Hello, welcome to therichpost.com. In this post, I will tell you How to make child theme in wordpress? WordPress is the best cms. Child-theme in wordpress plays very important role. I personally advice always to make and code in child theme because wordpress theme’s need to update everytime and if we will do code in wordpress theme and if theme will be update then we will lose our all the code so in this situation we can make child theme and do code in child theme and save our code with this.
In WordPress Child-Theme, folder you have to make functions.php file and style.css file:
Here are child-theme folder and files:
Theme’s folder structure:

Child-theme’s files structure:

Here is the code to add in child-theme style.css file:
/*
Theme Name: Storefrond child
Template: storefront
Author: Therichpost
*/
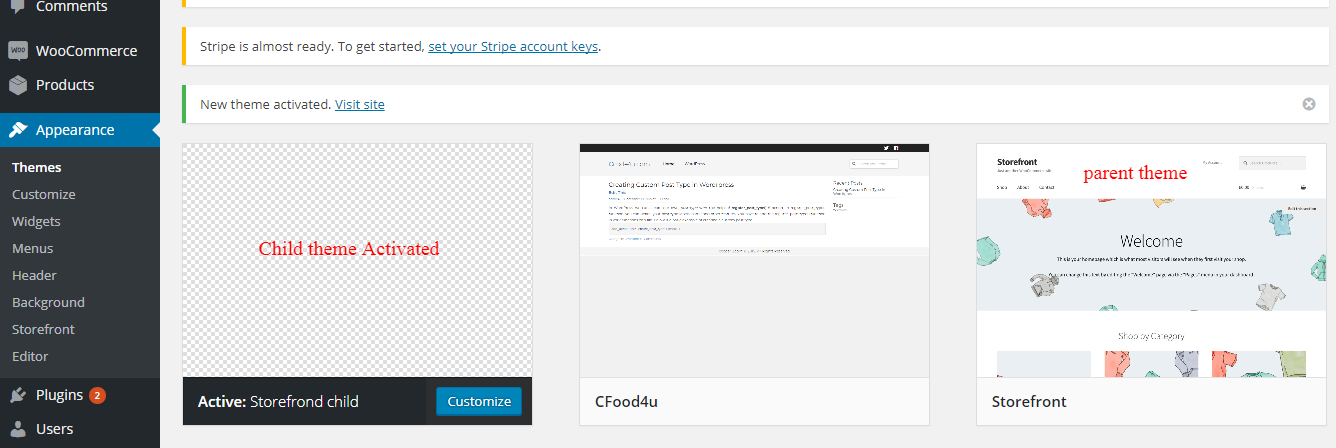
After adding the style.css code, you need to activate child-theme in wordpress dashboard themes page:

There are lots of code related to child-theme for accessing the files and that code will be do in child-theme functions.php file and I will tell that code in future posts.

Good But I want how to make more working files in child theme like make custom template file.
To access Main theme files in child theme you can use below code in child theme’s functions.php file:
$parent_style = ‘history-stylesheet’;
// Enqueue Parent theme’s stylesheet.
wp_enqueue_style( $parent_style, get_template_directory_uri() . ‘/style.css’ );
// Enqueue Child theme’s stylesheet.
// Setting ‘parent-style’ as a dependency will ensure that the child theme stylesheet loads after it.
wp_enqueue_style( ‘child-style’, get_stylesheet_directory_uri() . ‘/style.css’, array( $parent_style ) );