Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to read csv file in angular 16+?
Guy’s we can use same code in Angular 12 to read csv file.
Angular 16 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for How to read csv file in angular 16+? and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 16 setup and for this we need to run below commands but if you already have angular 16 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularcsv //Create new Angular Project cd angularcsv // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap modules(for good looks) into our angular application:
npm install --save bootstrap ng serve --o
3. Now friends, here we need to add below into our angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
]
4. Now friends, we need to add below code into our src/app/app.component.ts file:
...
export class AppComponent {
...
//array varibales to store csv data
lines:any = []; //for headings
linesR:any = []; // for rows
//File upload function
changeListener(files:any) {
let fileList = (<HTMLInputElement>files.target).files;
if (fileList && fileList.length > 0) {
let file: File = fileList[0];
console.log(file.name);
console.log(file.size);
console.log(file.type);
let reader: FileReader = new FileReader();
reader.readAsText(file);
reader.onload = e => {
let csv: any = reader.result;
let allTextLines = [];
allTextLines = csv.split(/\r|\n|\r/);
let headers = allTextLines[0].split(",");
let data = headers;
let tarr = [];
for (let j = 0; j < headers.length; j++) {
tarr.push(data[j]);
}
this.lines.push(tarr);
let tarrR = [];
let arrl = allTextLines.length;
let rows = [];
for (let i = 1; i < arrl; i++) {
rows.push(allTextLines[i].split(","));
}
for (let j = 0; j < arrl; j++) {
tarrR.push(rows[j]);
}
this.linesR.push(tarrR);
};
}
}
}
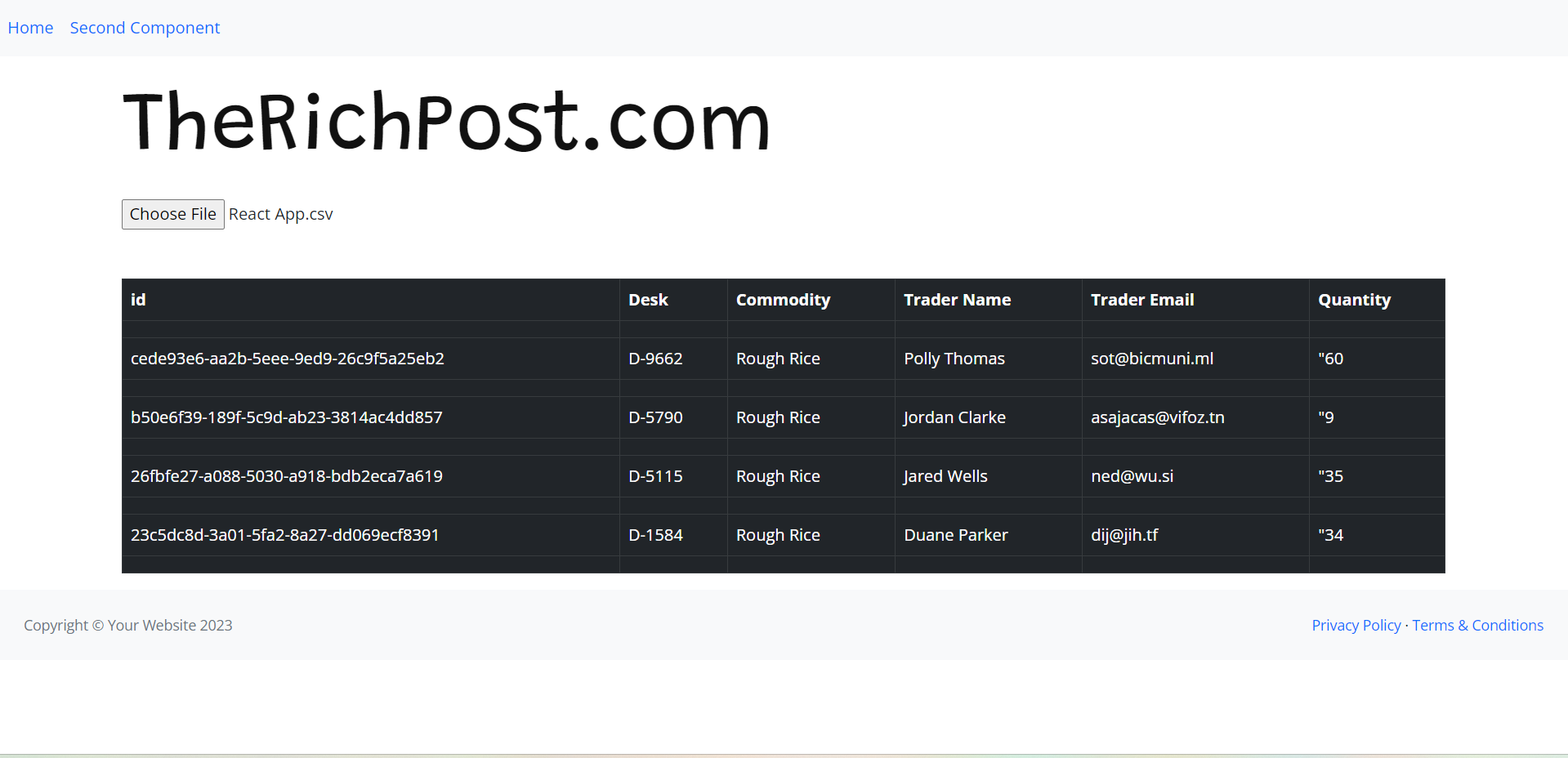
5. Now friends we just need to add below code into src/app/app.component.html file to show csv data into bootstrap data table:
<div class="container">
<h1 class="mt-4">TheRichPost.com</h1>
<input class="form-control mb-5" type="file" class="upload" (change)="changeListener($event)">
<table class="table table-bordered table-dark mt-5">
<thead>
<tr>
<th *ngFor="let item of lines[0]; let i = index">{{item}}</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let item of linesR[0]; let i = index">
<td *ngFor="let itemm of lines[0]; let j = index">{{item[j]}}</td>
</tr>
</tbody>
</table>
</div>
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Guys, in my next post, I will tell you, how to save csv file data into database in angular?
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements. For better live working experience, please check the video on the top.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

How can i display data into aonther page , not in the same page
With the help of services.
Thank you so much bro, this code is used for me , now i am trying to display data ,after click on submit button data should display on another new screen/page.
Great.
Hi thank you so much for the tutorial. Here I am using angular 11 and I got this error,
Type ‘File | null’ is not assignable to type ‘File’.
Type ‘null’ is not assignable to type ‘File’.ts(2322)
in
let file: File = files.item(0);
this above code segment. I tried but still couldn’t solve it. Could you please help me to fix it?
Okay, I will update you on this. Thanks
Thank you and waiting for your reply..
For lines and linesR also I had to declare it like below for angular 11,
lines: any = [];
linesR: any = [];
I could solve those two errors in my code but still struggling with the file thing..
Please Check Your Angular Version. Angular 11 version this Error Give “Use Angular 10”
Hello,
Can u tell me please How to save csv data into SQL Server with angular?
Yes sure.
error TS2339: Property ‘files’ does not exist on type ‘EventTarget’.
6
Can you fix it?
I will update you.
hello I am doing in angular 13 and I get this error can you help me?
app.component.ts
1.Type ‘File | null’ is not assignable to type ‘File’.
2.Argument of type ‘any[]’ is not assignable to parameter of type ‘never’.ts(2345)
app.component.html
“changeListener($event.target.files)”>
1.app.component.ts(4, 32): Error occurs in the template of component AppComponent.
I have updated the post.