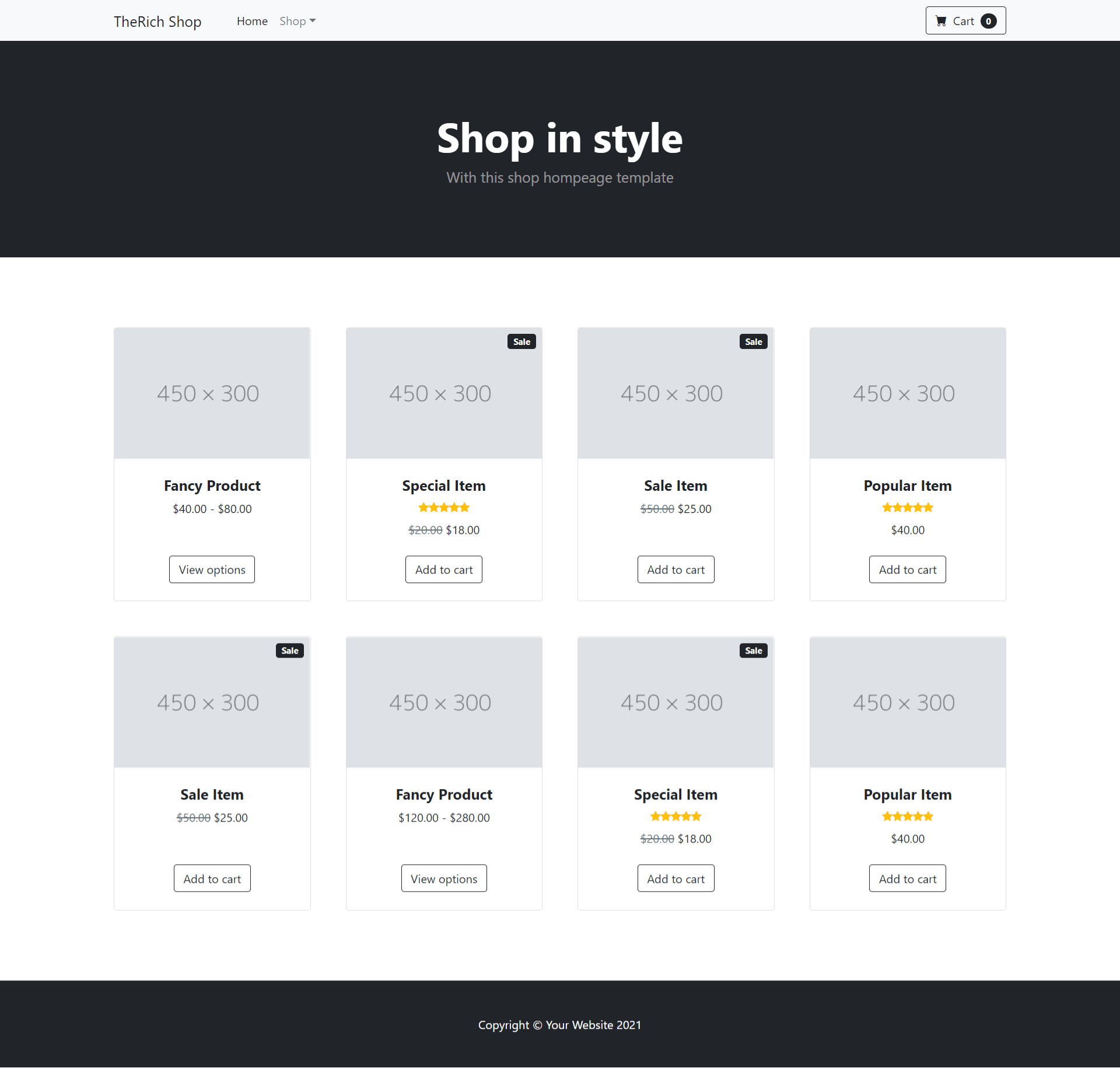
4. Now guy’s we will create `views` folder in `src` folder and then we will create `Home.js` file inside src/views folder and add below code inside it:
import React from 'react';
import { Link } from 'react-router-dom';
class Home extends React.Component
{
render()
{
return (
<div className="home">
<header class="bg-dark py-5">
<div class="container px-4 px-lg-5 my-5">
<div class="text-center text-white">
<h1 class="display-4 fw-bolder"> Reactjs shop in style</h1>
<p class="lead fw-normal text-white-50 mb-0">With this shop hompeage template</p>
</div>
</div>
</header>
<section class="py-5">
<div class="container px-4 px-lg-5 mt-5">
<div class="row gx-4 gx-lg-5 row-cols-2 row-cols-md-3 row-cols-xl-4 justify-content-center">
<div class="col mb-5">
<div class="card h-100">
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="..." />
<div class="card-body p-4">
<div class="text-center">
<Link to={'/singleitem'}><h5 class="fw-bolder">Fancy Product</h5></Link>
$40.00 - $80.00
</div>
</div>
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">View options</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="..." />
<div class="card-body p-4">
<div class="text-center">
<Link to={'/singleitem'}><h5 class="fw-bolder">Fancy Product</h5></Link>
$40.00 - $80.00
</div>
</div>
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">View options</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="..." />
<div class="card-body p-4">
<div class="text-center">
<Link to={'/singleitem'}><h5 class="fw-bolder">Fancy Product</h5></Link>
$40.00 - $80.00
</div>
</div>
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">View options</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="..." />
<div class="card-body p-4">
<div class="text-center">
<Link to={'/singleitem'}><h5 class="fw-bolder">Fancy Product</h5></Link>
$40.00 - $80.00
</div>
</div>
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">View options</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="..." />
<div class="card-body p-4">
<div class="text-center">
<Link to={'/singleitem'}><h5 class="fw-bolder">Fancy Product</h5></Link>
$40.00 - $80.00
</div>
</div>
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">View options</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="..." />
<div class="card-body p-4">
<div class="text-center">
<Link to={'/singleitem'}><h5 class="fw-bolder">Fancy Product</h5></Link>
$40.00 - $80.00
</div>
</div>
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">View options</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="..." />
<div class="card-body p-4">
<div class="text-center">
<Link to={'/singleitem'}><h5 class="fw-bolder">Fancy Product</h5></Link>
$40.00 - $80.00
</div>
</div>
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">View options</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="..." />
<div class="card-body p-4">
<div class="text-center">
<Link to={'/singleitem'}><h5 class="fw-bolder">Fancy Product</h5></Link>
$40.00 - $80.00
</div>
</div>
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">View options</a></div>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
)
}
}
export default Home;
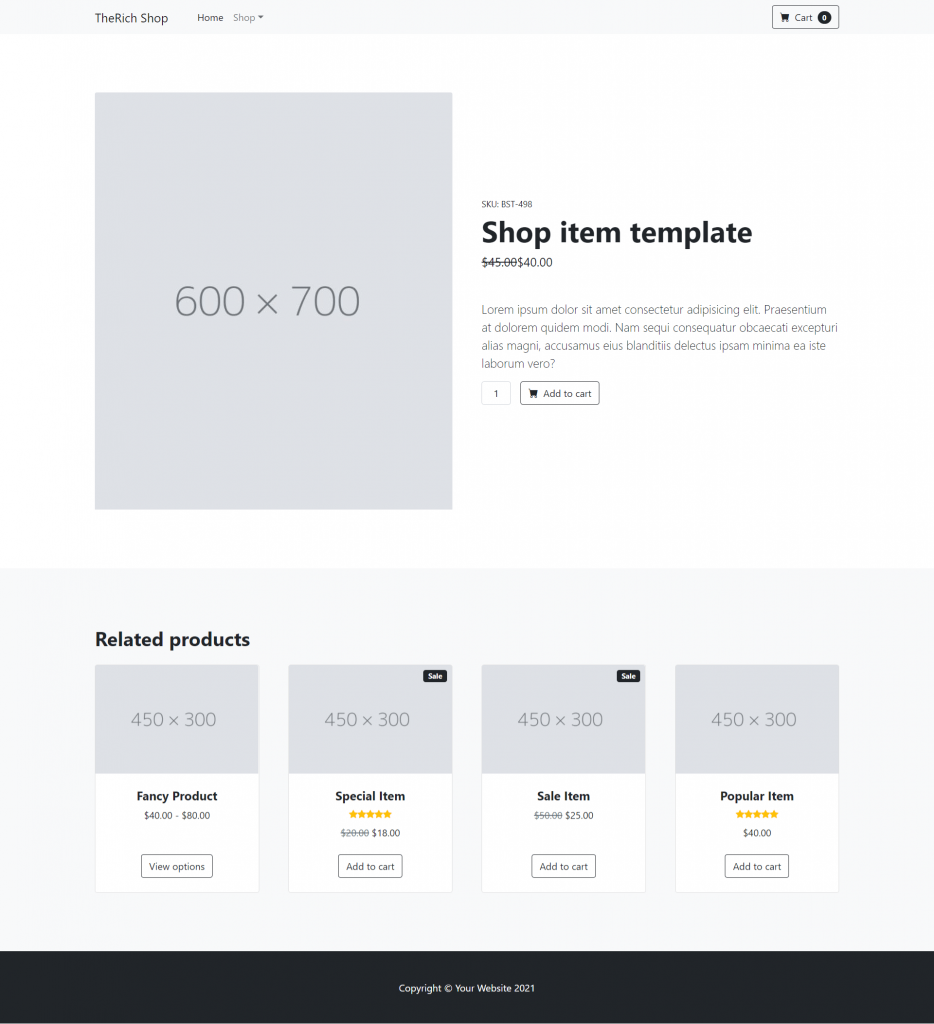
5. Now guy’s we will create `Single.js` file inside src/views folder and add below code inside it:
import React from 'react';
class Single extends React.Component
{
render()
{
return (
<div className="single">
<section class="py-5">
<div class="container px-4 px-lg-5 my-5">
<div class="row gx-4 gx-lg-5 align-items-center">
<div class="col-md-6"><img class="card-img-top mb-5 mb-md-0" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage600x700.jpg" alt="..." /></div>
<div class="col-md-6">
<div class="small mb-1">SKU: BST-498</div>
<h1 class="display-5 fw-bolder">Shop item template</h1>
<div class="fs-5 mb-5">
<span class="text-decoration-line-through">$45.00</span>
<span>$40.00</span>
</div>
<p class="lead">Lorem ipsum dolor sit amet consectetur adipisicing elit. Praesentium at dolorem quidem modi. Nam sequi consequatur obcaecati excepturi alias magni, accusamus eius blanditiis delectus ipsam minima ea iste laborum vero?</p>
<div class="d-flex">
<input class="form-control text-center me-3" id="inputQuantity" type="num" value="1" />
<button class="btn btn-outline-dark flex-shrink-0" type="button">
<i class="bi-cart-fill me-1"></i>
Add to cart
</button>
</div>
</div>
</div>
</div>
</section>
<section class="py-5 bg-light">
<div class="container px-4 px-lg-5 mt-5">
<h2 class="fw-bolder mb-4">Related products</h2>
<div class="row gx-4 gx-lg-5 row-cols-2 row-cols-md-3 row-cols-xl-4 justify-content-center">
<div class="col mb-5">
<div class="card h-100">
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="..." />
<div class="card-body p-4">
<div class="text-center">
<a ><h5 class="fw-bolder">Fancy Product</h5></a>
$40.00 - $80.00
</div>
</div>
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">View options</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="..." />
<div class="card-body p-4">
<div class="text-center">
<a ><h5 class="fw-bolder">Fancy Product</h5></a>
$40.00 - $80.00
</div>
</div>
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">View options</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="..." />
<div class="card-body p-4">
<div class="text-center">
<a ><h5 class="fw-bolder">Fancy Product</h5></a>
$40.00 - $80.00
</div>
</div>
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">View options</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="..." />
<div class="card-body p-4">
<div class="text-center">
<a ><h5 class="fw-bolder">Fancy Product</h5></a>
$40.00 - $80.00
</div>
</div>
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">View options</a></div>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
)
}
}
export default Single;
6. Finally for the main output, we need to add below code into our src/App.js file or if you have fresh setup then you can replace src/App.js file code with below code:
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.min.js';
import './App.css';
import { BrowserRouter as Router, Route, Link } from 'react-router-dom'
import Header from './layouts/Header'; //Include Heder
import Footer from './layouts/Footer'; //Include Footer
import Home from './views/Home'; //Include Home
import Single from './views/Single'; //Include Single
function App() {
return (
<div className="App">
<Router>
<Header></Header>
<Route exact path='/' component={Home} />
<Route exact path='/home' component={Home} />
<Route exact path='/singleitem' component={Single} />
</Router>
<Footer></Footer>
</div>
);
}
export default App;
7. Guy’s for some custom styles we will add below code inside src/App.css file:
.home a{
text-decoration: none;
color: #212529;
}
#inputQuantity{
max-width: 3rem;
}
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks