Hello my friends, welcome back to my blog and today in this blog post, I am going to tell you, Ionic 5 Angular 10 Login Form Working Demo.
Angular11 and Ionic 5 came and if you are new then you must check below two links:
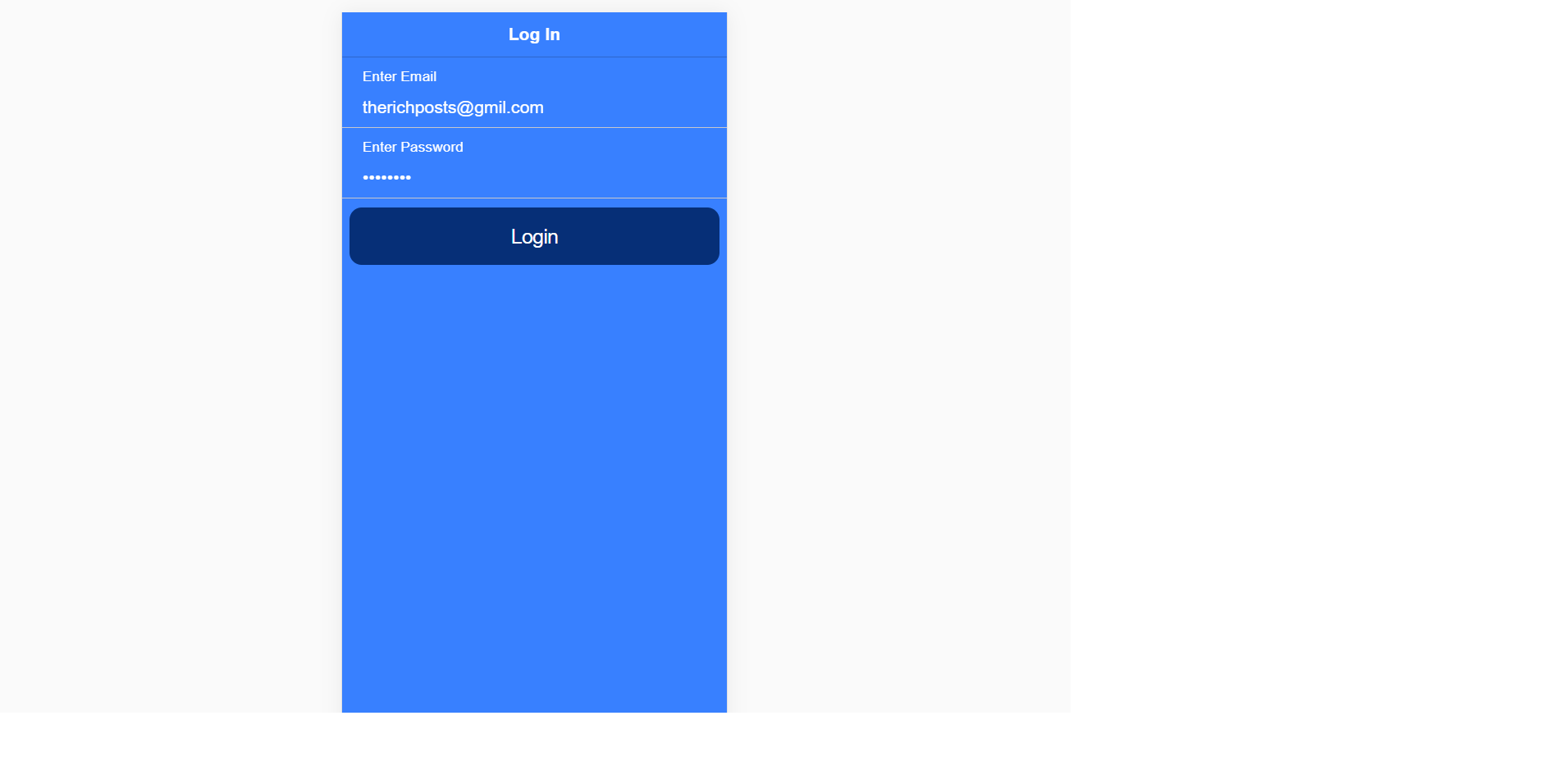
Friends here is the working code snippet for Ionic 5 Angular 10 Login Form Working Demo and please use this carefully:
1. Firstly friends we need fresh IONIC 5 and ANGULAR 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
I am using blank template for easy understanding:
npm install -g @ionic/cli ionic start myApp blank cd myApp ionic serve
2. Now friends, we need to add below code into src\app\home\home.page.html file to get the login from in browser:
<ion-header>
<ion-toolbar color="primary">
<ion-buttons slot="start">
<ion-back-button></ion-back-button>
</ion-buttons>
<ion-title text-center>Log In</ion-title>
</ion-toolbar>
</ion-header>
<ion-content color="primary">
<form #form="ngForm" (ngSubmit)="login(form)" method="post">
<ion-item lines="full">
<ion-label position="floating">Enter Email</ion-label>
<ion-input name="email" type="email" ngModel required></ion-input>
</ion-item>
<ion-item lines="full">
<ion-label position="floating">Enter Password</ion-label>
<ion-input name="password" type="password" ngModel required></ion-input>
</ion-item>
<ion-row>
<ion-col>
<ion-button size="large" type="submit" [disabled]="form.invalid" expand="block">Login</ion-button>
</ion-col>
</ion-row>
</form>
</ion-content>
Now we are done friends and If you have any kind of query or suggestion or any requirement then feel free to comment below.
In next video, I will do ionic 5 angular 10 user registration functionality and backend will be Laravel 8.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.