Hello to all, welcome again on therichpost.com. Today in this post, I am going to tell you, How to bootstrap modal in Reactjs application?
Post Working:
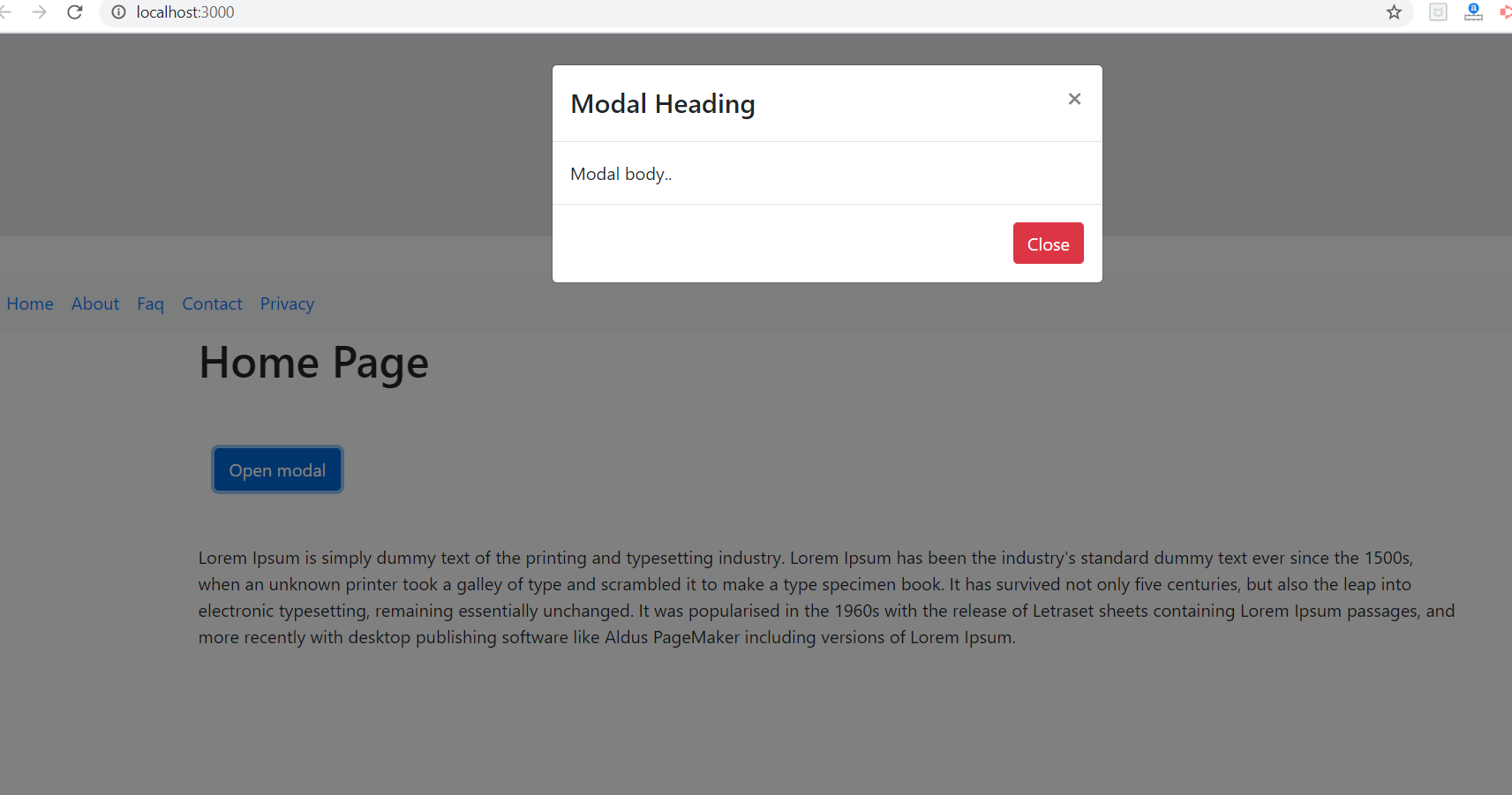
Friends in this post, I am opening bootstrap modal popup on button click into my reactjs application so for this I have used bootstrap latest version, jQuery for bootstrap and also popper.js. For live working example please check above video.
For reactjs new comers, please check the below link:
Here is the working code snippet and please use carefully:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reactproject cd reactproject npm start
2. Now we need to run below commands into our project terminal to get bootstrap and related modules into our reactjs application:
npm install bootstrap --save npm install jquery --save npm install popper.js --save npm start //For start project again
3. Finally for the main output, we need to add below code into our projectname/src/App.json file or if you have fresh setup then you can replace projectname/src/App.js code with below code:
import React from 'react';
import './App.css';
//Modules for Modal POPUP
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.min.js';
import 'jquery/dist/jquery.min.js';
import 'popper.js/dist/umd/popper.min.js'
function App() {
return (
<div className="MainDiv">
<div class="jumbotron text-center bg-sky">
<h3>Reactjs</h3>
</div>
<div className="container">
<button type="button" class="btn btn-primary mt-5 mb-5" data-toggle="modal" data-target="#myModal">
Open modal
</button>
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body">
Modal body..
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
</div>
);
}
export default App;
Now we are done guys. If you have any kind of query, suggestion or requirement then feel free to comment below.
Friends, I make post for basic understanding and you can follow my posts and apply according to your requirements. Please share your views if you like it or not because with this I can make it more helpful.
Jassa
Thanks