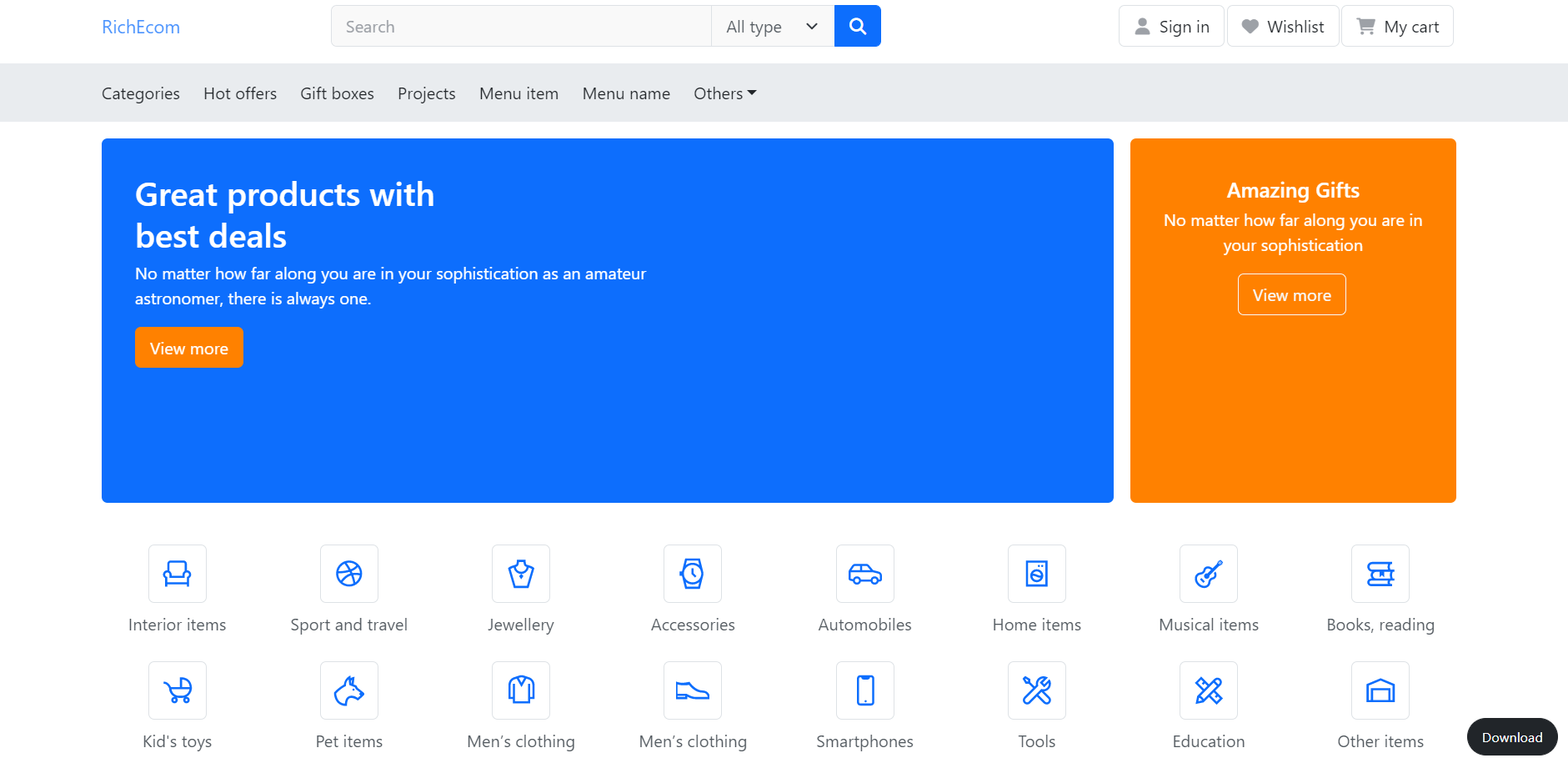
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, React Ecommerce Website Template Home Page 3.
Key Features:
- Reactjs
- Ecommerce template with all pages
- Carousel Image Slider
- Cross-Browser Compatible
- Contact Form UI
- Burger Menu
- Fully responsive will support all the devices
- react-router-dom implementation
For react js new comers, please check the below links:
Friends now I proceed onwards and here is the working code snippet for Reactjs Ecommerce Website Template Home Page and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-react-app reacttemplate cd reacttemplate npm start // run the project
2. Now friends, please download zip(in this zip file there are js, css, fonts and images for landing template) file from below path and extract zip and get all the folders.
https://therichpost.com/admin402.zip
3. Now friends please add below inside reacttemplate/public/index.html file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>Reactjs Ecommerce Website</title>
<!-- Bootstrap css -->
<link href="assets/css/bootstrap.css?v=2.0" rel="stylesheet" type="text/css" />
<!-- Custom css -->
<link href="assets/css/ui.css?v=2.0" rel="stylesheet" type="text/css" />
<link href="assets/css/responsive.css?v=2.0" rel="stylesheet" type="text/css" />
<!-- Font awesome 5 -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" type="text/css" rel="stylesheet">
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
<!-- Bootstrap js -->
<script src="assets/js/bootstrap.bundle.min.js"></script>
<!-- Custom js -->
<script src="assets/js/script.js?v=2.0"></script>
</body>
</html>
4. Finally friends we need to add below code into our reacttemplate/src/App.js file to get final output on web browser:
import Header from './Header'; //Include Header
import Footer from './Footer';
import Home from './Home'
function App() {
return (
<div className="App">
<Header></Header>
<Home></Home>
<Footer></Footer>
</div>
);
}
export default App;
5. Now guys create Header.js file inside src folder and add below code inside it:
function Header() {
return (
<header class="section-header">
<section class="header-main">
<div class="container">
<div class="row gy-3 align-items-center">
<div class="col-lg-2 col-sm-4 col-4">
<a href="http://therichpost.com" class="navbar-brand">
RichEcom
</a>
</div>
<div class="order-lg-last col-lg-5 col-sm-8 col-8">
<div class="float-end">
<a href="#" class="btn btn-light">
<i class="fa fa-user"></i> <span class="ms-1 d-none d-sm-inline-block">Sign in </span>
</a>
<a href="#" class="btn btn-light">
<i class="fa fa-heart"></i> <span class="ms-1 d-none d-sm-inline-block">Wishlist</span>
</a>
<a data-bs-toggle="offcanvas" href="#offcanvas_cart" class="btn btn-light">
<i class="fa fa-shopping-cart"></i> <span class="ms-1">My cart </span>
</a>
</div>
</div>
<div class="col-lg-5 col-md-12 col-12">
<form action="#" class="">
<div class="input-group">
<input type="search" class="form-control" style={{width:"55%"}} placeholder="Search" />
<select class="form-select">
<option value="">All type</option>
<option value="codex">Special</option>
<option value="comments">Only best</option>
<option value="content">Latest</option>
</select>
<button class="btn btn-primary">
<i class="fa fa-search"></i>
</button>
</div>
</form>
</div>
</div>
</div>
</section>
<nav class="navbar navbar-light bg-gray-light navbar-expand-lg">
<div class="container">
<button class="navbar-toggler border" type="button" data-bs-toggle="collapse" data-bs-target="#navbar_main">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbar_main">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link ps-0" href="#"> Categories </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Hot offers</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Gift boxes</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Projects</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Menu item</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Menu name</a>
</li>
<li class="nav-item dropdown">
<a class="dropdown-toggle nav-link" href="#" data-bs-toggle="dropdown">
Others
</a>
<ul class="dropdown-menu">
<li> <a class="dropdown-item" href="#">Submenu one </a> </li>
<li> <a class="dropdown-item" href="#">Submenu two</a> </li>
<li> <a class="dropdown-item" href="#">Submenu three</a> </li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</header>
);
}
export default Header;
6. Now guys create Footer.js file inside src folder and add below code inside it:
function Footer() {
return (
<div className="footer-section">
<footer class="section-footer bg-white border-top">
<div class="container">
<section class="footer-main padding-y">
<div class="row">
<aside class="col-12 col-sm-12 col-lg-3">
<article class="me-lg-4">
<p class="mt-3"> © 2021- 2022 Therichpost. <br /> All rights reserved. </p>
</article>
</aside>
<aside class="col-6 col-sm-4 col-lg-2">
<h6 class="title">Store</h6>
<ul class="list-menu mb-4">
<li> <a href="#">About us</a></li>
<li> <a href="#">Find store</a></li>
<li> <a href="#">Categories</a></li>
<li> <a href="#">Blogs</a></li>
</ul>
</aside>
<aside class="col-6 col-sm-4 col-lg-2">
<h6 class="title">Information</h6>
<ul class="list-menu mb-4">
<li> <a href="#">Help center</a></li>
<li> <a href="#">Money refund</a></li>
<li> <a href="#">Shipping info</a></li>
<li> <a href="#">Refunds</a></li>
</ul>
</aside>
<aside class="col-6 col-sm-4 col-lg-2">
<h6 class="title">Support</h6>
<ul class="list-menu mb-4">
<li> <a href="#"> Help center </a></li>
<li> <a href="#"> Documents </a></li>
<li> <a href="#"> Account restore </a></li>
<li> <a href="#"> My Orders </a></li>
</ul>
</aside>
<aside class="col-12 col-sm-12 col-lg-3">
<h6 class="title">Newsletter</h6>
<p>Stay in touch with latest updates about our products and offers </p>
<form class="mb-3">
<div class="input-group">
<input class="form-control" type="text" placeholder="Email" />
<button class="btn btn-light" type="submit">
Join
</button>
</div>
</form>
</aside>
</div>
</section>
<section class="footer-bottom d-flex justify-content-lg-between border-top">
<div>
<i class="fab fa-lg fa-cc-visa"></i>
<i class="fab fa-lg fa-cc-amex"></i>
<i class="fab fa-lg fa-cc-mastercard"></i>
<i class="fab fa-lg fa-cc-paypal"></i>
</div>
<nav class="dropup">
<button class="dropdown-toggle btn d-flex align-items-center py-0" type="button" data-bs-toggle="dropdown">
<img src="assets/images/flag-usa.webp" class="me-2" height="20" />
<span>English</span>
</button>
<ul class="dropdown-menu dropdown-menu-end">
<li><a class="dropdown-item" href="#">Russian</a></li>
<li><a class="dropdown-item" href="#">Arabic</a></li>
<li><a class="dropdown-item" href="#">Spanish</a></li>
</ul>
</nav>
</section>
</div>
</footer>
<aside class="offcanvas offcanvas-end" tabindex="-1" id="offcanvas_cart">
<div class="offcanvas-header">
<h5 class="offcanvas-title">Your cart (3) </h5>
<button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<figure class="itemside mb-4">
<div class="aside">
<img src="assets/images/items/14.webp" class="border img-sm rounded" />
</div>
<figcaption class="info">
<a href="#" class="btn btn-icon btn-light float-end"><i class="fa fa-trash"></i></a>
<p> Leather Wallet for Men</p>
<span class="text-muted">1 x $200.95 </span> <br />
<strong class="price"> $400.90 </strong>
</figcaption>
</figure>
<figure class="itemside mb-4">
<div class="aside">
<img src="assets/images/items/2.webp" class="border img-sm rounded" />
</div>
<figcaption class="info">
<a href="#" class="btn btn-icon btn-light float-end"><i class="fa fa-trash"></i></a>
<p> Canon EOS 1400 Black </p>
<span class="text-muted">2 x $169.95 </span> <br />
<strong class="price"> $339.90 </strong>
</figcaption>
</figure>
<figure class="itemside mb-4">
<div class="aside">
<img src="assets/images/items/11.webp" class="border img-sm rounded" />
</div>
<figcaption class="info">
<a href="#" class="btn btn-icon btn-light float-end"><i class="fa fa-trash"></i></a>
<p> Winter Jacket for men and lady </p>
<span class="text-muted">2 x $169.95 </span> <br />
<strong class="price"> $339.90 </strong>
</figcaption>
</figure>
<hr />
<p class="mb-3 text-center"> Subtotal: <strong class="text-danger">$893.00</strong> </p>
<div class="mb-3">
<a href="#" class="btn w-100 btn-success"> Checkout </a>
</div>
<p class="mb-3 text-center"> <img src="assets/images/payments.webp" height="22" /> </p>
</div>
</aside>
</div>
);
}
export default Footer;
7. Now guys create Home.js file inside src folder and add below code inside it:
function Home() {
return (
<div className="home-section">
<section class="section-intro pt-3">
<div class="container">
<div class="row gx-3">
<main class="col-lg-9">
<article class="card-banner p-5 bg-primary" style={{height: "350px"}}>
<div style={{maxWidth: "500px"}}>
<h2 class="text-white">Great products with <br /> best deals </h2>
<p class="text-white">No matter how far along you are in your sophistication as an amateur astronomer, there is always one.</p>
<a href="#" class="btn btn-warning"> View more </a>
</div>
</article>
</main>
<aside class="col-lg-3">
<article class="card-banner h-100" style={{backgroundColor: "var(--bs-warning)"}}>
<div class="card-body text-center">
<h5 class="mt-3 text-white">Amazing Gifts</h5>
<p class="text-white">No matter how far along you are in your sophistication</p>
<a href="#" class="btn btn-outline-light"> View more </a>
</div>
</article>
</aside>
</div>
</div>
</section>
<section class="padding-top">
<div class="container">
<nav class="row gy-4 row-cols-xl-8 row-cols-sm-4 row-cols-3">
<div class="col">
<a href="#" class="item-link text-center">
<span class="icon mb-2 icon-md rounded">
<img width="32" height="32" src="assets/images/icons/category-svg-blue/sofa.svg" />
</span>
<span class="text"> Interior items </span>
</a>
</div>
<div class="col">
<a href="#" class="item-link text-center">
<span class="icon mb-2 icon-md rounded">
<img width="32" height="32" src="assets/images/icons/category-svg-blue/ball.svg" />
</span>
<span class="text"> Sport and travel </span>
</a>
</div>
<div class="col">
<a href="#" class="item-link text-center">
<span class="icon mb-2 icon-md rounded">
<img width="32" height="32" src="assets/images/icons/category-svg-blue/diamond.svg" />
</span>
<span class="text"> Jewellery </span>
</a>
</div>
<div class="col">
<a href="#" class="item-link text-center">
<span class="icon mb-2 icon-md rounded">
<img width="32" height="32" src="assets/images/icons/category-svg-blue/watch.svg" />
</span>
<span class="text"> Accessories </span>
</a>
</div>
<div class="col">
<a href="#" class="item-link text-center">
<span class="icon mb-2 icon-md rounded">
<img width="32" height="32" src="assets/images/icons/category-svg-blue/car.svg" />
</span>
<span class="text"> Automobiles </span>
</a>
</div>
<div class="col">
<a href="#" class="item-link text-center">
<span class="icon mb-2 icon-md rounded">
<img width="32" height="32" src="assets/images/icons/category-svg-blue/homeitem.svg" />
</span>
<span class="text"> Home items </span>
</a>
</div>
<div class="col">
<a href="#" class="item-link text-center">
<span class="icon mb-2 icon-md rounded">
<img width="32" height="32" src="assets/images/icons/category-svg-blue/music.svg" />
</span>
<span class="text"> Musical items </span>
</a>
</div>
<div class="col">
<a href="#" class="item-link text-center">
<span class="icon mb-2 icon-md rounded">
<img width="32" height="32" src="assets/images/icons/category-svg-blue/book.svg" />
</span>
<span class="text"> Books, reading </span>
</a>
</div>
<div class="col">
<a href="#" class="item-link text-center">
<span class="icon mb-2 icon-md rounded">
<img width="32" height="32" src="assets/images/icons/category-svg-blue/toy.svg" />
</span>
<span class="text"> Kid's toys </span>
</a>
</div>
<div class="col">
<a href="#" class="item-link text-center">
<span class="icon mb-2 icon-md rounded">
<img width="32" height="32" src="assets/images/icons/category-svg-blue/animal.svg" />
</span>
<span class="text"> Pet items </span>
</a>
</div>
<div class="col">
<a href="#" class="item-link text-center">
<span class="icon mb-2 icon-md rounded">
<img width="32" height="32" src="assets/images/icons/category-svg-blue/shirt.svg" />
</span>
<span class="text"> Men’s clothing </span>
</a>
</div>
<div class="col">
<a href="#" class="item-link text-center">
<span class="icon mb-2 icon-md rounded">
<img width="32" height="32" src="assets/images/icons/category-svg-blue/shoe-man.svg" />
</span>
<span class="text"> Men’s clothing </span>
</a>
</div>
<div class="col">
<a href="#" class="item-link text-center">
<span class="icon mb-2 icon-md rounded">
<img width="32" height="32" src="assets/images/icons/category-svg-blue/phone.svg" />
</span>
<span class="text"> Smartphones </span>
</a>
</div>
<div class="col">
<a href="#" class="item-link text-center">
<span class="icon mb-2 icon-md rounded">
<img width="32" height="32" src="assets/images/icons/category-svg-blue/fix.svg" />
</span>
<span class="text"> Tools </span>
</a>
</div>
<div class="col">
<a href="#" class="item-link text-center">
<span class="icon mb-2 icon-md rounded">
<img width="32" height="32" src="assets/images/icons/category-svg-blue/education.svg" />
</span>
<span class="text"> Education </span>
</a>
</div>
<div class="col">
<a href="#" class="item-link text-center">
<span class="icon mb-2 icon-md rounded">
<img width="32" height="32" src="assets/images/icons/category-svg-blue/warehouse.svg" />
</span>
<span class="text"> Other items </span>
</a>
</div>
</nav>
</div>
</section>
<section class="padding-y">
<div class="container">
<header class="section-heading">
<h3 class="section-title">New products</h3>
</header>
<div class="row">
<div class="col-lg-3 col-md-6 col-sm-6">
<figure class="card-product-grid">
<a href="#" class="img-wrap rounded bg-gray-light">
<span class="topbar"> <span class="badge bg-danger"> New </span> </span>
<img height="250" class="mix-blend-multiply" src="assets/images/items/1.webp" />
</a>
<figcaption class="pt-2">
<a href="#" class="float-end btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
<strong class="price">$29.95</strong>
<a href="#" class="title text-truncate">GoPro action camera 4K</a>
<small class="text-muted">Model: X-200</small>
</figcaption>
</figure>
</div>
<div class="col-lg-3 col-md-6 col-sm-6">
<figure class="card-product-grid">
<a href="#" class="img-wrap rounded bg-gray-light">
<span class="topbar"> <span class="badge bg-warning"> Offer </span> </span>
<img height="250" class="mix-blend-multiply" src="assets/images/items/2.webp" />
</a>
<figcaption class="pt-2">
<a href="#" class="float-end btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
<strong class="price">$590.00</strong>
<a href="#" class="title text-truncate">Canon EOS professional</a>
<small class="text-muted">Capacity: 128GB</small>
</figcaption>
</figure>
</div>
<div class="col-lg-3 col-md-6 col-sm-6">
<figure class="card-product-grid">
<a href="#" class="img-wrap rounded bg-gray-light">
<img height="250" class="mix-blend-multiply" src="assets/images/items/3.webp" />
</a>
<figcaption class="pt-2">
<a href="#" class="float-end btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
<strong class="price">$29.95</strong>
<a href="#" class="title text-truncate">Modern product name here</a>
<small class="text-muted">Sizes: S, M, XL</small>
</figcaption>
</figure>
</div>
<div class="col-lg-3 col-md-6 col-sm-6">
<figure class="card-product-grid">
<a href="#" class="img-wrap rounded bg-gray-light">
<img height="250" class="mix-blend-multiply" src="assets/images/items/4.webp" />
</a>
<figcaption class="pt-2">
<a href="#" class="float-end btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
<strong class="price">$1099.00</strong>
<a href="#" class="title text-truncate">Apple iPhone 13 Pro max</a>
<small class="text-muted">Color: Black, Memory: 128GB</small>
</figcaption>
</figure>
</div>
<div class="col-lg-3 col-md-6 col-sm-6">
<figure class="card-product-grid">
<a href="#" class="img-wrap rounded bg-gray-light">
<img height="250" class="mix-blend-multiply" src="assets/images/items/5.webp" />
</a>
<figcaption class="pt-2">
<a href="#" class="float-end btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
<strong class="price">$29.95</strong>
<a href="#" class="title text-truncate">Modern product name here</a>
<small class="text-muted">Sizes: S, M, XL</small>
</figcaption>
</figure>
</div>
<div class="col-lg-3 col-md-6 col-sm-6">
<figure class="card-product-grid">
<a href="#" class="img-wrap rounded bg-gray-light">
<img height="250" class="mix-blend-multiply" src="assets/images/items/6.webp" />
</a>
<figcaption class="pt-2">
<a href="#" class="float-end btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
<strong class="price">$29.95</strong>
<a href="#" class="title text-truncate">Modern product name here</a>
<small class="text-muted">Sizes: S, M, XL</small>
</figcaption>
</figure>
</div>
<div class="col-lg-3 col-md-6 col-sm-6">
<figure class="card-product-grid">
<a href="#" class="img-wrap rounded bg-gray-light">
<img height="250" class="mix-blend-multiply" src="assets/images/items/7.webp" />
</a>
<figcaption class="pt-2">
<a href="#" class="float-end btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
<strong class="price">$29.95</strong>
<a href="#" class="title text-truncate">Modern product name here</a>
<small class="text-muted">Sizes: S, M, XL</small>
</figcaption>
</figure>
</div>
<div class="col-lg-3 col-md-6 col-sm-6">
<figure class="card-product-grid">
<a href="#" class="img-wrap rounded bg-gray-light">
<img height="250" class="mix-blend-multiply" src="assets/images/items/8.webp" />
</a>
<figcaption class="pt-2">
<a href="#" class="float-end btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
<strong class="price">$29.95</strong>
<a href="#" class="title text-truncate">Modern product name here</a>
<small class="text-muted">Material: Jeans</small>
</figcaption>
</figure>
</div>
</div>
</div>
</section>
<section>
<div class="container">
<article class="card p-4" style={{backgroundColor: "var(--bs-primary)"}}>
<div class="row align-items-center">
<div class="col">
<h4 class="mb-0 text-white">Best products and brands in store</h4>
<p class="mb-0 text-white-50">Trendy products and text to build on the card title</p>
</div>
<div class="col-auto"> <a class="btn btn-warning" href="#">Discover</a> </div>
</div>
</article>
</div>
</section>
<section class="padding-y">
<div class="container">
<header class="section-heading">
<h3 class="section-title">Recommended</h3>
</header>
<div class="row">
<div class="col-lg-3 col-md-6 col-sm-6">
<figure class="card-product-grid">
<a href="#" class="img-wrap rounded bg-gray-light">
<img height="250" class="mix-blend-multiply" src="assets/images/items/9.webp" />
</a>
<figcaption class="pt-2">
<a href="#" class="float-end btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
<strong class="price">$17.00</strong>
<a href="#" class="title text-truncate">Blue jeans shorts for men</a>
<small class="text-muted">Sizes: S, M, XL</small>
</figcaption>
</figure>
</div>
<div class="col-lg-3 col-md-6 col-sm-6">
<figure class="card-product-grid">
<a href="#" class="img-wrap rounded bg-gray-light">
<img height="250" class="mix-blend-multiply" src="assets/images/items/10.webp" />
</a>
<figcaption class="pt-2">
<a href="#" class="float-end btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
<strong class="price">$9.50</strong>
<a href="#" class="title text-truncate">Slim fit T-shirt for men</a>
<small class="text-muted">Sizes: S, M, XL</small>
</figcaption>
</figure>
</div>
<div class="col-lg-3 col-md-6 col-sm-6">
<figure class="card-product-grid">
<a href="#" class="img-wrap rounded bg-gray-light">
<img height="250" class="mix-blend-multiply" src="assets/images/items/11.webp" />
</a>
<figcaption class="pt-2">
<a href="#" class="float-end btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
<strong class="price">$29.95</strong>
<a href="#" class="title text-truncate">Modern product name here</a>
<small class="text-muted">Sizes: S, M, XL</small>
</figcaption>
</figure>
</div>
<div class="col-lg-3 col-md-6 col-sm-6">
<figure class="card-product-grid">
<a href="#" class="img-wrap rounded bg-gray-light">
<img height="250" class="mix-blend-multiply" src="assets/images/items/12.webp" />
</a>
<figcaption class="pt-2">
<a href="#" class="float-end btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
<strong class="price">$29.95</strong>
<a href="#" class="title text-truncate">Modern product name here</a>
<small class="text-muted">Sizes: S, M, XL</small>
</figcaption>
</figure>
</div>
</div>
</div>
</section>
<section class="padding-y-sm bg-gray-light">
<div class="container">
<div class="row gy-3 align-items-center">
<div class="col-md-4">
<form>
<div class="input-group">
<input class="form-control" type="text" placeholder="Email" />
<button class="btn btn-light" type="submit"> Subscribe </button>
</div>
</form>
</div>
<div class="col-md-8">
<nav class="float-lg-end">
<a class="btn btn-icon btn-light" title="Facebook" target="_blank" href="#"><i class="fab fa-facebook-f"></i></a>
<a class="btn btn-icon btn-light" title="Instagram" target="_blank" href="#"><i class="fab fa-instagram"></i></a>
<a class="btn btn-icon btn-light" title="Youtube" target="_blank" href="#"><i class="fab fa-youtube"></i></a>
<a class="btn btn-icon btn-light" title="Twitter" target="_blank" href="#"><i class="fab fa-twitter"></i></a>
</nav>
</div>
</div>
</div>
</section>
</div>
);
}
export default Home;
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below. Guys I will come with more React ecommerce free templates.
- Build Complete Ecommerce Website with Reactjs
- Build Complete Ecommerce Website Project with Reactjs
- Reactjs free ecommerce template
- React ecommerce project
- React js ecommerce template GitHub
- Material UI eCommerce template free
- Best React templates free
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
Jassa the developer’s king
Thanks

Leave a Reply
You must be logged in to post a comment.