Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to implement datatable with print, excel, csv buttons in angular 10?
Angular 12 came and if you are new then you must check below link:
Friends here is the working code snippet for How to implement datatable with print, excel, csv buttons in angular 10? and please use this code snippet carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardatatable // Set Angular 10 Application on your pc cd angulardatatable // Go inside project folder ng serve --o // Run project http://localhost:4200/ //Check working Local server
2. Now friends we need to run below command into our project terminal to get datatable, datatable buttons, bootstrap(for good looks but this is optional) and jquery modules:
npm install jquery --save npm install bootstrap --save npm install datatables.net --save npm install datatables.net-dt --save npm install angular-datatables --save npm install @types/jquery --save-dev npm install @types/datatables.net --save-dev npm install datatables.net-buttons --save npm install datatables.net-buttons-dt --save npm install @types/datatables.net-buttons --save-dev npm install jszip --save ng serve --o
3. Now friends we need to add below code into our project angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"node_modules/datatables.net-dt/css/jquery.dataTables.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"node_modules/bootstrap/dist/js/bootstrap.js",
"node_modules/datatables.net/js/jquery.dataTables.js",
"node_modules/jszip/dist/jszip.js",
"node_modules/datatables.net-buttons/js/dataTables.buttons.js",
"node_modules/datatables.net-buttons/js/buttons.colVis.js",
"node_modules/datatables.net-buttons/js/buttons.flash.js",
"node_modules/datatables.net-buttons/js/buttons.html5.js",
"node_modules/datatables.net-buttons/js/buttons.print.js"
]
4. Now friends add below code into your src/app/app.module.ts file:
...
import {DataTablesModule} from 'angular-datatables';
...
imports: [
...
DataTablesModule
],
5. Now friends, we need to add below code into our src/app/app.component.ts file:
...
export class AppComponent {
...
public data = [
{name: 'test', email: 'test@gmail.com', website:'test.com'},
{name: 'test', email: 'test@gmail.com', website:'test.com'},
{name: 'test', email: 'test@gmail.com', website:'test.com'},
{name: 'test', email: 'test@gmail.com', website:'test.com'},
];
dtOptions: any = {};
ngOnInit() {
this.dtOptions = {
pagingType: 'full_numbers',
pageLength: 3,
processing: true,
dom: 'Bfrtip',
buttons: [
'copy', 'csv', 'excel', 'print'
]
};
}
}
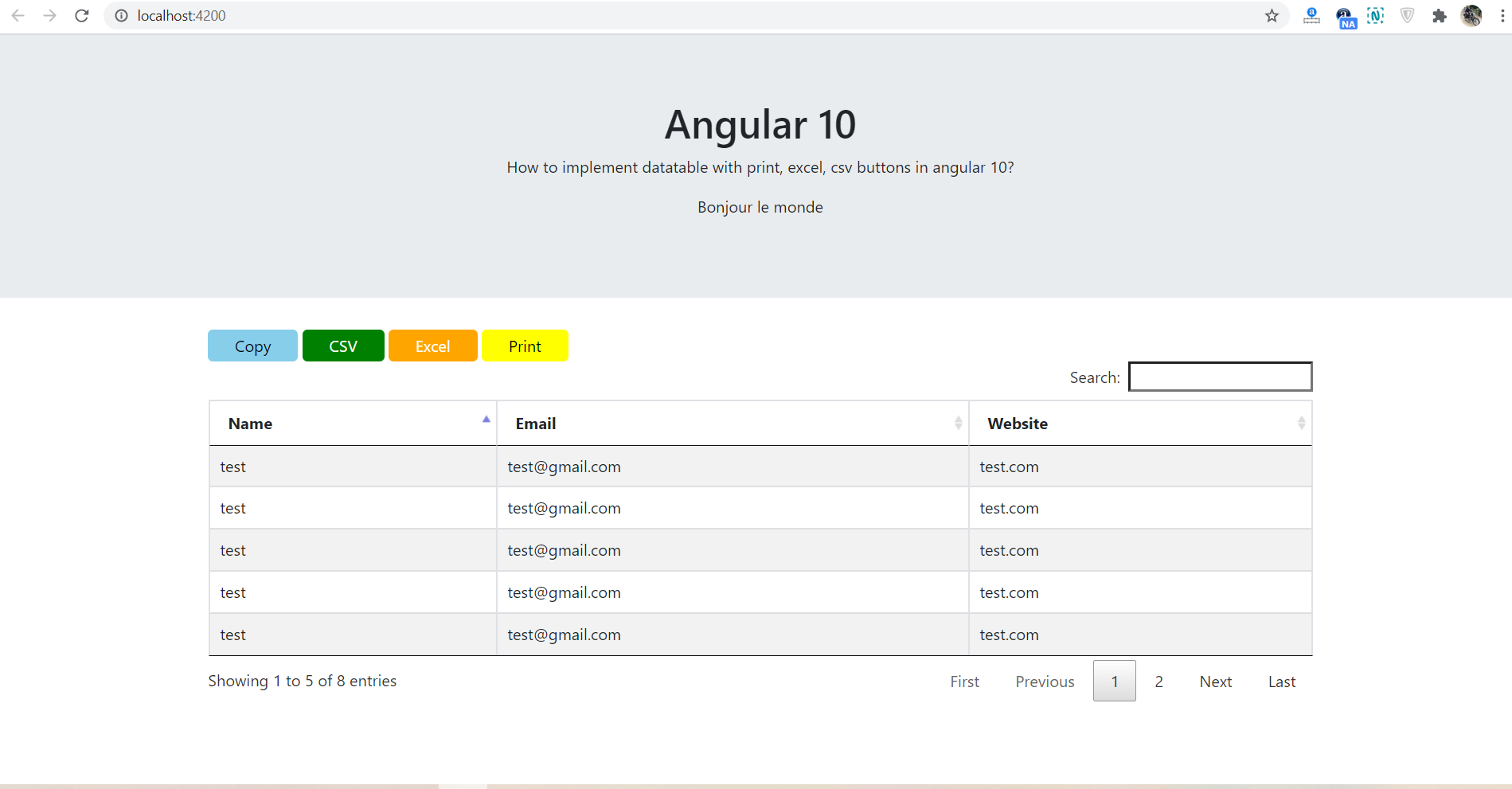
6. Finally friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<table class="table table-striped table-bordered table-sm row-border hover" datatable [dtOptions]="dtOptions">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Website</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let group of data">
<td>{{group.name}}</td>
<td>{{group.email}}</td>
<td>{{group.website}}</td>
</tr>
</tbody>
</table>
Now we are done friends. If you have any kind of query or suggestion or new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Hi, everyone, what can I do to add PDF button?
you just need to add PDF button and library.
yes. But I would like to know what libraries do I need to install.
Thanks for your help
Just update this to app.component.ts file:
===============
this.dtOptions = {
pagingType: ‘full_numbers’,
pageLength: 3,
processing: true,
dom: ‘Bfrtip’,
buttons: [
‘copy’, ‘csv’, ‘excel’, ‘print’, ‘pdf’
]
};
done all the steps but still, exports buttons are not visible
Must missed something.
tables columns filtering is not visible after implementing export buttons.
can you tell me the pdf library?
could you explain how to add pdf library in angular? and pdf button in datatable. Beacuse when I write pdf , it’s not working
yes and I am making post on it and share sooner.
After i am getting copy, excel, pdf button then , in top left side show entries button not showing.
worked perfectly fine! just want to know how to resize column
Great and thanks.
public data = [
{name: ‘test’, email: ‘test@gmail.com’, website:’test.com’},
{name: ‘test’, email: ‘test@gmail.com’, website:’test.com’},
{name: ‘test’, email: ‘test@gmail.com’, website:’test.com’},
{name: ‘test’, email: ‘test@gmail.com’, website:’test.com’},
];
I am replacing this data with
code
public items:any;
and calling my api to get data responses
this.items = resp[‘data’];
Now in datatable data is showing but other things like sorting, button not working?
can you help?
We are using angular datatables and export the excel sheet that time more than 15000entries not export give the error page unresponsive. below 10000 data exported.
Hi I want to add a new extention fixed columns the code related in angular.json file but it is showing me an error please help me out
I am getting this error Error: node_modules/angular-datatables/src/angular-datatables.directive.d.ts:41:86 – error TS2344: Type ‘{ dtOptions: {
alias: “dtOptions”; required: false; }; dtTrigger: { alias: “dtTrigger”; required: false; }; }’ does not satisfy the constraint ‘{ [key: string]: string; }’.
Hi are you using angular 10 version?