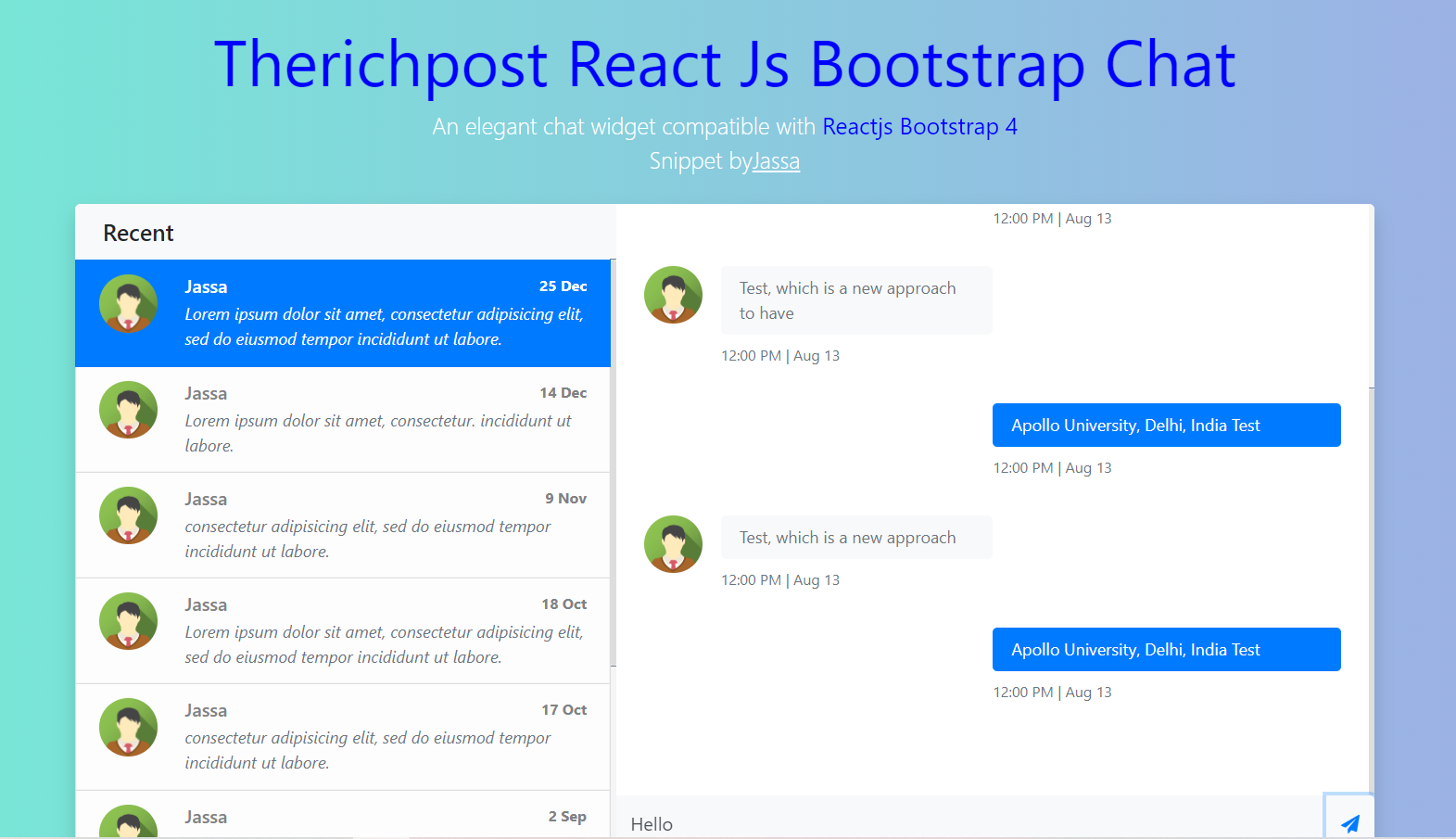
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, React js Bootstrap 4 Chat Widget.
For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet for React js Bootstrap 4 Chat Widget and Bootstrap 4 vertical navigation and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reactchat cd reactchat npm start
2. Now we need to run below commands into our project terminal to get bootstrap and related modules into our reactjs application:
npm install bootstrap --save npm install jquery --save npm install jquery-slim npm start //For start project again
3. Finally for the main output, we need to add below code into our reactchat/src/App.js file or if you have fresh setup then you can replace reactchat/src/App.js file code with below code:
import React from 'react';
import './App.css';
//Importing bootstrap and other modules
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.min.js';
class Home extends React.Component {
render() {
return (
<div className="maincontainer">
<div class="container py-5 px-4">
<header class="text-center">
<h1 class="display-4 text-white"><strong>Therichpost React Js Bootstrap Chat</strong></h1>
<p class="text-white lead mb-0">An elegant chat widget compatible with <strong>Reactjs Bootstrap 4</strong></p>
<p class="text-white lead mb-4">Snippet by
<a href="#" class="text-white">
<u>Jassa</u></a>
</p>
</header>
<div class="row rounded-lg overflow-hidden shadow">
<div class="col-5 px-0">
<div class="bg-white">
<div class="bg-gray px-4 py-2 bg-light">
<p class="h5 mb-0 py-1">Recent</p>
</div>
<div class="messages-box">
<div class="list-group rounded-0">
<a class="list-group-item list-group-item-action active text-white rounded-0">
<div class="media"><img src="https://therichpost.com/wp-content/uploads/2020/06/avatar2.png" alt="user" width="50" class="rounded-circle" />
<div class="media-body ml-4">
<div class="d-flex align-items-center justify-content-between mb-1">
<h6 class="mb-0">Jassa</h6><small class="small font-weight-bold">25 Dec</small>
</div>
<p class="font-italic mb-0 text-small">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.</p>
</div>
</div>
</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light rounded-0">
<div class="media"><img src="https://therichpost.com/wp-content/uploads/2020/06/avatar2.png" alt="user" width="50" class="rounded-circle" />
<div class="media-body ml-4">
<div class="d-flex align-items-center justify-content-between mb-1">
<h6 class="mb-0">Jassa</h6><small class="small font-weight-bold">14 Dec</small>
</div>
<p class="font-italic text-muted mb-0 text-small">Lorem ipsum dolor sit amet, consectetur. incididunt ut labore.</p>
</div>
</div>
</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light rounded-0">
<div class="media"><img src="https://therichpost.com/wp-content/uploads/2020/06/avatar2.png" alt="user" width="50" class="rounded-circle" />
<div class="media-body ml-4">
<div class="d-flex align-items-center justify-content-between mb-1">
<h6 class="mb-0">Jassa</h6><small class="small font-weight-bold">9 Nov</small>
</div>
<p class="font-italic text-muted mb-0 text-small">consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.</p>
</div>
</div>
</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light rounded-0">
<div class="media"><img src="https://therichpost.com/wp-content/uploads/2020/06/avatar2.png" alt="user" width="50" class="rounded-circle" />
<div class="media-body ml-4">
<div class="d-flex align-items-center justify-content-between mb-1">
<h6 class="mb-0">Jassa</h6><small class="small font-weight-bold">18 Oct</small>
</div>
<p class="font-italic text-muted mb-0 text-small">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.</p>
</div>
</div>
</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light rounded-0">
<div class="media"><img src="https://therichpost.com/wp-content/uploads/2020/06/avatar2.png" alt="user" width="50" class="rounded-circle" />
<div class="media-body ml-4">
<div class="d-flex align-items-center justify-content-between mb-1">
<h6 class="mb-0">Jassa</h6><small class="small font-weight-bold">17 Oct</small>
</div>
<p class="font-italic text-muted mb-0 text-small">consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.</p>
</div>
</div>
</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light rounded-0">
<div class="media"><img src="https://therichpost.com/wp-content/uploads/2020/06/avatar2.png" alt="user" width="50" class="rounded-circle" />
<div class="media-body ml-4">
<div class="d-flex align-items-center justify-content-between mb-1">
<h6 class="mb-0">Jassa</h6><small class="small font-weight-bold">2 Sep</small>
</div>
<p class="font-italic text-muted mb-0 text-small">Quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</div>
</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light rounded-0">
<div class="media"><img src="https://therichpost.com/wp-content/uploads/2020/06/avatar2.png" alt="user" width="50" class="rounded-circle" />
<div class="media-body ml-4">
<div class="d-flex align-items-center justify-content-between mb-1">
<h6 class="mb-0">Jassa</h6><small class="small font-weight-bold">30 Aug</small>
</div>
<p class="font-italic text-muted mb-0 text-small">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.</p>
</div>
</div>
</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light rounded-0">
<div class="media"><img src="https://therichpost.com/wp-content/uploads/2020/06/avatar2.png" alt="user" width="50" class="rounded-circle" />
<div class="media-body ml-4">
<div class="d-flex align-items-center justify-content-between mb-3">
<h6 class="mb-0">Jassa</h6><small class="small font-weight-bold">21 Aug</small>
</div>
<p class="font-italic text-muted mb-0 text-small">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.</p>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
<div class="col-7 px-0">
<div class="px-4 py-5 chat-box bg-white">
<div class="media w-50 mb-3"><img src="https://therichpost.com/wp-content/uploads/2020/06/avatar2.png" alt="user" width="50" class="rounded-circle" />
<div class="media-body ml-3">
<div class="bg-light rounded py-2 px-3 mb-2">
<p class="text-small mb-0 text-muted">Test which is a new approach all solutions</p>
</div>
<p class="small text-muted">12:00 PM | Aug 13</p>
</div>
</div>
<div class="media w-50 ml-auto mb-3">
<div class="media-body">
<div class="bg-primary rounded py-2 px-3 mb-2">
<p class="text-small mb-0 text-white">Test which is a new approach to have all solutions</p>
</div>
<p class="small text-muted">12:00 PM | Aug 13</p>
</div>
</div>
<div class="media w-50 mb-3"><img src="https://therichpost.com/wp-content/uploads/2020/06/avatar2.png" alt="user" width="50" class="rounded-circle" />
<div class="media-body ml-3">
<div class="bg-light rounded py-2 px-3 mb-2">
<p class="text-small mb-0 text-muted">Test, which is a new approach to have</p>
</div>
<p class="small text-muted">12:00 PM | Aug 13</p>
</div>
</div>
<div class="media w-50 ml-auto mb-3">
<div class="media-body">
<div class="bg-primary rounded py-2 px-3 mb-2">
<p class="text-small mb-0 text-white">Apollo University, Delhi, India Test</p>
</div>
<p class="small text-muted">12:00 PM | Aug 13</p>
</div>
</div>
<div class="media w-50 mb-3"><img src="https://therichpost.com/wp-content/uploads/2020/06/avatar2.png" alt="user" width="50" class="rounded-circle" />
<div class="media-body ml-3">
<div class="bg-light rounded py-2 px-3 mb-2">
<p class="text-small mb-0 text-muted">Test, which is a new approach</p>
</div>
<p class="small text-muted">12:00 PM | Aug 13</p>
</div>
</div>
<div class="media w-50 ml-auto mb-3">
<div class="media-body">
<div class="bg-primary rounded py-2 px-3 mb-2">
<p class="text-small mb-0 text-white">Apollo University, Delhi, India Test</p>
</div>
<p class="small text-muted">12:00 PM | Aug 13</p>
</div>
</div>
</div>
<form action="#" class="bg-light">
<div class="input-group">
<input type="text" placeholder="Type a message" aria-describedby="button-addon2" class="form-control rounded-0 border-0 py-4 bg-light" />
<div class="input-group-append">
<button id="button-addon2" type="button" class="btn btn-link"> <i class="fa fa-paper-plane"></i></button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
)
};
}
export default Home;
4. Now friends, we need to below code into our reactchat/src/App.css file for some custom styling:
/*
*
* ==========================================
* FOR DEMO PURPOSES
* ==========================================
*
*/
body {
background-color: #74EBD5;
background-image: linear-gradient(90deg, #74EBD5 0%, #9FACE6 100%);
min-height: 100vh;
}
::-webkit-scrollbar {
width: 5px;
}
::-webkit-scrollbar-track {
width: 5px;
background: #f5f5f5;
}
::-webkit-scrollbar-thumb {
width: 1em;
background-color: #ddd;
outline: 1px solid slategrey;
border-radius: 1rem;
}
.text-small {
font-size: 0.9rem;
}
.messages-box,
.chat-box {
height: 510px;
overflow-y: scroll;
}
.rounded-lg {
border-radius: 0.5rem;
}
input::placeholder {
font-size: 0.9rem;
color: #999;
}
strong{color: blue;}
5. Now friends, we need to below code into our reactchat/public/index.html file for some custom styling:
... <head> ... <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> </head>
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.