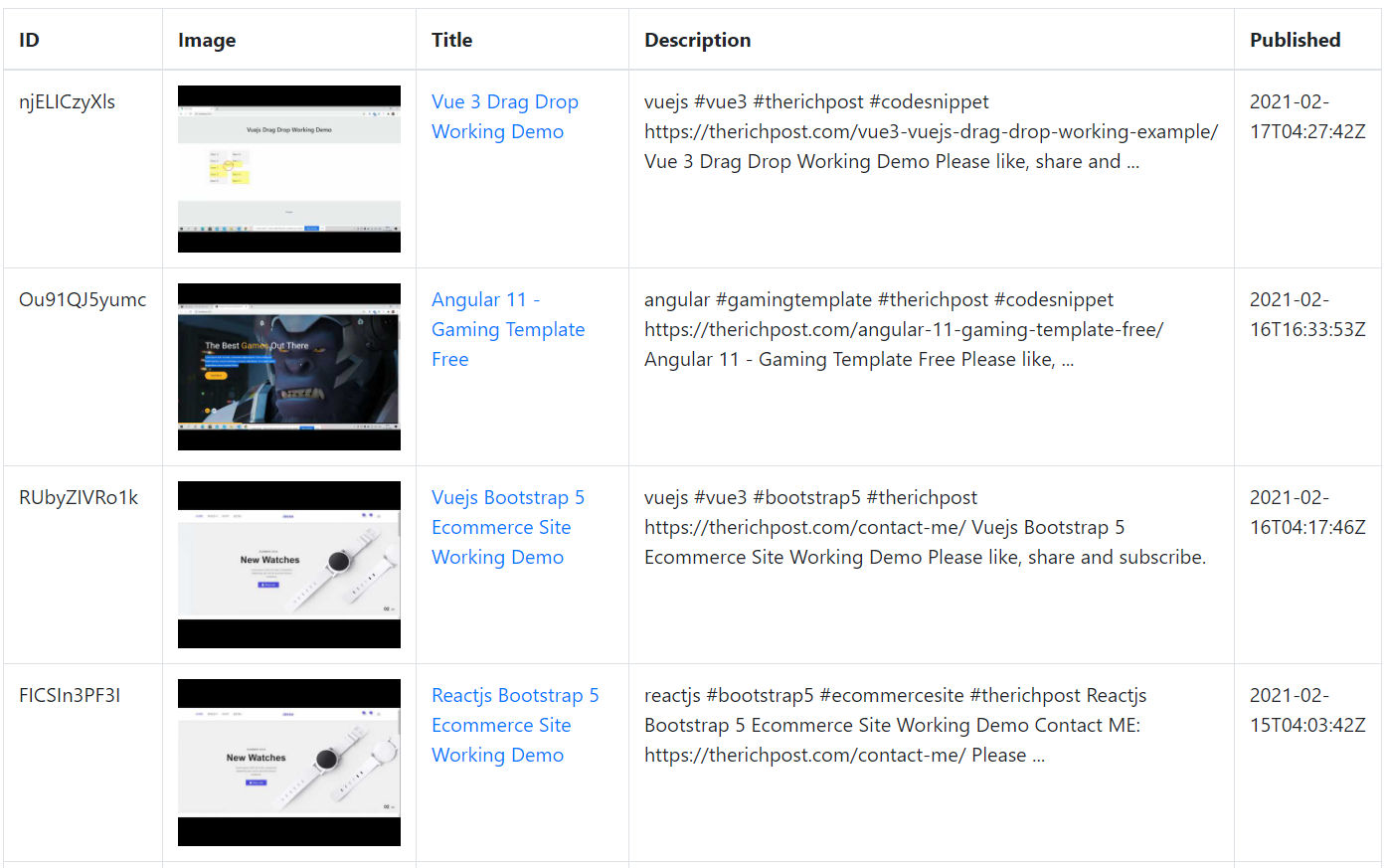
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Application with YouTube Video API JSON Data.
For react js new comers, please check the below link:
React js Basic Tutorials
Friends now I proceed onwards and here is the working code snippet for Reactjs Application with YouTube Video API JSON Data and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
Guys you can skip this first step if you already have reactjs fresh setup:
npx create-react-app reactdata cd reactdata npm install axios --save npm install bootstrap --save npm start // run the project
2. Finally friends we need to add below code into our src/App.js file to get final output on web browser:
import React from 'react';
import axios from 'axios';
//Bootstrap library
import 'bootstrap/dist/css/bootstrap.min.css';
class Home extends React.Component {
constructor(props) {
super(props)
this.state = {
data: []
}
}
componentDidMount(){
//Get all youtube videos details in bootstrap table
axios.get('https://www.testjsonapi.com/youtube-videos/').then(res =>
{
//Storing users detail in state array object
this.setState({data: res.data});
});
}
render() {
return (
<div className="maincontainer">
<div className="container mb-5 mt-5 text-left">
<hr />
<table className="table table-hover table-bordered">
<thead>
<tr>
<th>ID</th>
<th>Image</th>
<th>Title</th>
<th>Description</th>
<th>Published</th>
</tr>
</thead>
<tbody>
{this.state.data.map((result) => {
return (
<tr>
<td>{result.videoId}</td>
<td><img src={result.thumbnail} /></td>
<td><a target="_blank" href={"https://www.youtube.com/watch?v=" + result.videoId}>{result.title}</a></td>
<td>{result.description}</td>
<td>{result.publishedAt}</td>
</tr>
)
})}
</tbody>
</table>
</div>
</div>
)
};
}
export default Home;
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
Here is the site from where I use json fake data to show into my applications:
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.