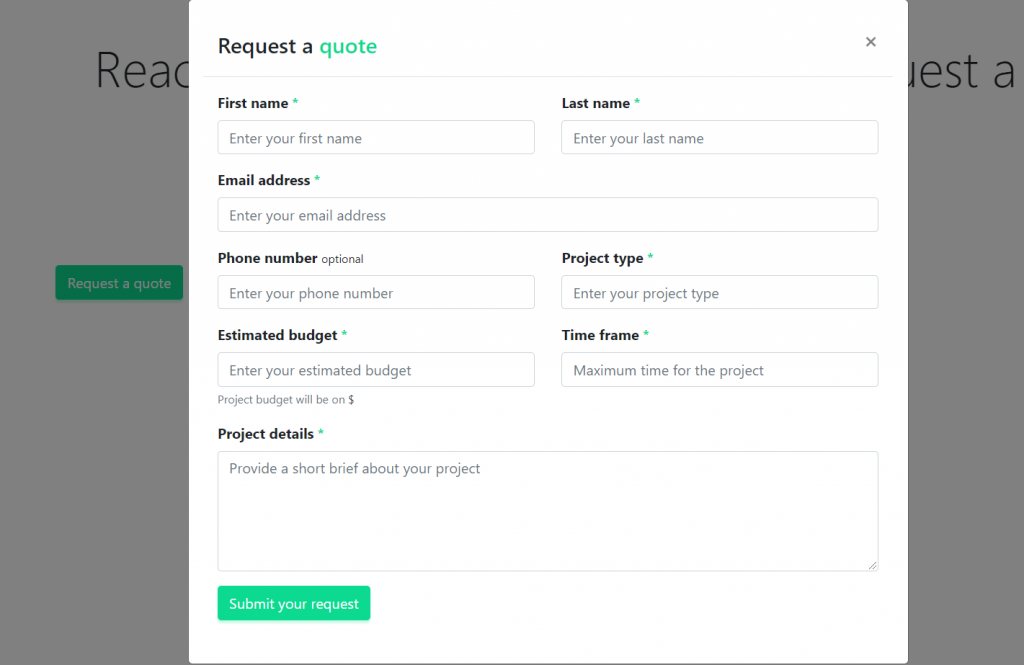
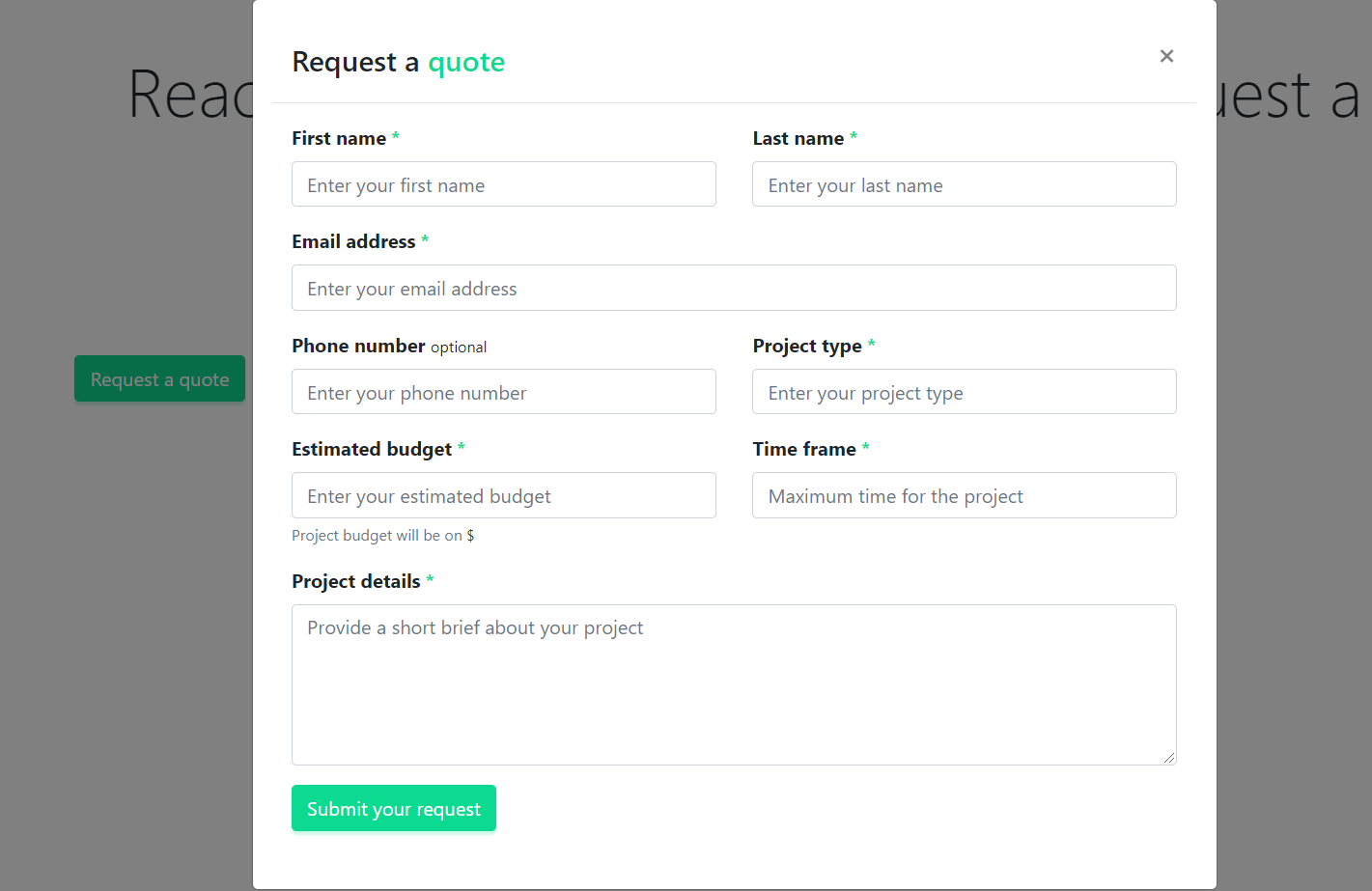
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Bootstrap 4 Modal Popup Request a quote Form.

For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet for Reactjs Bootstrap 4 Modal Popup Request a quote Form and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reacttemplate cd reacttemplate npm start
2. Now we need to run below commands into our project terminal to get bootstrap and related modules into our reactjs application:
npm install bootstrap --save npm install jquery --save npm start //For start project again
3. Finally for the main output, we need to add below code into our reacttemplate/src/App.js file or if you have fresh setup then you can replace reacttemplate/src/App.js file code with below code:
import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.min.js';
import './App.css';
class Home extends React.Component {
render() {
return (
<div className="maincontainer">
<div class="container py-5">
<div class="py-5">
<div class="row">
<div class="col-lg-6 mb-5">
<button class="btn btn-primary" type="button" data-target="#quoteForm" data-toggle="modal">Request a quote</button>
</div>
</div>
</div>
</div>
{/* GET a QUOTE MODAL */}
<div class="modal fade" id="quoteForm" tabindex="-1" role="dialog" aria-labelledby="quoteForm" aria-hidden="true">
<div class="modal-dialog modal-lg modal-dialog-centered" role="document">
<div class="modal-content p-md-3">
<div class="modal-header">
<h4 class="modal-title">Request a <span class="text-primary">quote</span></h4>
<button class="close" type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
</div>
<div class="modal-body">
<form action="#">
<div class="row">
<div class="form-group col-lg-6">
<label class="font-weight-bold text-small" for="firstname">First name<span class="text-primary ml-1">*</span></label>
<input class="form-control" id="firstname" type="text" placeholder="Enter your first name" required="" />
</div>
<div class="form-group col-lg-6">
<label class="font-weight-bold text-small" for="lastname">Last name<span class="text-primary ml-1">*</span></label>
<input class="form-control" id="lastname" type="text" placeholder="Enter your last name" required="" />
</div>
<div class="form-group col-lg-12">
<label class="font-weight-bold text-small" for="email">Email address<span class="text-primary ml-1">*</span></label>
<input class="form-control" id="email" type="email" placeholder="Enter your email address" required="" />
</div>
<div class="form-group col-lg-6">
<label class="font-weight-bold text-small" for="phone">Phone number <small class="small text-gray">optional</small></label>
<input class="form-control" id="phone" type="tel" placeholder="Enter your phone number" />
</div>
<div class="form-group col-lg-6">
<label class="font-weight-bold text-small" for="projecttype">Project type<span class="text-primary ml-1">*</span></label>
<input class="form-control" id="projecttype" type="text" placeholder="Enter your project type" required="" />
</div>
<div class="form-group col-lg-6">
<label class="font-weight-bold text-small" for="budget">Estimated budget<span class="text-primary ml-1">*</span></label>
<input class="form-control" id="budget" type="text" placeholder="Enter your estimated budget" required="" /><small class="form-text text-muted">Project budget will be on <span class="text-dark">$</span></small>
</div>
<div class="form-group col-lg-6">
<label class="font-weight-bold text-small" for="timeframe">Time frame<span class="text-primary ml-1">*</span></label>
<input class="form-control" id="timeframe" type="text" placeholder="Maximum time for the project" required="" />
</div>
<div class="form-group col-lg-12">
<label class="font-weight-bold text-small" for="projectdetail">Project details<span class="text-primary ml-1">*</span></label>
<textarea class="form-control" id="projectdetail" rows="5" placeholder="Provide a short brief about your project" required=""></textarea>
</div>
<div class="form-group col-lg-12">
<button class="btn btn-primary" type="button">Submit your request</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
)
};
}
export default Home;
4. Now friends, we need to below code into our reacttemplate/src/App.css file for some custom styling:
.text-primary {
color: #0CDA90 !important;
}
.btn-primary {
color: #fff;
background-color: #0CDA90;
border-color: #0CDA90;
}
.btn-primary {
box-shadow: 0 3px 2px rgb(12 218 144 / 20%);
}
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.