Hello to all, welcome to therichpost.com. In this post, I will tell you, How to include custom js file to all components in Angular 7?
Angular 7 getting more popularity day by day and I also enjoy to work in it,
I will custom js file to all the Angular 7 components programmatically.
Here are the steps you need to follow:
1. You need to create new src/custom.js file and add below code:
alert("test");

2. Now add below code into your angular.json file:
... "scripts": ["src/custom.js"] ...
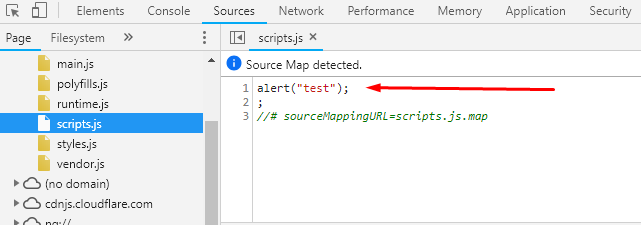
3. After execute your Angular 7 application, you will get alert on every component load and below you can see added file code:

If you have any query related to this post, then please do comment below or ask question.
Thank you,
Alisha,
TheRichPost

Leave a Reply
You must be logged in to post a comment.