Friends here is new update code: https://therichpost.com/reactjs-owl-carousel-working-tutorial/
Hello, welcome to therichpost.com. In this post, I will tell you, How to integrate owl carousel in react js? Reactjs is a Javascript Library to build user interface.
In my older posts, I told you, how to install reactjs, for this, you can check the below link:
https://therichpost.com/install-reactjs-easy-simple
For integrate owl carousel is reactjs, I have used react-owl-carousel package and you can install this package to your reactjs app with below command:
npm install --save react-owl-carousel
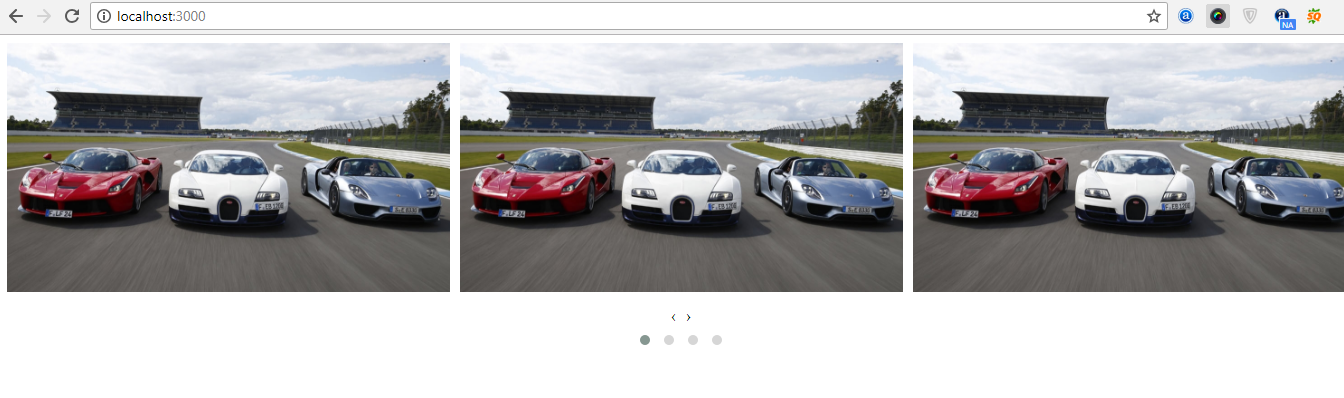
Here is the working owl carousel image in reactjs:

Here is working code for Integrate owl carousel in react js and you can add this into your index.js file:
import React from 'react';
import ReactDOM from 'react-dom';
import OwlCarousel from 'react-owl-carousel';
import 'owl.carousel/dist/assets/owl.carousel.css';
import 'owl.carousel/dist/assets/owl.theme.default.css';
const options = {
items: 4,
};
class Hello extends React.Component{
render()
{
return (
<OwlCarousel
className="owl-theme"
loop
margin={10}
nav
>
<div class="item"><img src="1.jpg"/></div>
<div class="item"><img src="2.jpg"/></div>
<div class="item"><img src="3.jpg"/></div>
<div class="item"><img src="4.jpg"/></div>
<div class="item"><img src="5.jpg"/></div>
</OwlCarousel>
)
}
}
ReactDOM.render(<Hello />, document.getElementById('root'));
Here is the jquery script and you need to add your index.html file head tag:
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
If you have any query related to this post then please do comment below and I will come with reactjs posts.

Hello,
Thanks for your straight forward explanation.
I have followed the steps above, but I get an error; TypeError: undefined is not an object (evaluating ‘$.fn’)
Kindly help.
Remove slim.min.js file from index.html file.
Thank you
I just did, as you suggested but the issue persists. Thanks.
I removed this;
I’m left with just these;
I did not get you, your issue has been resolved or not?
Sorry, I had inserted code snippets, to give context, but these were auto-deleted on posting my reply. Now, what I’d meant was I did as you suggested, but errors still persist.
Hi you can email me on therichposts@gmail.com
Thank you
TypeError: Cannot read property ‘fn’ of undefined
(anonymous function)
C:/test/node_modules/react-owl-carousel/umd/OwlCarousel.js:1808
1805 | */
1806 |
1807 |
> 1808 | $.fn.owlCarousel = function (option) {
| ^ 1809 | var args = Array.prototype.slice.call(arguments, 1);
1810 | return this.each(function () {
1811 | var $this = $(this),
react version?
“dependencies”: {
“jquery”: “^3.4.1”,
“react”: “^16.11.0”,
“react-dom”: “^16.11.0”,
“react-owl-carousel”: “^2.3.1”,
“react-scripts”: “3.2.0”,
“utf8”: “^3.0.0”
},
React latest version you have and I will also share post related to this. wait for some time. For more information you can contact me.
can u elaborate it plz i am facing issue in using owl carousel with react js it is takings its default css and looks wiered in my component
is there any example to load item dynamically by server API
I will update it, thanks.
How to make responsive.
Here please check the responsive example:
https://therichpost.com/reactjs-owl-carousel-working-tutorial/
what does items:4 does?
Uncaught TypeError: react__WEBPACK_IMPORTED_MODULE_0___default(…) is not a function
at useScript (App.js:45:1)
at App (App.js:58:1)
at renderWithHooks (react-dom.development.js:16312:1)
at mountIndeterminateComponent (react-dom.development.js:20081:1)
at beginWork (react-dom.development.js:21594:1)
at HTMLUnknownElement.callCallback (react-dom.development.js:4170:1)
at Object.invokeGuardedCallbackDev (react-dom.development.js:4221:1)
at invokeGuardedCallback (react-dom.development.js:4283:1)
at beginWork$1 (react-dom.development.js:27459:1)
at performUnitOfWork (react-dom.development.js:26564:1)
l am covert html css owl carousul to react
this problem