Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to make user registration form with angular material?
Angular 10 came and if you are new then you must check below two links:
Friends here is the code snippet for :- How to make user registration form with angular material? and please use this carefully to avoid mistakes:
1. Firstly friends we need fresh angular 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularmaterial cd angularmaterial ng serve --o //Here is the url, you need to run into your browser and see working angular test project http://localhost:4200/
2. Now friends we need to run below command into our project terminal to get angular material and its related modules:
ng add @angular/material ng serve --o
3. Now friends we need to add below code into our project/src/app/app.module.ts file to import the angular material form fields, angular material select input, angular material grid list for responsive layout and its related modules:
...
import {MatFormFieldModule} from '@angular/material/form-field';
import {MatInputModule} from '@angular/material/input';
import {MatNativeDateModule} from '@angular/material/core';
import {MatSelectModule} from '@angular/material/select';
import {MatIconModule} from '@angular/material/icon';
import {MatRadioModule} from '@angular/material/radio';
import {MatGridListModule} from '@angular/material/grid-list';
...
imports: [
...
MatFormFieldModule,
MatNativeDateModule,
MatInputModule,
MatSelectModule,
MatIconModule,
MatRadioModule,
MatGridListModule
],
4. Now friends we need to add below code into our project/src/app/app.component.ts file to password type show hide functionality:
...
export class AppComponent {
...
hide = true;
}
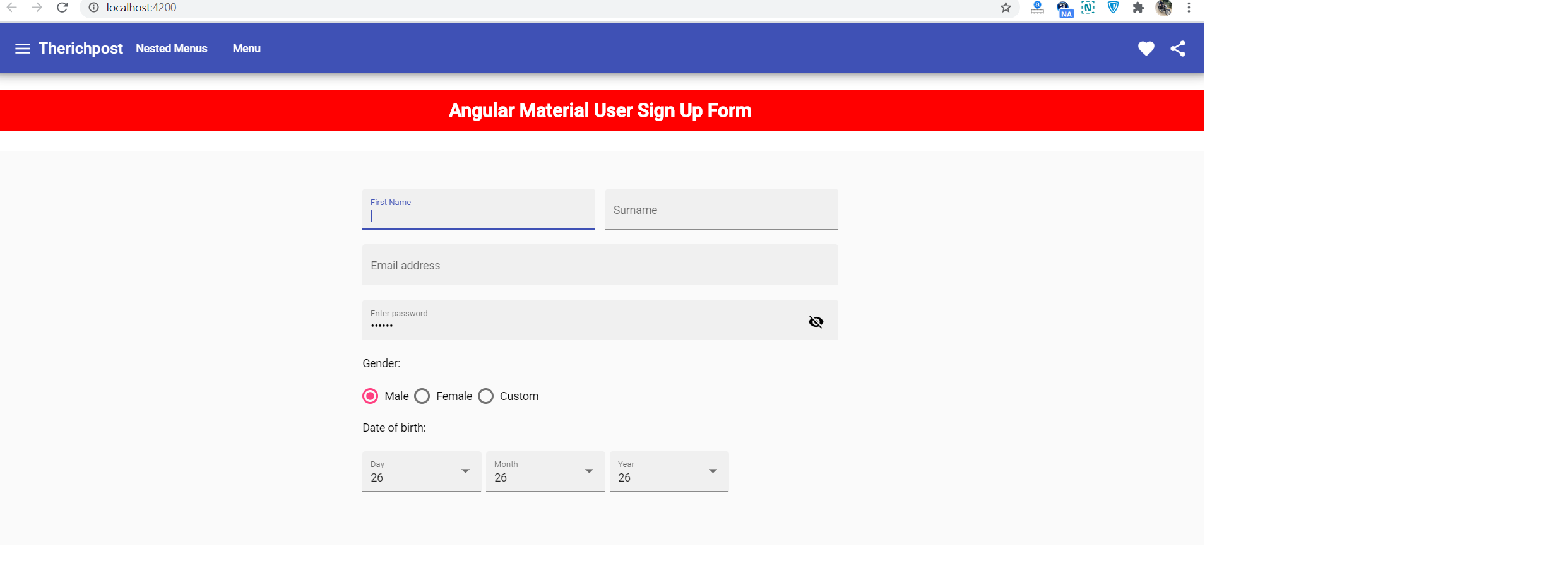
5. Finally friends we need to add below code into our project/src/app/app.component.html file to get the final output on web browser:
<mat-grid-list cols="1" rowHeight="500px">
<mat-grid-tile>
<div class="example-container">
<mat-form-field appearance="fill" class="width-50">
<mat-label>First Name</mat-label>
<input matInput>
</mat-form-field>
<mat-form-field appearance="fill" class="width-50 ml-2">
<mat-label>Surname</mat-label>
<input matInput>
</mat-form-field>
<br>
<mat-form-field appearance="fill" class="width-100">
<mat-label>Email address</mat-label>
<input matInput placeholder="Ex. pat@example.com">
</mat-form-field>
<br>
<mat-form-field appearance="fill" class="width-100">
<mat-label>Enter password</mat-label>
<input matInput [type]="hide ? 'password' : 'text'">
<button mat-icon-button matSuffix (click)="hide = !hide" [attr.aria-label]="'Hide password'" [attr.aria-pressed]="hide">
<mat-icon>{{hide ? 'visibility_off' : 'visibility'}}</mat-icon>
</button>
</mat-form-field>
<br>
<label id="example-radio-group-label">Gender: </label>
<br><br>
<mat-radio-group aria-label="Select an option">
<mat-radio-button value="1">Male</mat-radio-button>
<mat-radio-button class="example-radio-button" value="2">Female</mat-radio-button>
<mat-radio-button class="example-radio-button" value="3">Custom</mat-radio-button>
</mat-radio-group>
<br><br>
<label id="example-radio-group-label">Date of birth: </label>
<br><br>
<mat-form-field appearance="fill" class="width-25">
<mat-label>Day</mat-label>
<mat-select>
<mat-option [value]="6">
26
</mat-option>
</mat-select>
</mat-form-field>
<mat-form-field appearance="fill" class="width-25 ml-1">
<mat-label>Month</mat-label>
<mat-select>
<mat-option [value]="6">
26
</mat-option>
</mat-select>
</mat-form-field>
<mat-form-field appearance="fill" class="width-25 ml-1">
<mat-label>Year</mat-label>
<mat-select>
<mat-option [value]="6">
26
</mat-option>
</mat-select>
</mat-form-field>
</div>
</mat-grid-tile>
</mat-grid-list>
6. In the end friends for angular material table styling, we just need to add below code into our project/src/app/app.component.css file:
.example-radio-button{margin-left: 7px;}
mat-grid-tile {
background:#fafafa;
}
.width-50{width: 49%;}
.ml-1{margin-left: 1%;}
.ml-2{margin-left: 2%;}
.width-100{width: 100%;}
.width-25{width: 25%;}
Now we are done friends. If you have any kind of query or suggestion or requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.