Hello to all welcome back on my blog therichpost.com. Today in this blog post, I am going to tell you, How to pass the data from one component to another components in Angular 17?
Guys in this post we will cover below things:
- Angular17 Routing.
- Responsive Navigation in Angular17 with Bootstrap 5.
- Create components in Angular.
- Create service file.

Guy’s Angular 17 came and if you are new in Angular 17 then please check the below link:
Guy’s here is working code snippet for Angular 17 Routing Tutorial and please follow it carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 17 setup and for this we need to run below commands but if you already have angular 17 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularrouting //Create new Angular Project cd angularrouting // Go inside the Angular Project Folder
2. Now guy’s, here we need to run below command into our project terminal to install bootstrap 5 module for styling and good looks into our angular application(optional) and service file for data sharing:
npm install bootstrap npm i @popperjs/core ng generate service data-sharing
3. Now guy’s, here we need to run below commands into our project terminal to create home and about components for routing:
ng g c home ng g c about
4. Now guy’s, now we need to add below code into our angularrouting/angular.json file to add bootstrap style:
...
"styles": [
"src/styles.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
5. Now guy’s, now we need to add below code into our angularrouting/src/app/app-routes.ts file to make routes:
import { Routes } from '@angular/router';
import {HomeComponent} from './home/home.component';
import {AboutComponent} from './about/about.component';
export const routes: Routes = [
{
path: '', title: 'Home Page', component: HomeComponent,
},
{
path: 'about', title: 'About Page', component: AboutComponent,
},
];
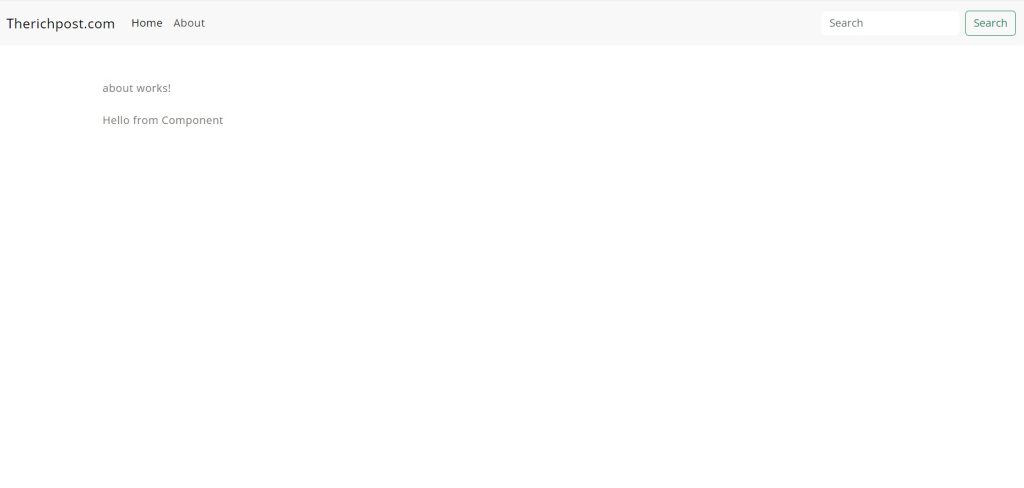
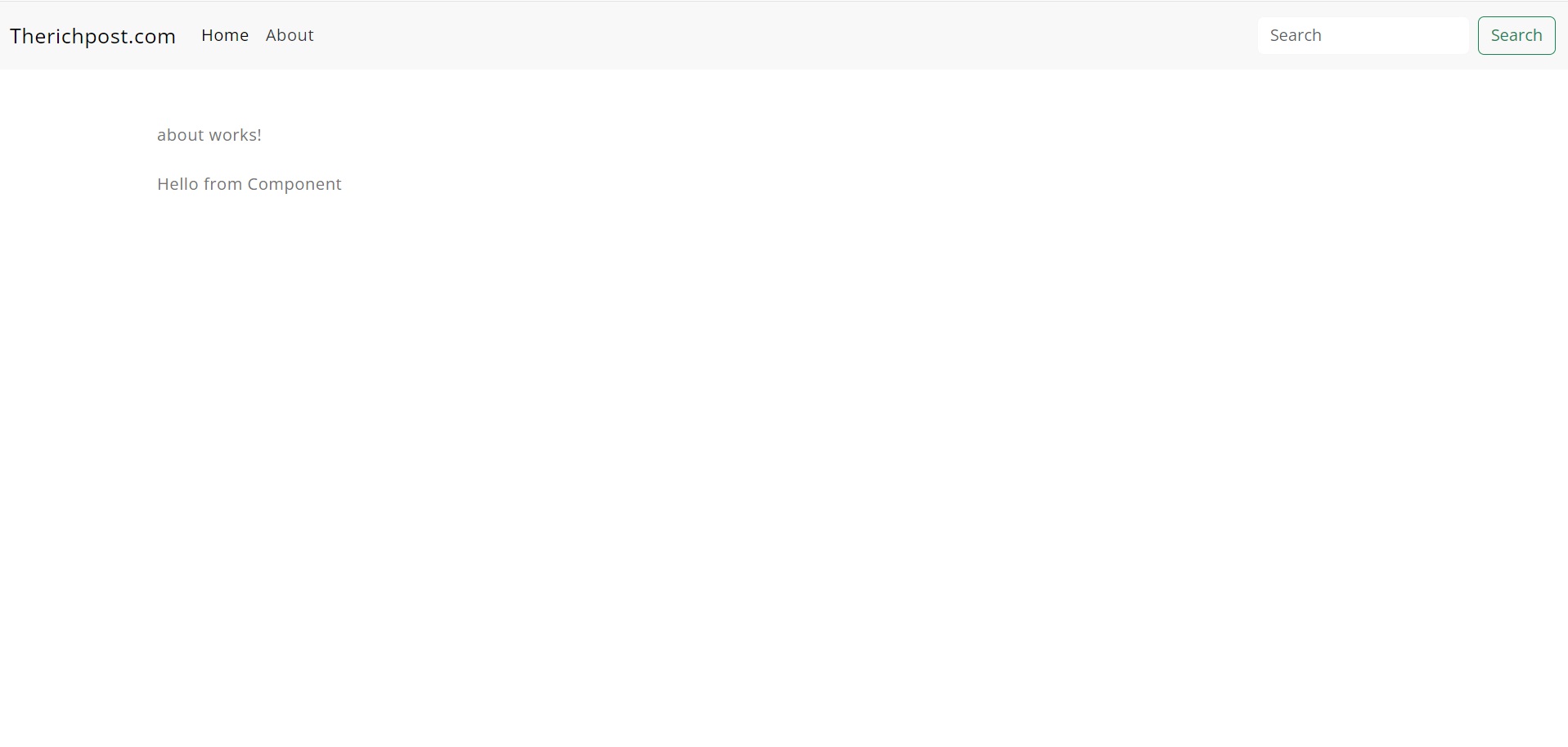
6. Now guys, now we need to add below code into our angularrouting/src/app/app.component.html file to set the angular frontend and call others components with routing:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" routerLink="/">Therichpost.com</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" routerLink="/">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" routerLink="/about">About</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
<div class="container p-5">
<router-outlet></router-outlet>
</div>
7. Now guys, now we need to add below code into our angularrouting/src/app/app-component.ts file to make routing works:
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterLink, RouterOutlet } from '@angular/router';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet, RouterLink],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular17';
}
8. Now guys, now we need to add below code into our angularrouting/src/app/data-sharing.service.ts file to create data sharing variable:
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class DataSharingService {
sharedData: any;
constructor() { }
}
9. Now guys, now we need to add below code into our angularrouting/src/app/home/home.component.ts file to value inside data sharing variable and we will call that inside about component:
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { DataSharingService } from '../data-sharing.service';
@Component({
selector: 'app-home',
standalone: true,
imports: [CommonModule],
templateUrl: './home.component.html',
styleUrl: './home.component.css'
})
export class HomeComponent {
constructor(private dataSharingService: DataSharingService){
this.dataSharingService.sharedData = 'Hello from Home Component';
}
}
10. Now guys, now we need to add below code into our angularrouting/src/app/about/about.component.ts file to call the data sharing variable and and get value:
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { DataSharingService } from '../data-sharing.service';
@Component({
selector: 'app-about',
standalone: true,
imports: [CommonModule],
templateUrl: './about.component.html',
styleUrl: './about.component.css'
})
export class AboutComponent {
receivedData: any;
constructor(private dataSharingService: DataSharingService) {}
ngOnInit() {
this.receivedData = this.dataSharingService.sharedData;
}
}
11. Now guys, now we need to add below code into our angularrouting/src/app/about/about.component.html file to show the value:
<p>about works!</p>
{{receivedData}}
Guy’s in the end please run ng serve command to check the out on browser(localhost:4200) and if you will have any query then feel free to comment below.
Guy’s I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks.







Recent Comments