Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Bootstrap 4 Pricing Table Code Snippets.
Angular 11 came and if you are new then you must check below two links:
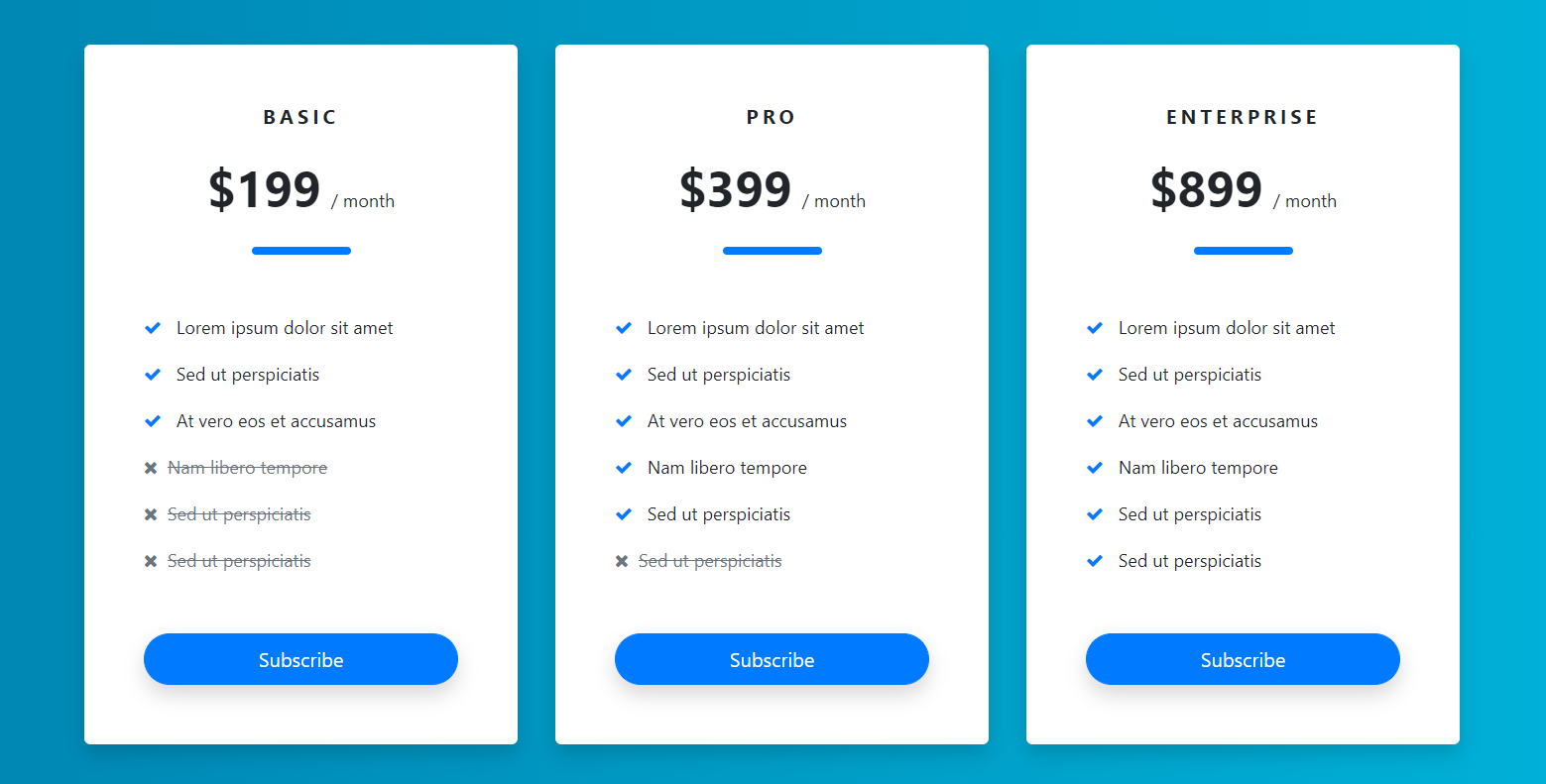
Friends now I proceed onwards and here is the working code snippet for Angular 11 Bootstrap 4 Pricing Table Code Snippetsand please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularbootstrap //Create new Angular Project cd angularbootstrap // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap and jquery modules into our angular application:
npm install --save bootstrap npm i jquery --save npm install jquery-slim --save ng serve --o
3. Now friends, here we need to add below into our angular.json file:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js",
"node_modules/jquery/dist/jquery.slim.min.js"
]
...
Now run ng serve Command again
4. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<section>
<div class="container py-5">
<!-- FOR DEMO PURPOSE -->
<header class="text-center mb-5 text-white">
<div class="row">
<div class="col-lg-8 mx-auto">
<h1>Angular 11 Bootstrap 4 pricing table</h1>
<p>Easily create a classy pricing table in Bootstrap 4.<br> <a href="#" class="text-reset">Angular Bootstrap snippet by Jassa</a></p>
</div>
</div>
</header>
<!-- END -->
<div class="row text-center align-items-end">
<!-- Pricing Table-->
<div class="col-lg-4 mb-5 mb-lg-0">
<div class="bg-white p-5 rounded-lg shadow">
<h1 class="h6 text-uppercase font-weight-bold mb-4">Basic</h1>
<h2 class="h1 font-weight-bold">$199<span class="text-small font-weight-normal ml-2">/ month</span></h2>
<div class="custom-separator my-4 mx-auto bg-primary"></div>
<ul class="list-unstyled my-5 text-small text-left">
<li class="mb-3">
<i class="fa fa-check mr-2 text-primary"></i> Lorem ipsum dolor sit amet</li>
<li class="mb-3">
<i class="fa fa-check mr-2 text-primary"></i> Sed ut perspiciatis</li>
<li class="mb-3">
<i class="fa fa-check mr-2 text-primary"></i> At vero eos et accusamus</li>
<li class="mb-3 text-muted">
<i class="fa fa-times mr-2"></i>
<del>Nam libero tempore</del>
</li>
<li class="mb-3 text-muted">
<i class="fa fa-times mr-2"></i>
<del>Sed ut perspiciatis</del>
</li>
<li class="mb-3 text-muted">
<i class="fa fa-times mr-2"></i>
<del>Sed ut perspiciatis</del>
</li>
</ul>
<a href="#" class="btn btn-primary btn-block p-2 shadow rounded-pill">Subscribe</a>
</div>
</div>
<!-- END -->
<!-- Pricing Table-->
<div class="col-lg-4 mb-5 mb-lg-0">
<div class="bg-white p-5 rounded-lg shadow">
<h1 class="h6 text-uppercase font-weight-bold mb-4">Pro</h1>
<h2 class="h1 font-weight-bold">$399<span class="text-small font-weight-normal ml-2">/ month</span></h2>
<div class="custom-separator my-4 mx-auto bg-primary"></div>
<ul class="list-unstyled my-5 text-small text-left font-weight-normal">
<li class="mb-3">
<i class="fa fa-check mr-2 text-primary"></i> Lorem ipsum dolor sit amet</li>
<li class="mb-3">
<i class="fa fa-check mr-2 text-primary"></i> Sed ut perspiciatis</li>
<li class="mb-3">
<i class="fa fa-check mr-2 text-primary"></i> At vero eos et accusamus</li>
<li class="mb-3">
<i class="fa fa-check mr-2 text-primary"></i> Nam libero tempore</li>
<li class="mb-3">
<i class="fa fa-check mr-2 text-primary"></i> Sed ut perspiciatis</li>
<li class="mb-3 text-muted">
<i class="fa fa-times mr-2"></i>
<del>Sed ut perspiciatis</del>
</li>
</ul>
<a href="#" class="btn btn-primary btn-block p-2 shadow rounded-pill">Subscribe</a>
</div>
</div>
<!-- END -->
<!-- Pricing Table-->
<div class="col-lg-4">
<div class="bg-white p-5 rounded-lg shadow">
<h1 class="h6 text-uppercase font-weight-bold mb-4">Enterprise</h1>
<h2 class="h1 font-weight-bold">$899<span class="text-small font-weight-normal ml-2">/ month</span></h2>
<div class="custom-separator my-4 mx-auto bg-primary"></div>
<ul class="list-unstyled my-5 text-small text-left font-weight-normal">
<li class="mb-3">
<i class="fa fa-check mr-2 text-primary"></i> Lorem ipsum dolor sit amet</li>
<li class="mb-3">
<i class="fa fa-check mr-2 text-primary"></i> Sed ut perspiciatis</li>
<li class="mb-3">
<i class="fa fa-check mr-2 text-primary"></i> At vero eos et accusamus</li>
<li class="mb-3">
<i class="fa fa-check mr-2 text-primary"></i> Nam libero tempore</li>
<li class="mb-3">
<i class="fa fa-check mr-2 text-primary"></i> Sed ut perspiciatis</li>
<li class="mb-3">
<i class="fa fa-check mr-2 text-primary"></i> Sed ut perspiciatis</li>
</ul>
<a href="#" class="btn btn-primary btn-block p-2 shadow rounded-pill">Subscribe</a>
</div>
</div>
<!-- END -->
</div>
</div>
</section>
5. In the end friends, we need to add below code into our src/index.html file:
...
<head>
...
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Lato|Montserrat:600,7">
<style>
/*
*
* ==========================================
* CUSTOM UTIL CLASSES
* ==========================================
*
*/
.rounded-lg {
border-radius: 1rem !important;
}
.text-small {
font-size: 0.9rem !important;
}
.custom-separator {
width: 5rem;
height: 6px;
border-radius: 1rem;
}
.text-uppercase {
letter-spacing: 0.2em;
}
/*
*
* ==========================================
* FOR DEMO PURPOSES
* ==========================================
*
*/
body {
background: #00B4DB;
background: -webkit-linear-gradient(to right, #0083B0, #00B4DB);
background: linear-gradient(to right, #0083B0, #00B4DB);
color: #514B64;
min-height: 100vh;
}
</style>
</head>
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements. For better live working experience, please check the video on the top.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks