Hello my friends, welcome back to my blog and today in this blog post, I am going to tell you, Ionic 5 Angular 12 FullCalendar with Dynamic Events.
Guys with this post we will do below things:
- Ionic 5 with Angular 12.
- Add FullCalendar in Ionic 5.
- Dynamic events from PHP MySQL in Ionic 5.
Guys here you can see working video:


Guys please check the below links for more Ionic 5 and Angular 12 tutorials:
Friends here is the working code snippet and please use this carefully:
1. Firstly friends we need fresh IONIC 5 and ANGULAR 12 setup and for this we need to run below commands and during installation please select angular. Secondly we should also have latest node version installed on our system:
I am using blank template for easy understanding:
npm install -g @ionic/cli ionic start myApp blank cd myApp npm install --save @fullcalendar/angular @fullcalendar/daygrid npm i @fullcalendar/interaction
2. Guy’s now we need to add below code inside myApp/src/app/app.module.ts file:
...
import { HttpClientModule } from '@angular/common/http';
@NgModule({
...
imports: [
...
HttpClientModule],
...
})
export class AppModule {}
3. Guy’s now we need to add below code inside myApp/src/app/home/home.module.ts file:
...
import { HttpClientModule } from '@angular/common/http';
import { FullCalendarModule } from '@fullcalendar/angular';
import dayGridPlugin from '@fullcalendar/daygrid';
import interactionPlugin from '@fullcalendar/interaction';
FullCalendarModule.registerPlugins([
dayGridPlugin,
interactionPlugin
]);
@NgModule({
imports: [
...
HttpClientModule,
FullCalendarModule
],
declarations: [HomePage]
})
export class HomePageModule {}
4. Guy’s now we need to add below code inside myApp/src/app/home/home.page.ts file:
...
import { HttpClient } from '@angular/common/http';
import { CalendarOptions } from '@fullcalendar/angular'; // useful for typechecking
export class HomePage {
...
events = [];
calendarOptions: CalendarOptions;
constructor( private http:HttpClient){}
ngOnInit() {
//web api calling to get dynamic events
this.http.get('http://localhost/events.php').subscribe(data => {
this.events.push(data);
//calendar settings
this.calendarOptions = {
initialView: 'dayGridMonth',
events: this.events[0]};
});
}
}
5. Guy’s now we need to add below code inside myApp/src/app/home/home.page.html file:
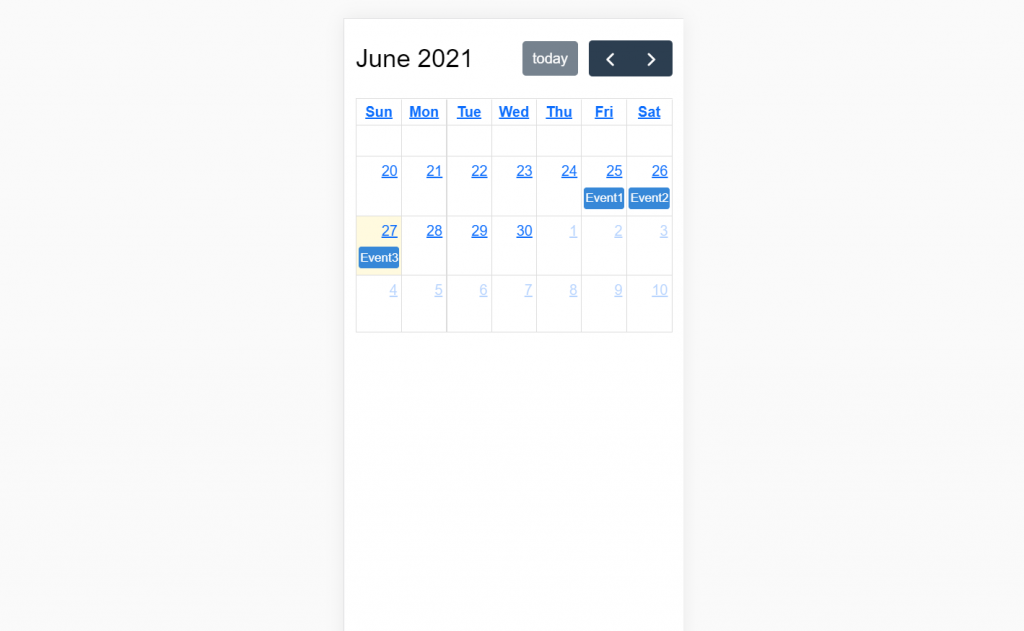
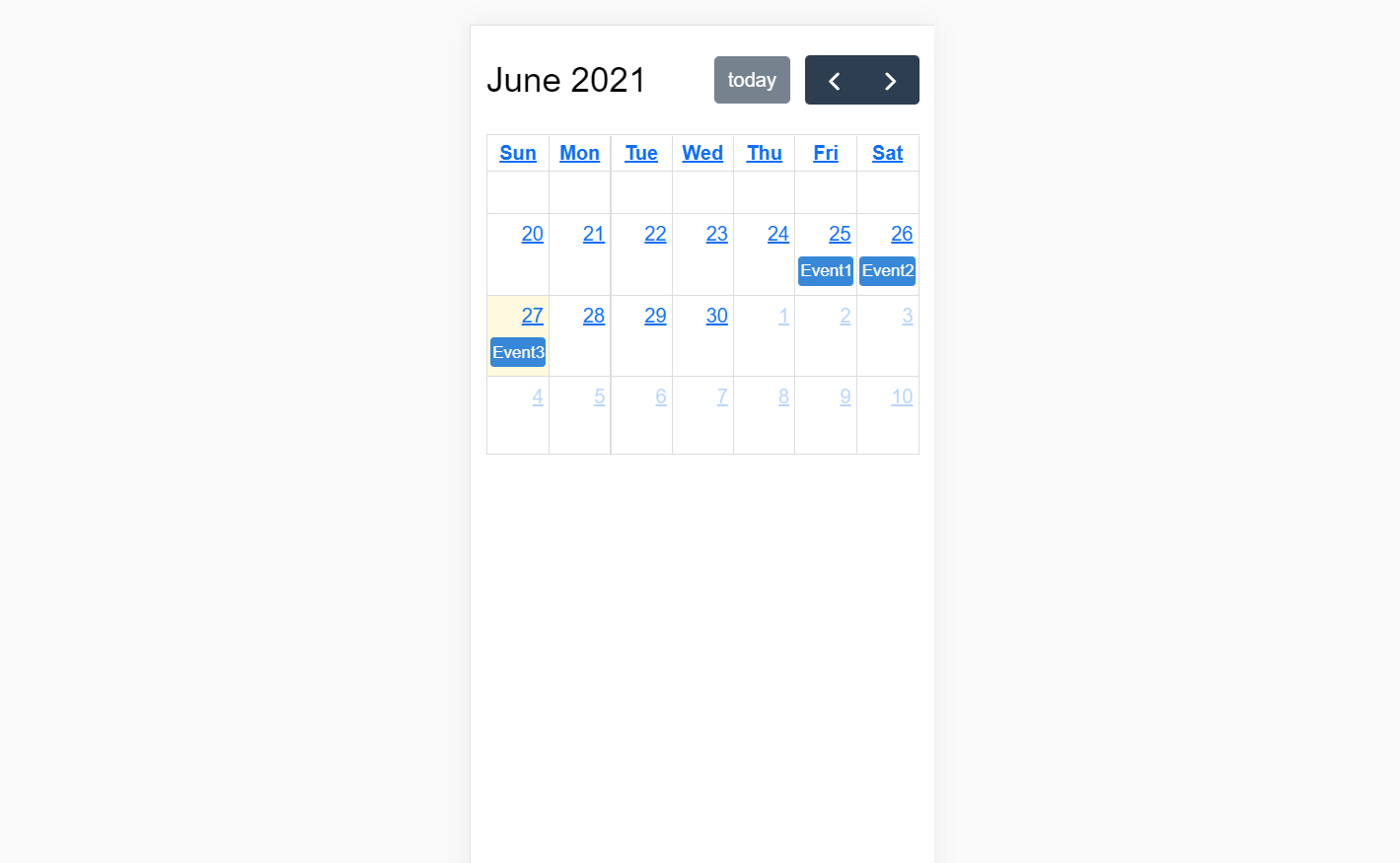
<ion-content [fullscreen]="true">
<full-calendar [options]="calendarOptions"></full-calendar>
</ion-content>
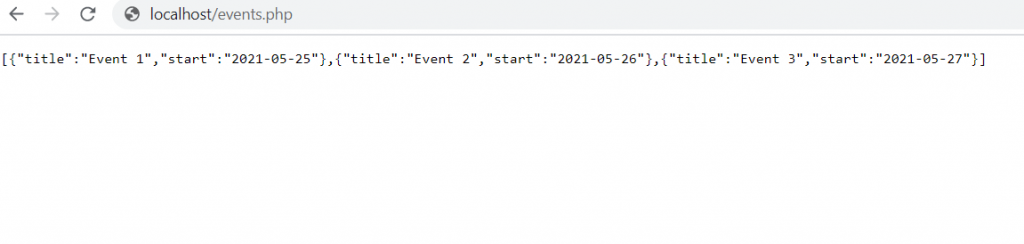
6. Now guys, now we need to create file events.php inside our xampp/htdocs folder and add below code inside users.php file:
<?php
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Credentials: true');
header('Access-Control-Allow-Methods:POST,GET,PUT,DELETE');
header('Access-Control-Allow-Headers: content-type or other');
header('Content-Type: application/json');
$events = array(
array('title' => 'Event1','start' => '2021-06-25'), array('title' => 'Event2','start' => '2021-06-26'),
array('title' => 'Event3','start' => '2021-06-27'));
echo json_encode($events);
die();
?>
Now in the end please run ionic serve command to check the out on browser(localhost:8100) and also please start your xampp server as well for php mysql.
Guy’s you have any kind of query then please comment below.
Jassa
Thanks

Does this code for work Ionic 6.2?
Yes
Does this work for Ionic 7.1.1
yes