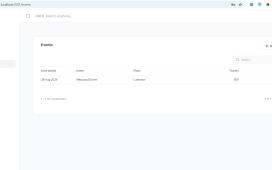
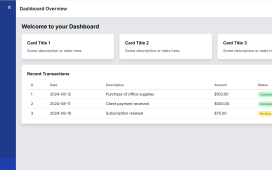
Hello friends, welcome back on blog. Today in this blog post, I am going to tell you, Laravel 8 Free Admin Dashboard Using Tailwind CSS.



Guys if you are new in Laravel8 the please check below link for Laravel basics information:
Laravel Basics Tutorial for beginners
Here is the code snippet and please use carefully:
1. Now friends, please do the following steps because this is the most important:
1. Please make “css” folder inside public folder.
2. Please download css files from below url and please all that files inside “public/css” folder.
https://therichpost.com/tailwind-dashboard.zip
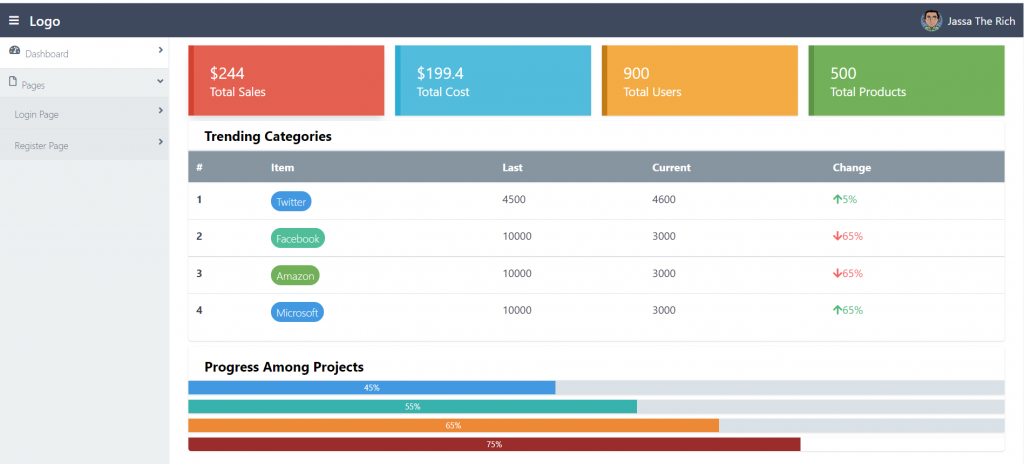
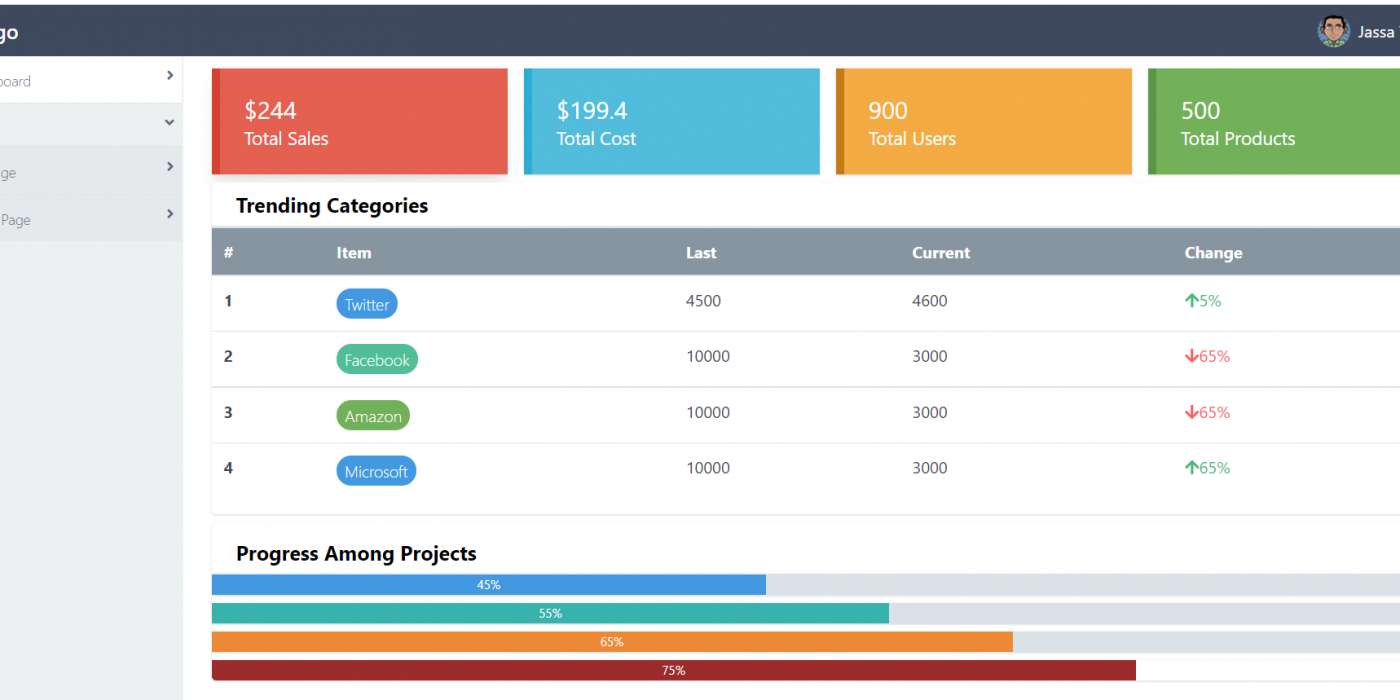
2. Now guy’s we need to create `dashboard.blade.php` file inside resources/views folder and add below code inside it:
@extends('layouts.app')
@section('content')
<!--Container -->
<div class="mx-auto bg-grey-400">
<!--Screen-->
<div class="min-h-screen flex flex-col">
<!--Header Section Starts Here-->
<header class="bg-nav">
<div class="flex justify-between">
<div class="p-1 mx-3 inline-flex items-center">
<i class="fas fa-bars pr-2 text-white" onclick="sidebarToggle()"></i>
<h1 class="text-white p-2">Logo</h1>
</div>
<div class="p-1 flex flex-row items-center">
<img onclick="profileToggle()" class="inline-block h-8 w-8 rounded-full" src="https://therichpost.com/wp-content/uploads/2021/03/avatar2.png" alt="">
<a href="#" onclick="profileToggle()" class="text-white p-2 no-underline hidden md:block lg:block">Jassa The Rich</a>
<div id="ProfileDropDown" class="rounded hidden shadow-md bg-white absolute pin-t mt-12 mr-1 pin-r">
<ul class="list-reset">
<li><a href="#" class="no-underline px-4 py-2 block text-black hover:bg-grey-light">My account</a></li>
<li><a href="#" class="no-underline px-4 py-2 block text-black hover:bg-grey-light">Notifications</a></li>
<li><hr class="border-t mx-2 border-grey-ligght"></li>
<li><a href="#" class="no-underline px-4 py-2 block text-black hover:bg-grey-light">Logout</a></li>
</ul>
</div>
</div>
</div>
</header>
<!--/Header-->
<div class="flex flex-1">
<!--Sidebar-->
<aside id="sidebar" class="bg-side-nav w-1/2 md:w-1/6 lg:w-1/6 border-r border-side-nav hidden md:block lg:block">
<ul class="list-reset flex flex-col">
<li class=" w-full h-full py-3 px-2 border-b border-light-border bg-white">
<a href="/"
class="font-sans font-hairline hover:font-normal text-sm text-nav-item no-underline">
<i class="fas fa-tachometer-alt float-left mx-2"></i>
Dashboard
<span><i class="fas fa-angle-right float-right"></i></span>
</a>
</li>
<li class="w-full h-full py-3 px-2">
<a href="#"
class="font-sans font-hairline hover:font-normal text-sm text-nav-item no-underline">
<i class="far fa-file float-left mx-2"></i>
Pages
<span><i class="fa fa-angle-down float-right"></i></span>
</a>
<ul class="list-reset -mx-2 bg-white-medium-dark">
<li class="border-t mt-2 border-light-border w-full h-full px-2 py-3">
<a href="/login"
class="mx-4 font-sans font-hairline hover:font-normal text-sm text-nav-item no-underline">
Login Page
<span><i class="fa fa-angle-right float-right"></i></span>
</a>
</li>
<li class="border-t border-light-border w-full h-full px-2 py-3">
<a href="/register"
class="mx-4 font-sans font-hairline hover:font-normal text-sm text-nav-item no-underline">
Register Page
<span><i class="fa fa-angle-right float-right"></i></span>
</a>
</li>
</ul>
</li>
</ul>
</aside>
<!--/Sidebar-->
<!--Main-->
<main class="bg-white-300 flex-1 p-3 overflow-hidden">
<div class="flex flex-col">
<!-- Stats Row Starts Here -->
<div class="flex flex-1 flex-col md:flex-row lg:flex-row mx-2">
<div class="shadow-lg bg-red-vibrant border-l-8 hover:bg-red-vibrant-dark border-red-vibrant-dark mb-2 p-2 md:w-1/4 mx-2">
<div class="p-4 flex flex-col">
<a href="#" class="no-underline text-white text-2xl">
$244
</a>
<a href="#" class="no-underline text-white text-lg">
Total Sales
</a>
</div>
</div>
<div class="shadow bg-info border-l-8 hover:bg-info-dark border-info-dark mb-2 p-2 md:w-1/4 mx-2">
<div class="p-4 flex flex-col">
<a href="#" class="no-underline text-white text-2xl">
$199.4
</a>
<a href="#" class="no-underline text-white text-lg">
Total Cost
</a>
</div>
</div>
<div class="shadow bg-warning border-l-8 hover:bg-warning-dark border-warning-dark mb-2 p-2 md:w-1/4 mx-2">
<div class="p-4 flex flex-col">
<a href="#" class="no-underline text-white text-2xl">
900
</a>
<a href="#" class="no-underline text-white text-lg">
Total Users
</a>
</div>
</div>
<div class="shadow bg-success border-l-8 hover:bg-success-dark border-success-dark mb-2 p-2 md:w-1/4 mx-2">
<div class="p-4 flex flex-col">
<a href="#" class="no-underline text-white text-2xl">
500
</a>
<a href="#" class="no-underline text-white text-lg">
Total Products
</a>
</div>
</div>
</div>
<!-- /Stats Row Ends Here -->
<!-- Card Sextion Starts Here -->
<div class="flex flex-1 flex-col md:flex-row lg:flex-row mx-2">
<!-- card -->
<div class="rounded overflow-hidden shadow bg-white mx-2 w-full">
<div class="px-6 py-2 border-b border-light-grey">
<div class="font-bold text-xl">Trending Categories</div>
</div>
<div class="table-responsive">
<table class="table text-grey-darkest">
<thead class="bg-grey-dark text-white text-normal">
<tr>
<th scope="col">#</th>
<th scope="col">Item</th>
<th scope="col">Last</th>
<th scope="col">Current</th>
<th scope="col">Change</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>
<button class="bg-blue-500 hover:bg-blue-800 text-white font-light py-1 px-2 rounded-full">
Twitter
</button>
</td>
<td>4500</td>
<td>4600</td>
<td>
<span class="text-green-500"><i class="fas fa-arrow-up"></i>5%</span>
</td>
</tr>
<tr>
<th scope="row">2</th>
<td>
<button class="bg-primary hover:bg-primary-dark text-white font-light py-1 px-2 rounded-full">
Facebook
</button>
</td>
<td>10000</td>
<td>3000</td>
<td>
<span class="text-red-500"><i class="fas fa-arrow-down"></i>65%</span>
</td>
</tr>
<tr>
<th scope="row">3</th>
<td>
<button class="bg-success hover:bg-success-dark text-white font-light py-1 px-2 rounded-full">
Amazon
</button>
</td>
<td>10000</td>
<td>3000</td>
<td>
<span class="text-red-500"><i class="fas fa-arrow-down"></i>65%</span>
</td>
</tr>
<tr>
<th scope="row">4</th>
<td>
<button class="bg-blue-500 hover:bg-blue-800 text-white font-light py-1 px-2 rounded-full">
Microsoft
</button>
</td>
<td>10000</td>
<td>3000</td>
<td>
<span class="text-green-500"><i class="fas fa-arrow-up"></i>65%</span>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- /card -->
</div>
<!-- /Cards Section Ends Here -->
<!-- Progress Bar -->
<div class="flex flex-1 flex-col md:flex-row lg:flex-row mx-2 mt-2">
<div class="rounded overflow-hidden shadow bg-white mx-2 w-full pt-2">
<div class="px-6 py-2 border-b border-light-grey">
<div class="font-bold text-xl">Progress Among Projects</div>
</div>
<div class="">
<div class="w-full">
<div class="shadow w-full bg-grey-light">
<div class="bg-blue-500 text-xs leading-none py-1 text-center text-white"
style="width: 45%">45%
</div>
</div>
<div class="shadow w-full bg-grey-light mt-2">
<div class="bg-teal-500 text-xs leading-none py-1 text-center text-white"
style="width: 55%">55%
</div>
</div>
<div class="shadow w-full bg-grey-light mt-2">
<div class="bg-orange-500 text-xs leading-none py-1 text-center text-white"
style="width: 65%">65%
</div>
</div>
<div class="shadow w-full bg-grey-300 mt-2">
<div class="bg-red-800 text-xs leading-none py-1 text-center text-white"
style="width: 75%">75%
</div>
</div>
</div>
</div>
</div>
</div>
<!--Profile Tabs-->
<div class="flex flex-1 flex-col md:flex-row lg:flex-row mx-2 p-1 mt-2 mx-auto lg:mx-2 md:mx-2 justify-between">
<!--Top user 1-->
<div class="rounded rounded-t-lg overflow-hidden shadow max-w-xs my-3">
<img src="https://therichpost.com/wp-content/uploads/2021/04/flip-3.jpg" alt="" class="w-full"/>
<div class="flex justify-center -mt-8">
<img src="https://therichpost.com/wp-content/uploads/2021/03/avatar8.png" alt=""
class="responsvie-img rounded-full border-solid border-white border-2 -mt-3">
</div>
<div class="text-center px-3 pb-6 pt-2">
<h3 class="text-black text-sm bold font-sans">Olivia Dunham</h3>
<p class="mt-2 font-sans font-light text-grey-700">Hello, i'm from another the other
side!</p>
</div>
<div class="flex justify-center pb-3 text-grey-dark">
<div class="text-center mr-3 border-r pr-3">
<h2>34</h2>
<span>Photos</span>
</div>
<div class="text-center">
<h2>42</h2>
<span>Friends</span>
</div>
</div>
</div>
<!--Top user 2-->
<div class="rounded rounded-t-lg overflow-hidden shadow max-w-xs my-3">
<img src="https://therichpost.com/wp-content/uploads/2021/04/flip-3.jpg" alt="" class="w-full"/>
<div class="flex justify-center -mt-8">
<img src="https://therichpost.com/wp-content/uploads/2021/03/avatar8.png" alt=""
class="responsvie-img rounded-full border-solid border-white border-2 -mt-3">
</div>
<div class="text-center px-3 pb-6 pt-2">
<h3 class="text-black text-sm bold font-sans">Olivia Dunham</h3>
<p class="mt-2 font-sans font-light text-grey-dark">Hello, i'm from another the other
side!</p>
</div>
<div class="flex justify-center pb-3 text-grey-dark">
<div class="text-center mr-3 border-r pr-3">
<h2>34</h2>
<span>Photos</span>
</div>
<div class="text-center">
<h2>42</h2>
<span>Friends</span>
</div>
</div>
</div>
<!--Top user 3-->
<div class="rounded rounded-t-lg overflow-hidden shadow max-w-xs my-3">
<img src="https://therichpost.com/wp-content/uploads/2021/04/flip-3.jpg" alt="" class="w-full"/>
<div class="flex justify-center -mt-8">
<img src="https://therichpost.com/wp-content/uploads/2021/03/avatar8.png" alt=""
class="responsvie-img rounded-full border-solid border-white border-2 -mt-3">
</div>
<div class="text-center px-3 pb-6 pt-2">
<h3 class="text-black text-sm bold font-sans">Olivia Dunham</h3>
<p class="mt-2 font-sans font-light text-grey-dark">Hello, i'm from another the other
side!</p>
</div>
<div class="flex justify-center pb-3 text-grey-dark">
<div class="text-center mr-3 border-r pr-3">
<h2>34</h2>
<span>Photos</span>
</div>
<div class="text-center">
<h2>42</h2>
<span>Friends</span>
</div>
</div>
</div>
</div>
<!--/Profile Tabs-->
</div>
</main>
<!--/Main-->
</div>
<!--Footer-->
<footer class="bg-grey-darkest text-white p-2">
<div class="flex flex-1 mx-auto">© 2021</div>
<div class="flex flex-1 mx-auto">Distributed by: <a href="https://therichpost.com/" target=" _blank">Jassa</a></div>
</footer>
<!--/footer-->
</div>
</div>
@endsection
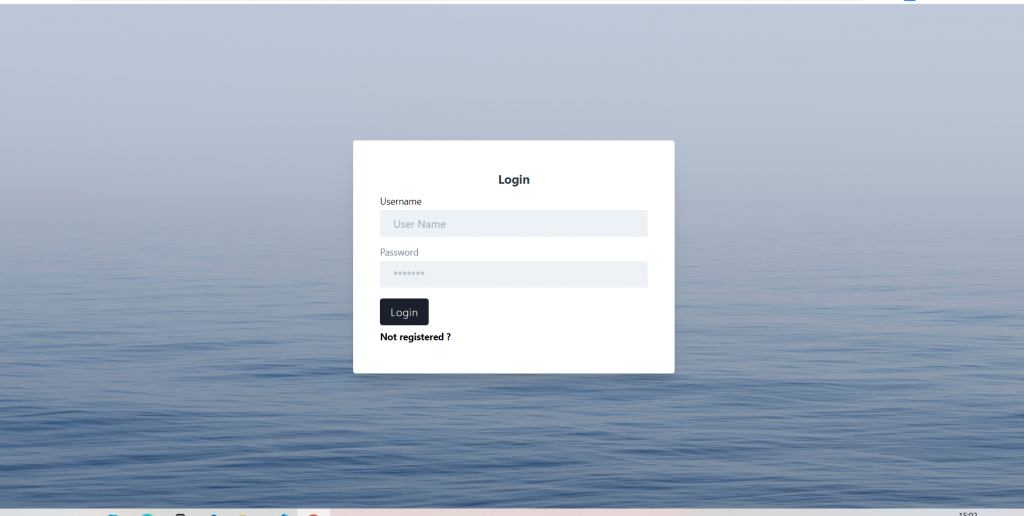
3. Now guy’s we need to create `login.blade.php` file inside resources/views folder and add below code inside it:
@extends('layouts.app')
@section('content')
<div class="h-screen font-sans login bg-cover">
<div class="container mx-auto h-full flex flex-1 justify-center items-center">
<div class="w-full max-w-lg">
<div class="leading-loose">
<form class="max-w-xl m-4 p-10 bg-white rounded shadow-xl">
<p class="text-gray-800 font-medium text-center text-lg font-bold">Login</p>
<div class="">
<label class="block text-sm text-gray-00" for="username">Username</label>
<input class="w-full px-5 py-1 text-gray-700 bg-gray-200 rounded" id="username" name="username" type="text" required="" placeholder="User Name" aria-label="username">
</div>
<div class="mt-2">
<label class="block text-sm text-gray-600" for="password">Password</label>
<input class="w-full px-5 py-1 text-gray-700 bg-gray-200 rounded" id="password" name="password" type="text" required="" placeholder="*******" aria-label="password">
</div>
<div class="mt-4 items-center justify-between">
<button class="px-4 py-1 text-white font-light tracking-wider bg-gray-900 rounded" type="submit">Login</button>
</div>
<a class="inline-block right-0 align-baseline font-bold text-sm text-500 hover:text-blue-800" href="register">
Not registered ?
</a>
</form>
</div>
</div>
</div></div>
@endsection
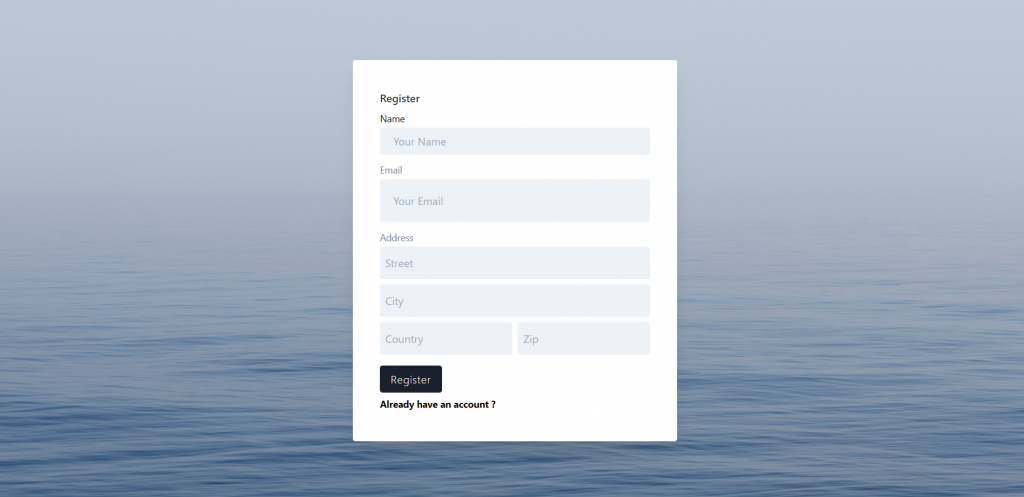
4. Now guy’s we need to create `register.blade.php` file inside resources/views folder and add below code inside it:
@extends('layouts.app')
@section('content')
<div class="h-screen font-sans register bg-cover">
<div class="container mx-auto h-full flex flex-1 justify-center items-center">
<div class="w-full max-w-lg">
<div class="leading-loose">
<form class="max-w-xl m-4 p-10 bg-white rounded shadow-xl">
<p class="text-gray-800 font-medium">Register</p>
<div class="">
<label class="block text-sm text-gray-00" for="cus_name">Name</label>
<input class="w-full px-5 py-1 text-gray-700 bg-gray-200 rounded" id="cus_name" name="cus_name" type="text" required="" placeholder="Your Name" aria-label="Name">
</div>
<div class="mt-2">
<label class="block text-sm text-gray-600" for="cus_email">Email</label>
<input class="w-full px-5 py-4 text-gray-700 bg-gray-200 rounded" id="cus_email" name="cus_email" type="text" required="" placeholder="Your Email" aria-label="Email">
</div>
<div class="mt-2">
<label class=" block text-sm text-gray-600" for="cus_email">Address</label>
<input class="w-full px-2 py-2 text-gray-700 bg-gray-200 rounded" id="cus_email" name="cus_email" type="text" required="" placeholder="Street" aria-label="Email">
</div>
<div class="mt-2">
<label class="hidden text-sm block text-gray-600" for="cus_email">City</label>
<input class="w-full px-2 py-2 text-gray-700 bg-gray-200 rounded" id="cus_email" name="cus_email" type="text" required="" placeholder="City" aria-label="Email">
</div>
<div class="inline-block mt-2 w-1/2 pr-1">
<label class="hidden block text-sm text-gray-600" for="cus_email">Country</label>
<input class="w-full px-2 py-2 text-gray-700 bg-gray-200 rounded" id="cus_email" name="cus_email" type="text" required="" placeholder="Country" aria-label="Email">
</div>
<div class="inline-block mt-2 -mx-1 pl-1 w-1/2">
<label class="hidden block text-sm text-gray-600" for="cus_email">Zip</label>
<input class="w-full px-2 py-2 text-gray-700 bg-gray-200 rounded" id="cus_email" name="cus_email" type="text" required="" placeholder="Zip" aria-label="Email">
</div>
<div class="mt-4">
<button class="px-4 py-1 text-white font-light tracking-wider bg-gray-900 rounded" type="submit">Register</button>
</div>
<a class="inline-block right-0 align-baseline font-bold text-sm text-500 hover:text-blue-800" href="/login">
Already have an account ?
</a>
</form>
</div>
</div>
</div>
</div>
@endsection
5. Now guy’s we need to add below code inside routes/web.php file for pages routing:
Route::get('/', function () {
return view('dashboard');
});
Route::get('/login', function () {
return view('login');
});
Route::get('/register', function () {
return view('register');
});
6. Now guy’s we need to add below code inside resources/views/layouts/app.blade.php for common layout for all the pages:
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:400,400i,600,600i,700,700i" rel="stylesheet">
<!-- Styles -->
<link href="{{ asset('css/styles.css') }}" rel="stylesheet">
<link href="{{ asset('css/all.css') }}" rel="stylesheet">
</head>
<body>
@yield('content')
<script>
var sidebar = document.getElementById('sidebar');
function sidebarToggle() {
if (sidebar.style.display === "none") {
sidebar.style.display = "block";
} else {
sidebar.style.display = "none";
}
}
var profileDropdown = document.getElementById('ProfileDropDown');
function profileToggle() {
if (profileDropdown.style.display === "block") {
profileDropdown.style.display = "none";
} else {
profileDropdown.style.display = "block";
}
}
</script>
</body>
</html>
Now we are done friends and please run your Laravel 8 project and see the working dashboard. Also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks







where are the css files?
https://therichpost.com/tailwind-dashboard.zip
Link is down! Please reupload somewhere.
Okay sure