Hello to all, welcome again on therichpost.com. Today in this post, I am going to tell you, How to open bootstrap modal popup on date click fullcalendar into reactjs application?
Post Working:
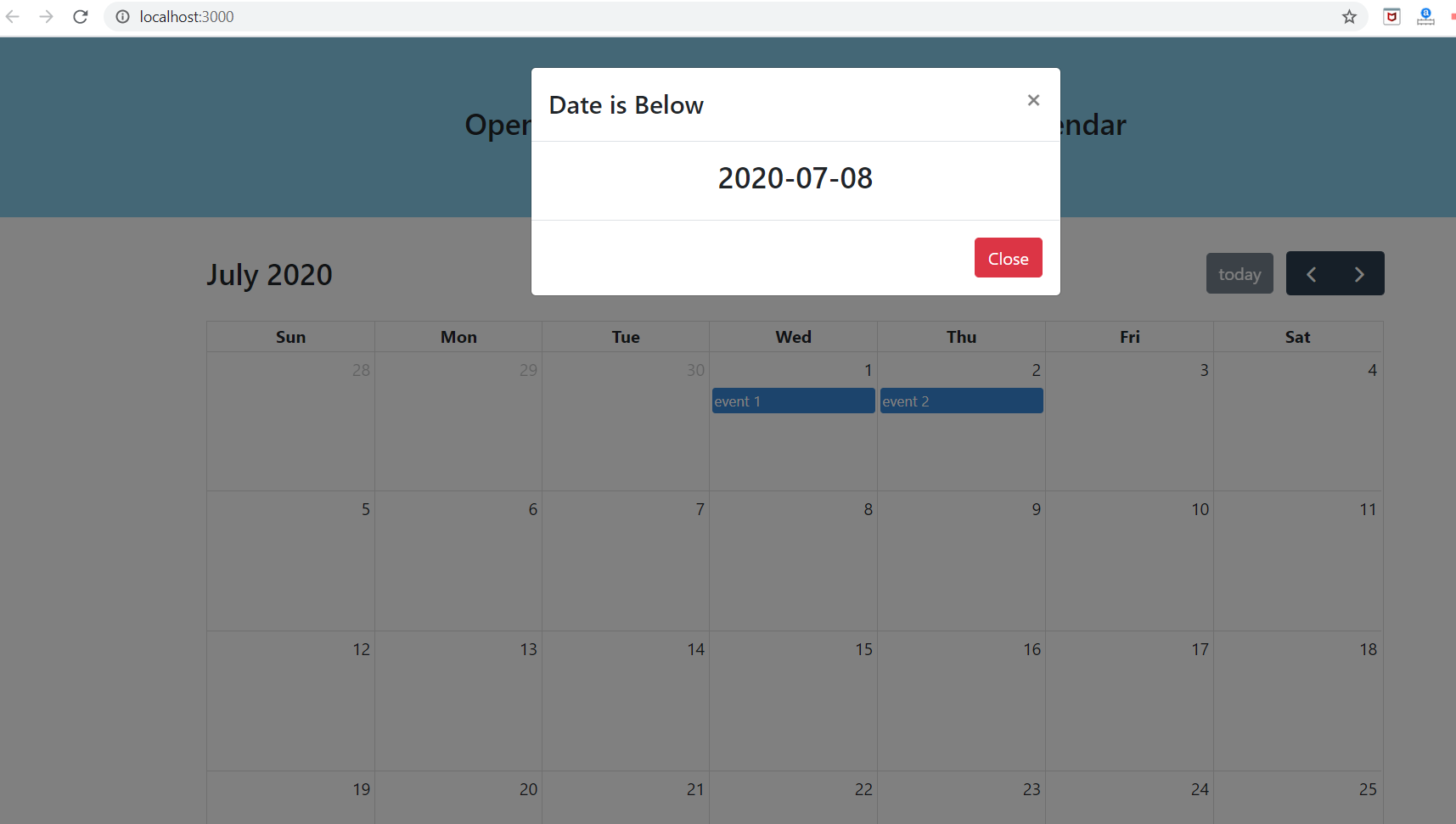
Friends in post, I am opening bootstrap modal on date click full calendar event in my react project. For this, I have installed bootstrap, jquery, popper.js and fullcalendar modules into my react project. For working example please check the above video.
Here you can check more posts related fullcalendar with other programming languages:
Here is the working code snippet for How to open bootstrap modal popup on date click fullcalendar into reactjs application? and please follow carefully:
1. Firstly we need fresh react setup and for that we need to run below commands into our terminal and also we should have latest node version installed on our system:
npx create-react-app therichpost cd therichpost npm start
2. Now friends we need to run below commands into our project terminal to get all the important modules which will help us to achieve this post working:
npm install --save @fullcalendar/react @fullcalendar/daygrid npm i @fullcalendar/interaction npm install bootstrap --save npm install jquery --save npm install popper.js --save npm start //For start project again
3. Finally friends we need to below code into our project/src/App.js file to achieve the post working:
import React from 'react';
import './App.css';
//Bootstrap libraries
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.min.js';
//jquery, popper.js libraries for bootstrap modal
import 'jquery/dist/jquery.min.js';
import 'popper.js/dist/umd/popper.min.js'
import $ from 'jquery';
//Here are the modules for fullcalendar and dayclick event
import FullCalendar from '@fullcalendar/react'
import dayGridPlugin from '@fullcalendar/daygrid'
import interactionPlugin from "@fullcalendar/interaction"; // needed for dayClick
function App() {
return (
<div className="MainDiv">
<div class="jumbotron text-center">
<h3>Therichpost.com</h3>
</div>
<div className="container">
<FullCalendar
plugins={[ dayGridPlugin, interactionPlugin ]}
//Dayclick open sweetalert
dateClick={function(arg) {
$("#myModal").modal("show");
$(".modal-body").html("");
$(".modal-body").html("<h3>"+arg.dateStr+"</h3>");
}}
initialView="dayGridMonth"
events={[
{ title: 'event 1', date: '2020-07-01' },
{ title: 'event 2', date: '2020-07-02' }
]}
/>
</div>
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title align-center">Date is Below</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body text-center">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
);
}
export default App;
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post.Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.