Hello to all, welcome to therichpost.com. In this post, I will tell you, How to implement Fullcalendar in Angular 9?
FullCalendar has been update to version 5 so please check below link:
Post Working:
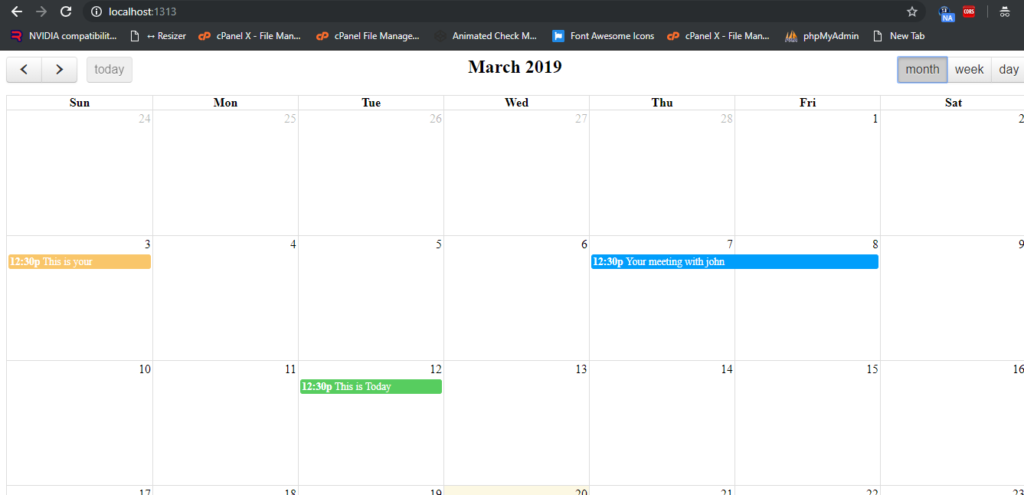
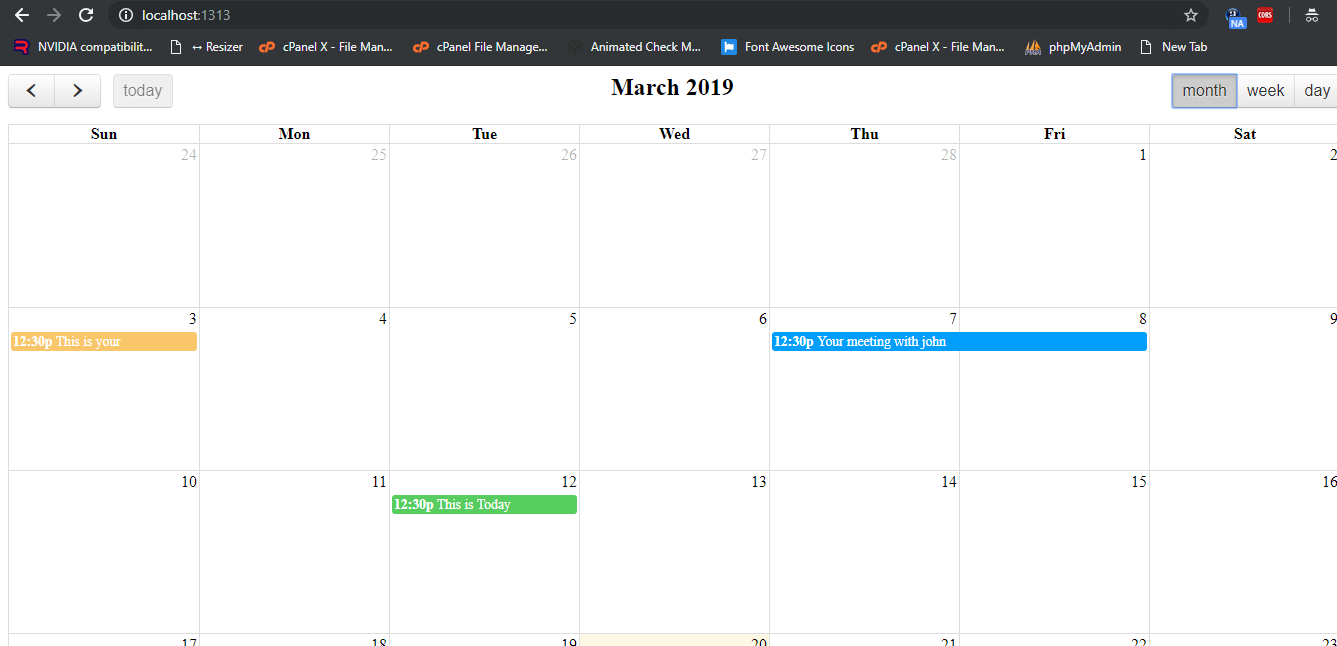
I am showing javascript fullcalendar in angular9.

In this post, I will implement Fullcalendar in Angular 9 with the help of jQuery.
1. Let start, here are the basics commands to set Angular 9 into your pc:
$ npm install -g @angular/cli //Setup Angular9 atmosphere $ ng new angularlatest9 //Install New Angular App /**You need to update your Nodejs also for this verison**/ $ cd angularlatest9 //Go inside the Angular 9 Project
2. After Install Angular 9 fresh setup and go inside the Angular 9 setup, run below command into your terminal to install Fullcalendar and jQuery modules:
$ npm install jquery --save //Add jquery module $ npm i fullcalendar //Add fullcalendar module $ npm i moment //Add momentjs library $ ng serve //Run your Angular 8 Project
Now you are few inches left to implement Fullcalendar in Angular9
3. Here is the code, you need to add into your angular.json file in root folder:
...
"styles": [
"src/styles.css",
"node_modules/fullcalendar/dist/fullcalendar.min.css"
],
"scripts": ["node_modules/jquery/dist/jquery.min.js",
"node_modules/moment/min/moment.min.js",
"node_modules/fullcalendar/dist/fullcalendar.min.js"]
...
4. Here is the code, you need to add into your src/app/app.component.ts file:
import { Component } from '@angular/core';
declare var $: any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'easyfullcalendar';
ngOnInit(){
setTimeout(() => {
$("#calendar").fullCalendar({
header: {
left : 'prev,next today',
center : 'title',
right : 'month,agendaWeek,agendaDay'
},
navLinks : true,
editable : true,
eventLimit : true,
events: [
{
title : 'This is your',
start : '2020-03-03T12:30:00',
color : '#f9c66a' // override!
},
{
title : 'Your meeting with john',
start : '2020-03-07T12:30:00',
end : '2019-03-09',
color : "#019efb"
},
{
title : 'This is Today',
start : '2020-03-12T12:30:00',
allDay : false, // will make the time show,
color : "#57cd5f"
}
], // request to load current events
});
}, 100);
}
}
5. Finally, here is the code for you src/app/app.component.html file:
<div id="calendar"></div>
You are done and if you have any query related to this post, then please do comment below or ask questions.
Jassa
Thank you

Leave a Reply
You must be logged in to post a comment.