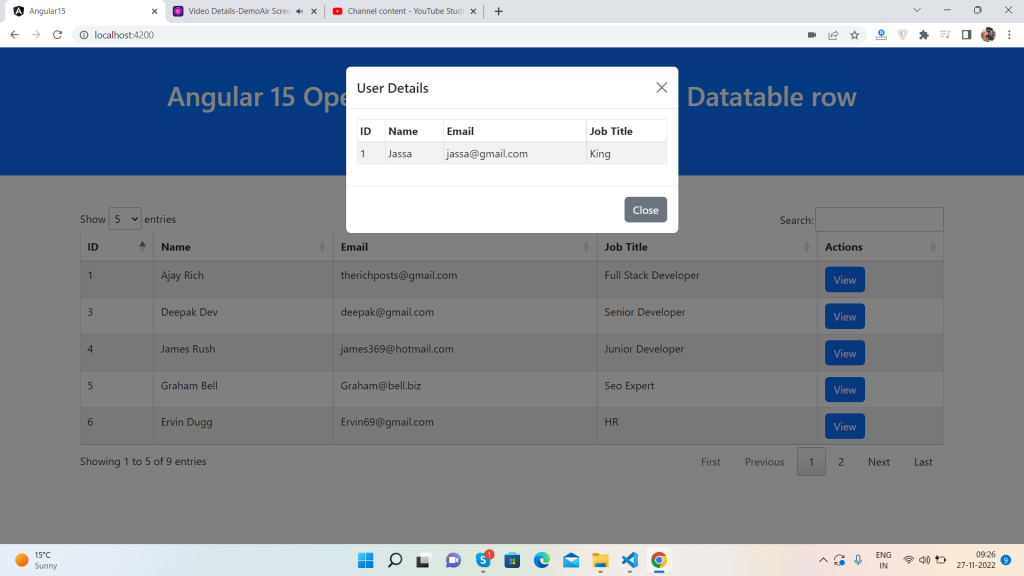
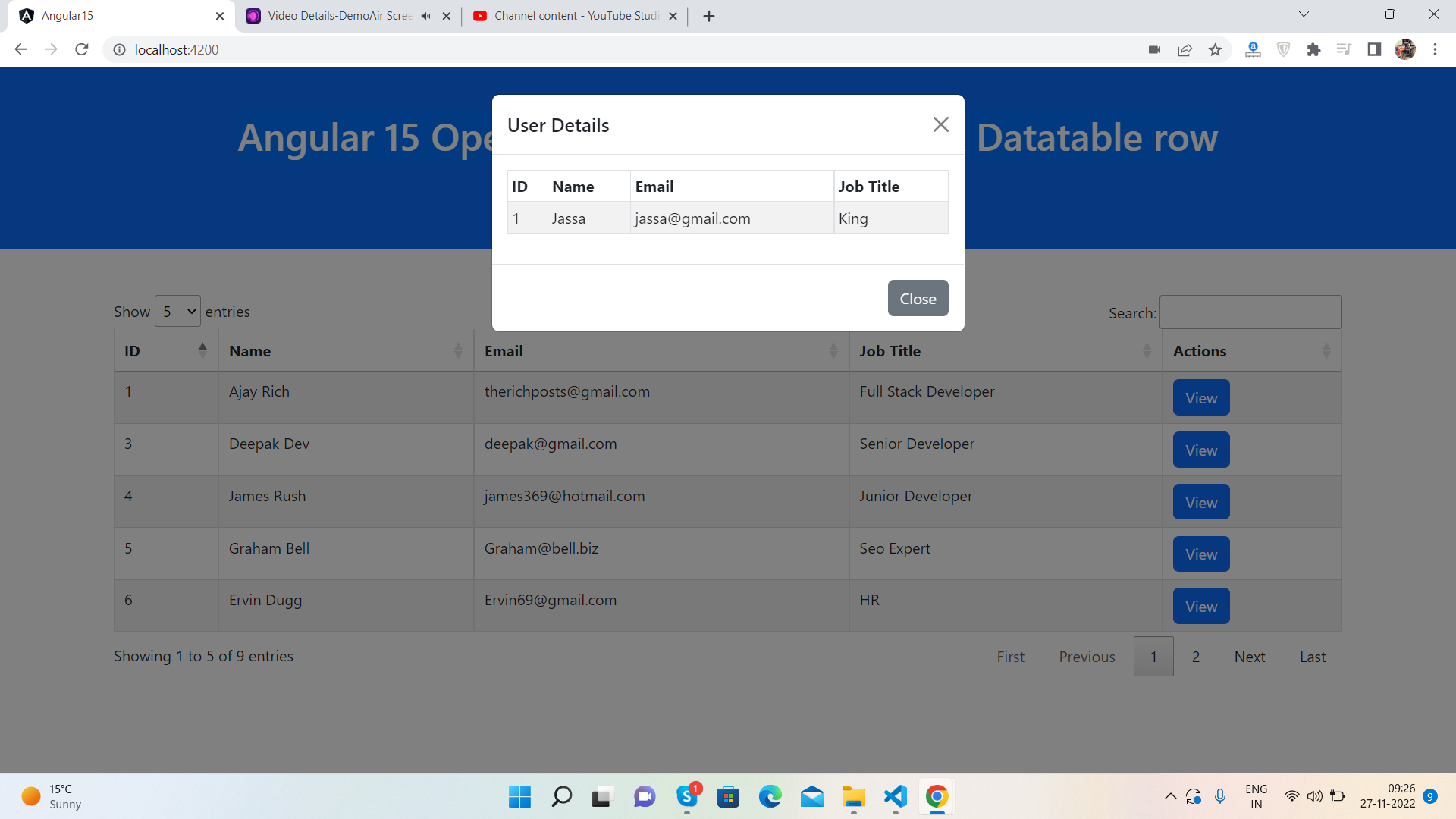
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Angular 15 Open Bootstrap Modal on click Datatable row.

Angular 15 came and if you are new then you must check below link:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 15 setup and for this we need to run below commands but if you already have angular 15 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardatatable //Create new Angular Project cd angulardatatable // Go inside the Angular Project Folder
2. Now friends, here we need to run below commands into our project terminal to install datatable modules, bootstrap(for good looks), jquery modules into our angular application:
I am also adding bootstrap to make datatable looks good.
npm install jquery --save npm install datatables.net --save npm install datatables.net-dt --save npm install angular-datatables --save npm install @types/jquery --save-dev npm install @types/datatables.net --save-dev npm install bootstrap --save
3. After done with commands add below code into you angular.json file:
...
"styles": [
...
"node_modules/datatables.net-dt/css/jquery.dataTables.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"node_modules/datatables.net/js/jquery.dataTables.js",
"node_modules/bootstrap/dist/js/bootstrap.js",
]
...
4. Now friends we need to add below code into your src/app/app.module.ts file:
...
import {DataTablesModule} from 'angular-datatables';
import { HttpClientModule } from '@angular/common/http';
...
imports: [
...
DataTablesModule,
HttpClientModule
]
5. Now friends we just need to add below code into src/app/app.component.ts file:
...
import { HttpClient } from '@angular/common/http';
export class AppComponent {
...
data:any;
constructor(private http: HttpClient){
//get request from web api
this.http.get('https://therichpost.com/testjsonapi/users/').subscribe(data => {
this.data = data;
setTimeout(()=>{
$('#datatableexample').DataTable( {
pagingType: 'full_numbers',
pageLength: 5,
processing: true,
lengthMenu : [5, 10, 25]
} );
}, 1);
}, error => console.error(error));
}
}
6. Now friends we need to add below code into app.component.html file to get final output on web browser:
<table class="table table-striped table-bordered table-sm row-border hover" id="datatableexample">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Email</th>
<th>Job Title</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let group of data">
<td>{{group.id}}</td>
<td>{{group.name}}</td>
<td>{{group.email}}</td>
<td>{{group.job_title}}</td>
<td><button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
View
</button></td>
</tr>
</tbody>
</table>
<!--Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">User Details</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<table class="table table-striped table-bordered table-sm row-border hover" id="datatableexample">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Email</th>
<th>Job Title</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Jassa</td>
<td>jassa@gmail.com</td>
<td>King</td>
</tr>
</tbody>
</table>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
Now we are done friends and please run ng serve command and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

why do you use static content for the modal ?
I will do dynamic as well.