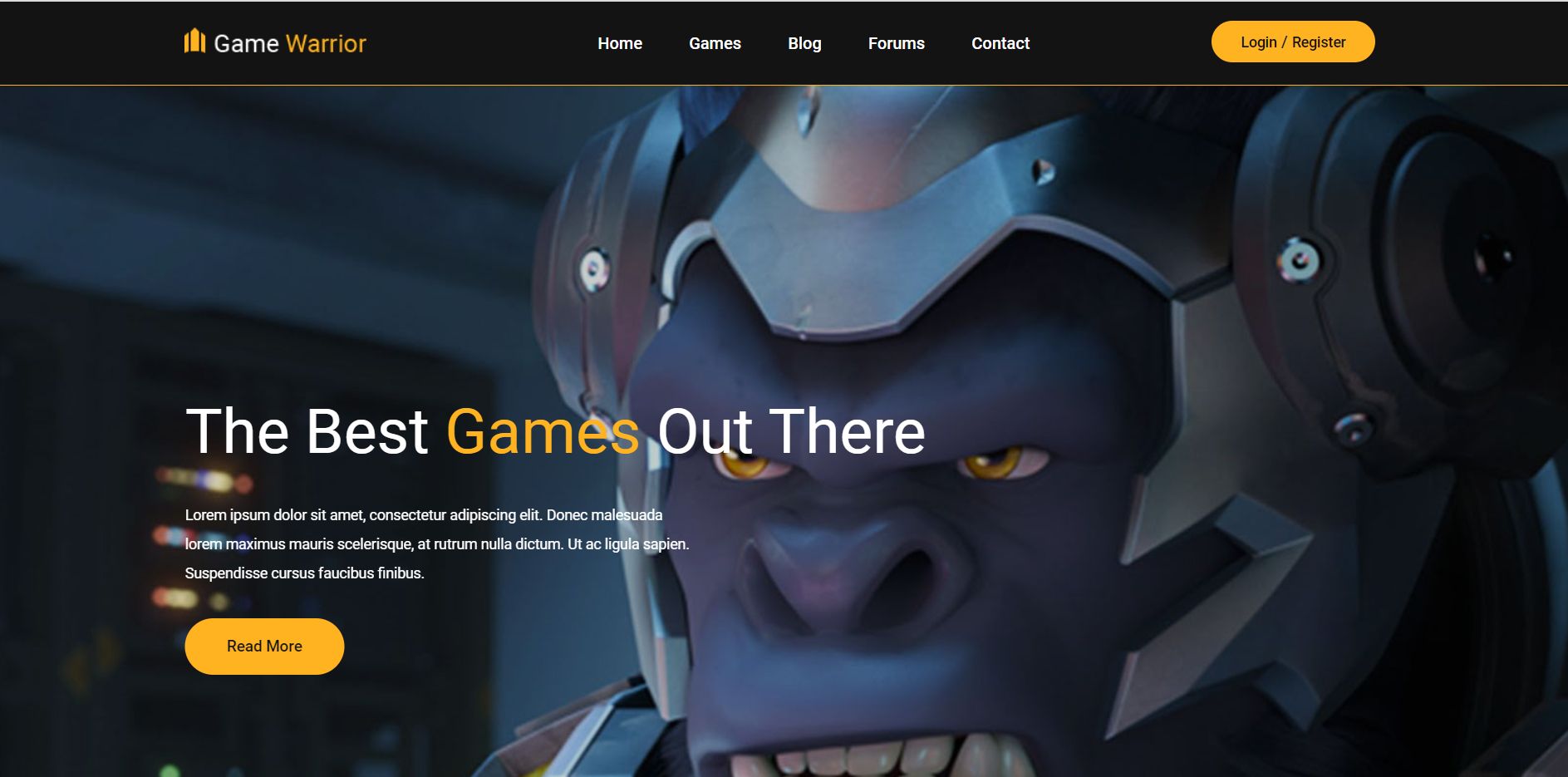
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Gaming Template Free.
For react js new comers, please check the below link:
React js Basic Tutorials
Friends now I proceed onwards and here is the working code snippet for Reactjs Gaming Template Free and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
Guys you can skip this first step if you already have reactjs fresh setup:
npx create-react-app reacttemplate cd reacttemplate npm start // run the project
2. Now friends, please download zip(in this zip file there are js, css and images for ecommerce template) file from below path and extract zip and get all the folders.
Create assets folder inside reacttemplate/public folder.
Now please put that folders(which we will get from zip file) in “assets” folder.
https://therichpost.com/gaming.zip
3. Now friends please add below inside reactecommerce/public/index.html file:
<head> ... <link href="https://fonts.googleapis.com/css?family=Roboto:400,400i,500,500i,700,700i" rel="stylesheet"> <link rel="stylesheet" href="assets/css/bootstrap.min.css" /> <link rel="stylesheet" href="assets/css/font-awesome.min.css" /> <link rel="stylesheet" href="assets/css/style.css" /> <link rel="stylesheet" href="assets/css/animate.css" /> <!-- Custom Scripts for this template --> <script src="assets/js/jquery-3.2.1.min.js"></script> <script src="assets/js/bootstrap.min.js"></script> <script src="assets/js/jquery.marquee.min.js"></script> <script src="assets/js/main.js"></script> </head>
4. Finally friends we need to add below code into our src/App.js file to get final output on web browser:
import React from 'react';
class Home extends React.Component {
render() {
return (
<div className="maincontainer">
<div id="preloder">
<div class="loader"></div>
</div>
<header class="header-section">
<div class="container">
<a class="site-logo" href="#">
<img src="assets/img/logo.png" alt="" />
</a>
<div class="user-panel">
<a href="#">Login</a> / <a href="#">Register</a>
</div>
<div class="nav-switch">
<i class="fa fa-bars"></i>
</div>
<nav class="main-menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Games</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Forums</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</div>
</header>
<div class="latest-news-section">
<div class="ln-title">Latest News</div>
<div class="news-ticker">
<div class="news-ticker-contant">
<div class="nt-item"><span class="new">new</span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </div>
<div class="nt-item"><span class="strategy">strategy</span>Isum dolor sit amet, consectetur adipiscing elit. </div>
<div class="nt-item"><span class="racing">racing</span>Isum dolor sit amet, consectetur adipiscing elit. </div>
</div>
</div>
</div>
<section class="feature-section spad">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-6 p-0">
<div class="feature-item set-bg" data-setbg="assets/img/features/1.jpg">
<span class="cata new">new</span>
<div class="fi-content text-white">
<h5><a href="#">Suspendisse ut justo tem por, rutrum</a></h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p>
<a href="#" class="fi-comment">3 Comments</a>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 p-0">
<div class="feature-item set-bg" data-setbg="assets/img/features/2.jpg">
<span class="cata strategy">strategy</span>
<div class="fi-content text-white">
<h5><a href="#">Justo tempor, rutrum erat id, molestie</a></h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p>
<a href="#" class="fi-comment">3 Comments</a>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 p-0">
<div class="feature-item set-bg" data-setbg="assets/img/features/3.jpg">
<span class="cata new">new</span>
<div class="fi-content text-white">
<h5><a href="#">Nullam lacinia ex eleifend orci porttitor</a></h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p>
<a href="#" class="fi-comment">3 Comments</a>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 p-0">
<div class="feature-item set-bg" data-setbg="assets/img/features/4.jpg">
<span class="cata racing">racing</span>
<div class="fi-content text-white">
<h5><a href="#">Lacinia ex eleifend orci suscipit</a></h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p>
<a href="#" class="fi-comment">3 Comments</a>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="recent-game-section spad set-bg" data-setbg="assets/img/recent-game-bg.png">
<div class="container">
<div class="section-title">
<div class="cata new">new</div>
<h2>Recent Games</h2>
</div>
<div class="row">
<div class="col-lg-4 col-md-6">
<div class="recent-game-item">
<div class="rgi-thumb set-bg" data-setbg="assets/img/recent-game/1.jpg">
<div class="cata new">new</div>
</div>
<div class="rgi-content">
<h5>Suspendisse ut justo tem por, rutrum</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisc ing ipsum dolor sit amet, consectetur elit. </p>
<a href="#" class="comment">3 Comments</a>
<div class="rgi-extra">
<div class="rgi-star"><img src="assets/img/icons/star.png" alt="" /></div>
<div class="rgi-heart"><img src="assets/img/icons/heart.png" alt="" /></div>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="recent-game-item">
<div class="rgi-thumb set-bg" data-setbg="assets/img/recent-game/2.jpg">
<div class="cata racing">racing</div>
</div>
<div class="rgi-content">
<h5>Susce pulvinar metus nulla, vel facilisis sem </h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisc ing ipsum dolor sit amet, consectetur elit. </p>
<a href="#" class="comment">3 Comments</a>
<div class="rgi-extra">
<div class="rgi-star"><img src="assets/img/icons/star.png" alt="" /></div>
<div class="rgi-heart"><img src="assets/img/icons/heart.png" alt="" /></div>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="recent-game-item">
<div class="rgi-thumb set-bg" data-setbg="assets/img/recent-game/3.jpg">
<div class="cata adventure">Adventure</div>
</div>
<div class="rgi-content">
<h5>Suspendisse ut justo tem por, rutrum</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisc ing ipsum dolor sit amet, consectetur elit. </p>
<a href="#" class="comment">3 Comments</a>
<div class="rgi-extra">
<div class="rgi-star"><img src="assets/img/icons/star.png" alt="" /></div>
<div class="rgi-heart"><img src="assets/img/icons/heart.png" alt="" /></div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="tournaments-section spad">
<div class="container">
<div class="tournament-title">Tournaments</div>
<div class="row">
<div class="col-md-6">
<div class="tournament-item mb-4 mb-lg-0">
<div class="ti-notic">Premium Tournament</div>
<div class="ti-content">
<div class="ti-thumb set-bg" data-setbg="assets/img/tournament/1.jpg"></div>
<div class="ti-text">
<h4>World Of WarCraft</h4>
<ul>
<li><span>Tournament Beggins:</span> June 20, 2018</li>
<li><span>Tounament Ends:</span> July 01, 2018</li>
<li><span>Participants:</span> 10 teams</li>
<li><span>Tournament Author:</span> Admin</li>
</ul>
<p><span>Prizes:</span> 1st place $2000, 2nd place: $1000, 3rd place: $500</p>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="tournament-item">
<div class="ti-notic">Premium Tournament</div>
<div class="ti-content">
<div class="ti-thumb set-bg" data-setbg="assets/img/tournament/2.jpg"></div>
<div class="ti-text">
<h4>DOOM</h4>
<ul>
<li><span>Tournament Beggins:</span> June 20, 2018</li>
<li><span>Tounament Ends:</span> July 01, 2018</li>
<li><span>Participants:</span> 10 teams</li>
<li><span>Tournament Author:</span> Admin</li>
</ul>
<p><span>Prizes:</span> 1st place $2000, 2nd place: $1000, 3rd place: $500</p>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="review-section spad set-bg" data-setbg="assets/img/review-bg.png">
<div class="container">
<div class="section-title">
<div class="cata new">new</div>
<h2>Recent Reviews</h2>
</div>
<div class="row">
<div class="col-lg-3 col-md-6">
<div class="review-item">
<div class="review-cover set-bg" data-setbg="assets/img/review/1.jpg">
<div class="score yellow">9.3</div>
</div>
<div class="review-text">
<h5>Assasin’’s Creed</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisc ing ipsum dolor sit ame.</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="review-item">
<div class="review-cover set-bg" data-setbg="assets/img/review/2.jpg">
<div class="score purple">9.5</div>
</div>
<div class="review-text">
<h5>Doom</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisc ing ipsum dolor sit ame.</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="review-item">
<div class="review-cover set-bg" data-setbg="assets/img/review/3.jpg">
<div class="score green">9.1</div>
</div>
<div class="review-text">
<h5>Overwatch</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisc ing ipsum dolor sit ame.</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="review-item">
<div class="review-cover set-bg" data-setbg="assets/img/review/4.jpg">
<div class="score pink">9.7</div>
</div>
<div class="review-text">
<h5>GTA</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisc ing ipsum dolor sit ame.</p>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="footer-top-section">
<div class="container">
<div class="footer-top-bg">
<img src="assets/img/footer-top-bg.png" alt="" />
</div>
<div class="row">
<div class="col-lg-4">
<div class="footer-logo text-white">
<img src="assets/img/footer-logo.png" alt="" />
<p>Lorem ipsum dolor sit amet, consectetur adipisc ing ipsum dolor sit ame.</p>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="footer-widget mb-5 mb-md-0">
<h4 class="fw-title">Latest Posts</h4>
<div class="latest-blog">
<div class="lb-item">
<div class="lb-thumb set-bg" data-setbg="assets/img/latest-blog/1.jpg"></div>
<div class="lb-content">
<div class="lb-date">June 21, 2018</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisc ing ipsum </p>
<a href="#" class="lb-author">By Admin</a>
</div>
</div>
<div class="lb-item">
<div class="lb-thumb set-bg" data-setbg="assets/img/latest-blog/2.jpg"></div>
<div class="lb-content">
<div class="lb-date">June 21, 2018</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisc ing ipsum </p>
<a href="#" class="lb-author">By Admin</a>
</div>
</div>
<div class="lb-item">
<div class="lb-thumb set-bg" data-setbg="assets/img/latest-blog/3.jpg"></div>
<div class="lb-content">
<div class="lb-date">June 21, 2018</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisc ing ipsum </p>
<a href="#" class="lb-author">By Admin</a>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="footer-widget">
<h4 class="fw-title">Top Comments</h4>
<div class="top-comment">
<div class="tc-item">
<div class="tc-thumb set-bg" data-setbg="assets/img/authors/1.jpg"></div>
<div class="tc-content">
<p><a href="#">James Smith</a> <span>on</span> Lorem ipsum dolor sit amet, co</p>
<div class="tc-date">June 21, 2018</div>
</div>
</div>
<div class="tc-item">
<div class="tc-thumb set-bg" data-setbg="assets/img/authors/2.jpg"></div>
<div class="tc-content">
<p><a href="#">James Smith</a> <span>on</span> Lorem ipsum dolor sit amet, co</p>
<div class="tc-date">June 21, 2018</div>
</div>
</div>
<div class="tc-item">
<div class="tc-thumb set-bg" data-setbg="assets/img/authors/3.jpg"></div>
<div class="tc-content">
<p><a href="#">James Smith</a> <span>on</span> Lorem ipsum dolor sit amet, co</p>
<div class="tc-date">June 21, 2018</div>
</div>
</div>
<div class="tc-item">
<div class="tc-thumb set-bg" data-setbg="assets/img/authors/4.jpg"></div>
<div class="tc-content">
<p><a href="#">James Smith</a> <span>on</span> Lorem ipsum dolor sit amet, co</p>
<div class="tc-date">June 21, 2018</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer class="footer-section">
<div class="container">
<ul class="footer-menu">
<li><a href="#">Home</a></li>
<li><a href="#">Games</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Forums</a></li>
<li><a href="#">Contact</a></li>
</ul>
<p class="copyright">
Copyright ©2021 All rights reserved | This template is made with <i class="fa fa-heart-o" aria-hidden="true"></i> by <a href="#" target="_blank">Heart</a>
</p>
</div>
</footer>
</div>
)
};
}
export default Home;
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks