Hello friends, welcome back to my channel. Today in this blog post, I am going to tell you, How to implement mxgraph with multiple shapes in angular 10?
Angular 10 came and if you are new then you must check below two links:
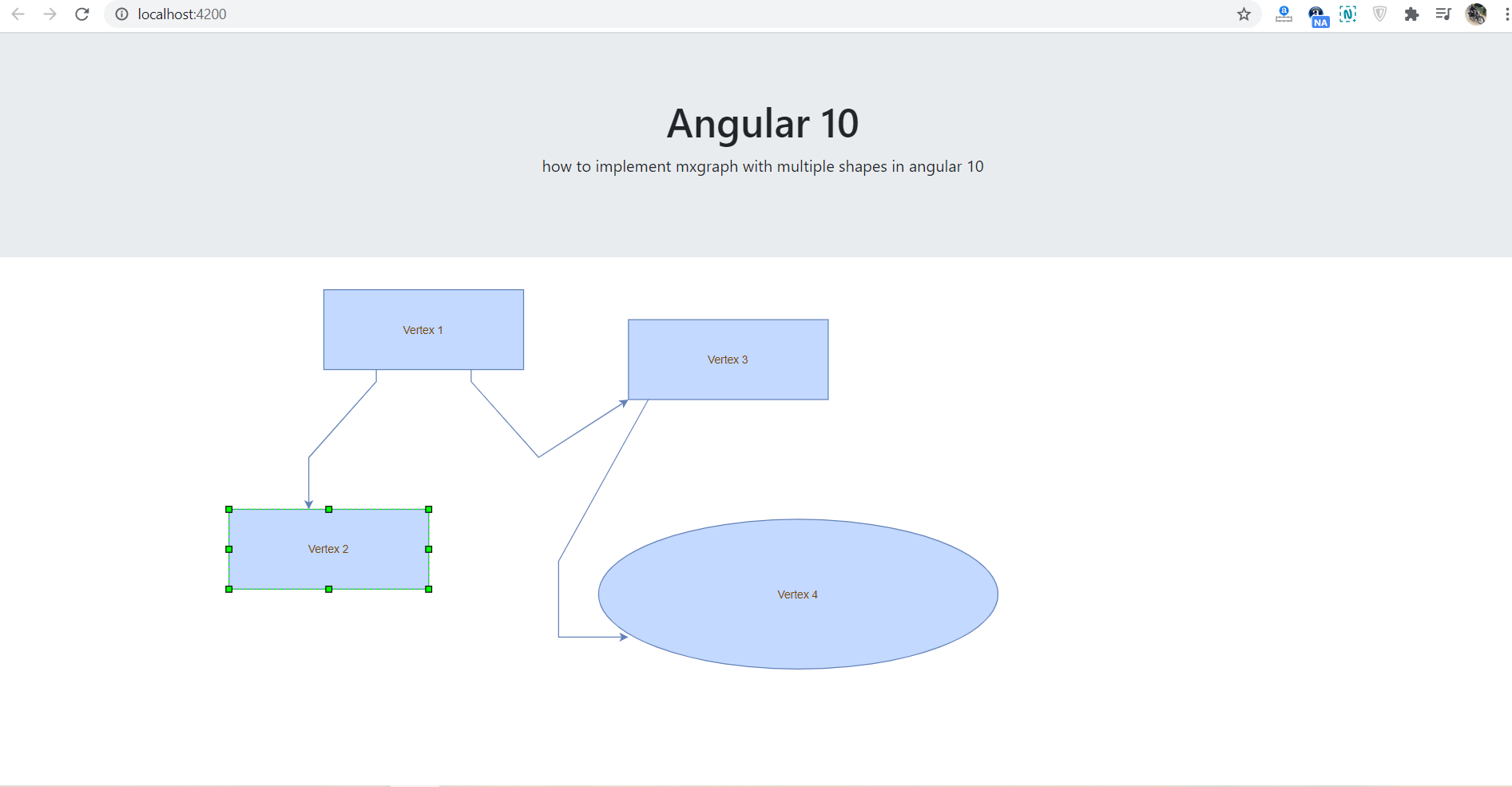
Friends here is the working code snippet for How to implement mxgraph with multiple shapes in angular 10? and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularmxgraph // Set Angular8 Application on your pc cd angularmxgraph // Go inside project folder ng serve --o // Run project //http://localhost:4200/ //Check working Local server
2. Now friends we need to run below command into our project terminal to get mxgraph modules:
npm install --save mxgraph ng serve --o
3. Now friends we need to add below code into our project angular.json file:
"scripts": [
...
"node_modules/mxgraph/javascript/mxClient.js"
...
]
4. Now friends, we need to add below code into our src/app/app.component.ts file:
...
import {AfterViewInit, Component, ElementRef, ViewChild} from '@angular/core';
declare var mxGraph: any;
declare var mxHierarchicalLayout: any;
export class AppComponent {
...
@ViewChild('graphContainer') graphContainer: ElementRef;
ngAfterViewInit() {
const graph = new mxGraph(this.graphContainer.nativeElement);
try {
const parent = graph.getDefaultParent();
graph.getModel().beginUpdate();
//Creating Shapes
const vertex1 = graph.insertVertex(parent, null, 'Vertex 1', 0, 0, 200, 80);
const vertex2 = graph.insertVertex(parent, null, 'Vertex 2', 0, 0, 200, 80);
const vertex3 = graph.insertVertex(parent, null, 'Vertex 3', 0, 0, 200, 80);
const vertex4 = graph.insertVertex(parent, null, 'Vertex 4', 100, 100, 400, 150,"shape=ellipse");
//Creating parent child realtionship
graph.insertEdge(parent, null, null, vertex1, vertex2);
graph.insertEdge(parent, null, null, vertex1, vertex3);
graph.insertEdge(parent, null, null, vertex3, vertex4);
} finally {
graph.getModel().endUpdate();
new mxHierarchicalLayout(graph).execute(graph.getDefaultParent());
}
}
}
5. Finally friends we need to add below code into src/app/app.component.html file to get final out on the web browser:
<div #graphContainer id="graphContainer"></div>
Now we are done friends. If you have any kind of query or suggestion or requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.