Hello to all, welcome to therichpost.com. In this post, I am telling you How to include vuejs component in laravel view? Today I heard about Vue Js and I coded it and I liked Vue Js code and its simple and clean.
Vue Js is the good competitor of Angularjs.
In laravel, Vuejs by default added and this is the best thing and Today I am going to tell you, How to include vuejs component in laravel view.
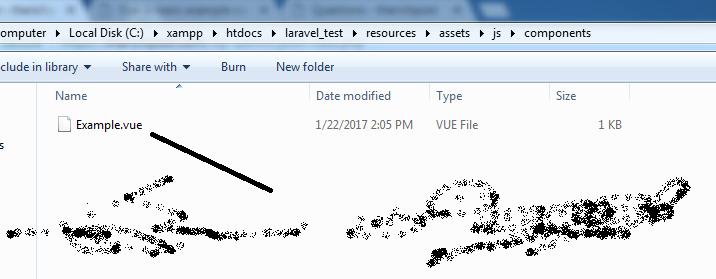
In laravel, below image, you can check, where vue is located:

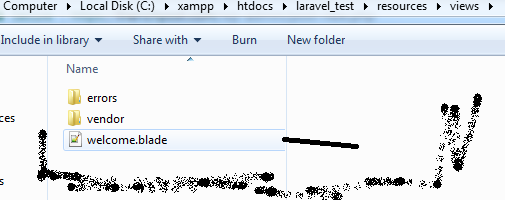
In below, image, you can check laravel view, where we will add vue js component:

Here is the working code and you need to add this into you welcome.blade.php file to check vue working:
<div id="app"><example></example></div>
<script src="{{asset('js/app.js')}}"></script>
There are so many tricky code in VueJs and i will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com

Leave a Reply
You must be logged in to post a comment.