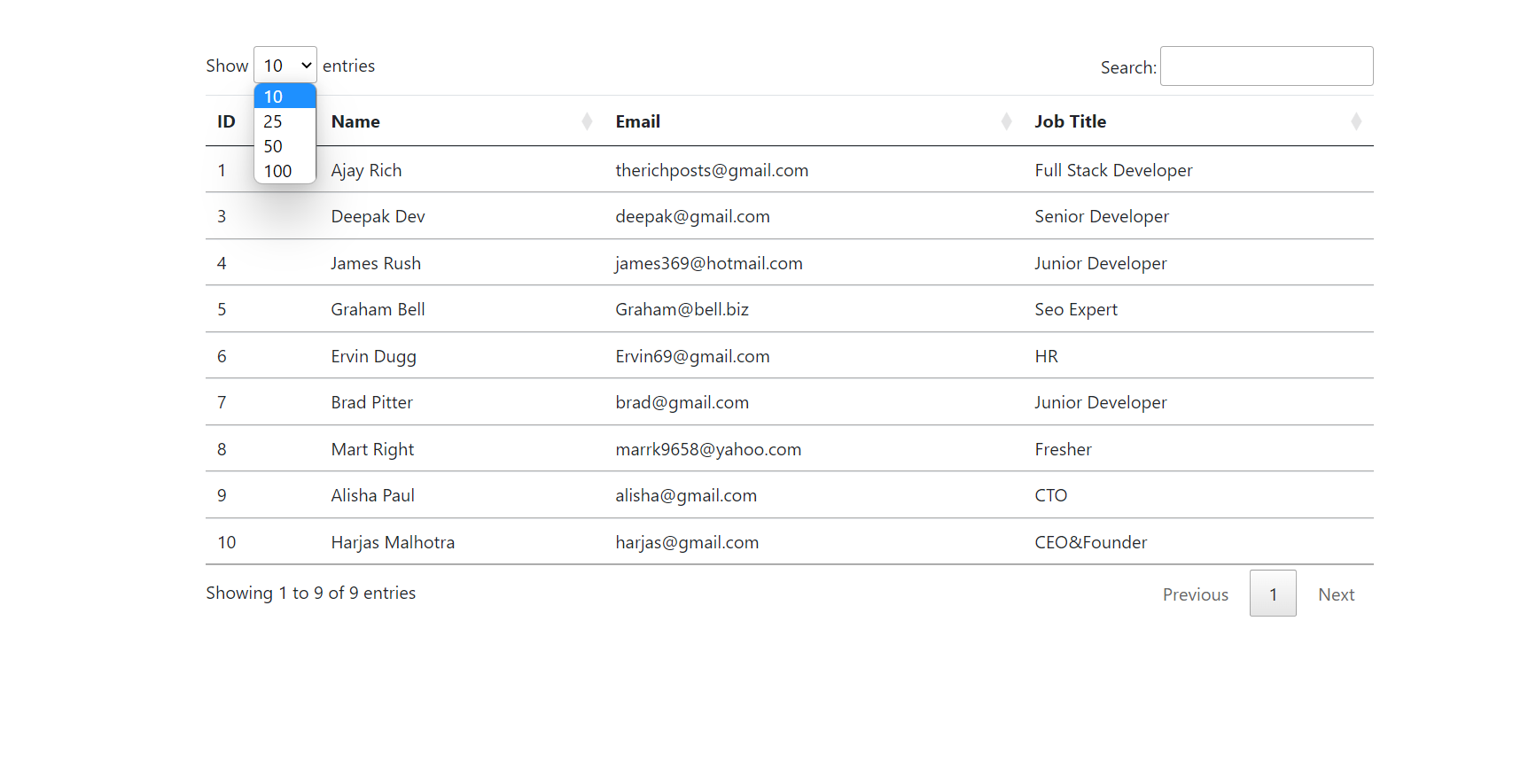
Hello friends, welcome back to my blog. Today this blog post I will tell you, Nuxt js Datatable with Dynamic Data Working Example.
If you are new then you must check below link:
Friends now I proceed onwards and here is the working code snippet for Nuxt js Datatable with Dynamic Data Working Example and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh nuxt.js setup and for this we need to run below commands but if you already have nuxt setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm init nuxt-app ecommerceapp cd ecommerceapp npm install --save datatables.net-dt npm install jquery --save npm install --save axios yarn dev
2. Now guys please add below code inside pages/index.vue file:
<template>
<div class="container p-5">
<div class="row align-items-start">
<table class="table" id="example">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Email</th>
<th>Job Title</th>
</tr>
</thead>
<tbody>
<tr v-for="user in users" :key="user.id">
<td>{{user.id}}</td>
<td>{{user.name}}</td>
<td>{{user.email}}</td>
<td>{{user.job_title}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</template>
<script>
import 'jquery/dist/jquery.min.js';
//Datatable Modules
import "datatables.net-dt/js/dataTables.dataTables"
import "datatables.net-dt/css/jquery.dataTables.min.css"
import $ from 'jquery';
import axios from 'axios';
export default {
mounted(){
//API Call
axios
.get("https://therichpost.com/testjsonapi/users/")
.then((res)=>
{
this.users = res.data;
setTimeout(function(){
$('#example').DataTable();
}, 1000);
})
},
data: function() {
return {
users:[]
}
},
}
</script>
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.