Hello, welcome to therichpost.com. In this post, I will tell you, How to make Jquery Step Form Working Example With Validations? I personally like jquery very much. Most of my code is full with jquery. When I stuck in php or other language then that stuckness I remove with jquery code.
I made this simple form for personal practice and hope this will helpful.
Here is the working code images:
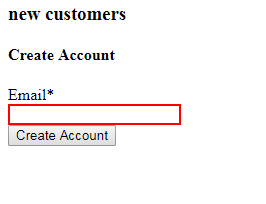
Step1:

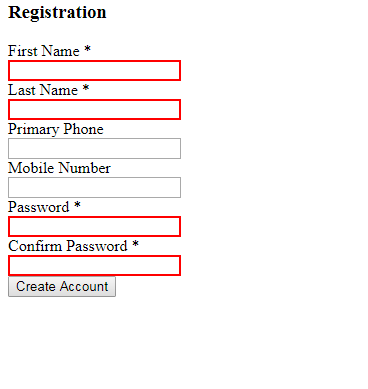
Step2:

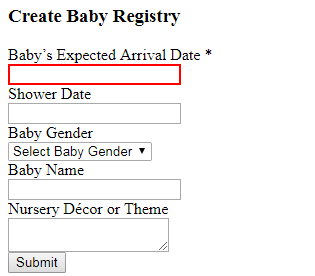
Step3:

Here is the working code for Jquery Step Form Working Example With Validations:
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js”></script>
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<link rel=”stylesheet” href=”/resources/demos/style.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
<script>
$(document).ready(function(){
$(“#arrivaldate” ).datepicker();
$(“#showerdate” ).datepicker();
$(“#submit_step1”).click(function(e){
e.preventDefault();
var regex = /^([a-zA-Z0-9_\.\-\+])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$/;
if($(“#newEmail”).val()==”” || !regex.test($(“#newEmail”).val()))
{
$(“#newEmail”).css(“border”, “2px solid red”);
}
else
{
$(“#newEmail”).css(“border”, “2px solid #b2dcf3”);
$(“#step1”).hide();
$(“#step2”).show();
}});
$(“#submit_step2”).click(function(e){
e.preventDefault();
var a=0;
var b=0;
var c=0;
var d=0;
if($(“#firstname”).val()==””)
{
a=1;
$(“#firstname”).css(“border”, “2px solid red”);
}
else
{
a=0;
$(“#firstname”).css(“border”, “2px solid #b2dcf3”);
}
if($(“#lastname”).val()==””)
{
b=1;
$(“#lastname”).css(“border”, “2px solid red”);
}
else
{
b=0;
$(“#lastname”).css(“border”, “2px solid #b2dcf3”);
}
if($(“#password”).val()==””)
{
c=1;
$(“#password”).css(“border”, “2px solid red”);
}
else
{
c=0;
$(“#password”).css(“border”, “2px solid #b2dcf3”);
}
if($(“#confirmpassword”).val()==””||$(“#confirmpassword”).val()!= $(“#password”).val())
{
d=1;
$(“#confirmpassword”).css(“border”, “2px solid red”);
}
else
{
d=0;
$(“#confirmpassword”).css(“border”, “2px solid #b2dcf3”);
}
if(a==”1″||b==”1″||c==”1″||d==”1″)
{}
else
{
$(“#step2”).hide();
$(“#step3”).show();
}
});$(“#submit_step3”).click(function(e){
e.preventDefault();if($(“#arrivaldate”).val()==””)
{
$(“#arrivaldate”).css(“border”, “2px solid red”);
}else
{
$(“#arrivaldate”).css(“border”, “2px solid #b2dcf3”);
$(“#step3”).hide();
alert(“done”);}
});
});
</script>
<div class=”entry-content”>
<form method=”post” id=”form”>
<!—-Step1——>
<div id=”step1″>
<h3>new customers</h3>
<h4>Create Account</h4>
<div class=”input”>
<div class=”label”><label>Email<span class=”required”>*</span></label></div>
<div class=”text”><input id=”newEmail” name=”email” class=”inputtext” type=”text”></div></div>
<div class=”buttondiv”><input type=”submit” name=”submit” value=”Create Account” id=”submit_step1″></div>
</div>
<!—-Step1——>
<!—-Step2——>
<div id=”step2″ style=”display:none;”>
<h3>Registration</h3>
<div class=”input”>
<div class=”label”><label>First Name <span class=”required”>*</span></label></div>
<div class=”text”><input id=”firstname” name=”firstname” class=”inputtext” type=”text”></div></div>
<div class=”input”>
<div class=”label”><label>Last Name <span class=”required”>*</span></label></div>
<div class=”text”><input id=”lastname” name=”lastname” class=”inputtext” type=”text”></div></div>
<div class=”input”>
<div class=”label”><label>Primary Phone </label></div>
<div class=”text”><input id=”primaryphone” name=”primaryphone” class=”inputtext” type=”text”></div></div>
<div class=”input”>
<div class=”label”><label>Mobile Number </label></div>
<div class=”text”><input id=”mobilenumber” name=”mobilenumber” class=”inputtext” type=”text”></div></div>
<div class=”input”>
<div class=”label”><label>Password <span class=”required”>*</span></label></div>
<div class=”text”><input id=”password” name=”password” class=”inputtext” type=”password”></div></div>
<div class=”input”>
<div class=”label”><label>Confirm Password <span class=”required”>*</span></label></div>
<div class=”text”><input id=”confirmpassword” name=”confirmpassword” class=”inputtext” type=”password”></div></div>
<div class=”buttondiv”><input type=”submit” name=”submit” value=”Create Account” id=”submit_step2″></div>
</div>
<!—-Step2——>
<!—-Step3——>
<div id=”step3″ style=”display:none;”>
<h3>Create Baby Registry</h3>
<div class=”input”>
<div class=”label”><label>Baby’s Expected Arrival Date <span class=”required”>*</span></label></div>
<div class=”text”><input id=”arrivaldate” name=”arrivaldate” class=”inputtext” type=”text”></div></div>
<div class=”input”>
<div class=”label”><label>Shower Date </label></div>
<div class=”text”><input id=”showerdate” name=”showerdate” class=”inputtext” type=”text”></div></div>
<div class=”input”>
<div class=”label”><label>Baby Gender </label></div>
<div class=”select”>
<select id=”selectbabygender”>
<option value=””>Select Baby Gender</option>
<option value=”1″>It’s a boy!</option>
<option value=”2″>It’s a girl!</option>
<option value=”3″>It’s multiples!</option>
<option value=”4″>It’s a surprise!</option>
</select>
</div>
</div>
<div class=”input”>
<div class=”label”><label>Baby Name </label></div>
<div class=”text”><input id=”babyname” name=”babyname” class=”inputtext” type=”text”></div></div>
<div class=”input”>
<div class=”label”><label>Nursery Décor or Theme </label></div>
<div class=”text”>
<textarea id=”themetext”></textarea>
</div></div>
<div class=”buttondiv”><input type=”submit” name=”submit” value=”Submit” id=”submit_step3″></div>
</div>
<!—-Step3——>
</form>
</div>
There are so many jquery code, tricks and i will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com

good email validation feature 🙂
thank you rohil